
2023겨울 테커부트캠프에 참여하여 제작한 프로젝트와 배운 점, 그리고 느낀 점을 작성했다.
주제 소개
규모가 큰 학원의 경우 학생을 계속 학원에 다니게 하기 위해서 컨설턴트는 학부모와 상담을 진행한다. 하지만 컨설턴트는 자주 바뀌고, 상담은 계속 진행되어야 한다.
컨설턴트는 빠른 시간 내에 학생을 분석하고 학부모와 상담을 진행해야 한다.
주로 학원에서 학생을 관리하기 위해 사용하는 서비스가 있지만, UI를 개선하고 AI를 사용하여 상담을 보다 쉽게 할 수 있도록 제작했다.
간편한 학생 관리 서비스

Forten은 학생 정보를 간편하게 등록하고 시각화하는 서비스이다.
주요 기능
💡 AI 프롬프트로 상담내용 구현
- AI 프롬프트를 통해 양질의 컨설팅 내용 생성
💡 학생 정보 한눈에 시각화
- 학생 정보 등록
- 학생 성적 등록
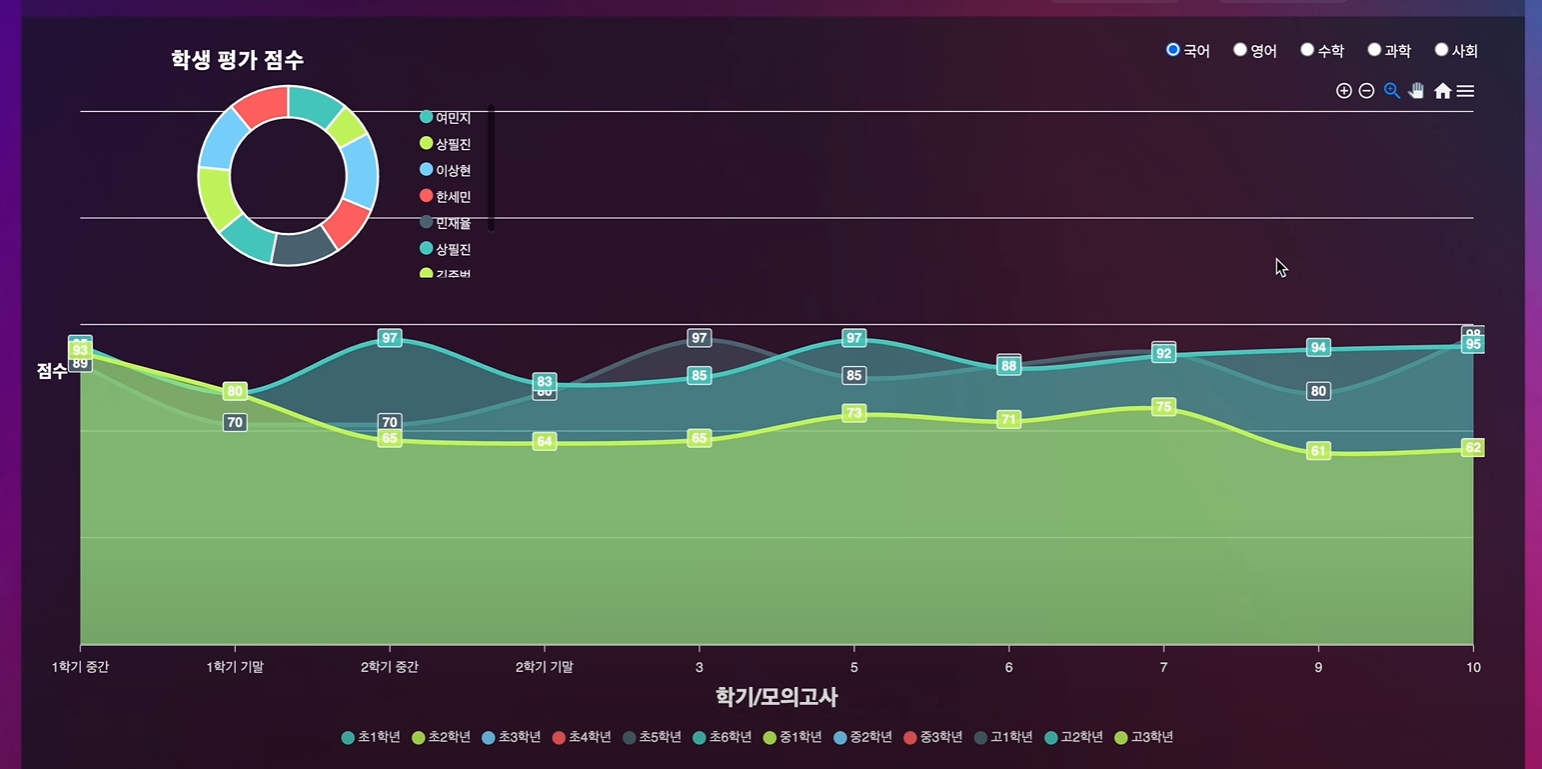
- 만족도 점수에 따른 시각화된 평가
💡 세련되고 복잡하지 않은 디자인과 차트
- 한눈에 들어오는 UI/UX
- 차트를 통해 종합적인 학생 성적 분석
DEMO
사용 기술
이번에 새롭게 알고 사용한 것은 localStorage와 ApexCharts가 있다.
아래는 간단히 작성했고, 추후에 localStorage와 ApexCharts에 대해 자세히 작성할 예정이다.
localStorage
메인 페이지에 메모가 있기 때문에, 페이지를 이동하고 다시 돌아와도 메모가 남아있어야 하므로 로컬스토리지를 사용했다.
로그아웃시에는 메모에 작성한 것을 지워지도록 했다.
그 이유는 A아이디로 메모를 작성하고 이후에 B아이디로 접속했을 때, A아이디로 작성한 것이 남아있으면 안되기 때문이다.
메모에 작성한 것을 로컬스토리지에 저장
const handleMemoChange = (event: ChangeEvent<HTMLTextAreaElement>) => { const newMemoContent = event.target.value; setMemoContent(newMemoContent); localStorage.setItem('memo', newMemoContent); };textarea에 onChange를 사용해서 바로 로컬스토리지에 저장될 수 있도록 해주었다.
로그아웃시 로컬스토리지 값 삭제
const DeleteBtn = () => { localStorage.clear(); alert('로그아웃 되었습니다.'); };
ApexCharts
각종 평가들을 보기 쉽게 시각화해서 보여주기 위해 여러 차트 라이브러리들 중 ApexCharts를 사용했다.

처음엔 Line과 pie를 사용했지만, 변경돼서 area와 pie 차트를 사용했다.
다른 블로그들과 GPT를 참고해서 만들었지만 좀 더 공부가 필요하다고 느꼈다.
내가 한 것은 기본 제공해주는 것에 약간의 디자인과 값만 추가한 것인데, 다른 블로그들을 봤을 때 자유자재로 잘 만들어서 놀랐고 그렇게 하고싶다는 생각이 들었다.
발표 영상
우리 팀 발표 영상은 36:24 ~ 41:30에 있다.
느낀점
이 부트캠프를 경험해본 팀원이 6명 중 한 명 뿐이어서 초반에는 진행하는 데 어려움을 겪기도 했지만, 회의를 통해 논의하고 좋은 방향으로 맞춰 나아갔다.
잠이 부족해서 힘들었지만, 결국 시간이 지나면서 적응하게 되었다. 하지만 피곤한 건 쉽게 사라지지 않았다.
프로젝트를 진행하면서 중간중간 코드 규칙이나 추가로 정할 것이 생기면서 조율해야 할 것이 많고, 세세하게 정해야 한다고 생각이 들었다.
처음 사용하는 기술들과 기간 내에 끝내야 한다는 것들이 어렵고 힘들게 작용했지만, 모두 함께 열심히 해서 완성할 수 있었다고 생각한다. 6주라는 시간 내에 이런 완성도 있는 결과물이 나와서 뿌듯하고 신기했다.
진행하면서 몰랐던 것들을 배우고, 더 발전하기 위해 공부를 더 해야겠다고 깨달았다.
깃허브
https://github.com/orgs/Techeer-H/repositories
Medium(KOR)
https://medium.com/@penloo0422/siliconvalley-winter-bootcamp-for-ten-korean-68cd6a8471a0