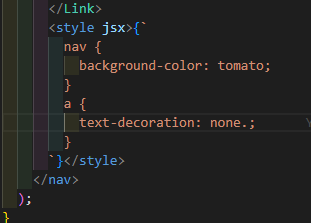
Styles JSX

이런식으로 하단에 작성 할 수 있다.
next.js에서 제공하는 기술이다

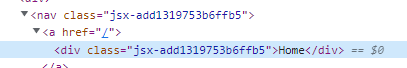
클래스 이름명도 무작위하게 들어간다.
정보: alt 누르고 클릭하면 여러개를 찍을 수 있다.
styles JSX 큰 특징은 오직 이 컴포넌트 태부로 범위(scoped)가 한정한다는게 중요하다
이 방법은 scope를 컨트롤하기는 쉽지만 복사 붙여넣기를 해야한다는 단점이 존재한다.
App Component와 App Page
pages 파일 _app.js를 만든다.
이 이름으로 작성하면 다른 페이지가 렌더링 되기 전에
먼저 _app.js를 렌더 한다.
일종의 blueprint 역할을 한다.
전역 스타일을 주기 위해선 _app.js를 만들어 주면 된다.
import type { AppProps } from "next/app";
import NavBar from "@/components/Navbar";
export default function App({ Component, pageProps }: AppProps) {
return (
<div>
<NavBar />
<Component {...pageProps} />
<span>hello</span>
</div>
);
}
여기다 작성하면 모든 페이지에
hello와 <NavBar/>를 넣을 수 있다.
기존 페이지에 넣으려고 하면 global css 를 넣으려고하면 오류가 든다.
이럴 경우에는 module 이어야만 한다.
_app.js에 넣으면 global을 적용 할 수 있는데 이때는 css여도 사용할 수 있다.
작성할 댸 유의할 점은 ({ Component, pageProps }: AppProps)와 파일명을 꼼꼼히 쓰자
