📕 오늘 배운 내용!
- HTML & CSS & Javascript 각각의 역할
- HTML의 기본 구조와 문법, 자주 사용하는 요소
- CSS의 시맨틱 태그(semantic tag), id와 class, 셀렉터의 종류, 텍스트 꾸미기 명령어
- 박스
✏️ HTML & CSS & Javascript
✔ HTML (HyperText Markup Languages)
- 웹 페이지의 구조를 담당하는 마크업 언어 (Structure)
- Tag (<..>)들의 집합으로 이루어짐
✔ CSS (Cascading Style Sheet)
- 디자인 요소를 시각화하는 스타일 시트 언어 (Presentation)
- 뼈대(HTML)가 있어야 CSS도 있을 수 있음
-> UX(User Experience)가 높아야하기 때문에 UI(User Interface)를 꾸미는 것💬 여기서 cascading 이란!
-> 트리구조라서 밑으로 영향을 끼치는 파도와 같아서 쓰임 (하위 태그에 다 적용됨)
✔ Javascript
- 웹 페이지를 프로그램으로 만들어 사용자와 상호작용이 가능하게하는 언어 (Interation)
✏️ HTML의 기본 구조
<!DOCTYPE html>
<html>
<head>
<title>탭 이름</title>
</head>
<body>
<h1>제목 1</hi>
<div>
<span>
.
.
.
</span>
</div>
</body>
</html>- 모든 태그들은 여는 태그(opening tag)와 닫는 태그(closing tag)로 구성
(but, ing 태그, input 태그 등은 닫는 태그를 쓰지 않아도 됨) - 트리구조로 하위 태그들에 영향을 미침
✔ !DOCTYPE html -> 현재 문서가 HTML5 문서임을 명시
✔ html -> HTML 문서의 루트(root) 요소를 정의한다
✔ head -> HTML 문서의 메타데이터(metadata)를 정의 (페이지 설명)
✔ body -> 웹 브라우저를 통해 보이는 내용(content) 부분
✔️ <p class="paragraph"> 이것은 문장이다 </P> 여기에서
<p class="paragraph">가 시작태그(opening tag) /</P>가 종료태그(closing tag)class가 속성 이름 (attribute name) /paragraph가 속성값 (attribute value)
✏️ HTML에서 자주 사용하는 시멘틱 태그(semantic tag)
<h1>: 1번째로 큰 제목
<h2>: 2번째로 큰 제목
.
.
<h6>: 6번째로 큰 제목
<div>: 영역 구분 (한 줄 차지)
<section>: 제목, 콘텐츠가 포함된 내용의 영역 구분 (<div>와 크게 다른 점 X )
<span>: 선택한 구역만 차지
<img>: 사진 파일 첨부
- Ex.
<img src="링크">
<video>: 영상 링크 첨부
- Ex.
<video src="링크">여기</video>
<video src="링크" contol>여기</video>-> control은 영상에서 사용자가 컨트롤할 수 있도록
<a>: 링크 첨부
- Ex.
<a href="링크">여기</a>-> '여기'라고 쓰여진 링크 누르면 현재 창에 뜨도록
<a href="링크" target="_blank">여기</a>-> '여기'라고 쓰여진 링크 누르면 새로운 창에 뜨도록
<input>: 입력창
- Ex.
<input type="text">-> 입력창 생성
<input type="radio">-> 여러 옵션 중 하나 선택 가능 체크박스 생성
<input type="checkbox">-> 다중 선택 가능 체크박스 생성
<input type="password">-> 비밀번호 창 생성 (비번이 안보이도록 나옴)
<textarea>: 줄바꿈 가능한 입력창
<ul> & <li>: 순서가 상관 없는 목록 (unordered list)
<ol> & <li>: 자동으로 번호가 메겨지는 목록 (ordered list)
<button>: 버튼
<p>: 문단 (paragraph)
- Ex.
<p>안녕하세요! <br/> 반갑습니다 .. </p>-><br/>쓰면 줄바꿈
<section>: 묶어서 하나의 구역 구분
✔ Block-lvel elements
- 한 줄을 차지하여 다음 요소가 줄바꿈이 됨
<div><p><h1><ul><li>등
✔ Inline elements
- 컨텐츠 만큼만 공간을 차지하여 다음 요소가 줄바꿈이 되지 않고 바로 옆으로 옴
<span><a><strong><img>등
✏️id VS class
- id : 고유한 이름을 붙일 때 사용 ( 한 문서에 단 하나의 요소만 사용 )
Ex. html에
<h1 id="h-title">문장이다.</h1>쓴 후
style.css에#h-title{ color : red: }하면 저 컨텐츠만 색이 빨강으로 바뀜! - class : 반복되는 영역을 유형별로 분류할 때 사용 ( 동일한 값을 갖는 요소들에 사용 가능 )
Ex. html에
<ul> <li class="item">가방</li> <li class="item">옷</li> <li class="item">핸드폰</li> <li class="item">지갑</li> </ul>쓴 후에 style.css에
.item { text-decoration: underline; }하면 저 컨텐츠들에 모두 밑줄이 생김!
✏️ 셀렉터(selector)의 종류
-
전체 셀렉터 : *{} -> 전체 선택
-
id 셀렉터 : #something {} -> something이라는 이름의 id 선택
-
class 셀렉터 : .something {} -> something이라는 이름의 class 모두 선택
-
후손 셀렉터 : body div {} -> body의 후손 엘레먼트들 중 div 모두 선택
-
자식 셀렉터 : body > div {} -> body의 자식 엘레먼트들 중 div 모두 선택
-
인접 형제 셀렉터 : div + p {}
-
형제 셀렉터 : div ~ p {}
.
.
사실 아직까지는 인접 형제 셀렉터와 형제 셀렉터의 차이를 모르겠는데 알면 다시 적어야지..!
✏️ CSS의 텍스트 꾸미기 명령어
-
color: 글자 색상
-
font-size: 글자 크기 Ex. 10px
-
background-color: 배경 색상
-
border-color: 테두리 색상
-
border-width : 테두리 두께
-
font-family: 글꼴(폰트) 설정
-
text-decoration : 밑줄, 가로줄
-
margin: 10px 20px 30px 40px; : 각각 상우하좌에 바깥쪽 여백(시계방향)
(margin-top: 10px; , margin-right: 20px; , margin-bottom: 30px; , margin-left: 40px; 이렇게 특정해서 해도 가능) -
margin: 10px 20px; 위, 아래가 10px, 좌, 우가 20px
-
margin: 10px; 모든 여백이 10px
-
padding: 10px 20px 30px 40px; 상우하좌 안쪽 여백(시계방향)
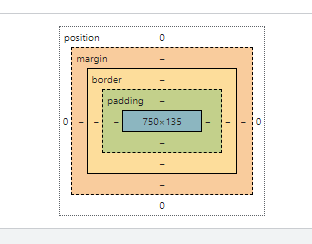
✏️ 박스
- 모든 HTML은 여러 요소들로 묶인 박스들로 구성되어있기 때문에 각자의 크기, 속성이 중요
- border, margin, padding, contents 으로 점차 감싸 안는 식의 박스들로 구성
[박스 계산법 종류]
✔ content-box
-> 박스의 크기를 측정하는 계산법 (여백, 테두리 포함 X)
✔ border-box
-> 여백, 테두리를 포함하는 박스 크기 계산법
[박스 종류]
- Block 박스
- 줄바꿈 가능
- width, height 지정 가능
Ex.
<h1><p><ul><ol>
- inline 박스
- 줄바꿈 불가능
- width, height 지정 불가능
Ex.
<span><strong><a>
- inline-block 박스
- 줄바꿈 불가능
- width, height 지정 가능
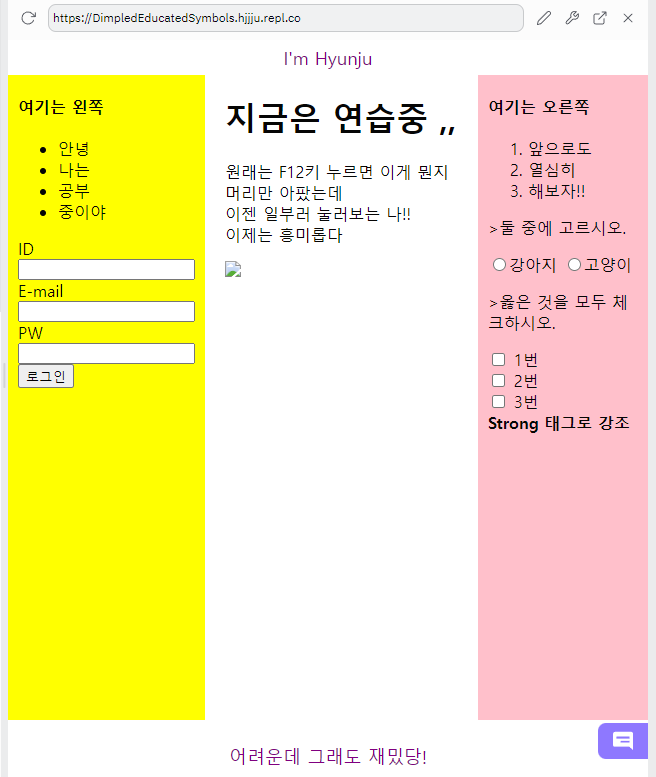
😜 HTML 실습 !
replit이라는 사이트에서 간단한 연습을 해봤다
강의에서 배웠던 코드에서 내가 조금씩 바꾸고 배운 태그들을 써서 아직 미숙하지만 나만의 사이트를 만들어 봤다 !!
아주 뿌듯 ㅎㅎ
https://dimplededucatedsymbols.hjjju.repl.co/
🌈 느낀점
직접 웹사이트를 만들어보는 건 처음이었는데 이렇게 간단하게 만들어지는 줄 몰랐어서 깜짝 놀람과 함께 정말 신기했다. 다만 HTML까지는 흥미로웠으나 CSS에서 셀렉트의 의미 고르는 퀴즈에서 머리가 너무 아팠다 ㅠ 처음에 35문제 풀어서 60점 맞았는데 그래도 좀 더 이해해서 다음번엔 71점!
그래도 이건 프론트엔드 영역이니까 이정도면 되겠지?하는 생각 ㅎㅎ