😜 목업 페이지 실습 !
오늘은 첫 페어 학습!
페어와 배운 내용들을 이용해서 twittler 목업 페이지를 만드는 것이다
💡 목업 페이지(Mock-up page)란?
- HTML 과 CSS로만 이루어져 기능은 하지 않는 깡통 프로그램
목업 페이지지만 코드스테이츠에서 조금의 재미를 위해 JS 코드를 조금 작성해두셨다고 한다
(우린 배우지 않았기 때문에 ㅎㅎ)
그래서 만들고 나서 이름과 댓글을 쓰고 버튼을 누르면 밑에 댓글이 달리는 기능을 시험해 볼 수 있었다!
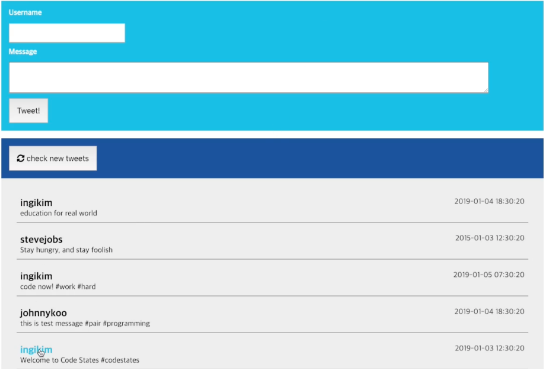
이 페이지처럼 만드는 거였는데 사실 디자인엔 자신이 없고 생각도 안나서 ㅎㅎ
일단 저 예시 페이지와 스타일을 비슷하게 만들어 구현하는 것 + 약간의 디자인에 초점을 두었다!
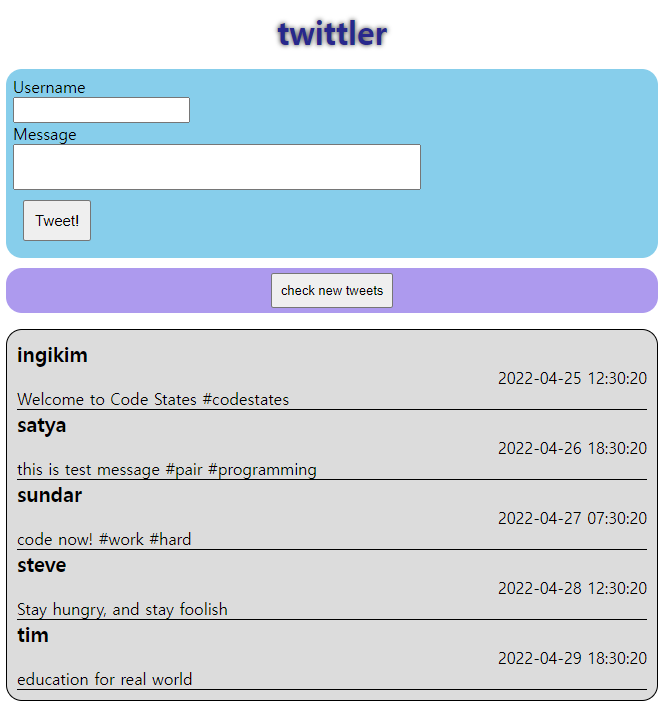
그래서 내가 페어와 만들어낸 결과물은! (내가 주 실습자로 만들어본 것을 올린다)
짠!!🙌 사실 만들긴 했는데 색조합이라던가 디자인이 마음에 들지 않았다ㅠ
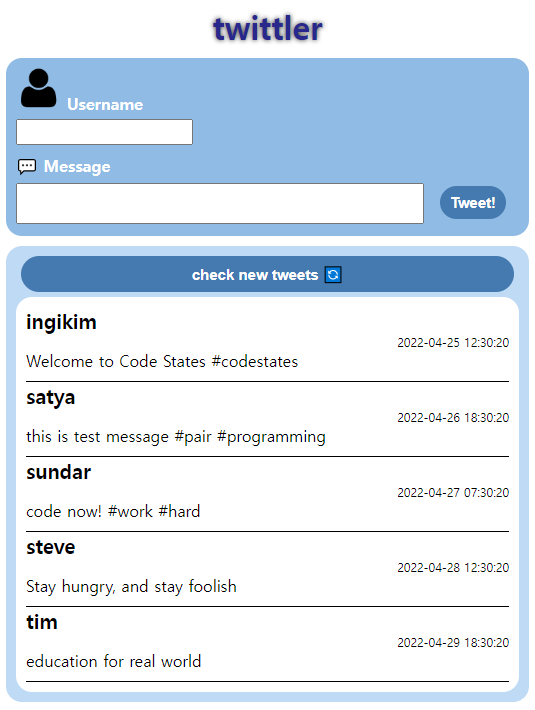
그래서 학습 시간 후에 혼자 다시 수정을 해봤다
그래도 색조합 맞추니까 훨 나은 느낌
마음에 든다!
✔️ 어려웠던 부분 1 )
댓글창의 스타일을 바꾸면서
border-radius로 모서리를 둥글게 만들었는데 background의 모서리가 바뀌지 않고 backgrouond-color로 설정했던 색이 밖으로 삐져나왔다👉 해결 방법
F12키를 눌러서 나오는 화면에서 직접 포인터를 조정해 HTML 레이아웃이 각각 어떻게 나누어져 있고 어느 섹션이 어떤 id / class인지 확인하면서 빠져나온 부분의 id를 확인해
border-radius설정을 했더니 해결되었다 !
✔️ 어려웠던 부분 2 )
Message 입력창과 Tweet! 버튼을 가로로 바로 옆에 놓고 싶었는데 자꾸 Tweet! 버튼이 Message 입력창 밑으로 갔다
👉 해결 방법
원래는
<div>태그로 Message 입력창과 Tweet! 버튼을 설정했는데<div>태그는 한 줄을 차지하고<span>태그는 컨텐츠가 있는 부분만 차지하기 때문에 Message 입력창과 Tweet! 버튼의 태그를 모두<span>으로 바꿔주었더니 가로로 배치되었다 !
🌈 느낀점
사실 내가 관련 문법들을 이해를 잘 하지 못해 페어에게 도움이 되지 못할까봐 어제 미리 twittler 목업 페이지 구현하는 연습을 해보았다. 하지만 아직 100% 이해가 되지 않은 상태에서 혼자 하다보니 끝까지 만들 수 없었고 자꾸 막혀 상단만 조금 비슷하게 구현할 수 있었다 😥
그런데 페어와 같이 상의하고 의견을 주고 받으며 만들다보니 서로 막힌 부분에서 도움을 주어 마지막까지 잘 만들 수 있었고 그러다보니 자연스레 코드를 어떻게 쓰는지에 대한 큰 틀과 그 안에 요소들을 어떻게 배치하고 어떤 셀렉터, id/class 를 써야하는지 머리속에 너무 잘 들어왔다! 이제는 혼자서도 다 만들 수 있을 것 같다!! 스타일 구현 부분에서는 잘 완성했다고 생각하는데 아쉬운 부분은 바로,, CSS 디자인,,😅 난 역시 디자인은 아닌 것 같다 ㅎㅎ
프론트엔드 개발자와의 협업을 위해 배웠으니 앞으로도 잊지 않도록 종종 복습하는 시간을 가져야할 것 같다고 느낀다!