import NavBar from "./Navbar";
import { ReactElement } from "react";
interface props {
children?: ReactElement<any>;
}
export default function Layout({ children }: props) {
return (
<>
<NavBar />
<div>{children}</div>
</>
);
}
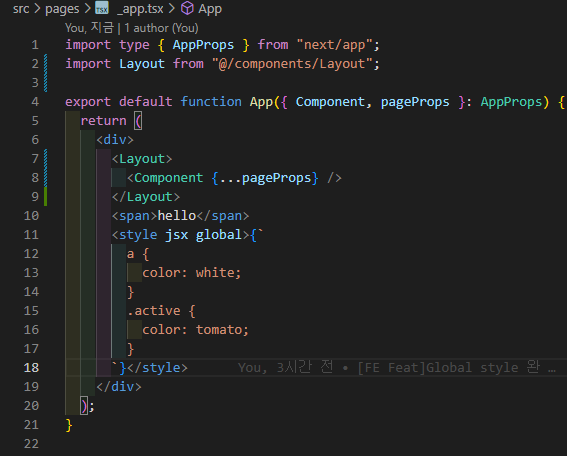
children을 활용해서 app.js를 더 심플하게 만들어 줄 수있다.

이 방식을 이용하면 layout 사이에 들어오는 것은 모두 children으로 인식해서
컨트롤 하기 수월해지고, app.js가 깔끔해진다.
Next.js는 좋은 점은 작은 패키지들도 쓸 수 있다.
React 같은 경우에는 이런경우 라이브러리를 다운 받아야하는데
그럴 경우 예상치못한 여러 변수들이 생기지만,
Next의 패키지들은 계산 가능한 범위에서 움직여서 잘돌아간다.
Head라는 next 내장 패키지를 불러서
<Head>
<title>Home | Next Movies</title>
</Head>선언해주면

이쁘게 들어간다.
Home | Next Movies 이 앞부분을
여러 페이지 마다 Home이나 about으로 바꾸면서 돌아가게 해주고 싶다.
컴포넌트화 시켜서
import Head from "next/head";
export default function Seo({ title }: { title: string }) {
return (
<Head>
<title>{title} | Next Movies</title>
</Head>
);
}
상황에 맞춰 사용하면된다.
next에서는 img를 사용할 수 없다.
next/image를 사용해서 업로드해야한다.
그리고 필수적으로 입력해야할게 src, width, height 참고하길 바란다
https://nextjs.org/docs/api-reference/next/image
next.config.js
Next.js에서 커스텀 설정을 하기 위해서는 프로젝트 디렉터리의 루트(package.json 옆)에 next.config.js 또는 next.config.mjs 파일을 만들 수 있습니다. next.config.js는 JSON 파일이 아닌 일반 Node.js 모듈입니다.
- Next.js 서버 및 빌드 단계에서 사용되며 브라우저 빌드에는 포함되지 않습니다.
Redirects (URL변경됨)
Redirect을 사용하면 들어오는 request 경로를 다른 destination 경로로 Redirect할 수 있습니다. Redirect을 사용하려면 next.config.js에서 redirects 키를 사용할 수 있습니다.
redirects은 source, destination 및 permanent 속성이 있는 객체를 포함하는 배열을 반환하는 비동기 함수입니다.
source: 들어오는 request 경로 패턴 (request 경로)
destination: 라우팅하려는 경로 (redirect할 경로)
permanent: true인 경우 클라이언트와 search 엔진에 redirect를 영구적으로 cache하도록 지시하는 308 status code를 사용하고, false인 경우 일시적이고 cache되지 않은 307 status code를 사용합니다.
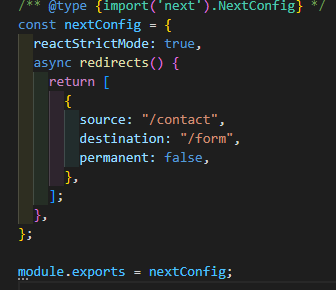
아래에 next.config.js에 redirect를 추가했다.

http://localhost:3000/contact -> http://localhost:3000/form으로 이동한다
이런 방식으로 간단하게 원하는 곳으로 보내줄 수 있다.
"/old-blog/:path" 주소 작성을 할 때 붙이면 catch 할 수 있다.
[
{
source: "/old-blog/:path*",
destination: "/new-sexy-blog/:path*",
permanent: false,
},
];(redirects 더 해주고 싶으면 배열에 객체를 추가한다.)
입력해주면 path 뒤에오는 내용들이 그대로 따라서 이동한다.
/old-blog/123/안녕 -> /new-sexy-blog/123/안녕
(catch 되었다.)
redirect는 url 바꿔주는 것을 인식 시켜준다.
rewrites는 redirect 시켜주지만 url이 변하지않는다.
{
source: "/api/movies",
destination: `https://api.themoviedb.org/3/movie/popular?api_key=${API_KEY}`,
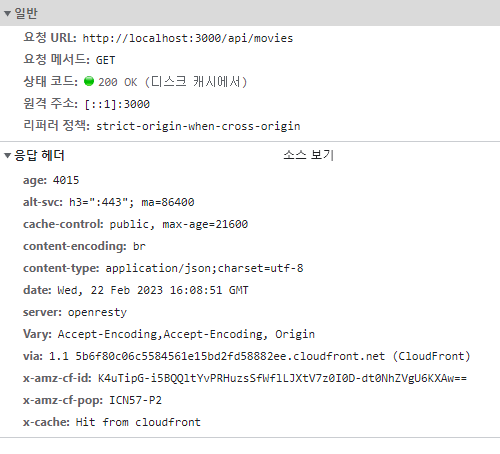
},이렇게 rewrite를 작성하면

네트워크 창에서 movie DB로 가지 않는다는 것을 볼 수 있다.
이 방식으로 API key를 잘 숨길 수 있다
두번째로 숨기는 방법은 많이도 알듯이 env 파일을 작성하는 것이다.
.gitignore에 env 작성하는 것도 잊지말자
