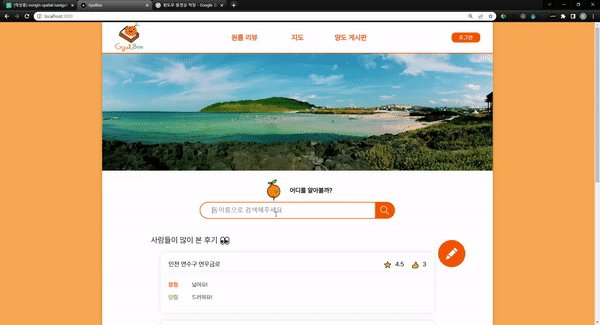
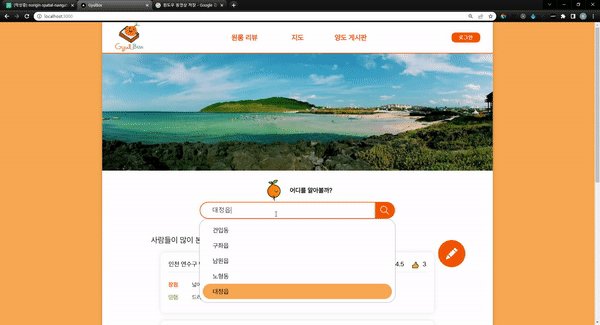
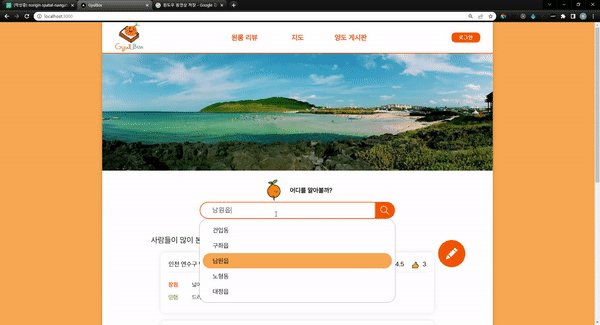
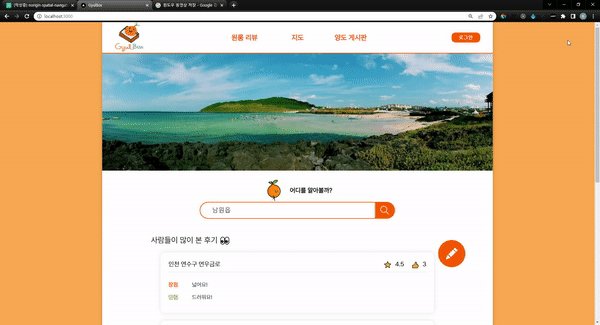
norigin-spatial-navigation 라이브러리는 키보드 입력을 관리하는 라이브러리이다.
특정 범위를 넣어주면 그 범위에 맞게 키보드로 넘어갈 수 있다.
실제로 이러한 것을 만들어본 적이 있는데

const handleInputKeyDown = (e: KeyboardEvent<HTMLInputElement>) => {
if (e.key === "ArrowDown") {
} else if (e.key === "ArrowUp") {
if (selected === -1) setIsVisible(false);
else if (selected === 0) {
}
} else if (e.key === "Enter" && selected > -1) {
이런식으로 위 아래를 관리 했었다.
검색창이 닫혀져있을때는 -1이라고 하였고,
한번 누르면 열려지고,
열려져있을때는 0이 되고,
내려가는 구조였다.
이러한 방법으로 위아래 키보드 이벤트를 관리해본 경험이 있었다.
하지만 이번에는 라이브러리를 사용하여 좀 더 심플하게 관리하는 방법에 도전해보았다.
**norigin-spatial-navigation**
@noriginmedia/norigin-spatial-navigation는 JavaScript 라이브러리인 "norigin-spatial-navigation"의 패키지입니다. 이 패키지는 웹 애플리케이션에서 공간 탐색 및 포커스 관리를 위한 기능을 제공합니다.
"norigin-spatial-navigation"은 TV 및 스트리밍 장치와 같은 비주얼 포커스를 가진 대형 화면에서 사용자 인터페이스를 개선하기 위해 설계되었습니다. 이 라이브러리는 웹 애플리케이션에서 포커스 이동, 화면 내 탐색, 포커스 관리 등을 지원하여 사용자 경험을 향상시킬 수 있습니다.
주로 "norigin-spatial-navigation" 또는 "Spatial Navigation"으로 불리며, TV 앱이나 OTT (Over-The-Top) 서비스 등에서 사용되는 경우가 많습니다. 이 라이브러리를 사용하면 포커스 이동 및 탐색 시각적 효과를 개선하고, 사용자가 편리하게 UI 요소를 탐색하고 선택할 수 있게 도와줍니다.
"norigin-spatial-navigation"은 다양한 기능과 설정 옵션을 제공하여 포커스 관련 동작을 세밀하게 제어할 수 있습니다. 또한 React와 함께 사용할 수 있는 React 컴포넌트와 훅도 제공되어 React 기반의 프로젝트에서 쉽게 적용할 수 있습니다.
@noriginmedia/norigin-spatial-navigation를 npm을 통해 설치합니다.(Yarn도 가능)
npm install @noriginmedia/norigin-spatial-navigation
or
yarn add @noriginmedia/norigin-spatial-navigation
FocusContext
먼저 FocusContext에 대해 알아야한다.
이는 Focus를 지정할 범위를 지정해준다.
<FocusContext.Provider value={Key}>
<div ref={ref}>
하이
</div>
</FocusContext.Provider>위처럼 원하는 HTML 태그를 감싸주어야한다.
그리고 범위를 구분할 수 있는 value 즉 Key가 필요하다.
이 키를 통해서 Focus의 영역을 구분할 수 있다.
useFocusable
그 다음으로 useFocusable라는 훅을 사용한다.
useFocusable 훅은 설정과 다양한 메서드를 불러 올 수 있다.
const { ref, focused } = useFocusable();useFocusable 안에 인자로 다양한 설정을 넘겨 줄 수 있고,
구조분해 할당으로 다양한 메서드를 가져올 수 있다.
먼저 ref는 포커스 대상을 지정해주는 용도로 사용할 수 있고,
focused는 boolean 값을 반환하는데 포커스가 되는지 안되는지 알 수 있다.
예시 )
import { useFocusable } from "@noriginmedia/norigin-spatial-navigation";
import styles from "./spatialComponent.module.css";
export default function SimilarWord({ title }) {
const { ref, focused, setFocus, focusKey } = useFocusable({
focusable: true,
focusKey: title,
});
return (
<span
ref={ref}
className={focused ? styles.Text_focus : styles.Text}
onClick={() => setFocus(focusKey)}
>
{title}
</span>
);
}focusable은 포커스 가능 여부를 설정할 수 있고, focusKey: title을 이용하여 해당 포커스에게 고유의 키를 부여할 수 있다.
방향키뿐만 아니라 마우스를 통해서 설정할 수도 있다.
onClick={() => setFocus(focusKey)}
직접 클릭을 통해서 포커스를 설정할 수 있다.
이외에도 useFocusable 옵션으로 설정할 수 있으니 참고하면 된다
focusable: 해당 요소를 포커스 가능한(focusable) 요소로 설정합니다.
saveLastFocusedChild: 포커스가 해제되었다가 다시 설정될 때 마지막으로 포커스를 가진 자식 요소를 기억해야 하는지 여부를 설정합니다.
trackChildren: 자식 요소들의 포커스를 추적해야 하는지 여부를 설정합니다.
autoRestoreFocus: 포커스가 해제되었다가 다시 설정될 때 이전에 포커스를 가진 요소로 자동으로 복원해야 하는지 여부를 설정합니다.
isFocusBoundary: 해당 요소를 포커스 경계(focus boundary) 요소로 설정합니다. 포커스 경계 요소는 포커스 이동의 경계를 나타내는 역할을 합니다.
focusKey: 요소의 고유한 포커스 키(focus key)를 설정합니다.
preferredChildFocusKey: 자식 요소 중 포커스를 우선적으로 설정할 자식 요소의 포커스 키를 설정합니다.
onEnterPress: 엔터 키를 눌렀을 때 호출되는 콜백 함수를 설정합니다.
onEnterRelease: 엔터 키를 눌렀다가 뗄 때 호출되는 콜백 함수를 설정합니다.
onArrowPress: 화살표 키를 눌렀을 때 호출되는 콜백 함수를 설정합니다. true를 반환하면 화살표 키 입력이 허용되고, false를 반환하면 무시됩니다.
onFocus: 요소에 포커스가 설정될 때 호출되는 콜백 함수를 설정합니다.
onBlur: 요소에서 포커스가 해제될 때 호출되는 콜백 함수를 설정합니다.더 궁금하다면 공식 문서를 참고하면 되고, 자세한 예시는 codesandbox를 참고하면 된다.
https://github.com/NoriginMedia/Norigin-Spatial-Navigation
Codesandbox
https://codesandbox.io/s/react-typescript-95kg40?file=/package.json
끝으로
확실히 라이브러리를 사용하면 고려할 요소가 줄어들고,
이벤트 관리가 편하다.
하지만 내가 마음대로 커스텀하고 싶을 때는 어려운게 아니라면 직접 만들어서 하는 것도 나쁘지 않을 것 같다.
그래서 이번에 norigin-spatial-navigation 만든 프로젝트를
라이브러리 없이 만들어서 해보는 것도 해보고 싶고, 직접적으로 비교해서
어떠한 것이 효율적인지 더 알아보고 싶다.





오 언젠간 꼭 사용해보고싶은 라이브러리네요 ㅎㅎ 고생하셨습니다!