지난 WebSocket에 대하여 글에서 WebSocket에 대한 설명과 WebRTC가 등장하게 된 배경에 대해 설명했다. 이번 포스트에서는 WebRTC에 관해 설명해보고자 한다.
1. WebRTC란 무엇인가
WebRTC란 Google에서 개발하였으며, Client들의 브라우저가 연결됨으로써, 추가적인 서버 이용없이 데이터를 주고 받을 수 있도록 하는 기술을 의미한다. 즉 누군가 메세지를 보낸다면 그 메세지는 서버를 통해 다른 사람에게 전달되는 것이 아니라, 받는 사람의 브라우저로 바로 전달되게 되는 것이다. 이것을 P2P(Peer to Peer Connection)라고 부른다.
조금 더 자세한 설명을 위해 살펴보면,MDN Web docs에 정의된 내용을 살펴 보자면 아래와 같다.
WebRTC(Web Real-Time Communication)은 웹 애플리케이션과 사이트가 중간자 없이 브라우저 간에 오디오나 영상 미디어를 포착하고 마음대로 스트림할 뿐 아니라, 임의의 데이터도 교환할 수 있도록 하는 기술입니다.
WebRTC를 구성하는 일련의 표준들은 플러그인이나 제 3자 소프트웨어 설치 없이 종단 간 데이터 공유와 화상 회의를 가능하게 합니다.
정확한 내용을 위해서 이 내용을 영어 원문으로 다시 살펴 보면 두가지 문장에서 WebRTC의 핵심을 볼 수 있다.
WebRTC (Web Real-Time Communication) is a technology that enables Web applications and sites to capture and optionally stream audio and/or video media, as well as to exchange arbitrary data between browsers "without requiring an intermediary."
The set of standards that comprise WebRTC makes it possible to share data and perform teleconferencing peer-to-peer, "without requiring that the user install plug-ins or any other third-party software."
강조한 두가지 문장으로 볼 때, WebRTC란 앱이나 사이트가 "중개자 없이 또한 별도의 플러그인이나 제3의 프로그램을 설치없이" 임의의 데이터나 비디오,오디오 데이터를 원하는 대로 전송할 수 있고, 파일화하여 정보 공유 및 원격회의를 가능케 하는 기술이다.
또한 여기서 "중개자가 없다" 라는 것은 "서버(Server)가 없다" 고 인식하기 쉬우나, 사실 서버가 아예 없다는 것은 아니고 우리가 아는 일반적인 서버로서의 역할이 미비하다 볼 수 있겠다.
그렇다면 서버가 아닌 브라우저간의 데이터 통신은 어떻게 이루어지는 것일까?
2. 작동원리
앞선 말한 것 처럼, WebRTC는 P2P 연결방식이고 다음과 같은 과정을 통해 서로의 브라우저가 연결되게 된다.
Signalling 👉 Connecting & Securing 👉 Communicatiioning

1. Signalling : Offer & Answer
Siganlling이라 함은 두명의 유저가 중간에 signalling server라 하는 서버를 통해 서로의 자신의 영상과 오디오를 담아서 서로 전달 받는 과정을 칭한다.
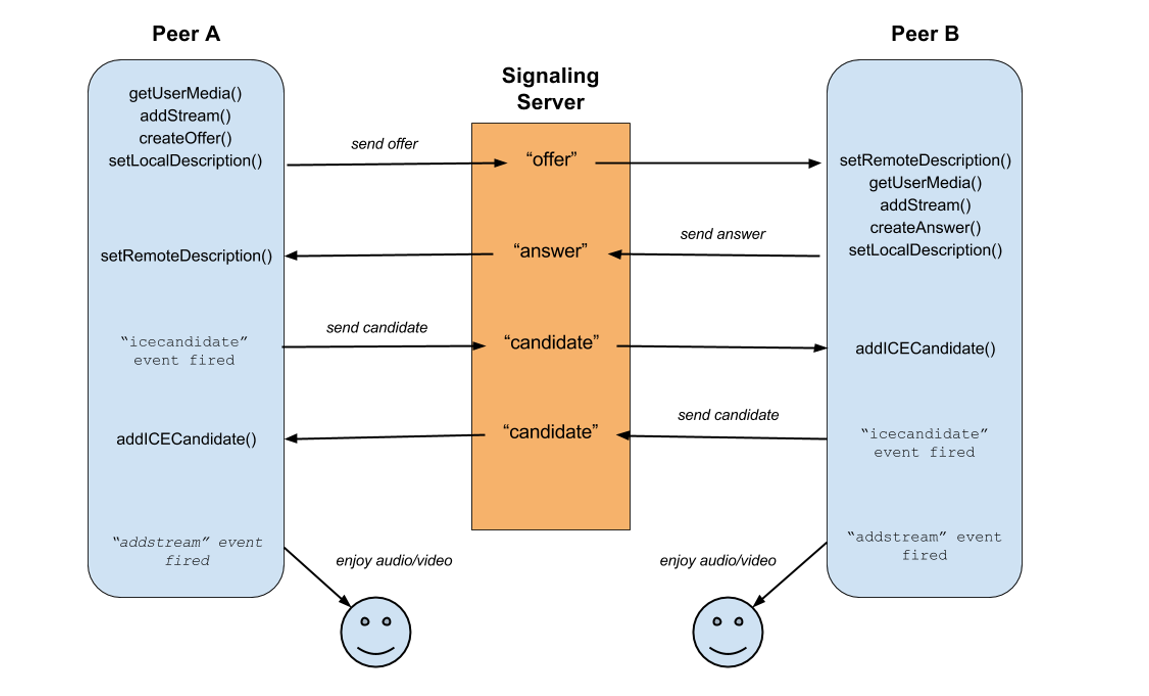
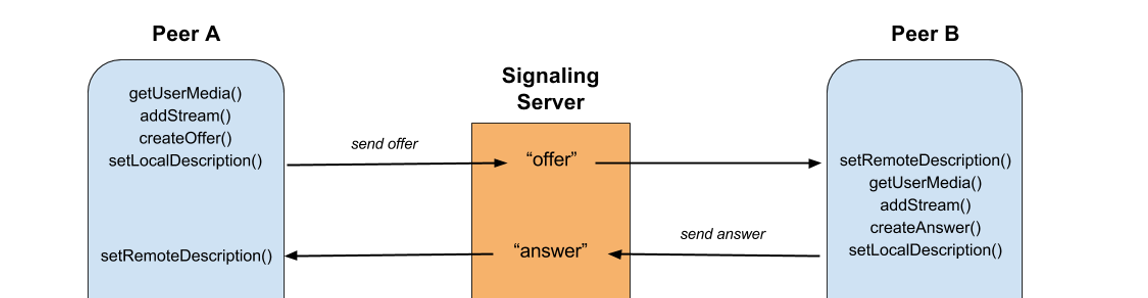
이를 위해서는 Caller가 Callee에게 연결 의사를 Offer &Answer 를 통해 묻게 되는 과정이 아래의 그림이다. 먼저 각 Caller가 Offer를 자신의 IP 주소가 담긴 SDP(Session Description)를 Signalling server에 보내면 Server는 나머지 사용자들 찾아내어 Callee에게 전달함으로써 둘은 연결되는 것이다.

조금 더 자세히 살펴보자면,
Peer A가 Caller이고 Peer B가 Callee라면 getUserMedia() 라는 함수를 통해 자신의 미디어에 대한 정보를 가져온 후 addStream() 을 통해 Stream에 넣은 후 createOffer() 를통해 offer를 생성하고 setLocalDescription() 을 통해 자신의 컴퓨터에 저장한 후 signalling 서버에 해당 내용들을 보내게 된다.
이를 받은 siganalling Server는 Callee인 Peer B에게 Offer 를 전달한다.
또 이를 받은 Peer B는 Peer A가 보낸 미디어 정보와 Offer 를 setRemoteDescription() 을 통해 자신의 컴퓨터에 저장한 후 Peer A가 했던 과정과 동일한 과정을 거쳐 Signalling Server에게 Answer 을 보내게 된다.
이를 받은 siganalling Server는 Callee인 Peer B에게 Answer 를 전달한다.
이러한 일련의 과정을 거치게 되면 Peer A의 브라우저와 Peer B의 브라우저는 이론상 서로 연결이 되는 것이다. 이론상이라고 말한 이유는 Network 측면에서 해결해야 할 issue가 있기 때문이다.
2.Connecting & Securing : ICE Candidate
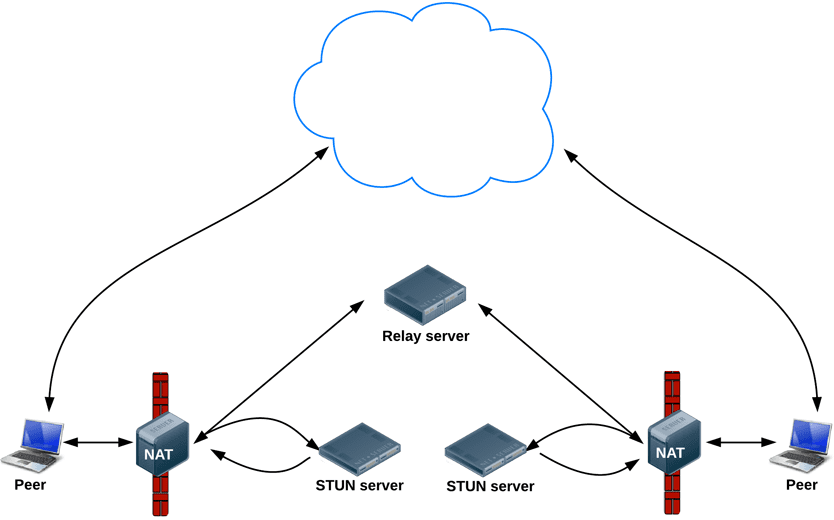
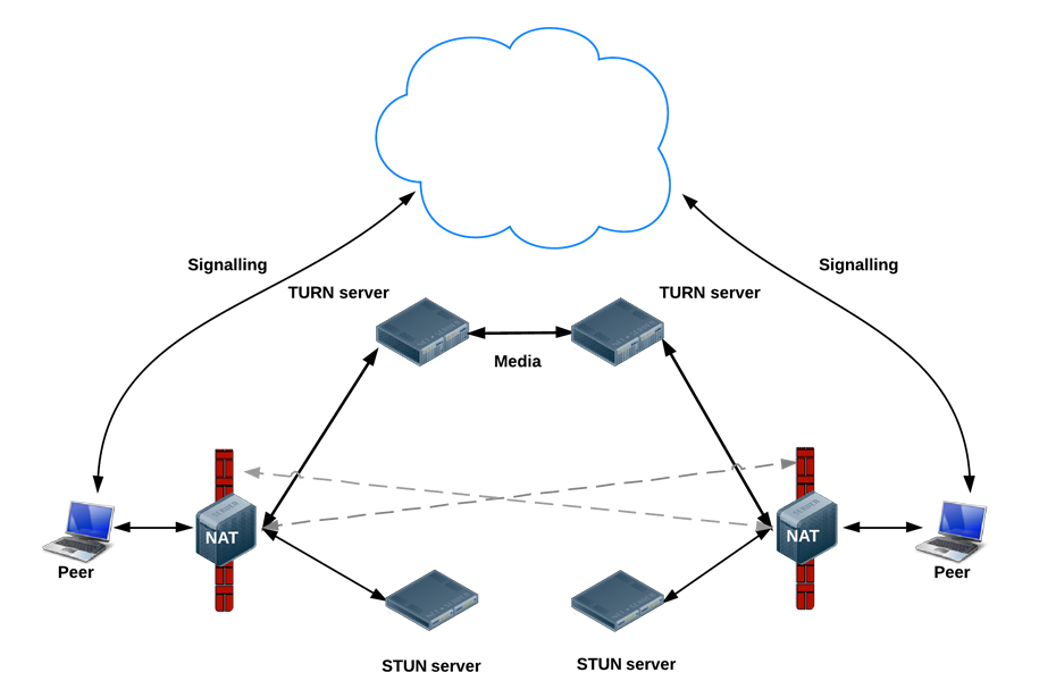
하지만 막상 주소를 아는 것만으로는 또 P2P가 그리 간단히 가능하진 않다. 보통 가정집에서는 공유기 즉,NAT(Network Address Traslation)를 가지고 있고 이는 공인 IP를 분산시켜 여러 포인트에서 사용이 가능하게 한다. 이러한 경우 두 컴퓨터가 서로 가능한 최적의 방법을 찾는 기술인 ICE(Interactive Connectivity Establishment) Candidate에 따라서 정보 공유를 위해 STUN Server, TURN Server를 사용한다.
2.1 STUN Server

STUN(Session Traversal Utilities for NAT) Server는 종국에는 자신의 Public Address를 알아내고 접근 가능 여부에 다해여 알아낸다. 즉, STUN은 Public 관점에서 종단에 Access 가능한 IP:Port를 발견하는 작업인 것이다. 하지만 STUN은 P2P IP 연결을 위한 정보만 제공할 뿐 연결이 불가능할 경우에는 해줄 수 있는 것이 없고, 이럴 때는 TURN Server를 이용하게 된다.
2.2 TURN Server

TURN(Traversal Using Relays around NAT) Server는 Peer간 직접 통신이 실패할 경우 종단점들 사이에 데이터 릴레이를 수행하는 TURN 서버들을 사용한다. TURN 은 Peer 들간의 미디어 스트리밍을 릴레이하기 위해 사용된다. TURN은 공용 주소들을 가지고 있으며 미디어를 릴레이 하기 때문에 네트워크와 컴퓨팅 자원이 소모될 수 있다.
3. Communicatiioning : MediaStream
위와 같은 과정을 통해 연결이 완료되었다면, MediaStream을 통해 Peer간 통신을 주고 받을 수 있으며 데이터를 송신 할 수 있다.
3. Pros & Cons
Pros 1 : 접근성이 용이하다.
앞선 WebRTC의 대한 설명에서도 알 수 있듯이 여타 Plug-in 혹은 제3의 프로그램을 설치 할 필요 없이 브라우저만 있다면 통신이 가능한 장점을 가지고잏다.
Pros 2 : 속도가 빠르다.
서버를 이용하지 않고 브라우저끼리 데이터를 바로 주고 받을 수 있기 때문에, 서버를 통하던 WebSocket보다는 확연히 속도가 빠를 수 밖에 없다.
Cons : 확장성의 제한
WebSocket과는 다르게 각각의 브라우저가 서로서로 연결되는 것이기 때문에 사람이 많아지면 그만큼 전달하고 받아야할 내용도 많아진다는 것이다. 예를 들어 1000명의 사용자와 WebRTC를 통해 화상회의를 하게 된다면 나의 브라우저는 999개의 영상과 오디오를 받아야 하고, 999명에게 나의 영상과 오디오 데이터를 보내줘야 한다. 이는 브라우저에 엄청난 부담을 주게 되는 것이다.
4. 글을 마치며
WebSockect 부터 WebRTC에 오면서 P2P 통신이 가진 장점을 활용한다면, 팬데믹으로 인해 익숙해진 비대면 화상회의와 많은 스트리밍에 사용될 것으로 보인다. 비록 조금은 어려울 수 있지만, 큰 흐름을 생각한다면 구현 할 수 있을 것이고 이를 잘 활용한다면 수요 있는 결과물을 낼 수 있을것이라 믿는다.
사실 프로젝트 하면서 이렇게 자세하게 공부해보고 정리해볼 수 있는 시간이 많지 않아서 급급하게 그저 돌아가기만 하도록 코드를 작성한 점이 아쉬웠다. 그래도 지금에서라도 정리를 마쳐서 이해했다는 점에 의의를 두겠다.
-끝-
[출처]
https://www.youtube.com/watch?v=5EhsjtBE7I4 (WebRTC? WebSockets? 5분 개념정리!)
https://velog.io/@happyjarban/WebRTC-파헤치기1-WebRTC-이론 (WebRTC 파헤치기(1) - WebRTC 이론)
https://wormwlrm.github.io/2021/01/24/Introducing-WebRTC (WebRTC는 어떻게 실시간으로 데이터를 교환할 수 있을까?)
https://inspirit941.tistory.com/346 (WebRTC - 개념과 통신방식, 프로토콜)
https://millo-l.github.io/WebRTC-구현하기-1-1-P2P (9WebRTC 구현하기(1:1 P2P) )
https://velog.io/@burnfaithful/WebRTC-이론-파헤치기-1-WebRTC#왜-webrtc를-알아야-하지 (WebRTC 이론 파헤치기 [1] WebRTC?)