Vue에서는 다양한 vue디렉토리를 제공한다.
vue디렉토리를 잘 활용하면 유용하게 쓰일수 있다.
v-for
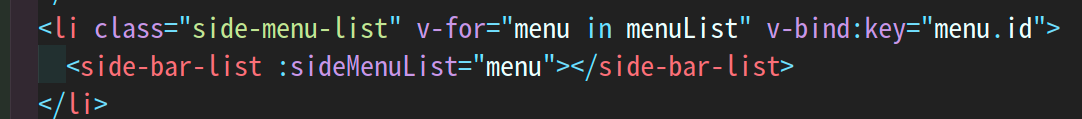
React에서는 map함수를 활용하여 중복되는 코드 반복을 줄여줄 수 있었다. vue에서는 v-for 디렉티브를 활용하여 반복적인 코드를 줄일 수 있다.

위와 같이 v-for를 사용하여 menuList라는 배열의 인덱스를 하나씩 돌아 반복한다.
menu는 해당 인덱스라고 생각하면 된다.
v-for 옆에 v-bind:는 해당 속성에 접근할 수 있게 해준다.
v-bind:는 : 으로도 축약이 가능하다.
v-if

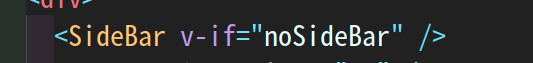
v-if는 위를 예를 든다면 noSideBar라는 함수의 리턴값이 false면 보여지지 않고 true일 때 보여지게 된다.
동적으로 class 추가

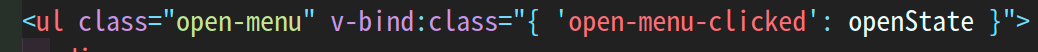
위와 같이 openState가 true 일때 "open-menu-clicked" 클래스가 추가 되고 false 일때는 추가 되지 않는다.
