유투브를 보다가 흥미로운 제목이 있어서 보게되었다.
웹뷰(WebView) 화면을 구성하다보면 적은 공간을 어떻게 효율적으로 쓸지 고민하게 되고, 그러다보면 어떻게 넘어갈지.. 코드는 어떻게 짤지 고민하게 되는데
그런 고민들이 잘녹아낸 영상이라서 좋았다.
그래서 이거와 관련된 내용을 복습하고 내것으로 만들기 위해 이글을 작성하였다.
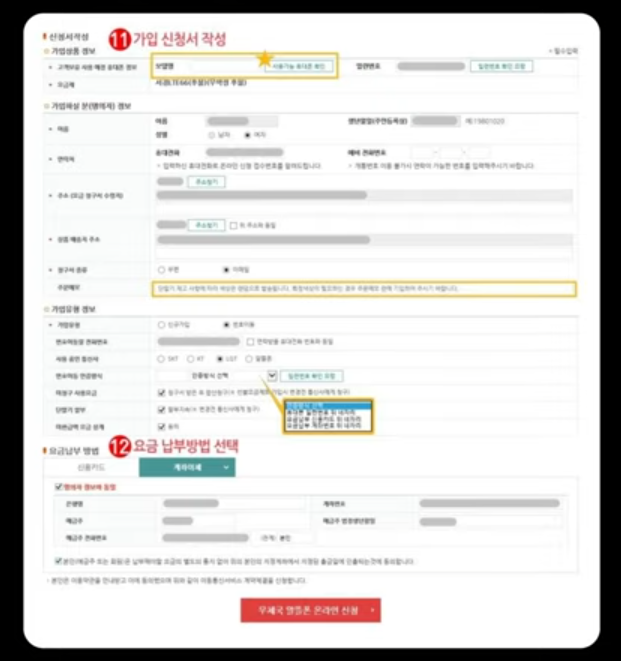
기존의 페이지 방식

일반 통신사 가입은 위와 같이
하나씩 체크하면서 내려온다.
사실 보기만해도 PTSD가 와서 그런지 벌써 피곤해보인다.
(이거 눌러주시구요.. 저거 눌러주시면 됩니다 ^^ 같은 기억들이 떠오른다.)

토스는 이를 한 페이지가 아닌 여러 페이지로 나누어서 통신사 가입을 하게 만들었다
이 한페이지 한페이지 쭈욱 입력하고 넘어가다보면 17초만에 가입이 완료된다.
이렇게 편하게 가입하기 위해선 시기 적절하게 보여주고 상태관리를 잘해야만이 이런 구현이 가능하다.

이 영상의 주제는 이렇게 많은 페이지를 어떻게 하면 효율적으로 관리할지에 대한 고민을 담은 영상이었다.
대표적인 프론트엔드 패턴
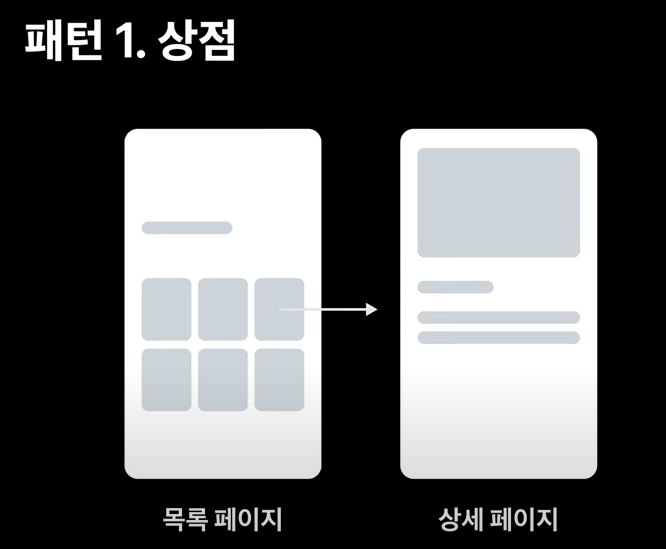
패턴 1. 상점

목록 -> 상점
목록을 먼저 보고 그 중 마음에 드는 것을 클릭하면 넘어가는 방식으로
주로 블로그나 뉴스에서 많이 사용하는 패턴이다.
예시 ) 블로그 뉴스 투두리스트
패턴 2. 단일페이지 앱

페이지 이동 없이 한 화면 내에서 처리하는 방식이다.
예시 ) 채팅이나 지도가 예시
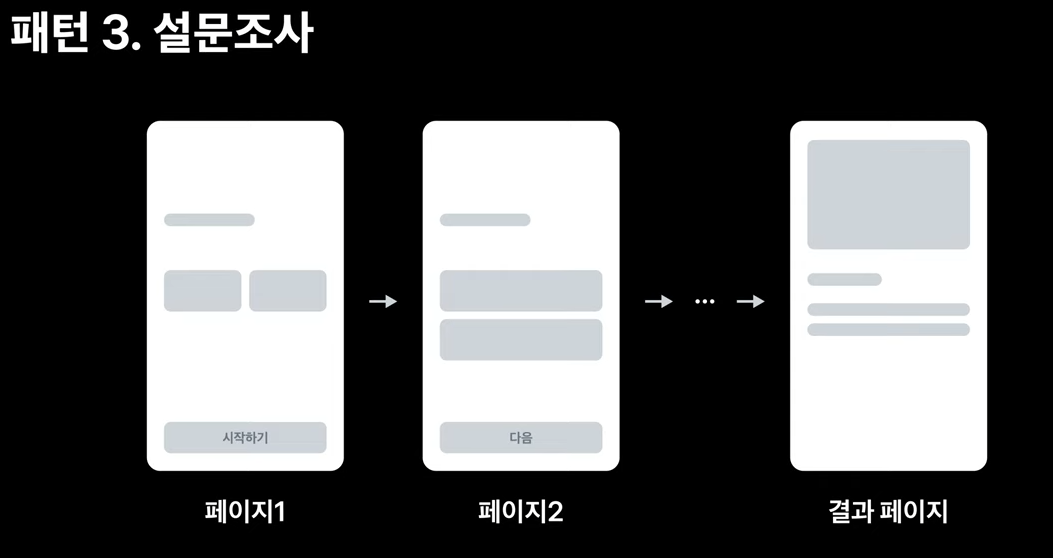
패턴 3. 설문조사

여러페이지를 통해 상태를 수집하고 결과 페이지를 보여줌
예시 ) 회원가입 mbti 검사 페이지
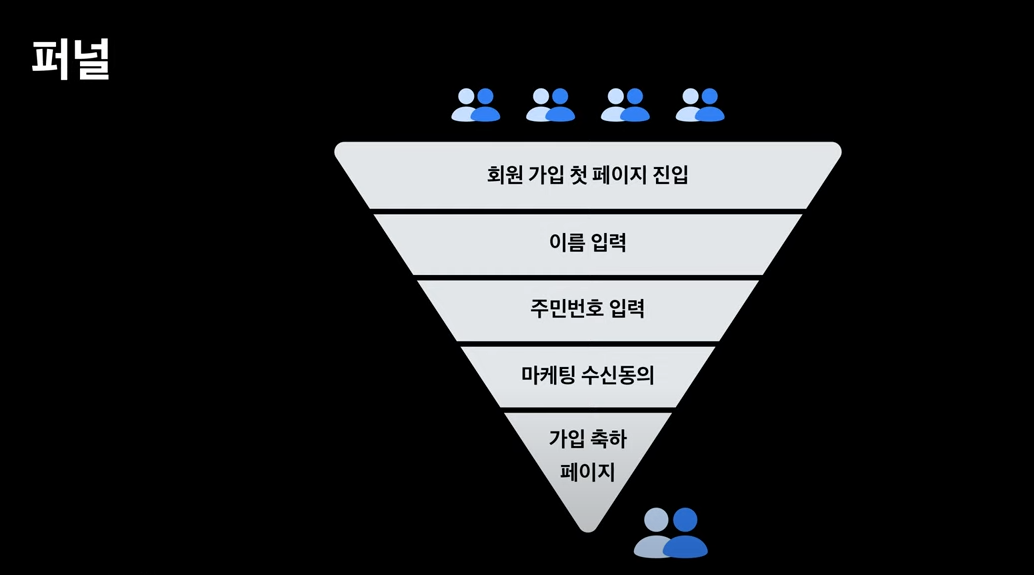
토스에서는 3번째 패턴을 사용하는데 이를 퍼널이라고 부름

유저가 최종목표까지 가는데 조금씩 이탈하고 이러한 모양을 깔대기와 같은 모양을 띠기 때문에 불러진 이름이다.
그래서 이러한 퍼널 코드를 개선하기 위해서 3가지 키워드를 중점으로 개선할 것이다.

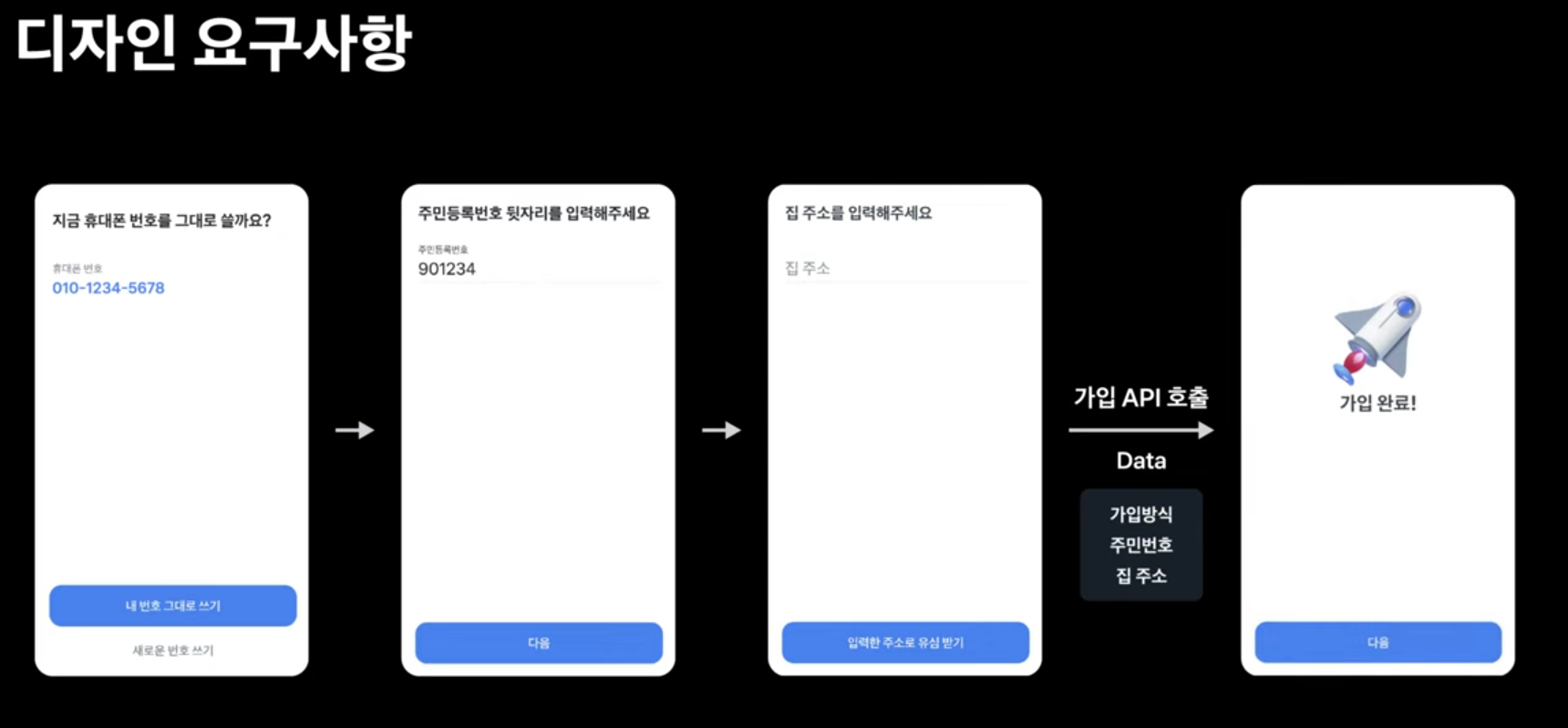
디자인 요구 사항

구현 방법

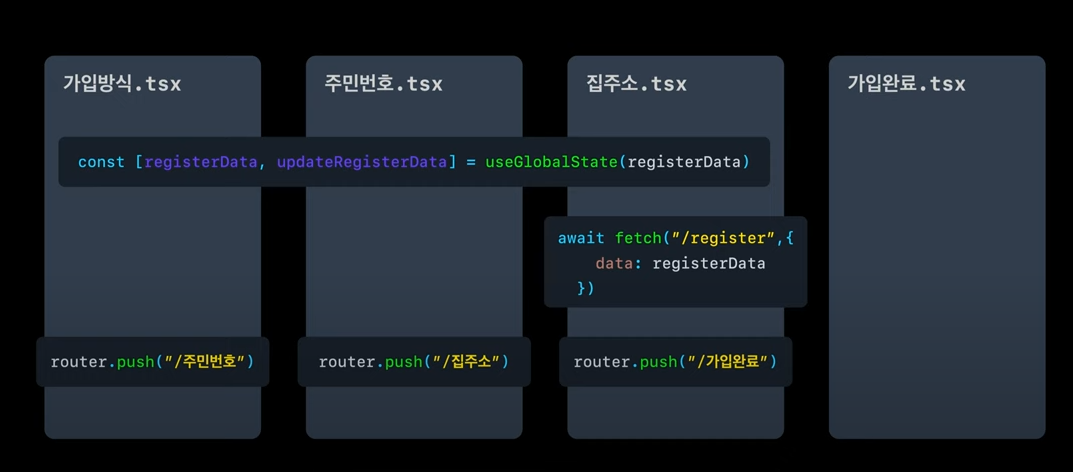
각 페이지별로 라우터를 통해 이동하고
전역관리를 통해 데이터를 받아오는 일반적인 방식
정석적인 설계고 잘 동작한다
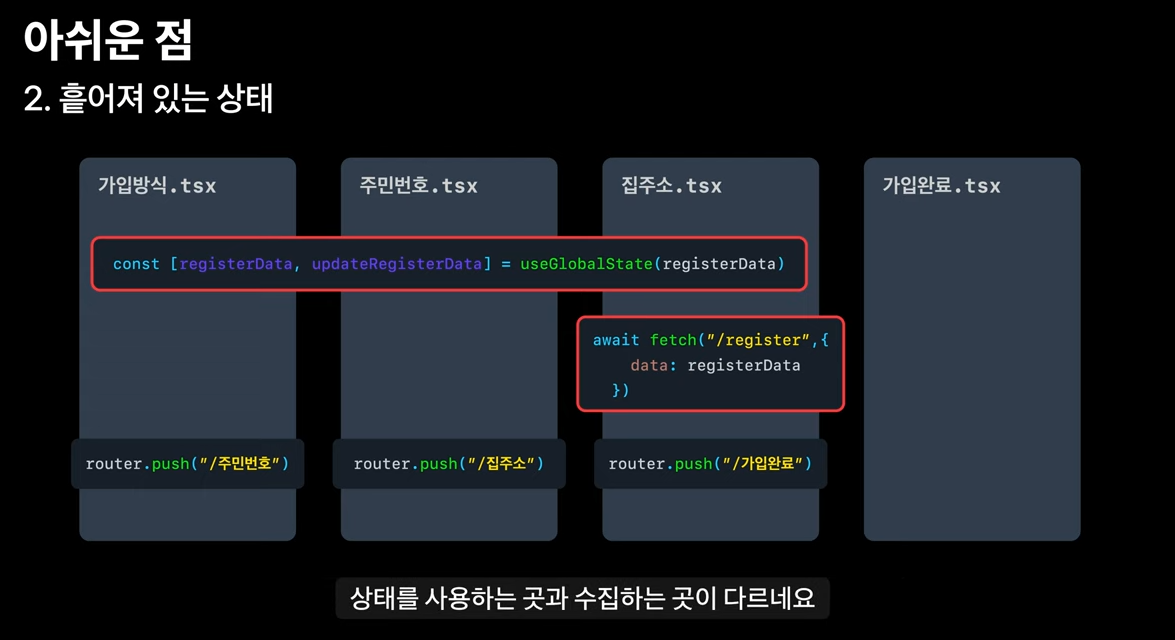
아쉬운점

파일 흐름을 이해하기 위해서 3개의 페이지를 넘나 들어야하는 점이 아쉽다.

유지 보수시 앱 전체를 대상으로 데이터 흐름을 쫓으며 디버깅을 해야함
개선 방법
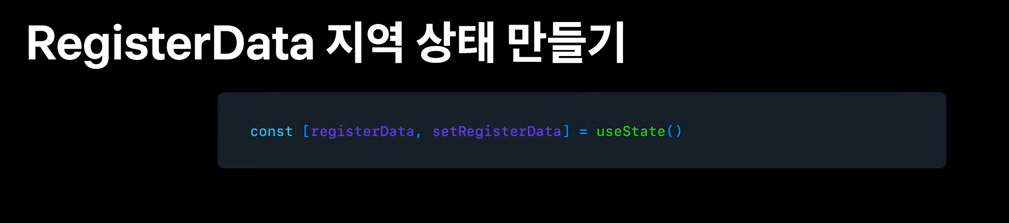
응집도 높여 개선하기

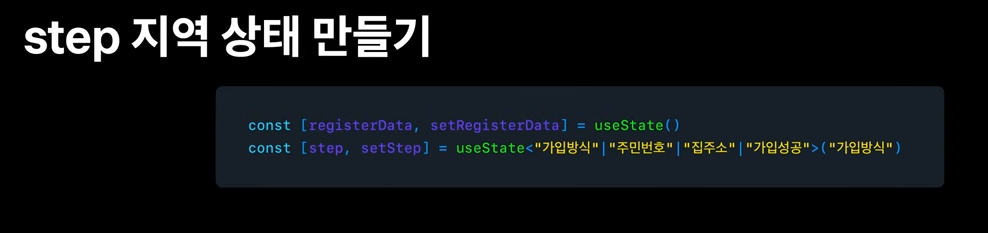
전역 상태에서 지역 상태로 개선

어느 UI를 보여줘야하는지 관리하는 지역 상태 관리도 추가!

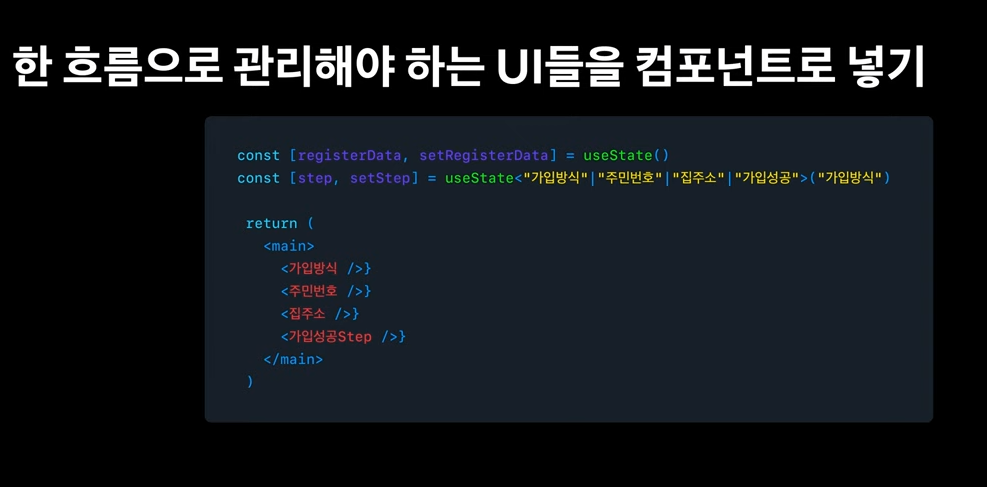
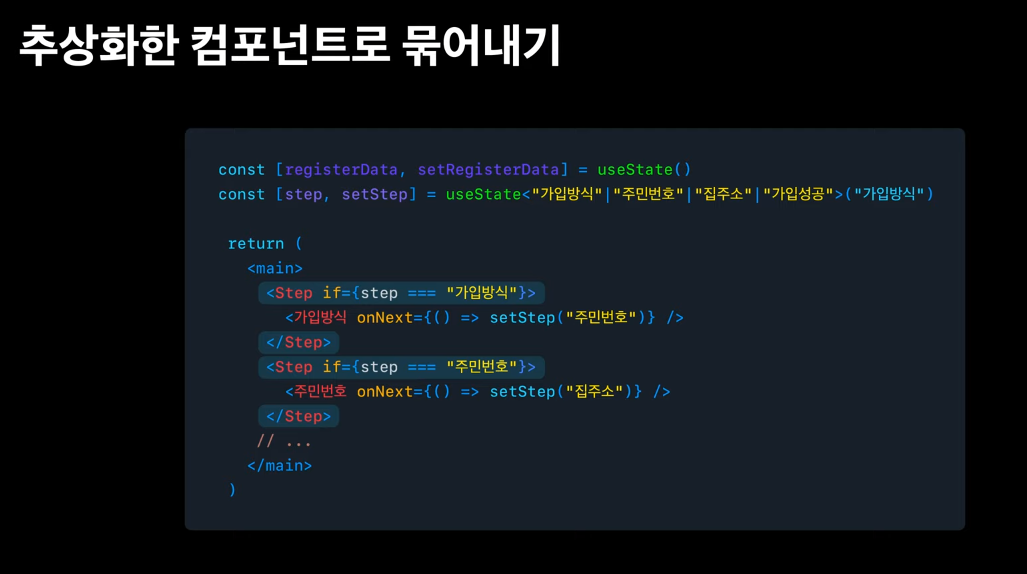
하나의 흐름으로 관리해야하는 4개의 페이지를 컴포넌트로 만들어줌

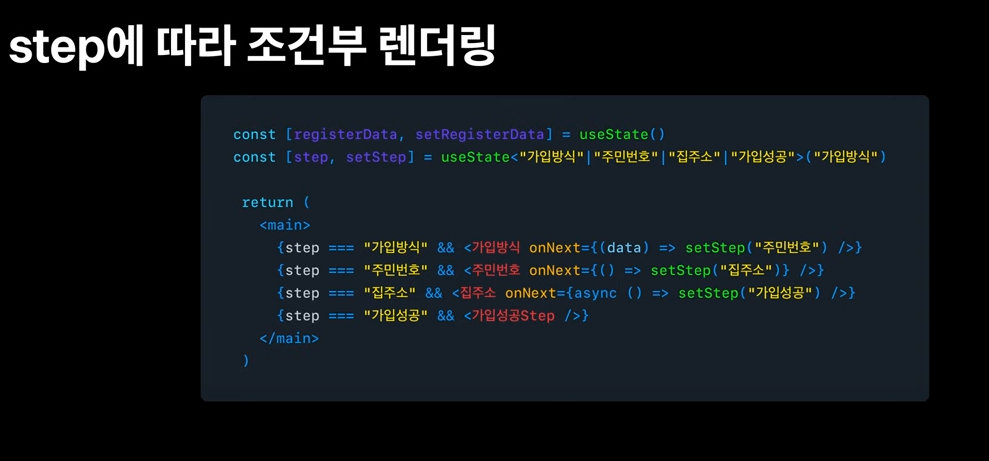
조건부 렌더링을 통해 하나의 페이지에서 관리할 수 있음!
ui 세부 사항은 하위 컴포넌트에서 관리하되
step 이동은 상위에서 관리해 한군데에서 관리

개선된 점
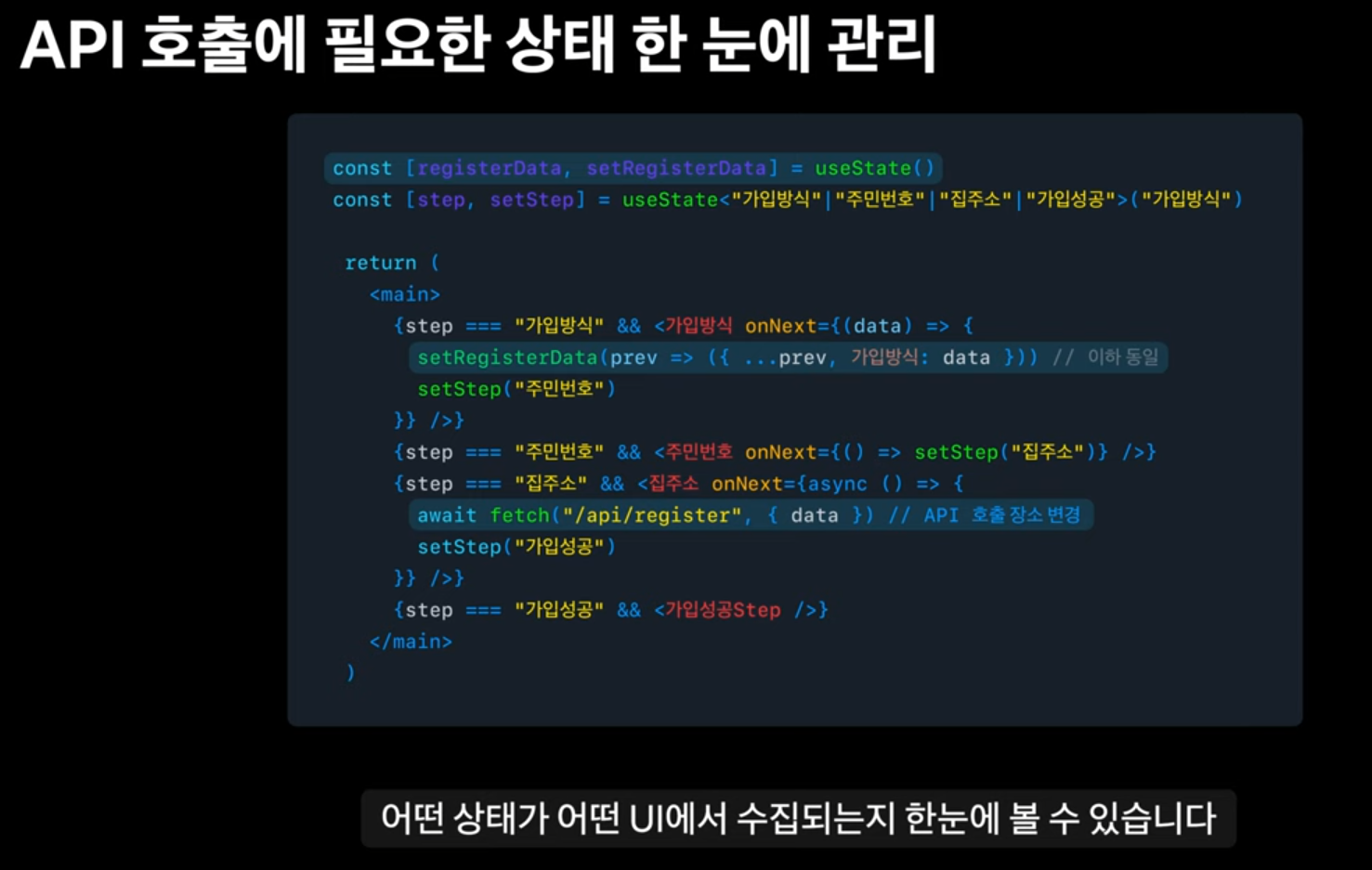
api도 한눈에 볼 수 있게끔 작성해준다면 어디서 뭐를 관리하는지 한 눈에 볼 수 있다.
더 이상 파일을 넘나들지 않아도 된다!
디자인 스펙이 변경되어도 유연하게 대처할 수 있다.
전체적인 UI 흐름 파악도 쉬워짐
재사용성을 높이기 위해 라이브러리화 하기

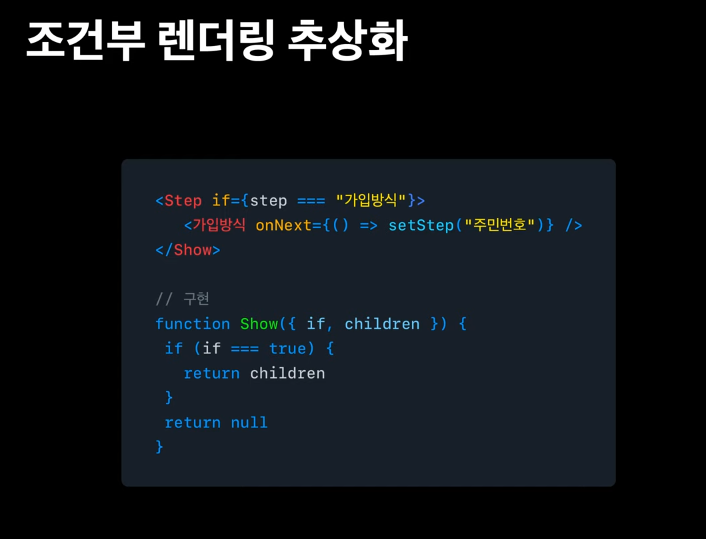
Step이라는 컴포넌트를 만들고
if가 만약 트루라면 children을 뱉도록 수정!

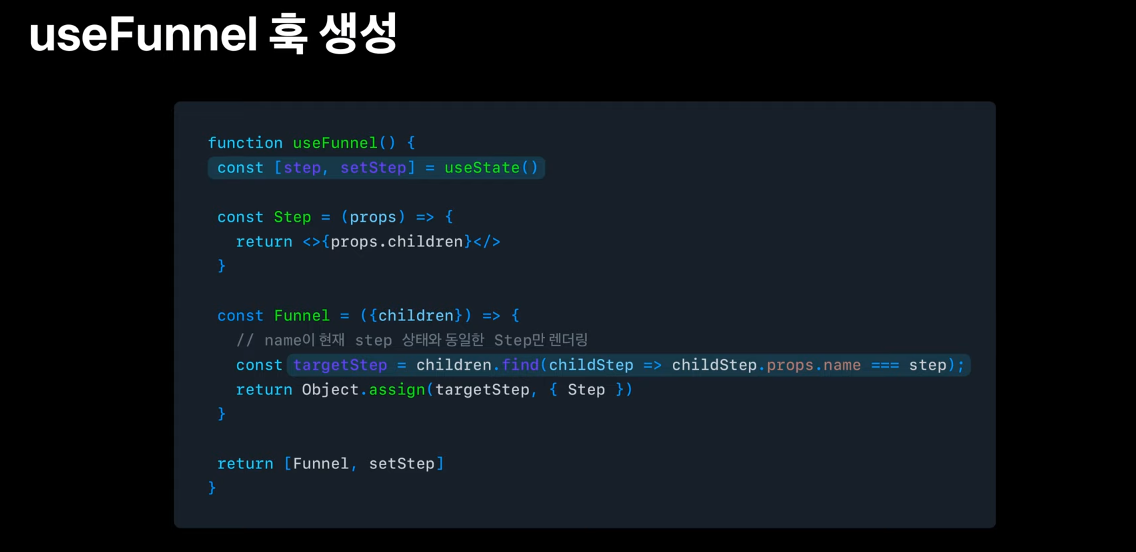
그리고 이들의 관계를 묶어주기 위해서 훅을 만들어준다.

지역 관리하던 step을 내부로직으로 옮겨주기 위해 훅으로 만듬
상태를 담은 함수를 만들기 위해 커스텀 훅 안에 넣어준다.
현재 스텝이 동일하면 컴포넌트를 리턴하도록 짜줌

name이 step과 컴포넌트 이름과 일치하면, 해당 컴포넌트를 리턴해준다.
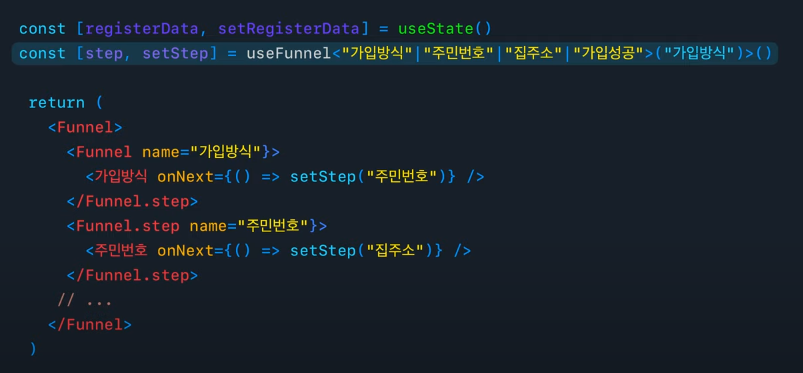
개선 완료
DX(개발자 경험) 개선하기
DX 아쉬운 점

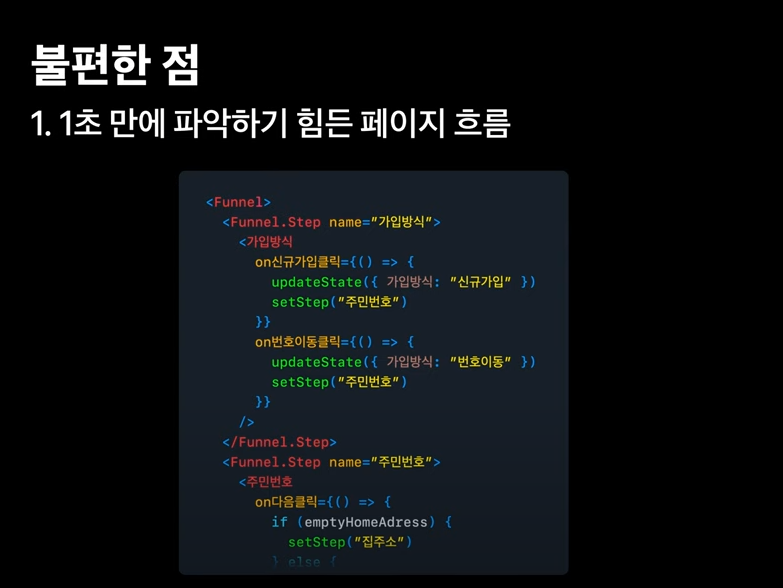
한 눈에 들어오지 않는다.

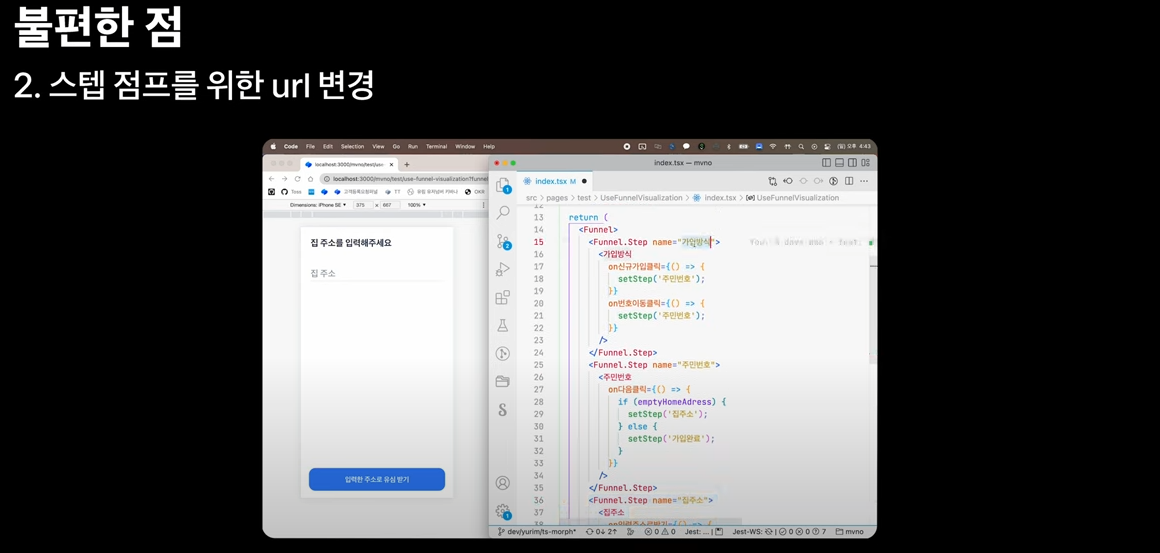
확인하기 위해 url 바꾸며 보아야한다.
이를 개선하기 위해 Funnel Debugger라는 개발자 도구를 만들어 개선하였다.
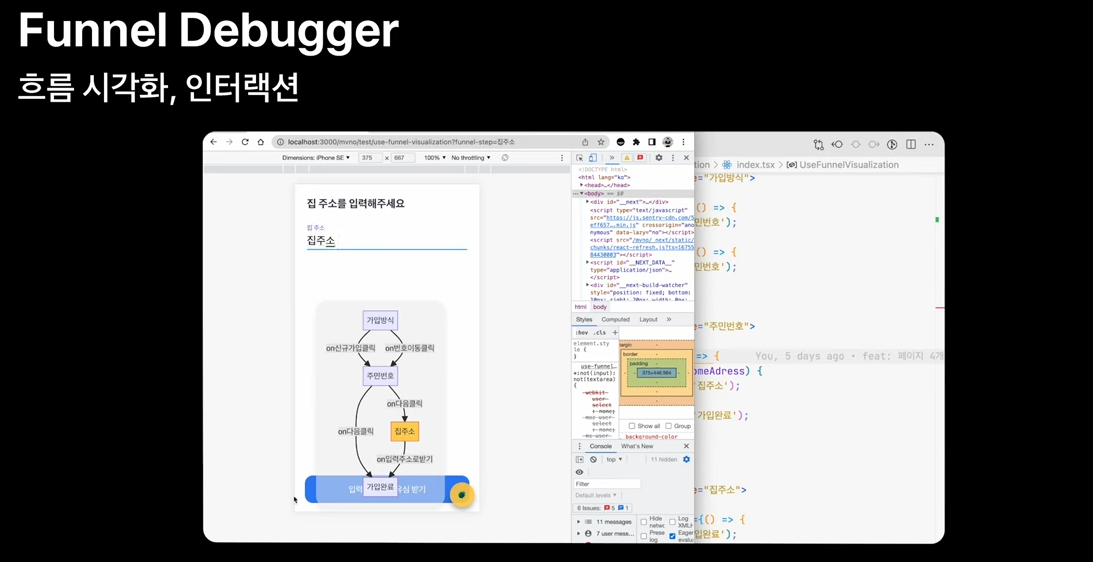
Funnel Debugger

개발자 도구 만들기로 개선
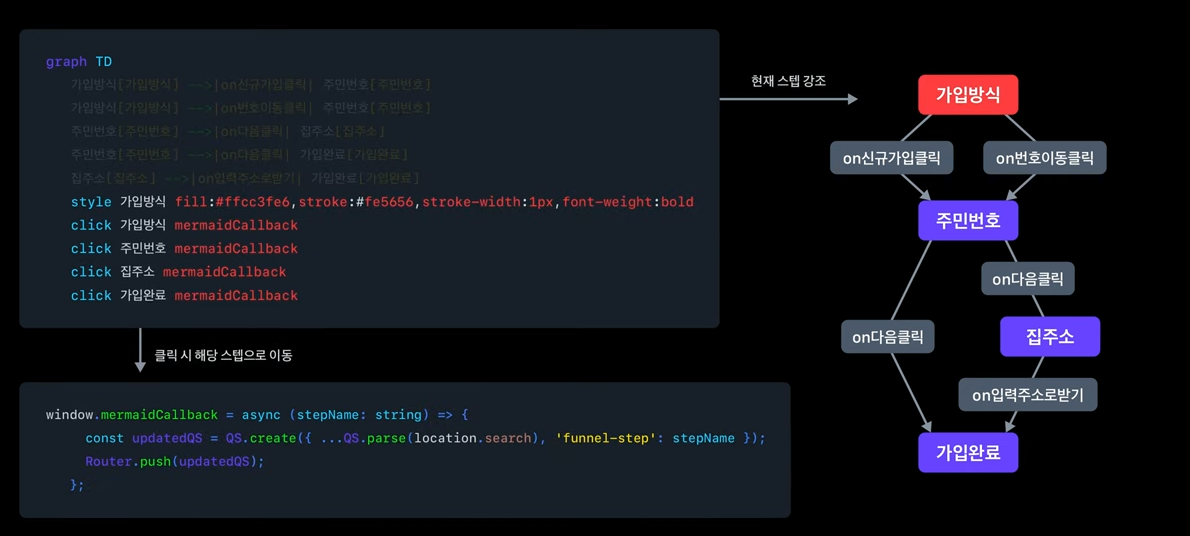
useFunnel 코드를 변경하면 자동으로 다이어그램 그려주고
누르면 원하는 스탭으로 점프하고 현재 위치를 표시해준다.

방법

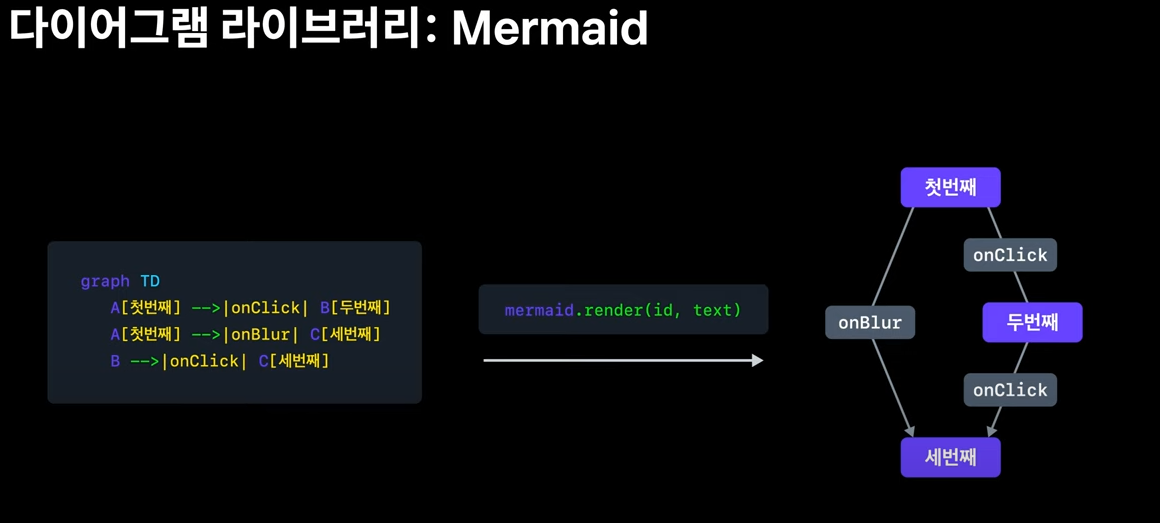
데이터를 시각적으로 표현하기 위해서 Mermaid라는 라이브러리를 사용하였다.

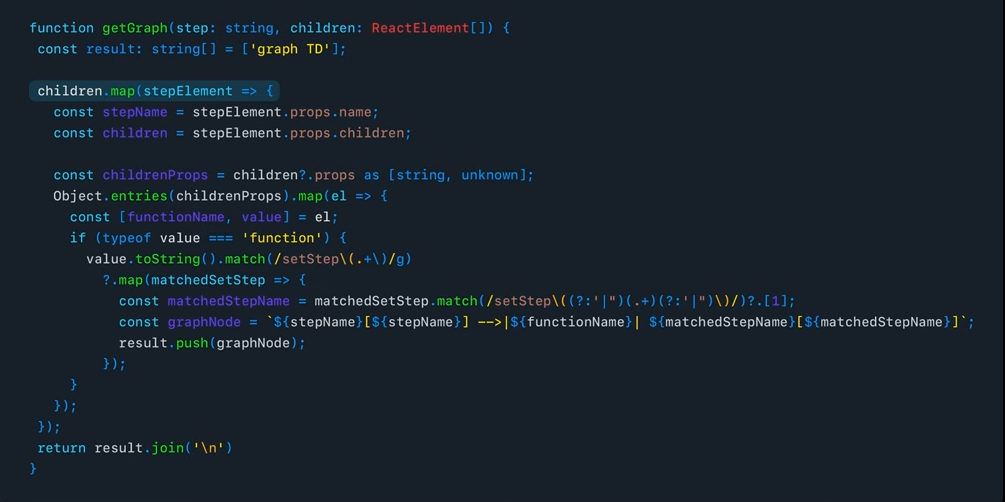
아래 코드를 Mermaid 문법에 맞게 변경

모든 코드

디자인도 추가하여 개선가능하고, 이벤트 추가도 가능하다.


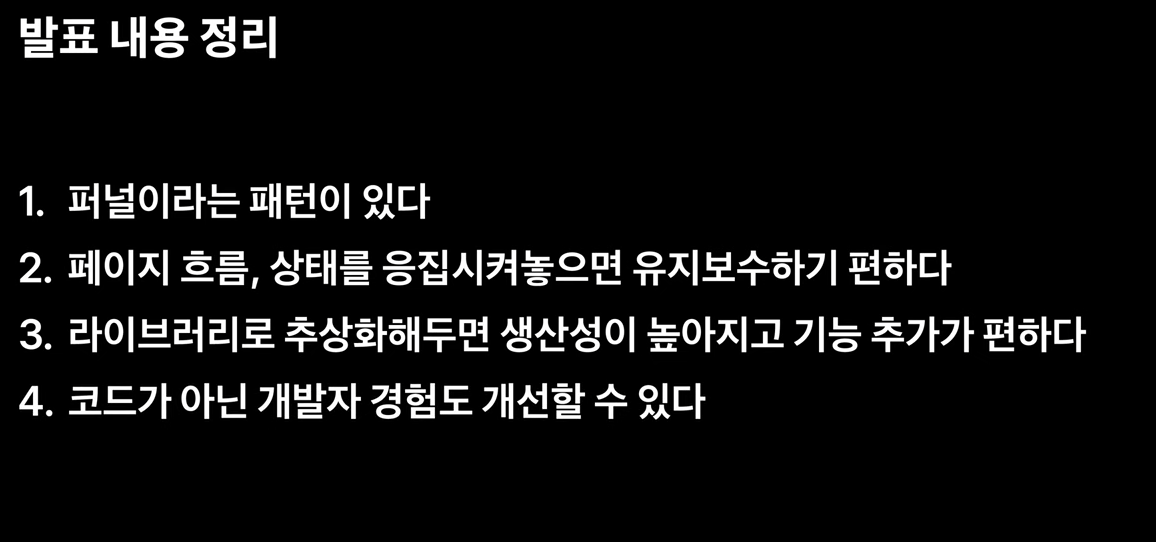
내용을 요약하면 코드가 여러 페이지로 나뉘고 전역상태 관리를 사용하는 문제에서 하나의 페이지로 묶고 응집도를 증가시켰습니다.
다음페이지로 이동할 때마다 DX가 저하되고, 이 문제를 시각화 툴로 이용하여 개선하였습니다.

(요약해주는 고마운 댓글)
끝으로
토스 영상을 보면서 느낀 점은 일단 문제들을 정말 기가막히게 정리한다.
상황 인지 능력이 매우 뛰어나고, 그것을 3가지 방향으로 나누어서 바라보는 점이 인상 깊다.
또한 유지보수를 고려하면서 코드 짜야하는데 어떻게 해야 좋을지 고민하기보다는
더 효율적인 코드를 주로 고민했던 것 같다.
(유지 보수 하기보다는 계속해서 새로 만들어야하는 경우가 더 많았다)
앞으로는 좀 더 유지 보수 측면도 고려할 수 있을 것 같고,
회사에서 작성할때도 참고하겠다.
또한 DX라는 표현과 DX를 개선하기 위해 노력한 점이 멋있었고,
그 전 프로젝트에서는 포스트맨에 있던 내용을
워드로 해당 내용들을 정리해서 직관적으로 관리하였는데,
시각화 다이어그램을 통해 개선한 점이 대단해보였고,
이렇게 토스 개발자도 노력하는 만큼 직관적으로 보이는 것은 확실히 중요하다고 다시금 느낀다.
블로그를 작성하면서 만족스러운 점은 2가지이다.
하나는 개발자 세미나 영상을 보는데에 거부감이 줄어들었고,
두번째로는 저녁에 바쁘니 이것을 아침에 작성했다는 것이다.
아침운동도 아니고 아침에 블로깅을 한다는 생각과 그것을 실천으로 옮겨서 만족스럽다.
블로그 스터디를 통해 어느정도 강제성을 띄니 이러한 생각으로 이어지는 것 같아서 만족스럽다.





대단하신걸요…? 아침에 작성하셨다니..항상 배워갑니당 ㅎㅎ