import {createContext } from 'react'
const AlramContext = createContext({
timer: null,
showTime: function(alramData){},
setTime: function(){},
});
export function AlramContextProvider(props){
const [activeAlram, setAlram] = usestate();
function showTimeHandler(alramData){
setAlram(alramData);
}
function setTimeHandler(){
setAlram(null)
}
const context = { timer: activeAlram, showTime: showtimerHandler,
setTime: setTimeHandler}
return (
<AlramContext.Provider value={context}>
{props.children}
</AlramContext.Provider>
);
}
export default notificationContextcreateContext로 생성해주고
이를 통해 컴포넌트를 만들고 안에 provider를 만들어준 다음
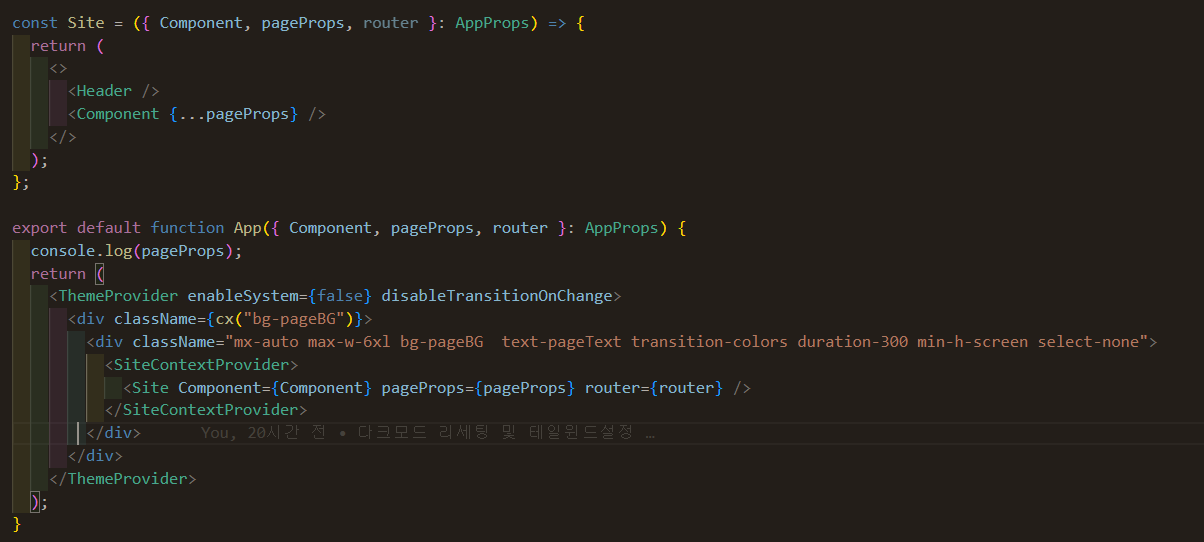
app.tsx 에서 전역으로 뿌려주면 된다.
이후에 쓰고자하는 컴포넌트에 가서
원하는 객체명에 맞게 import하고
useContext를 선언하고 사용하면된다.
import AlramContext
const AlramCtx= useContext(AlramContext)
const activeAlram = AlramCtx.timer
AlramCtx.showTime({timer에 담을 내용들})
context 오류 해결
전역으로 내려주는 과정에서 provider가 하나의 자식만 받을 수 있어서
하나로 묶어주는 방식을 활용해서 해결했다.
까다로웠던 점은 App에서만 할 수 있는 값들을 내려준다는 생각하는데까지 시간이 좀 걸렸다.