📕 오늘 배운 내용!
- Flexbox
- 와이어 프레임
✏️ Flexbox의 역할
- 요소들을 자동으로 정렬해주고 박스를 유연하게 늘리거나 줄여 레이아웃을 잡을 수 있음!
display : flex
💡 중요한 점!
1. flexbox는 항상 부모에게 말을 걸어 자식 요소들을 조종한다
2. Main Axis와 Cross Axis는 항상 고정적이지는 않다
✔수직분할
- 콘텐츠를 가로로 배치
✔수평분할
- 콘텐츠를 세로로 배치
✏️ 부모 요소에 적용해야하는 Flexbox 속성
- 자식 요소들을 정렬할 정렬 축을 정함
1. flex-direction : 정렬 축 정하기
row가로 정렬 ( 좌 -> 우 ) (기본값)
column세로 정렬 ( 상 -> 하 )
row-reverse반대로 가로 정렬 ( 우 -> 좌 )
column-reverse반대로 세로 정렬 ( 하 -> 상)
✔️ column-reverse / row-reverse 사용시 요소들의 start(좌)와 end(우)의 순서 뒤바뀜
2. flex-wrap : 줄 바꿈 설정하기
nowrap기본값
wrap박스에 맞는 대로 줄바꿈
wrap-reverse반대로 줄바꿈 (밑에서부터)
✔️ 요소들의 크기가 컨테이너보다 클 때 줄바꿈을 설정해 주지 않으면 컨테이너 밖으로 빠져나갈 수 있음
3. justify-content : 축 수평 방향 정렬
1) flex-direction : row 인 경우 (정렬축이 수직방향인 경우)
flex-start왼쪽으로 가로 정렬
flex-end오른쪽으로 가로 정렬
center소들을 컨테이너의 세로선 상의 위쪽으로 가운데로 가로 정렬
space-between요소들 사이에 동일한 간격을 두고 가로 정렬
space-around요소들 양쪽에 동일한 간격을 두고 가로 정렬
⠀
2) flex-direction : column 인 경우 (정렬축이 수평방향인 경우)
flex-start위쪽으로 세로 정렬 (좌 -> 상 / 우 -> 하 로 바뀜)
flex-end아래쪽으로 세로 정렬
center요소들을 컨테이너의 가로선 상의 위쪽으로 가운데로 정렬
pace-between요소들 사이에 동일한 간격을 두고 가로 정렬
space-around요소들 양쪽에 동일한 간격을 두고 가로 정렬
3. align-items : 축 수직 방향 정렬 (정렬축의 반대 정렬)
1) flex-direction : row 인 경우 (정렬축이 수직방향인 경우)
stretch요소들을 컨테이너에 맞도록 늘림
flex-start요소들을 컨테이너의 위쪽으로 가로 정렬
flex-end요소들을 컨테이너의 바닥으로 가로 정렬
center요소들을 컨테이너의 세로선 상의 가운데로 가로 정렬
baseline요소들을 컨테이너의 시작 위치에 가로 정렬
⠀
2) flex-direction : column 인 경우 (정렬축이 수평방향인 경우)
stretch요소들을 컨테이너에 맞도록 늘림
flex-start요소들을 컨테이너의 위쪽으로 세로 정렬
flex-end요소들을 컨테이너의 바닥으로 세로 정렬
centr요소들을 컨테이너의 가로선 상의 가운데로 세로 정렬
baseline요소들을 컨테이너의 시작 위치에 세로 정렬
✏️ 자식 요소에 적용해야하는 Flex 속성
- 요소가 차지하는 공간과 관련
flex 속성의 값
- grow (팽창 지수)
정렬축 방향으로 빈 공간이 있을 때, 자식 요소의 크기가 각각 얼마나 늘어나서 남는 공간을 차지할 것인지 비율 정하는 것 (비율이 클수록 많이 차지)
- shrink (수축 지수)
요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지
(실제 크기를 예측하기가 어려워 flex-shrink 속성은 기본값인 1로 두어도 무방)
(flex-shrink를 0으로 세팅하면 아이템의 크기가 flex-basis보다 작아지지 않음)
- basis(기본 크기)
flex-grow 나 flex-shrink 에 의해 늘어나거나 줄어들기 전에 가지는 요소들의 기본 크기
- 자식 요소에 flex 속성을 따로 설정해주지 않으면?
- grow shrink basis 순서로 기본 값이
0 1 auto가 됨
flex-grow: 0; //‘빈공간이 있어도 늘어나지 않음‘ 의미
flex-shrink: 1;
flex-basis: auto; 이렇게 따로 설정도 가능하고 나머지 박스2, 박스3는 1:1 비율로 나머지 공간 차지
Ex.
박스1박스2박스3이 있을 때 각각의 flex-grow를 0:1:1로 설정하고 basis 크기를flex-basis : 50px이런 식으로 지정하면 겉 테두리의 mainbox를 늘렸을 때 grow가 0인 박스1의 크기는 늘거나 줄지 않아 50px을 유지
💬 강의에서의 Q )
세 개의 박스 모두 flex-grow : 1 일 때, 1번 예시는 flex-basis : auto, 2번 예시는 flex-basis : 0 으로 설정해주었습니다. 두 예시 중 실제로 1 : 1 : 1 의 너비를 갖는 것은 어느 예시인가요? 왜 이런 차이가 발생할까요?
💬 나의 Answer )
[ 속성값이 0인 경우 ]
기본축에서 flex-grow, flex-shrink 설정 비율대로 아이템 너비 배분하기 때문에 너비 그대로 구현 가능
-> 실제 너비가 1:1:1
[ 속성값이 auto인 경우 ]
기본축에서 아이템 차지 공간 제외한 여백을 아이템에 자동으로 골고루 배분. (아이템의 height 값이 없는 경우, 그 안의 내용 길이에 의해 결정.)
-> 실제 너비가 1:1:1과 다를 수 있음
✏️ 와이어 프레임
- UX와 상관 없이 레이아웃과 제품의 구조를 보여주는 것
✏️ HTML로 웹 앱 구조 잡기
- 완성되어있는 페이지를 보고 단락 단락 마다
<div>로 나누어 주고 그 안에<input>이나<button>등의 태그를 넣기
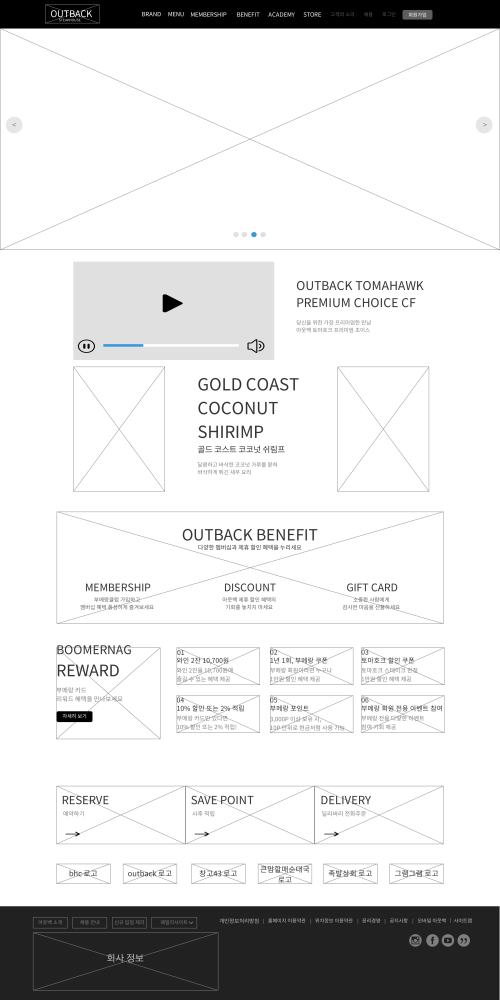
😜 와이어 프레임 실습 !
나는 저번에 아웃백에서 점심을 먹었던 게 생각나서 카카오의 오븐(oven)을 이용하여 아웃백 홈페이지를 한번 와이어 프레임으로 구현해보았다 ↓↓↓↓↓↓

🌈 느낀점
이번 학습에서는 사실 flexbox 속성이 이해하기 어려워서 여러번 봤는데도 이해가 잘 안됐다
근데 개구리 게임을 두번정도 하다보니까 지금은 완전 이해됐다!! 역시 난 일단 해봐야 해!
하지만 문제는 개구리 게임에 집중하느라 외웠던 flex 속성들을 다 잊었다,, 다시 또 봐야겠다 엉엉 ㅠ
와이어 프레임 실습은 사실 한번도 해본 적이 없기에 하면서도 '이렇게 하는 게 맞나?' 싶었지만 그래도 잘 해낸 것 같다! 홈페이지와 최대한 비슷하게 구현하려고 하다가 시간이 거의 3시간 반정도 걸렸는데 그래도 뿌듯하다 ㅎㅎ
