$ npm init -y
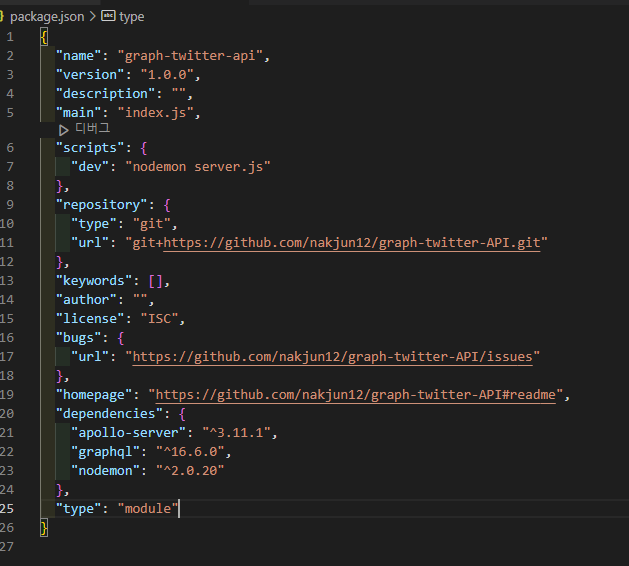
package.json 셋팅
$ yarn add apollo-server graphql
아폴로와 graphql 다운로드
$ yarn add nodemon -d
노드몬은 서버를 실행 시키기위해 다운로드 받는다.
$ touch server.js
$ touch .gitignore
$ git init .

scripts에 dev 추가
type 새로 쓰고 모듈 추가

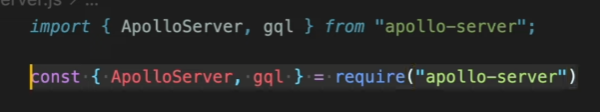
type 모듈을 써주는 이유는 두번째 문법이 아닌 첫번째 문법을 사용하기 위해서이다.

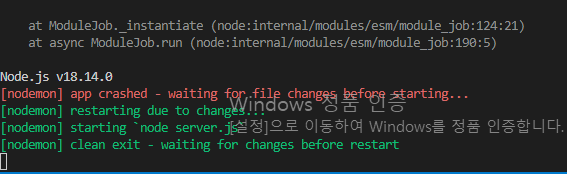
Yarn dev를 이용해 제대로 작동하는지 확인했다.
오타가 있어서 그 부분을 바로 잡으니 잘 작동했다.


Apollo server는 존재하는 schema나 modules 또는 typeDefs를 가져야하는데
설정하지 않아서 오류가 발생했다.
graphql은 data 의 shape을 알고 있어야함
REST API는 URL들의 집합이라면
GraphQL은 타입들의 집합이기때문에 설명을 해줘야한다.
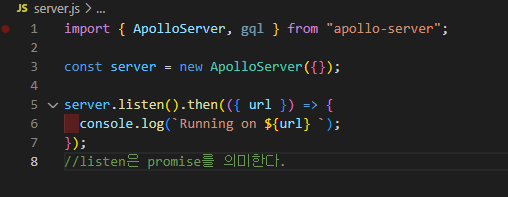
const typeDefs= gql` `gql <- 안은 schema definition language 이다.
이곳에서 data의 shape을 설명해준다.
여기서 의무적으로 작성해야 하는것은 Query type이다.
Query을 작성하지않으면 오류가 발생한다.
const typeDefs= gql`
type Query {
text: String
}`이 타입 쿼리 안에 String을 작성해준다면
이것은 GET /text와 동일한 의미를 갖는다.
사용자가 request할 수 있도록 하고 싶은 모든 것은
type Query 안에 있어야한다.
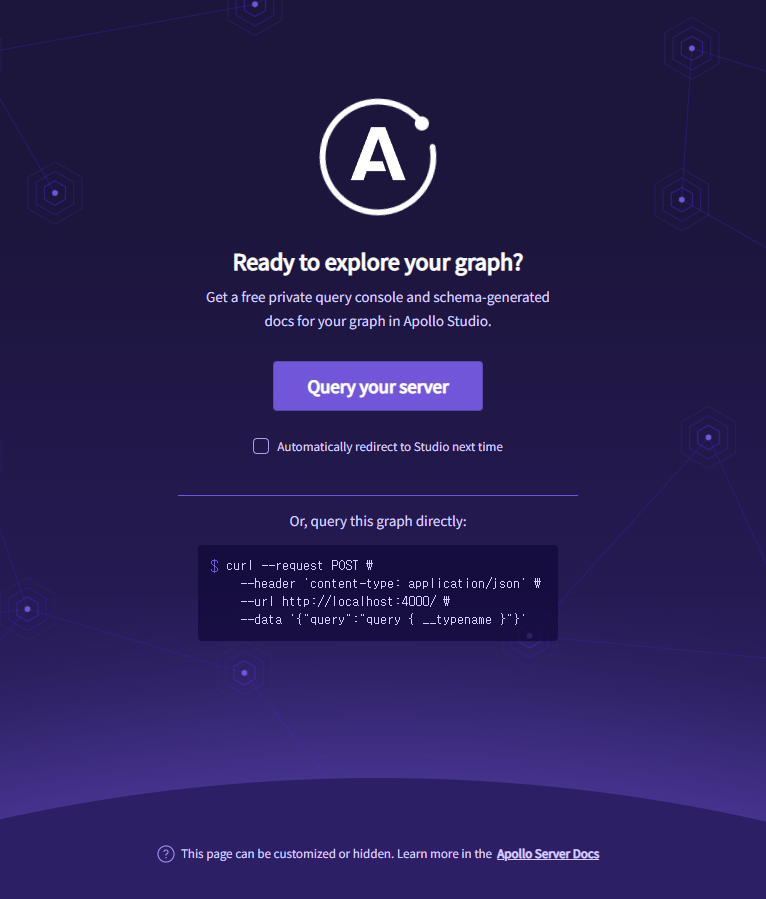
이제 다시 nodemon을 실행하면 아래와 같은 화면이 나온다.

Query your server 누르면

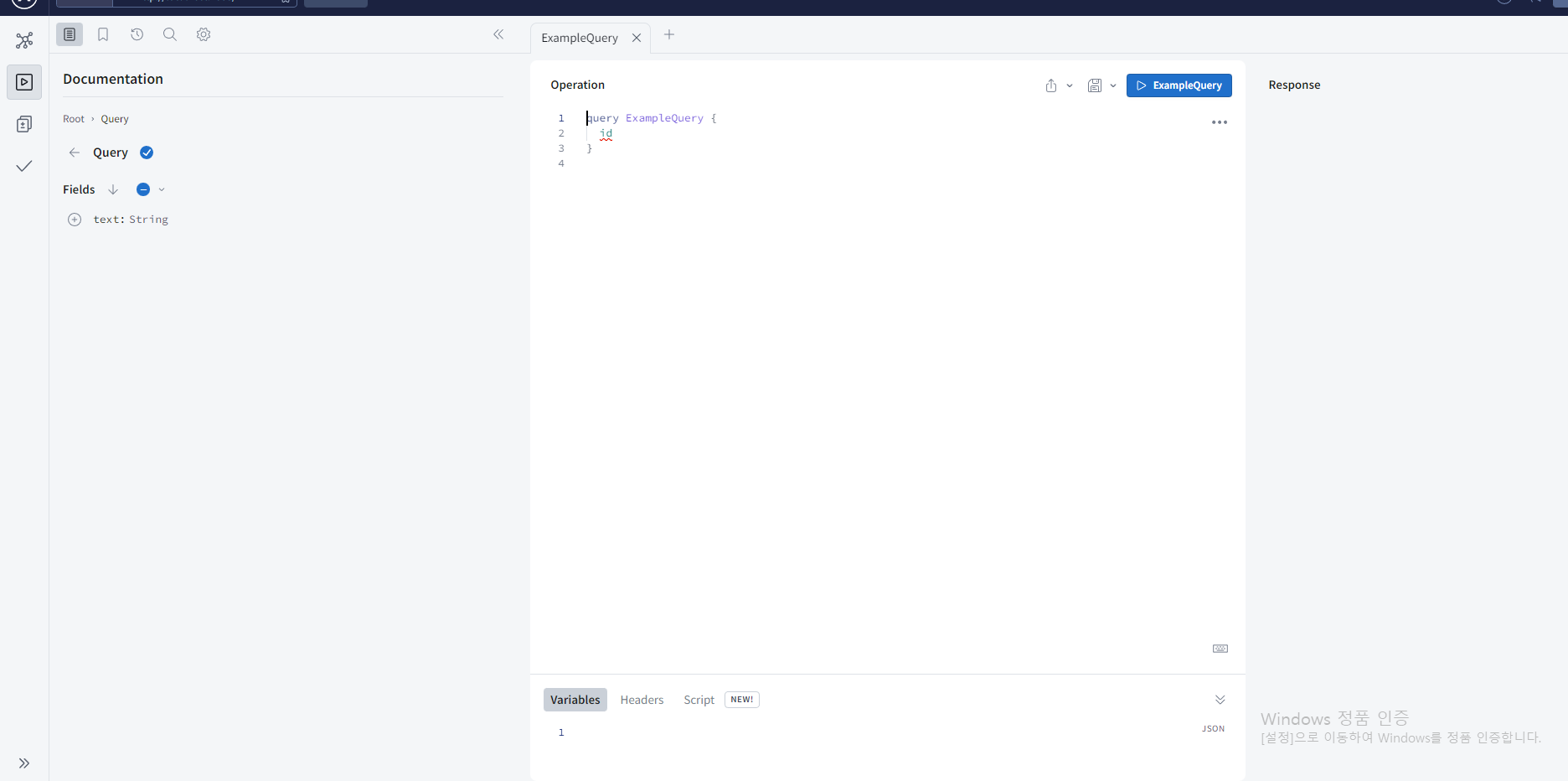
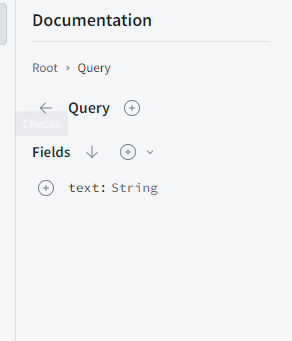
이 화면으로 넘어온다.

아까 SDL(schema definition language에 작성했던 내용이 담겨진다.
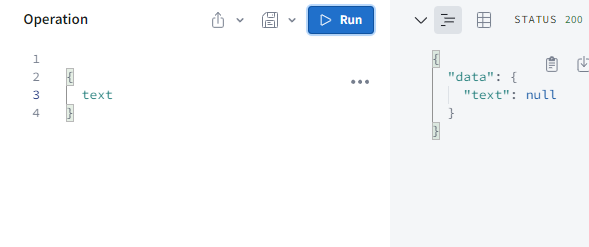
아폴로를 통해 데이터를 요청하면

null을 리턴한다.
여기서 의문점은 왜 null이라고 뜨는지?
왜 오류가 안뜨는지 봐야한다.
1번째로는 API가 생긴 모양을 Graphql에 설명해줘야한다.
그러고 나서 사용자가 원하는 data를 만들수 있도록 코드를 써야한다.
scalar type, non-scalar type 혹은 root type에 대해 공부할거다
scalar type은 built-in에 내장되어있다.
ID
Int
Boolean
String
등등이 존재한다.
그리고 만약에 여러 타입을 가진 객체를 요청한다면
type first {
id: ID
text: String
number: Int
checked: Boolean
}
type Query {
second: [first]
}(first와 second 대신에 어떠한 단어가 와도 상관없다.)

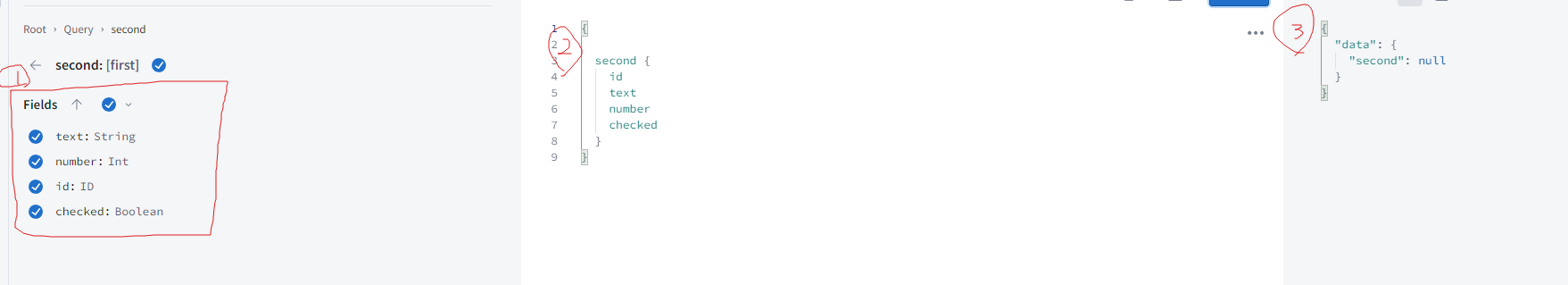
1번에 보면 해당 데이터가 업데이트 되어있고,
2번을 통해 request 할 수 있다
하지만 3번을 보면 알듯이 null로 리턴이 된다.
일단은 확실히 request에 대해 정리하자면
하나를 더 추가한다.
type third{
id: ID
userName: String
}
type first {
id: ID
text: String
number: Int
checked: Boolean
user: third
}
type Query {
second: [first]
one: first
} user: third와 second: [first]의 문법이 다르다.
전자는 하나의 user를 갖는다는 의미이고,
second는 여러개의 first를 준다는 것을 의미한다.
one은 하나의 first를 받아온다는 의미이다.


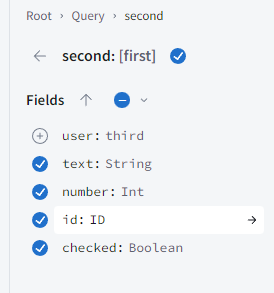
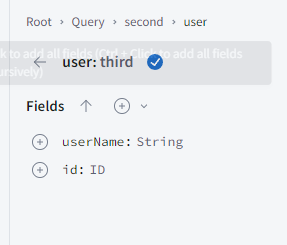
아폴로로 돌아가면, 왼쪽 화면을 통해 객체의 타입을 눌러서 볼 수 있다.
만약 너가 url로 one/:id를 입력해서 특정 값을 골라서 받고 싶다면
argument를 사용하면 된다.
type Query {
second: [first]
one(id: ID): first
}REST API로 얘기하면
GET /API/V1/Second
GET /API/V1/one/:id <-URL variable = graphql에서는 argument가 있다.
의미를 갖는다.

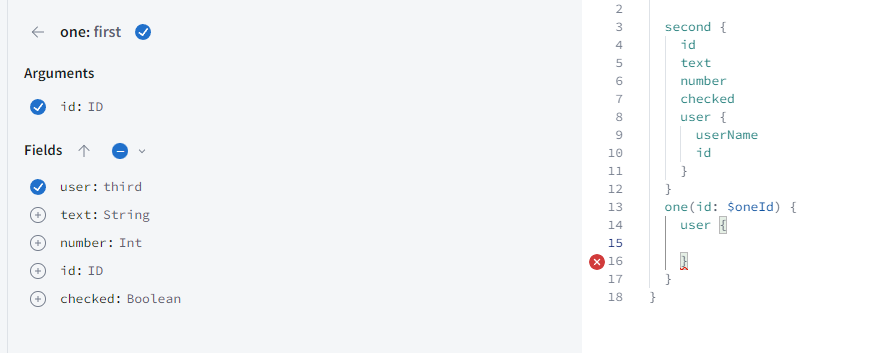
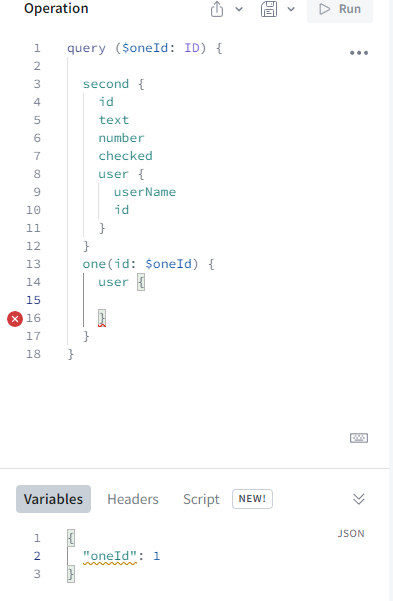
왼쪽에 Argument 창이 생기고 오른쪽에는 $oneId가 생긴다.
그러면 오른쪽에 1,2,3 같은 id 넘버를 적어주면 원하는 값을 골라서 받아올 수 있다.
GraphQL에서는 Query는 REST API의 세상에서 GET request 같다.

Variables를 활용하면 1번의 작성으로
중복되는 argument를 채워줄 수 있다.
내용이 많아서 중간에 끊고
https://velog.io/@wns450/GraphQL-API-%EB%A7%8C%EB%93%A4%EA%B8%B0-2
이어서 진행하겠다.