Z-index
z-index로 관리하다보니 넣어도 그 값이 먹지 않았다.
찾아보니 아래 글이 있어 참고하여서 처리하였더니 잘되었다.
-
position 속성이 없는 태그들은 나오는 순서대로 쌓인다.
-
position 속성이 있는 태그들은 없는 태그들보다 위에 나오는 순서대로 쌓인다.
-
position 속성에 z-index까지 있다면 z-index가 큰 태그가 위에 쌓인다.
-
하지만 z-index가 아무리 크더라도 부모 태그의 z-index가 더 우선이다.
-
z-index는 position이 relative거나 absolute여야 동작한다. 먼저 position이 static인 태그들이 나오는 순서대로 쌓이고, 그 위에 relative나 absolute인 태그들이 나오는 순서대로 쌓인다.

이전에는 z-40만 먹였는데 되지않았다.

이후 relative를 추가하였더니 원하는대로 잘나왔다
https://sunshine7e7.tistory.com/29
div는 relative끼리 서로 공간을 양보한다.
fixed, absolute는 그 공간을 위로 올라오지만 z-index가 낮을 경우에는 아래로 내려간다.
CSS opacity, visibility, display 의 차이점
opcity:0과 visibility: hidden, display: none의 차이점
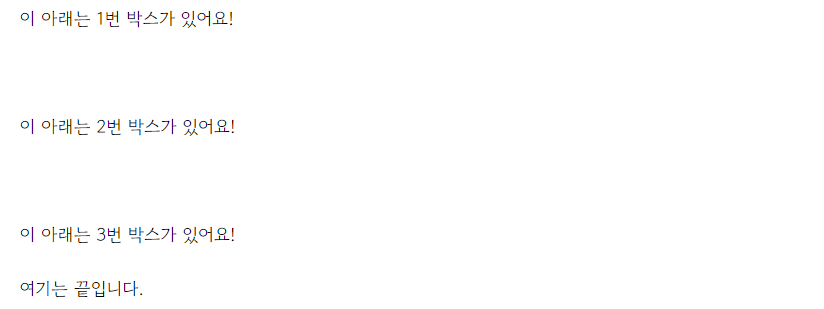
이 아래는 1번 박스가 있어요!
<div id="box-1" style="opacity: 0;">1번 박스</div>
이 아래는 2번 박스가 있어요!
<div id="box-2" style="visibility: hidden;">2번 박스</div>
이 아래는 3번 박스가 있어요!
<div id="box-3" style="display: none;">3번 박스</div>
여기는 끝입니다.
display: none은 공간을 차지하지않는다.
opacity는 투명도이기때문에 이벤트가 먹지만,
visibility는 눈에 보이지 않고 공간만 차지한다.
마무리
중요한 두 내용이기에 나중에도 찾아볼 것 같아서 정리하였다.
간단하면서도 중요한 내용이다.

