Global.CSS
Global CSS cannot be imported from files other than your Custom . Due to the Global nature of stylesheets, and to avoid conflicts, Please move all first-party global CSS imports to pages/_app.js. Or convert the import to Component-Level CSS (CSS Modules).
Read more: https://nextjs.org/docs/messages/css-global
Location: src\pages\index.tsx
globals.css는 오직 전역에서만 사용할 수 있다.
next/babel
parsing error cannot find module 'next/babel' vscode
아래 사이트를 참고하여 해결함
["next/babel","next/core-web-vitals"]
https://velog.io/@nemo/nextjs-parsing-error
React-Icon
'typeof import("c:/Users/wns45/OneDrive/\uBB38\uC11C/GitHub/solo_project/client/node_modules/react-icons/GI/index")' 형식은 'IconType' 형식에 할당할 수 없습니다.
'typeof import("c:/Users/wns45/OneDrive/\uBB38\uC11C/GitHub/solo_project/client/node_modules/react-icons/GI/index")' 형식에서 '(props: IconBaseProps): Element' 시그니처에 대한 일치하는 항목을 제공하지 않습니다.
import 해올 때 아이콘 일부가아닌 전부를 가져와서 오류가 생겼음
Header height


헤더 크기가 반응형을 시도할 때 깨져서 마음이 아팠다.
기본 css로 설정했으면 바로 했겠지만 Tailwind css 를 활용하고 싶어서 방법을 찾아보니 4px를 컨트롤 할 수 없었다.
module.exports = {
theme: {
extend: {
padding: {
'2px': '2px',
}
}
}
}
그래서 확장을 이용하여 2px을 추가했고,
p-[2px] 작성하여 해결하였다.
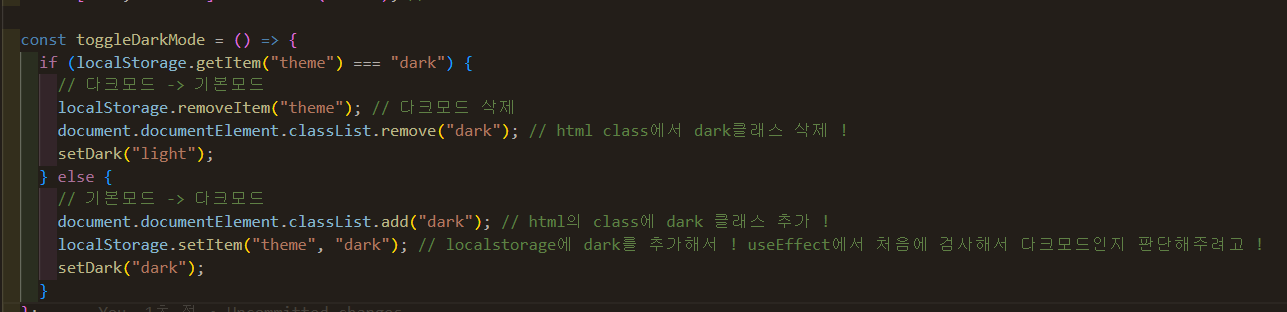
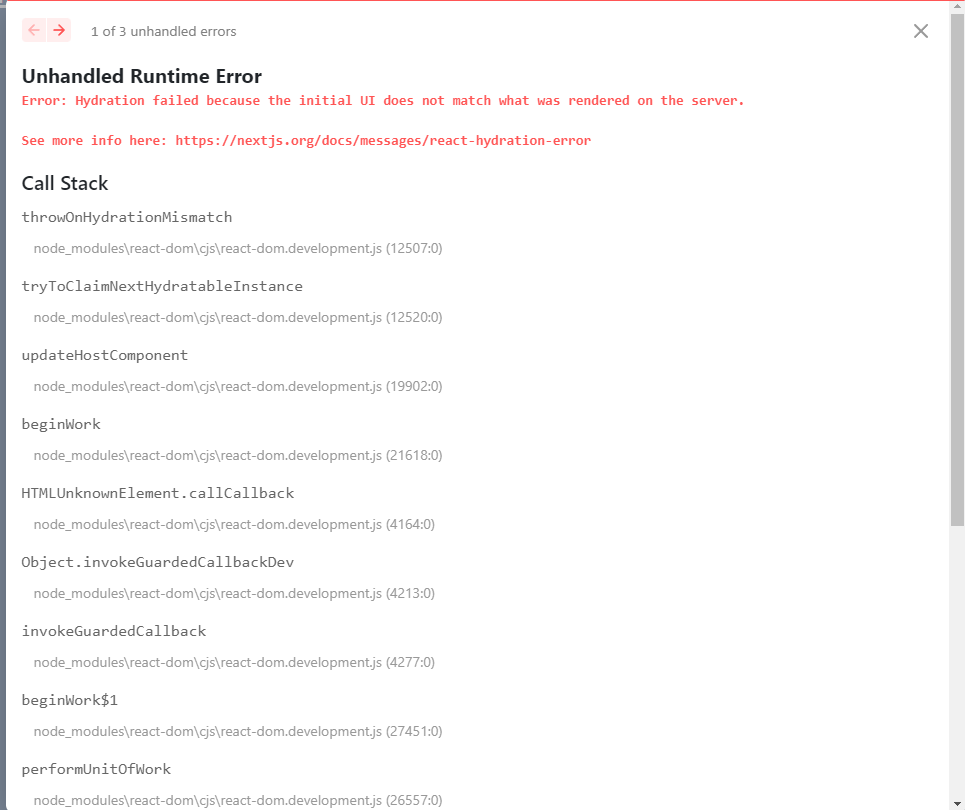
DarkMode

Prop fill did not match. Server: "null" Client: "none"
react-dom.development.js?ac89:19849 Uncaught Error: There was an error while hydrating. Because the error happened outside of a Suspense boundary, the entire root will switch to client rendering.
등등 여러 오류가 떴다.
핵심 내용은 pre-rendering된 React파일과 브라우저에서 Rendering된 파일이 달라서 생긴 문제였다.
신기하게도 pre-rendering때 그 값이 콘솔로그에 찍혔다.


dark모드를 직접적으로 HTML에 넣어주는 식으로 변경하였다.