클론 코딩을 진행하면서 새롭게 알게된 점을 작성해보았다.
wireframe 잡기

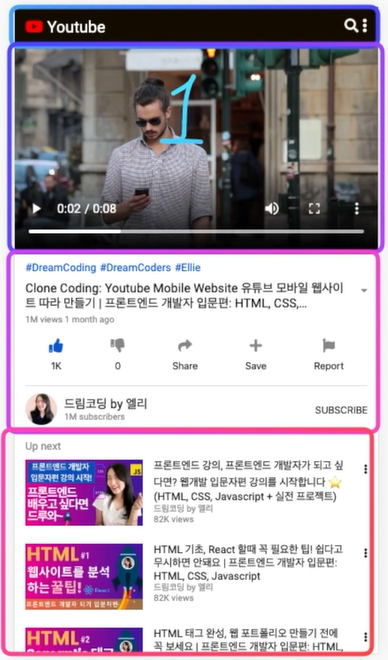
맨 처음 크게 4가지 구분했다.

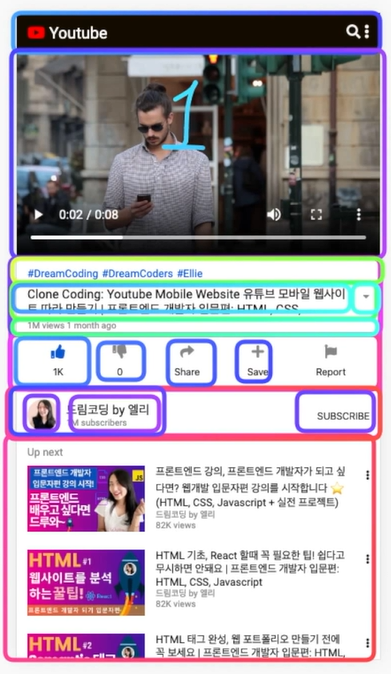
그리고 좀 더 세부적으로 설정했다.
위에서 4가지로 나누었을 때도 굳이? 라는 생각이 들었다. 세부적으로 구분할 때는 기능들과 역할을 자세히 살펴보며 이렇게 만들면 될 것 같다는 생각과 그래도 이렇게 나눠야 되나? 라는 생각도 함께 들었다.
다 만들고, 틀 잡을게 뭐가 있어 그냥 만들면 되지 라고 생각하던 나에게 이렇게 구분하고 만드는 것이 이해하기도 쉬웠고, 제작할 때 어떻게 시작하면 좋을지 알게됐다.
제작 과정
root
root를 처음 보고 사용해보았다. root를 사용하는 이유는 하나의 폰트, 색상 등을 여러번 사용하는 경우가 많은데, 수정할 때 하나씩 수정 해줘야 하고, 놓치는 것이 있을 수 있다.
따라서 root를 사용하면 한 번에 수정이 가능해서 유지보수에 용이하다.
root변수 선언
:root{
/*color*/
--white-color:#fff;
--black-color:#140a00;
--blue-color:#045fd4;
--red-color:#ff0000;
--grey-dark-color:#909090;
--grey-light-color:#e0e0e0;
/*size*/
--padding: 12px;
--avater-size: 36px;
/*font-size*/
--font-large:18px;
--font-medium:14px;
--font-small:12px;
--font-micro:10px;
}공통으로 사용될 속성을 미리 변수에 선언한다. --속성이름:속성값;과 같이 사용한다.
root변수 사용
header{
display:flex;
justify-content: space-between;
padding: var(--padding);
background-color:var(--black-color);
color:var(--white-color);
}var변수를 선언하고, 속성이름을 입력해준다. var(속성이름); 이와 같이 사용할 수 있다.
position

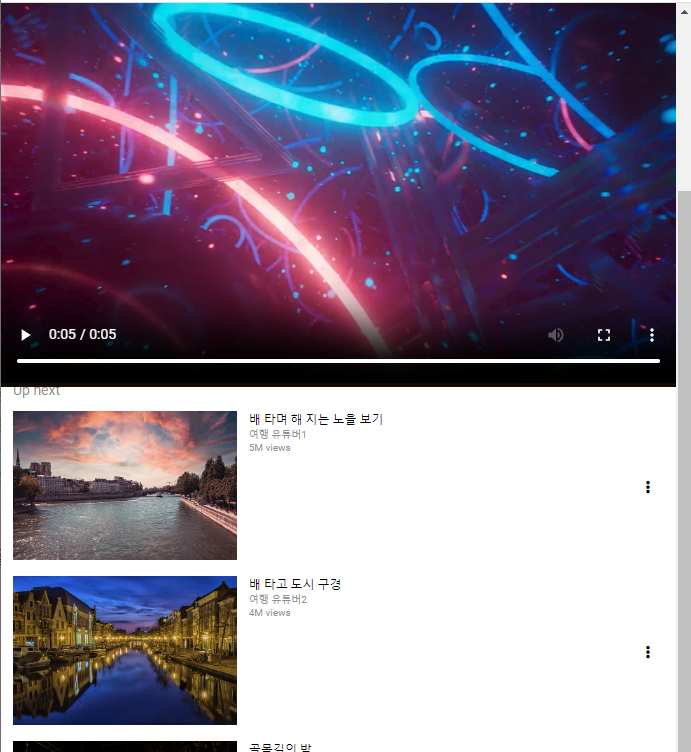
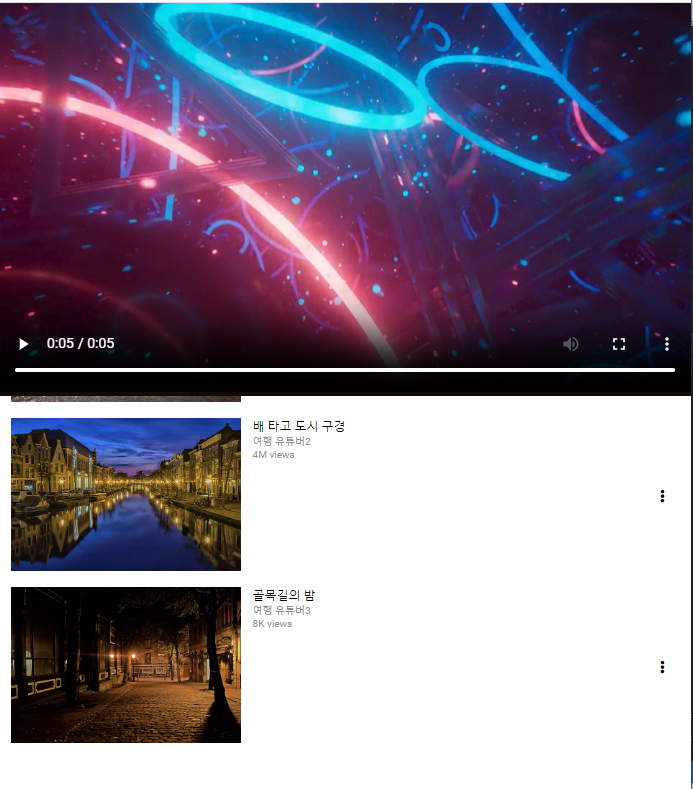
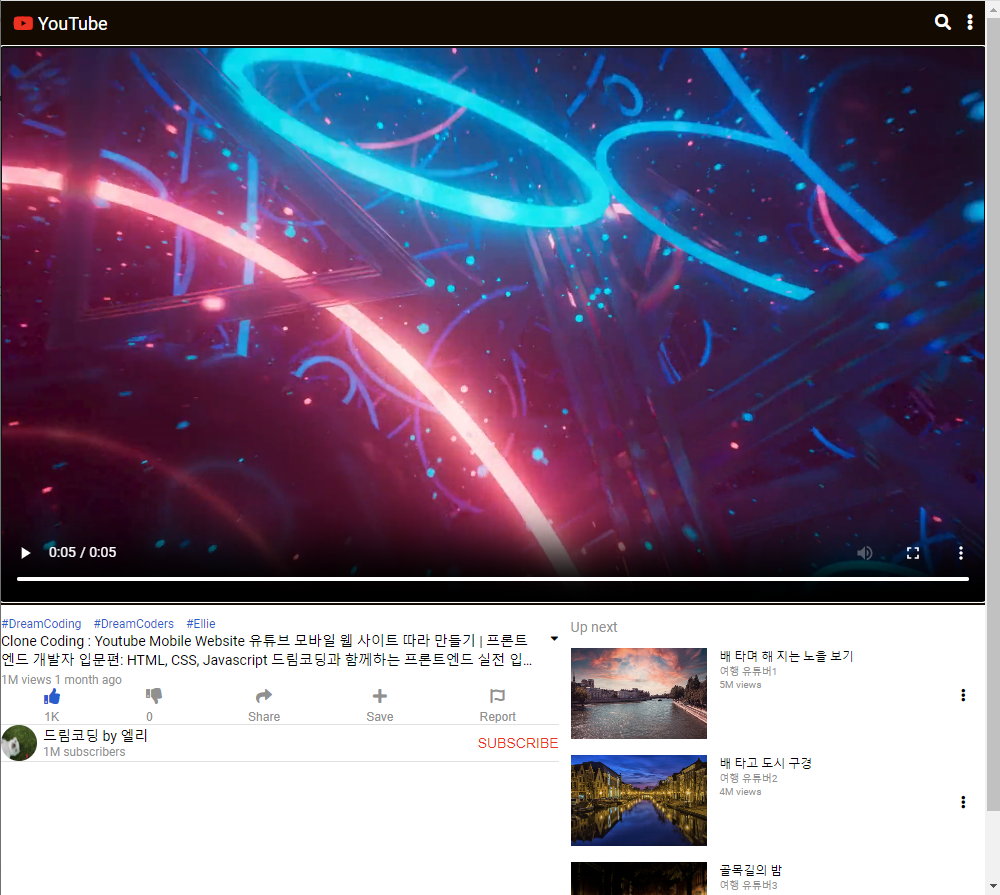
위의 사진과 같이 스크롤을 내렸을 때 동영상이 상단에 고정되도록 만들고싶다. 따라서 fixed를 생각했는데, fixed를 적용시키면 아래와 같이 나타난다.

스크롤은 없어지고, 동영상 밑에 깔린 것을 볼 수 있다.
fixed가 아닌 sticky를 사용하면 되는데, 차이가 무엇인지 찾아보았다.
fixed
절대적인 위치에 고정된다. 스크롤과 상관없이 항상 해당 위치에 고정된다.
sticky
특정 위치에 도달하면 고정되고, 그 외의 경우에는 일반적인 문서의 흐름에 따라 배치된다.
미디어 쿼리
.infoAndUpNext{
display:flex;
flex-direction:column;
}
@media screen and (min-width:768px){
.infoAndUpNext{
flex-direction:row;
margin:var(--padding) 0;
}
}평소 infoAndUpNext 클래스는 display:flex; 컨테이너로 설정하고 flex-direction:column을 사용하여 수직방향으로 배치되도록 해주었다.
@media 규칙을 사용하여 미디어 쿼리를 적용하였다. 화면의 너비가 최소 768px 즉, 768px 이상일 경우에 적용된다.
이때는 flex-direction:row;를 사용하여 수평방향으로 배치되도록 해주었다.
결과물
 너비가 768px 미만일 경우
너비가 768px 미만일 경우
 너비가 768px 이상일 경우
너비가 768px 이상일 경우
너비에 따라서 가로 또는 세로 방향으로 다르게 배치되는 모습을 볼 수 있다.