최근 카카오 맵을 하고 있다.
처음에 구성했을 때 생각보다 빨리 만들어서 기분이 좋았는데, 한가지 문제가 있었다.
맵을 이동할 때마다 초기 화면이 뜨면서 깔끔하게 돌아가지 못하는 문제가 발생하였다.

자세히 보면 기존 화면 뒤에 다른 맵 화면이 보이는데,
Zoom을 할때마다 지저분한 느낌을 주어서 UX가 별로였다.
초기에는

React 컴포넌트 내에서 스크립트를 만들고, 처리하는 방식을 사용하였다.
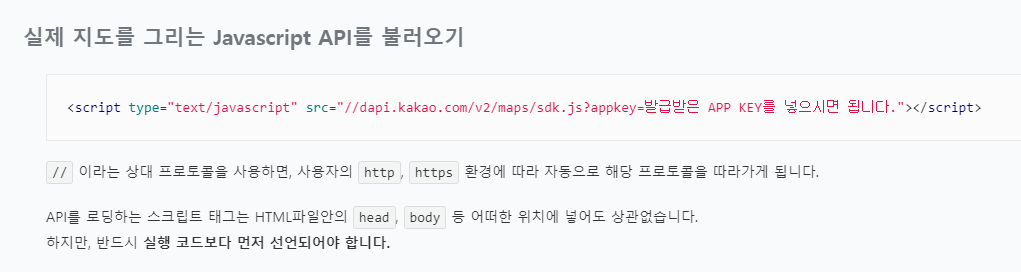
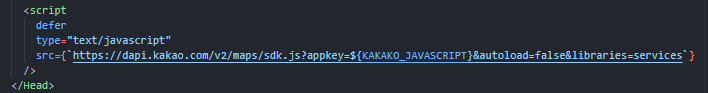
카카오에서 권장하는 방식은 script를 이용하여 불러오는 방식을 권장하는데
이 방식이 아닌 컴포넌트 내에서 불러오는 방식이어서 문제가 발생한다고 추측하였다.

그런데 굳이 왜? 권장하는 방식 말고 다른 방법을 썼는지 의문을 가질 수 있겠다.

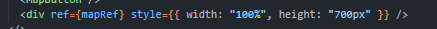
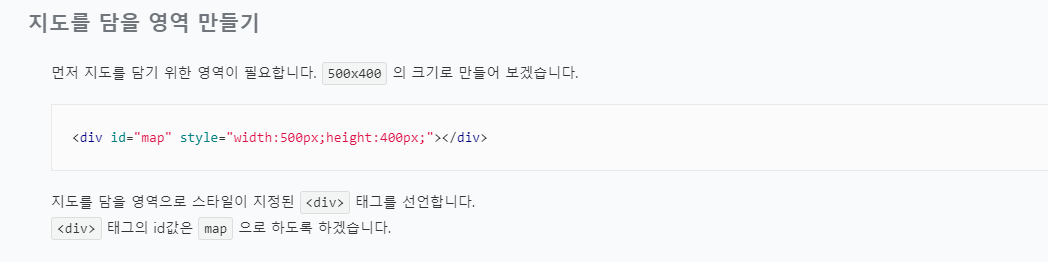
카카오에서는 id를 이용하여 div에 map을 입히는데, React에서는 id를 사용하지 않고,
Ref를 사용하는 방식으로 권장하기때문에 Ref로 해결하기 위해서였다.

그래서 둘(카카오,리액트)의 의견이 대립되기때문에 카카오의 니즈를 Ref로 충족해주고, React가 권장하는 방향으로 틀은 것이었다.
하지만 전문가가 권장하는 방식과 다른 방식에는 내가 모르는 리스크를 가지고 있어서,
문제가 생길 수도 있다는 가능성을 열어두고 로직을 작성하였다
그렇기 때문에 완벽한 UI가 구현이 되지 않아서 이부분을 검토하기로 하였다.
(Ref를 더 완벽하게 쓰는 노력이 부족할 수도 있겠지만, 이 부분이 더 쉬워보였다)
이제는 카카오에서 추구하는 방향으로 수정할 것이다.
직접 하기 전에 React에서 Id 를 사용했을 때 문제점을 체크한 후, 실행에 옮기는 것이 좋아서 확인해보았다.
React가 캡슐화와 재사용성을 중요시한다. 만약 같은 id를 가진 두 개의 컴포넌트가 있다면, DOM에는 중복 ID가 존재하게 되어 문제가 발생할 수 있다.
읽어보니 2개의 id만 작성하지 않으면 Virtual DOM에는 문제가 될 것이 없어보인다.
이제와서 생각해보면 React는 프레임워크가 아니라 라이브러리이기때문에 크게 문제될 것은 없없던거 같다.
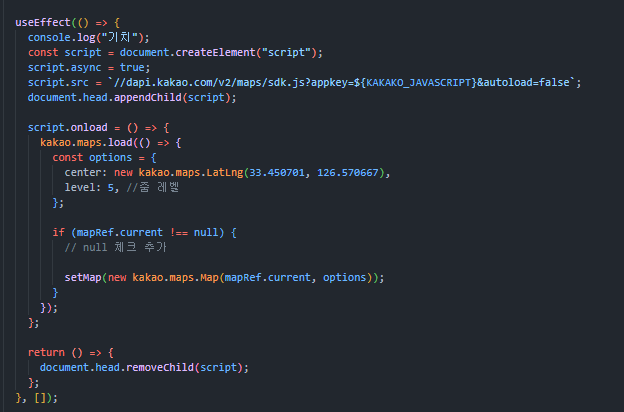
검토를 거치고 카카오가 원하는 방향으로 작성하였다.
document에 script를 작성하고

아래와 같은 방식으로 작성하였다.

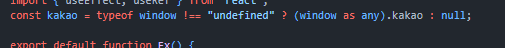
window에서 카카오를 불러왔다.

NEXT.JS에서는 서버에서는 window가 생성되기 전이라서 이를 체크하여 처리해야한다.
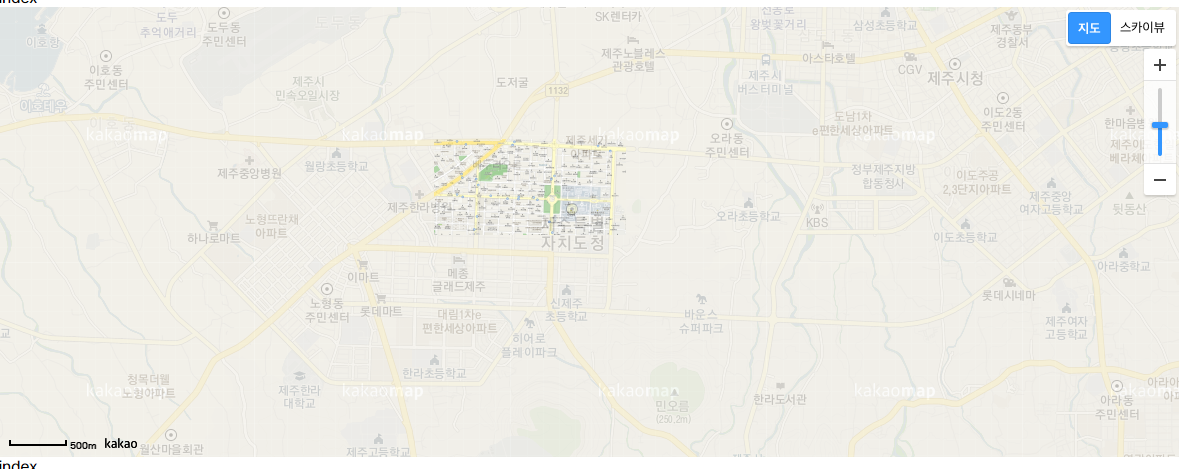
이후 로드를 시키고 실행해보니 이쁘게 잘이동하였다.

처음에 만든 것을 보면 그때는 초기 세팅 화면이 보였는데,
수정한 곳을 자세히보면 빈여백에 kakaoMap이라 써있는 레이아웃을 불러온다.
이 화면은 깔끔해서 기존보다 ux가 좋아졌고, 이동도 부드럽게 되었다.
느낀 점 :
문제가 발생할 여지가 보인다면, 그러한 점을 체크하고 기록하자.
체크했는데도 문제가 없다면, 혹시를 대비해 주석으로 남기고, 추후에 이 곳에서 문제가 생긴다면 검토해보자.
또한 React는 라이브러리라는 점을 생각하고 경우의 수를 고려하자







꼼꼼하신 성격이 글에 묻어나옵니다! 카카오 지도 쓰고 있는데 많이 참고하겠습니다!