장바구니를 처음 작성했을때는 fetch를 이용해 작성하였다.
그래서 언마운트인 경우에는 데이터 값이 업데이트가 안되는 경우가 있었다.
이 문제를 해결하였는데 바로 리액트 쿼리였다.
예전부터 리액트 쿼리에 대한 관심이 많아서 공부하였는데, 이번에 제대로 도입해서 해결하였다.

처음에는 결제하기 페이지에 넘어갔을때 get 해오는 데이터만 useQuery로 처리하였고,
나머지는 다 fetch로만 처리하였다. 그리고 결과값에 queryClient.invalidateQueries('/carts');
이런식으로 업데이트 하는 방식을 시도하였지만 실패하였고
invaliddateQueries에 대해서 공부하다가 하위데이터만 처리한다는 사실을 알게 되었다.
(다음에는 아래페이지처럼 크롬 확장을 사용하여 검증해볼 생각이다 https://pebblepark.tistory.com/32)

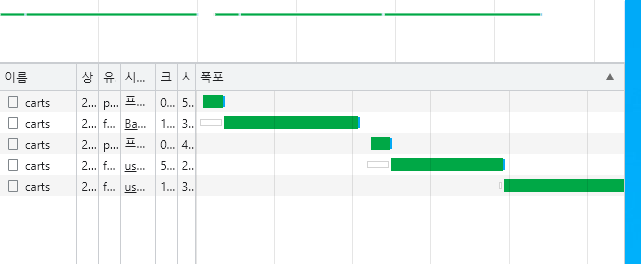
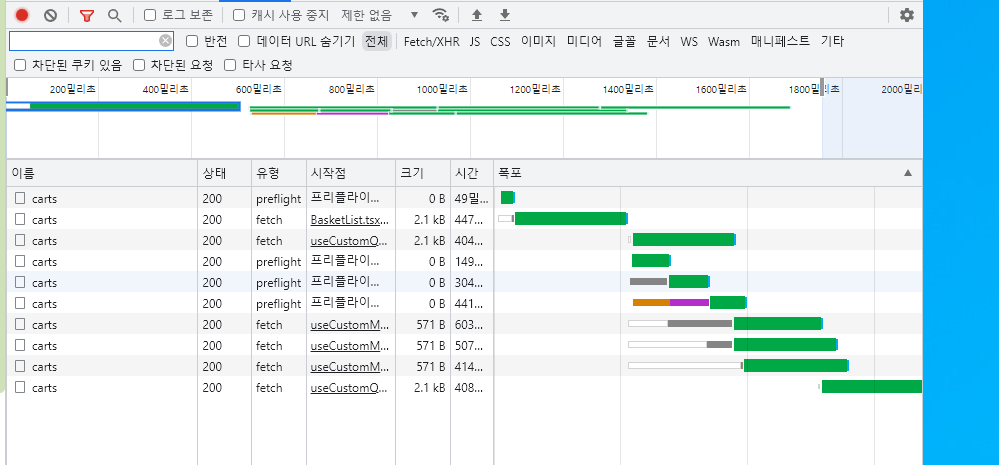
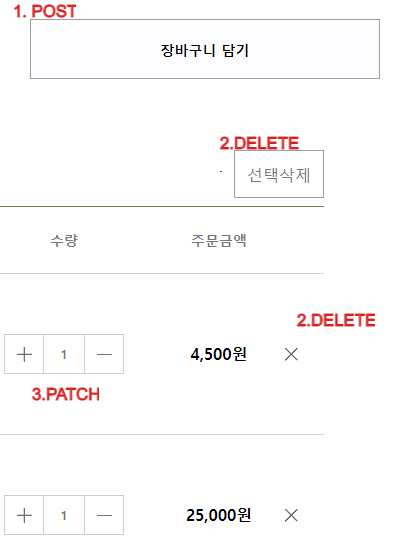
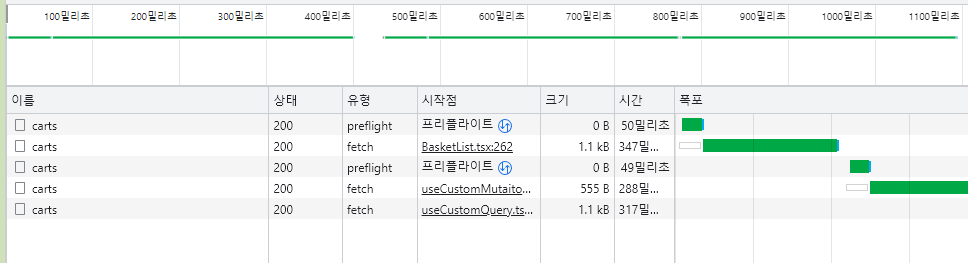
1,2,3 모두 fetch로 처리하였었는데, 모두다 useQuery, useMutation으로 업데이트하였다.
그러고나니 원활히 캐싱이 이루어져서 결제페이지에서 더 빠르게 업데이트 할 수 있었다.

마무리
React Query가 mount 될 때마다 get을 해와서 당황했었는데, 공식문서를 찾아보니 설정을 하는 것이 있었는데, 이를 통해 더 완성도 있게 사용할 수 있어서 좋았다.
캐싱으로 api를 관리하니 전보다 로직이 심플해졌고 상태관리와 서버를 효율적으로 할 수 있어서 만족스러웠다😆
참고사이트
https://kyounghwan01.github.io/blog/React/react-query/basic/