
프로젝트를 진행하면서 배웠던 부분들을 정리해본다.
목적은 다음에 다시 보기 위해서이다.
as 활용하기
type value = "popular" | "recent" | "like" | "comment";
const SortButtons = () => {
const [isWord, setIsWord] = useState<value>("popular");
const sortButtons: Sort_buttons[] = [
{ name: "인기순", value: "popular" },
{ name: "최신순", value: "recent" },
{ name: "좋아요순", value: "like" },
{ name: "댓글순", value: "comment" },
];
console.log(isWord);
const sortData = async (e: React.MouseEvent<HTMLButtonElement>) => {
setIsWord(e.currentTarget.value);
}
위와 같이 작성하였는데 오류가 발생하였다.
setIsWord에 들어가는 것이 string 값인데, 문자리터럴이라는 value 타입을 할당해서 그렇다.
const sortData = async (e: React.MouseEvent<HTMLButtonElement>) => {
setIsWord(e.currentTarget.value as value);
}그래서 위와 같이 해결하였다.
as를 언제 써야할지 계속 찾고 있었는데 적합한 예시를 찾은거 같아서 만족스럽다.
필요한 유형의 타입 파일 다운받기
어제 카카오 api를 하면서 Repo를 여러개 봤는데 그중에 인상 깊었던 것이 있다.
바로

kakao.maps.d.ts 파일을 다운받은 것이었다.
보통은 @react-icons같이 다운 받는데, 이런식으로 컴파일에 바로 참조할 값을 주는 경우는 처음 보았다.

그래서 위와 같이 tsconfig.json에 넣어주었더니 타입이 체크가 되었다.
path 단축키
next.js에서는 @라는 특수문자를 통해서 src부터 시작할 수 있다.
처음에 이것은 next.js에서 제공하는 기능인줄 알았는데,
tsconfig.json을 보다가 찾았다.

위처럼 경로 단축을 위해서 설정할 수 있다.
Next.js 이미지 도메인
이번 프로젝트에서는 특정 사진을 계속해서 가져오는 일이 있다.
next.js에서는 도메인에서 사진을 가져오면 그 도메인을 등록해야만 받을 수 있는데,
// next.config.js
module.exports = {
images: {
domains: ['img.sbs.co.kr'],
},
}위와 같이 받아 올 수 있다.
문제는 수 많은 사진들을 가져오는 것이 문제였다.
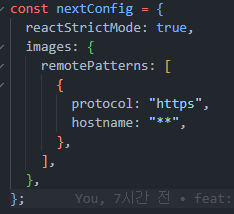
그래서 이러한 문제들을 해결하기 위해서 모든 도메인을 허용해야했는데,
아래 문서를 참고하여 해결하였다.
https://nextjs.org/docs/api-reference/next/image#remote-patterns

마무리
타입스크립트 공부를 해야하는데, 계속 무언가 하다보니 그럴 여유가 없다.
취업이 된다면.. 타입스크립트 강의부터 끊어서 보고 싶다.






이미 해보셨으니 공부하시면 금방 익히실 거 같은걸요! 저는 공부하는 중인데 한참 멀었습니다.