position
문서상에 요소를 배치하는 속성이다.
글의 흐름에서 벗어나서 요소를 자유롭게 배치한다.
position:속성값;
-
속성값의 종류
static
정적 위치(기본값)relative
상대 위치absolute
고정 위치flxed
절대 위치
위치를 설정해준 뒤 top, left, right, bottom으로 얼마나 떨어져 있을지 값을 입력해준다.
 시작하기 전에, 위와 같이 이루어져 있다.
시작하기 전에, 위와 같이 이루어져 있다.
position:relative
원래 위치를 기준으로 상대적(relative)으로 배치
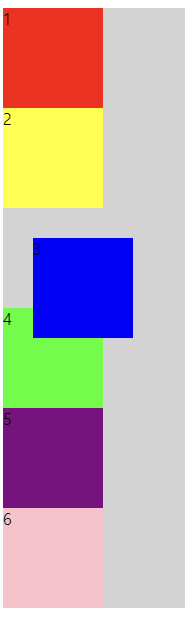
.child3 {
background-color: blue;
position:relative;
top:30px;
left:30px;
} 자기 자신을 기준으로 잡고, top에서 30만큼, left에서 30만큼 이동되었다.
자기 자신을 기준으로 잡고, top에서 30만큼, left에서 30만큼 이동되었다.
position:absolute
가장 가까운 위치에 있는 포지셔닝 된 부모 요소를 기준으로 배치한다.
<body>
<div class="parent">
<div class="box child1">1</div>
<div class="box child2">2</div>
<div class="box child3">3</div>
<div class="box child4">4</div>
<div class="box child5">5</div>
<div class="box child6">6</div>
</div>
</body>모든 색의 박스들이 parent를 부모로 가진다.
- 부모 position 설정시
보통position:relative로 포지셔닝을 한다.
.parent {
width: 600px;
height: 600px;
background-color: lightgray;
position:relative;
}
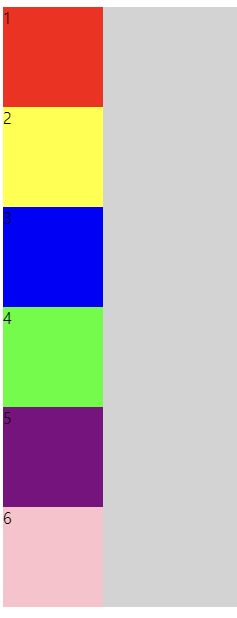
.child3 {
background-color: blue;
position:absolute;
top:0;
left:0;
}중간 부분을 생략하고 위와 같이 코드를 작성했을 때, 파란색은 lightgray의 top의 0, left의 0 위치에 있는 것을 볼 수 있다.

- 부모 position 미 설정시
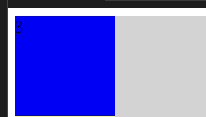
.parent {
width: 600px;
height: 600px;
background-color: lightgray;
}
.child3 {
background-color: blue;
position:absolute;
top:0;
left:0;
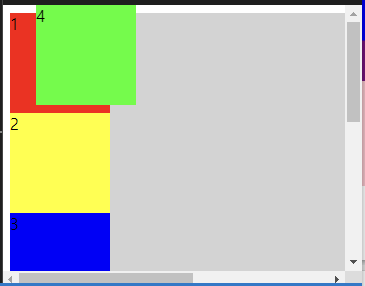
}위와 같이 작성했을 때, 부모를 설정해주지 않았기 때문에 최상위 body를 기준으로 배치되는 것을 볼 수 있다.

position:absolute 일 때, 해당 요소는 배치 기준을 자신이 아닌 상위 요소에서 찾는다.
position:fixed
항상 고정된(fixed)위치에 배치할 수 있도록 해준다.
.child4 {
background-color: lime;
position:fixed;
top:0;
left:10%;
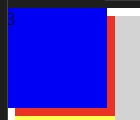
}lime 색을 고정 위치로 설정하고, top에서 0, left에서 10%의 위치에 오도록 해주었다.

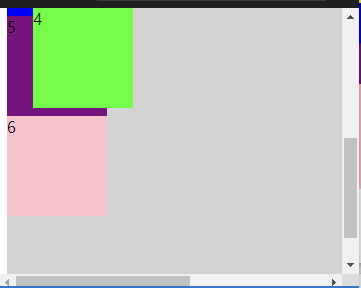
 스크롤을 내려도 항상 같은 위치에 있는 것을 볼 수 있다.
스크롤을 내려도 항상 같은 위치에 있는 것을 볼 수 있다.
flex (1차원)
레이아웃 배치 전용 기능이다.
가로 또는 세로로 배치할 수 있다.
display:flex; 부모가 될 외부 엘리먼트에 지정해주면, 내부 엘리먼트는 flex-container가 되고, 내부 엘리먼트들은 자동으로 flex-items가 된다.
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div> 부모가 될 엘리먼트에 display:flex;를 선언해줘야 아래의 기능(1~4)을 사용할 수 있다.
1. 배치할 방향 flex-direction
flex container 내에서 flex items의 배치 방향을 설정한다.
flex-direction:값;과 같이 사용하며 row, column, row-reverse, column-reverse 등이 있다.
-
row (기본값)
flex items를 행 방향으로 배치한다. 왼쪽에서 오른쪽으로 배치된다. -
row-reverse
row와 같이 행 방향으로 배치하지만, 오른쪽에서 왼쪽으로 배치된다. -
column
flex items를 열 방향으로 배치한다. 위에서 아래로 배치됩니다. -
column-reverse
column와 같이 열 방향으로 배치하지만, 아래서 위로 배치된다.
2. 정렬하기 justify-content, align-items
기본 축 정렬하기 : justify-content:속성값 수평 방향으로 정렬하는 방법을 설정한다.
속성값은 아래의 5가지 값을 가질 수 있다.
-
flex-start
flex items를 flex container의 시작점(flex-start)으로 정렬한다. -
flex-end
flex items를 flex container의 끝점(flex-end)으로 정렬한다. -
center
flex items를 수평 중앙에 정렬한다. -
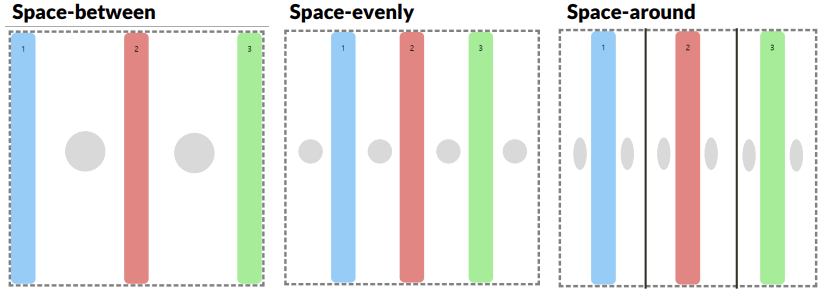
space-between
첫번째 flex item은 flex container의 시작점(flex-start)에, 마지막 flex item은 flex container의 끝점(flex-end)에 배치하고, 나머지 flex items들은 균등한 간격으로 배치한다. -
space-around
flex items들 사이에 균등한 간격을 두고 배치한다. -
space-evenly
flex items들 사이와 주위에 균등한 간격을 두고 배치한다.
교차 축 정렬하기 : align-items:속성값 수직 방향으로 정렬하는 방법을 설정한다.
속성은 아래의 5가지 값을 가질 수 있다.
-
stretch (기본값)
flex items의 높이를 flex container의 높이에 맞춰 늘린다. -
flex-start
flex items를 flex container의 시작점에 정렬한다. 위쪽에 배치된다. -
flex-end
flex items를 flex container의 끝점에 정렬한다. 아래쪽에 배치된다. -
center
flex items를 가운데에 정렬한다. -
baseline
flex items의 텍스트 기준선을 맞추어 정렬한다.
3. 요소가 넘칠 때 flex-wrap
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때의 처리 방법
flex-wrap:속성값 속성값에는 nowrap와 wrap가 있다.
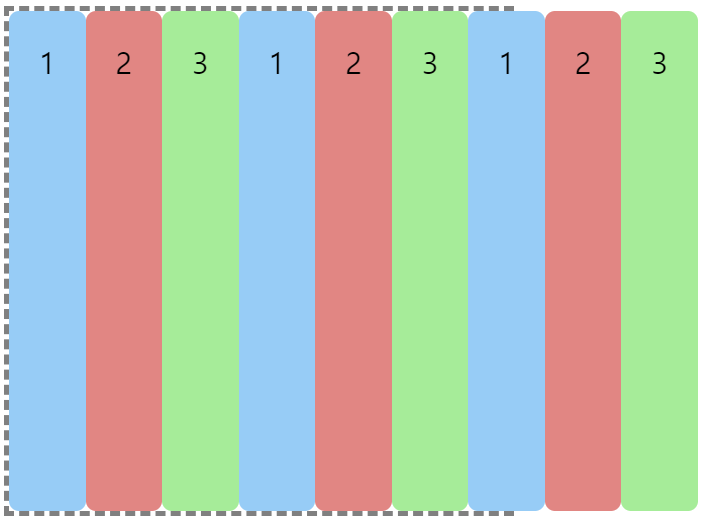
nowrap(기본값)는 여유 공간이 없어서 넘치게 됐을 때, 넘치도록 그냥 두는 것이다.

.container {
border: 5px dashed gray;
width: 500px;
height: 500px;
display:flex;
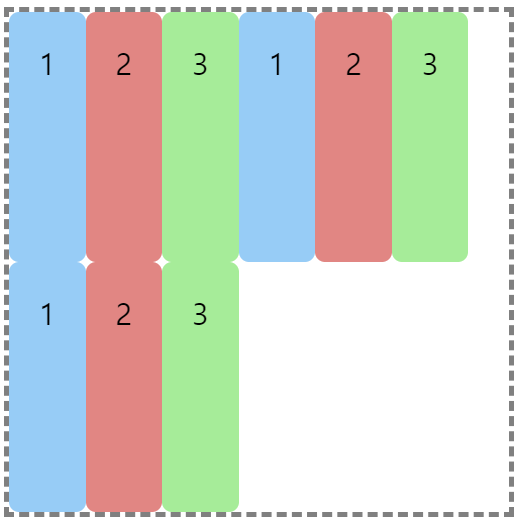
flex-wrap:wrap;
}위와 같이 wrap를 속성값으로 전해주면 컨테이너 안에 다 들어갈 수 있도록 해준다.

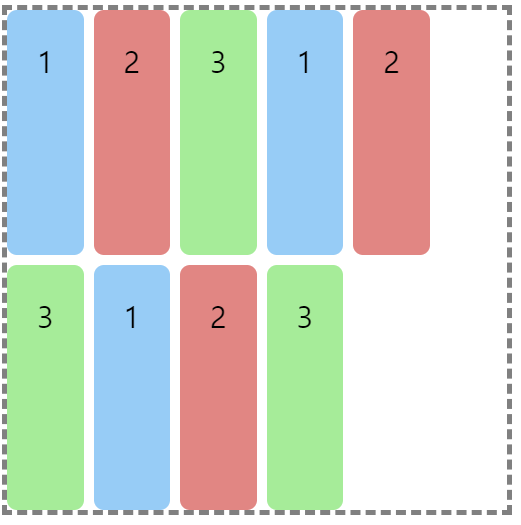
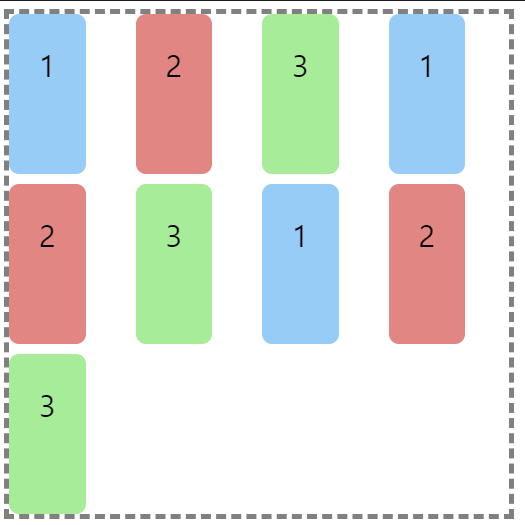
위의 사진은 row 형태로 나타낸 것이고, column 형태로 나타내면 다른 모습으로 나오는 것을 볼 수 있다.
4. 요소 간격 gap
gap:간격;과 같은 형태로 작성하며, 요소들 사이의 간격을 설정할 수 있다.
간격은 띄어쓰기로 구분하며 1개만 입력시 상하좌우의 간격을 공통으로 사용한다.
띄어쓰기를 사용하여 2개를 입력하면 상하, 좌우로 간격이 설정된다.

gap:10px;를 입력해주었고 요소들 간의 간격이 10px 만큼 떨어진 모습을 볼 수 있다.

gap:10px 50px;를 입력해주었고 요소들 간의 상하 간격이 10만큼, 좌우 간격이 50만큼 떨어진 모습을 볼 수 있다.
Grid (2차원)
두 방향 레이아웃
여러 줄로 배치하기 위해 탄생한 속성
행과 열을 일정하게 나열하여 요소들을 배치
일반적으로 하나의 Grid-container와 여러 개의 Grid-item으로 이루어져 있다.
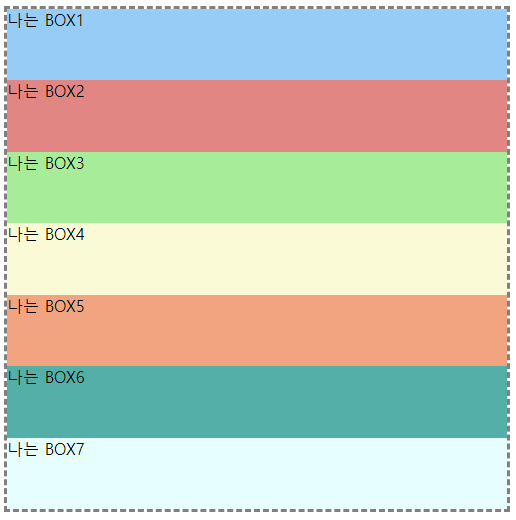
<div class="grid-container">
<div class="item box1">나는 BOX1</div>
<div class="item box2">나는 BOX2</div>
<div class="item box3">나는 BOX3</div>
<div class="item box4">나는 BOX4</div>
<div class="item box5">나는 BOX5</div>
<div class="item box6">나는 BOX6</div>
<div class="item box7">나는 BOX7</div>
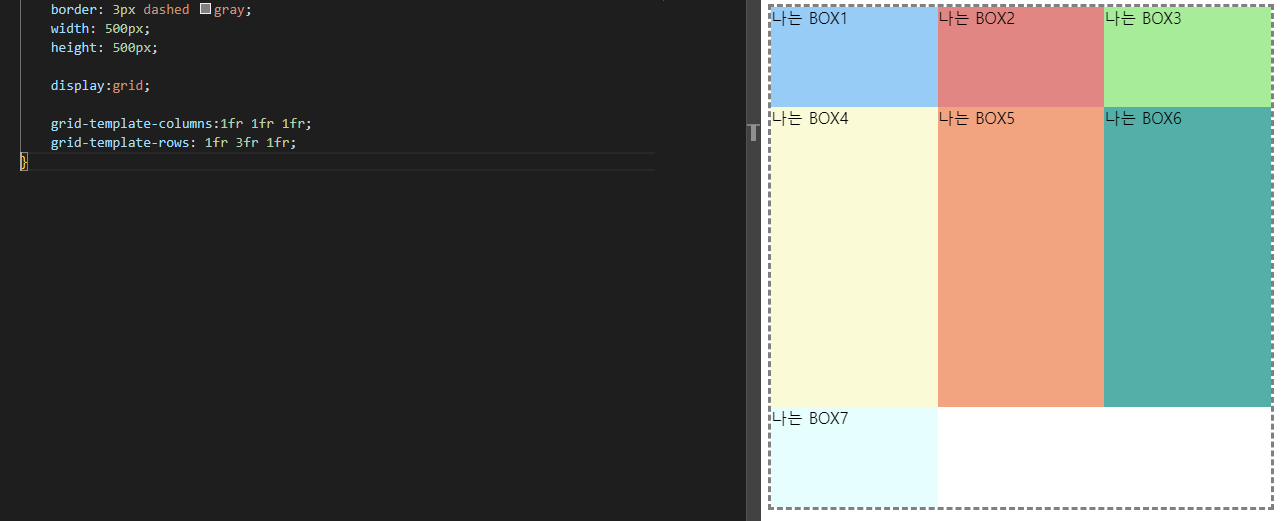
</div>.grid-container {
border: 3px dashed gray;
width: 500px;
height: 500px;
display:grid;
}부모가 될 외부 엘리먼트에 display:grid;를 지정해주면 외부 엘리먼트는 grid-container가 되고, 내부 엘리먼트들은 자동으로 grid-items가 된다.
1. 격자 나누기 grid-template-rows(columns)
행과 열의 크기를 원하는 개수만큼 나타낼 수 있다.
grid-template-columns: 값 입력;과 grid-template-row: 값 입력; 같이 사용하며, 값에는 숫자fr(fraction 숫자만큼의 비율)를 입력해준다.

columns의 값은 가로의 비율을 1:1:1로 설정해준 것이고, rows의 값은 1:3:1로 설정해준 모습이다.
repeat(반복횟수, 반복값)
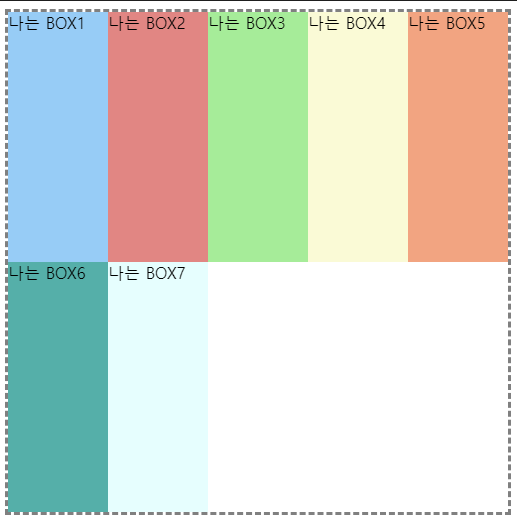
반복되는 값을 자동으로 처리할 수 있는 함수이다.
위와 같이 값을 제공하면 다음과 같이 출력된다.grid-template-columns: repeat(5, 1fr);

2. 간격 gap
그리드 셀 사이의 간격을 설정한다.
gap: 값;과 같이 사용할 수 있다.
예를 들어 값을 20px 한 개만 입력한 경우 셀 사이의 간격이 20px로 벌어진 모습을 볼 수 있다.
또는 값을 두 개 입력했을 때, 첫 번째 입력한 값은 상하의 간격을 조절할 수 있고, 두 번째 입려간 값은 좌우의 셀의 간격을 조절할 수 있다.
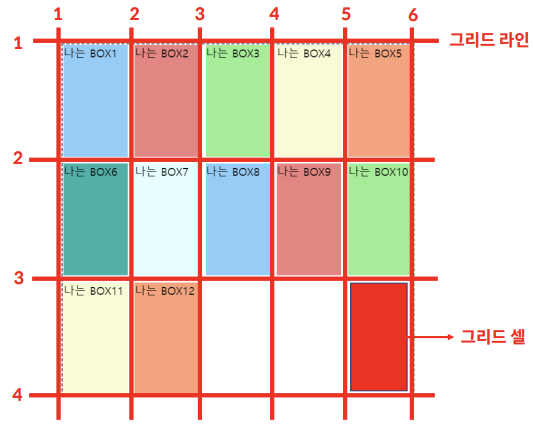
3. 원하는 위치에, 여러 칸에 걸쳐서 배치 grid-row(column), span

박스가 1부터 12까지 있다고 가정했을 때, 그리드 라인은 1부터 시작한다.
.box3{ /* column 방향으로 3 ~ 5까지 box3이 차지한다.*/
grid-column: 3 / 5;
}
.box3{ /* 위의 코드와 같게 동작하지만, span은 3부터 2칸을 차지하라는 의미로 사용된다.*/
grid-column: 3 / span 2;
}.box8{ /* row 방향으로 1 ~ 4까지 box8이 차지함*/
grid-row: 1 / 4;
}
.box8{ /* row 방향으로 1부터 3칸을 차지함*/
grid-row: 1 / span 3;
}.box2{ /* row 방향으로 1 ~ 3까지, column 방향으로 3 ~ 5 까지 차지함*/
grid-row:1 / 3;
grid-column: 3 / 5;
}.box7{ /* row 방향으로 2부터 2칸을 차지, column 방향으로 1부터 3칸을 차지한다.*/
grid-row: 2 / span 2;
grid-column: 1 / span 3;
}위와 같은 예시를 들 수 있다.
4. 이름으로 배치 grid-area, grid-templates-areas
.box1{
grid-area: b;
}
.box2{
grid-area: r;
}
.box3{
grid-area: g;
}먼저 위와 같이 박스에 grid-area를 사용하여 이름을 붙여준다.
.grid-container {
border: 3px dashed gray;
width: 300px;
height: 300px;
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
grid-template-areas:
'b b r'
'b b r'
'g g r';
}grid-template-areas를 사용하여 이름으로 배치 해준다.