Inline과 Block
Inline
줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치하려는 성향이 있다.
해당 요소의 내용(content)만큼만 차지한다.
예시 태그로는 span, a, img, strong 등이 있다.
Block
한 줄에 나열되지 않고, 그 자체로 한 줄을 완전히 차지한다.
Content와 상관없이 너비가 100%로, 다음 요소가 양 옆으로 붙을 공간이 없어서 줄을 넘긴다.
예시 태그로는 div, h1, p, ul, ol, form 등이 있다.
Inline VS Block
width와 height로 크기를 조절하는 속성은 Inline에는 적용되지 않고, Block에만 적용된다.
margin과 padding이 상하좌우에 적용되어야 한다. Block은 상하좌우 적용되지만, Inline은 좌우에만 값이 적용된다.
따라서 padding과 margin을 적용할 땐 Inline을 사용하지 않는다.
padding과 margin은 아래서 더 자세히 설명한다.
.inline {
background-color: skyblue;
width:400px;
height:100px;
padding:30px;
margin:30px;
border:10px;
}
.block {
background-color: pink;
width:400px;
height:100px;
padding:30px;
margin:30px;
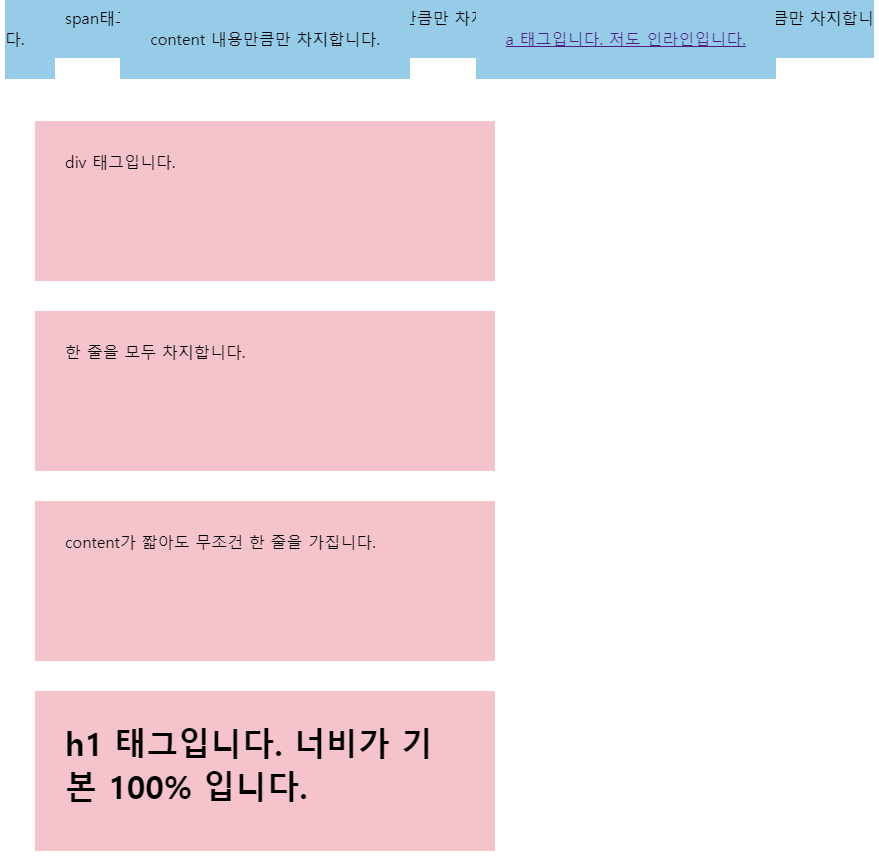
} 파란색은 Inline 태그로 작성하였고, 분홍색은 Block 태그로 작성했다.
파란색은 Inline 태그로 작성하였고, 분홍색은 Block 태그로 작성했다.
Inline 태그로 작성한 코드는 깨지는 모습을 볼 수 있다.
Inline-block
만약 가로로 배치하면서 padding과 margin을 적용하고 싶으면 Inline-block을 사용한다.
가로로 배치하고 싶을 때 블록 태그를 사용하면, 블록 태그는 한 줄을 전부 차지하기 때문에 여러 값을 가로로 배치할 수 없다.
.inline 안에 다음의 코드를 추가해주었다.
display:inline-block;inline-block은 inline과 block의 특징을 동시에 가진다.
- 너비 & 높이 값이 적용된다, (Block 특징)
- padding과 margin이 상하좌우에 적용된다. (Block 특징)
- 한줄에 요소를 배치할 수 있다. (Inline 특징)
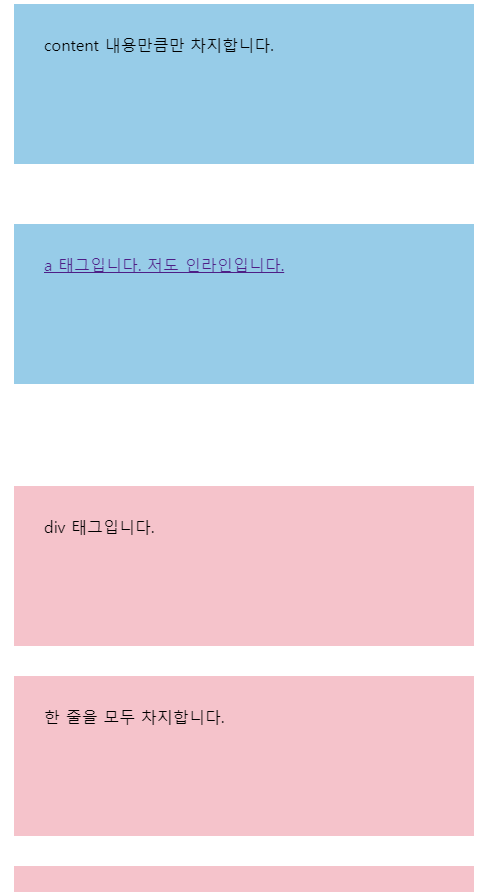
 따라서 inline도 box처럼 적용되는 모습을 볼 수 있다.
따라서 inline도 box처럼 적용되는 모습을 볼 수 있다.
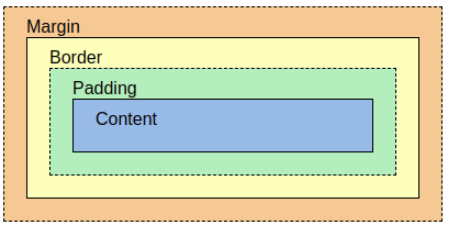
Box model

-
margin : 요소의 테두리와 다른 요소들 사이의 간격을 지정한다. margin 값은 양수, 음수, auto로 지정할 수 있다.
-
border : 요소의 테두리(경계선)를 지정한다. border는 선의 두께, 스타일, 색상으로 구성됩니다. border의 스타일 속성값으로 solid, dotted, dashed, double, groove, ridge, inset, outset 등이 사용된다.
-
padding : 요소의 콘텐츠와 테두리 사이의 간격을 지정한다. padding 값은 양수로 지정할 수 있다.
-
content : 너비와 높이를 지정할 수 있으며, 실제 내용 영역이다.
정리하면, margin은 요소의 바깥쪽 여백, border는 테두리, padding은 내부 여백, content는 요소의 내용을 나타낸다.
Border 테두리 영역
border: 굵기 스타일 색상;을 한 번에 입력할 수 있다.
또는 개별적으로 적용하는 방법이 있다.
border: 2px solid black;border-width:2px;
border-style:solid;
border-color:black;같은 값을 입력한 예시이다.
border-style의 값으로는 solid(직선), dotted(둥근 점), dashed(점선), none(없음) 등이 있다.
Margin과 Padding
margin은 바깥 여백이고, padding은 안쪽 여백이다.
- 속성 값 1개:상하좌우;
속성 값이 1개일 때는 1개의 값이 상하좌우 전부에 적용된다. - 속성 값 2:상하 좌우;
속성 값이 2개일 때는 왼쪽에 입력한 값이 상하에 적용되고, 오른쪽에 입력한 값이 좌우에 적용된다. - 속성 값 4개:상 우 하 좌
속성 값이 4개일 때는 상을 기준으로 시계 방향으로 돌아가며 입력한다.
Box-sizing
보통 css에서 미리 선언하고 시작한다.
box-sizing:값;과 같이 사용하며, 값에는 content-box와 border-box가 있다.
Box-sizing: content-box; (기본값)
width와 height 속성은 요소의 콘텐츠 영역(content)의 크기를 결정한다.
따라서 padding과 border는 요소의 크기에 포함되지 않는다.
Box-sizing: border-box;
width와 height 속성은 요소의 콘텐츠 영역과 padding, border를 포함한 크기를 결정한다. 따라서 padding과 border가 요소의 크기에 포함된다.
예를 들어,
width: 200px;
padding: 20px;
border-width:1px;
border-style:solid;
border-color:black;로 설정된 박스의 크기가 있다고 가정했을 때 content-box로 설정한 경우 총 242px(200px + 20px + 20px + 1px + 1px)가 된다.
하지만 border-box로 설정한 경우 width: 200px은 요소 전체의 크기를 의미하므로, 총 200px이 된다.
Float
float는 요소가 기본 레이아웃 흐름에서 벗어나 페이지의 왼쪽이나 오른쪽으로 이동하는 것이다.
이미지를 자연스럽게 삽입하기 위한 용도나 레이아웃을 잡기 위한 용도로 사용된다.
| 속성 | 의미 |
|---|---|
| float:none | 기본 값 |
| float:left | 왼쪽으로 뜨다. |
| float:right | 오른쪽으로 뜨다. |

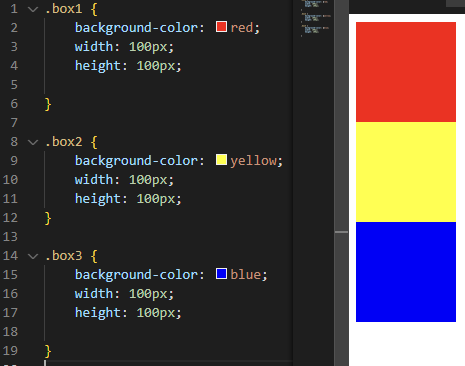
블록 태그인 div를 사용하였고, 각각 색, 높이, 너비를 입력해주었다.

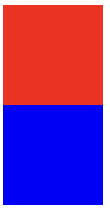
box1에 float:left;를 입력해준 모습이다.
빨간색이 공중에 뜨기 때문에 노란색과 파란색이 위로 당겨졌고, 노란색은 빨간색의 밑에 있다.
노란색 블록의 크기를 키워보면 빨간색 블록 밑에 있는 것을 볼 수 있다.
플로팅한 요소는 문서의 흐름상에서 벗어난 상태이기 때문에 레이아웃을 무너뜨린다.
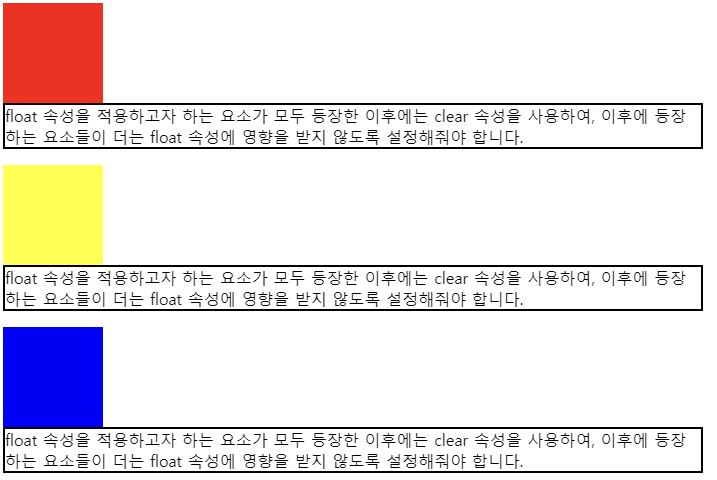
clear
float 속성이 적용된 후 뒤에 나타나는 요소들이 더이상 float 속성에 영향을 받지 않도록 설정한다.
| 속성 | 의미 |
|---|---|
| clear:left | 왼쪽 부유 제거 |
| clear:rigth | 오른쪽 부유 제거 |
| clear:both | 양쪽 부유 제거 |

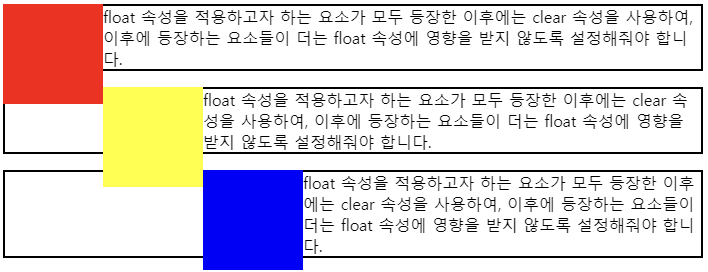
빨,노,파 색에 float:left를 입력했을 때, 레이아웃이 무너진 모습을 볼 수 있다.
.container {
width: 700px;
}
.im_p {
border: 2px solid black;
clear:left;
}
.box1 {
background-color: red;
width: 100px;
height: 100px;
float:left;
}
.box2 {
background-color: yellow;
width: 100px;
height: 100px;
float:left;
}
.box3 {
background-color: blue;
width: 100px;
height: 100px;
float:left;
}이를 해결하기 위해 글을 입력한 p태그의 클래스 이름을 im_p라고 선언해주었고, 그 안에 clear:left를 넣어줘서 정리해보았다.