
1.학습내용
오늘 JavaScript에 대해 배웠다.

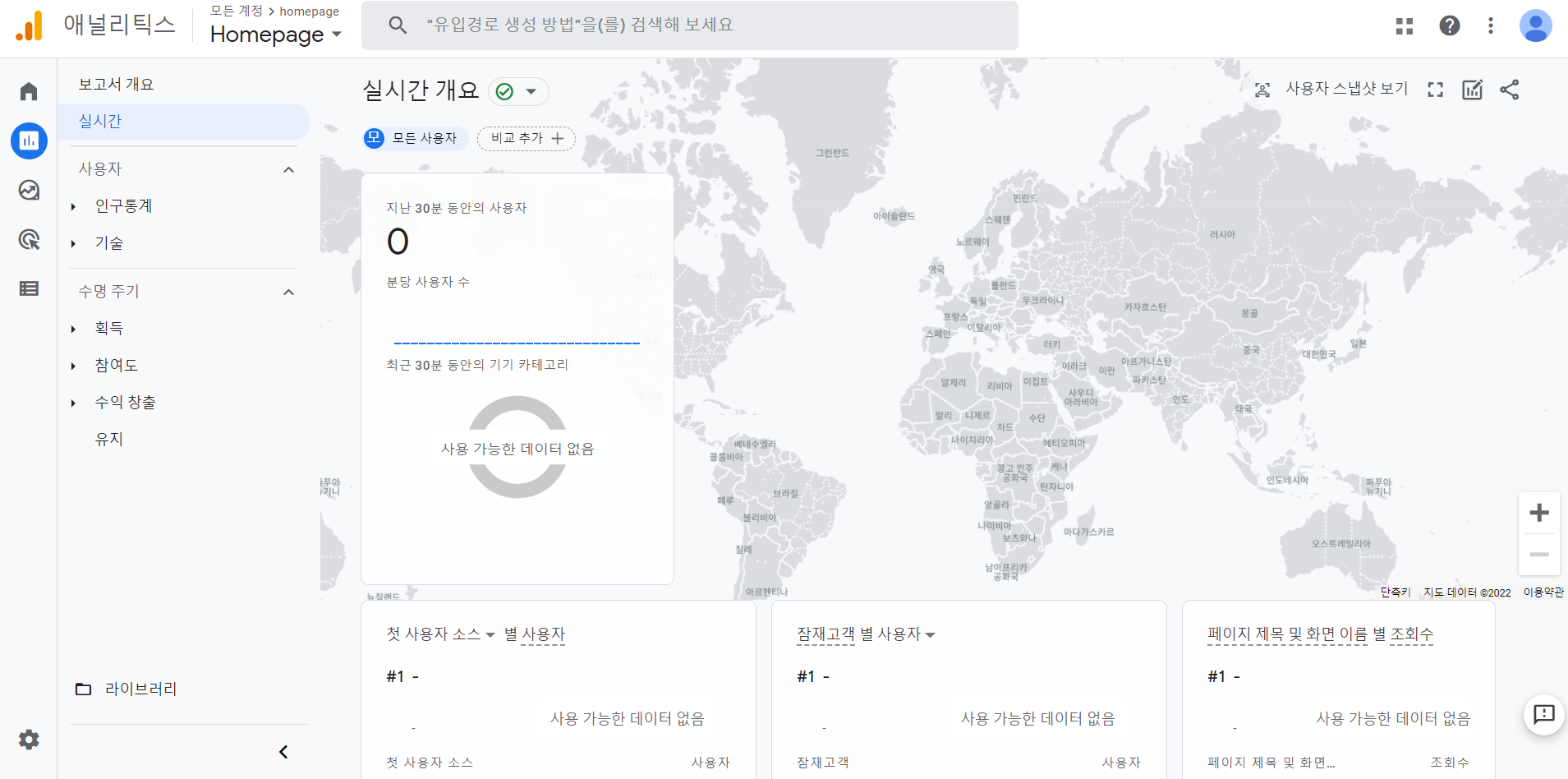
어제 수업한 내용에 더해서 홈페이지 방문자 수 집계하는 코드를 찾아 넣어봤다.

내 홈페이지는 아직 업로드 하지 않았기에 방문자수가0이다.

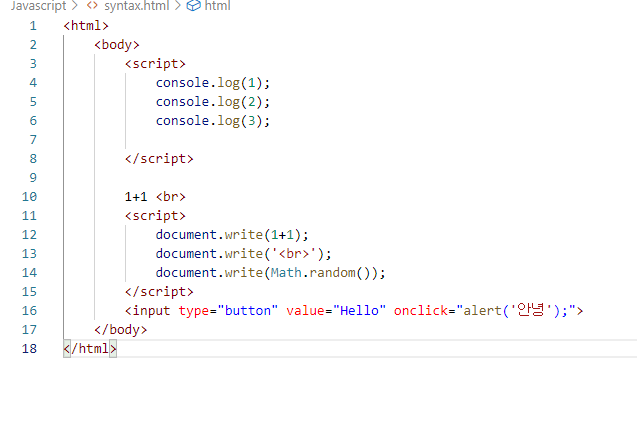
Javascipt에 들어가며 웹->검색->콘솔 창에서 활용하는 방법을 배웠다.
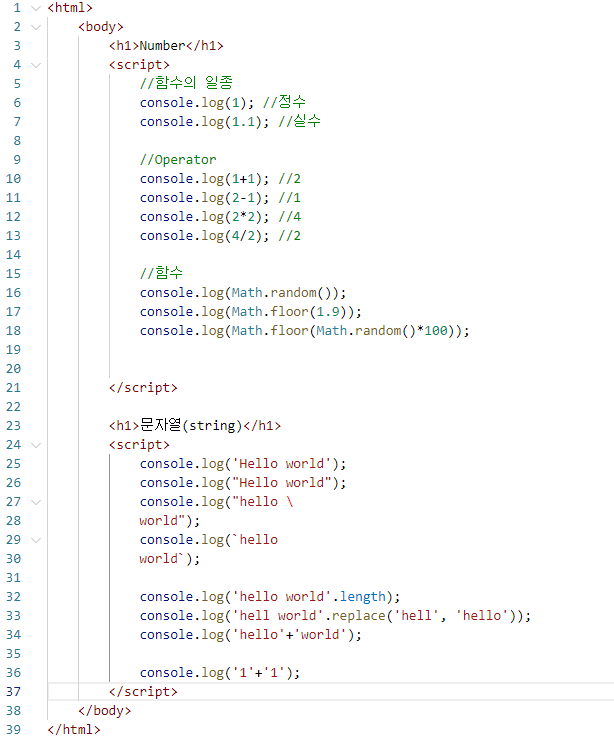
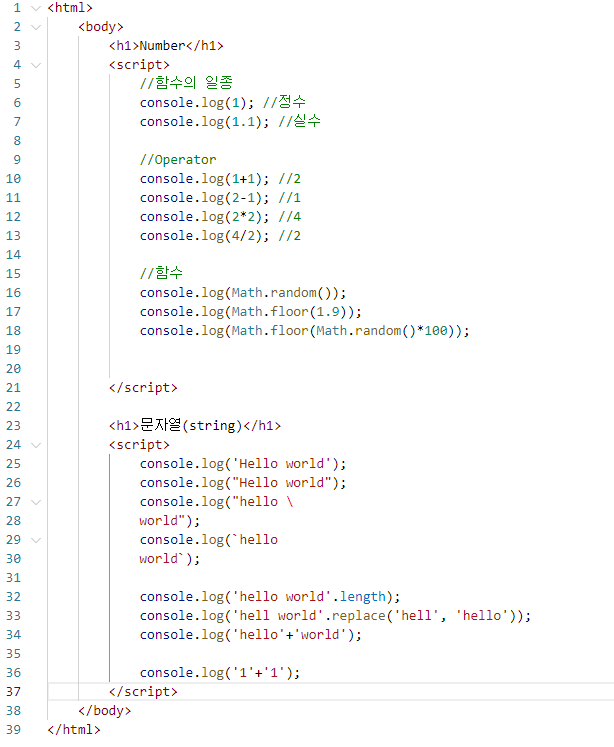
*replace는 이런게 있다 정도만 알아두자. 위의 사진속 함수들은 예시

콘솔을 활용하여 메시지 창을 띄워보고, 에디터에서 버튼을 넣는 코드를 작성해보았다.

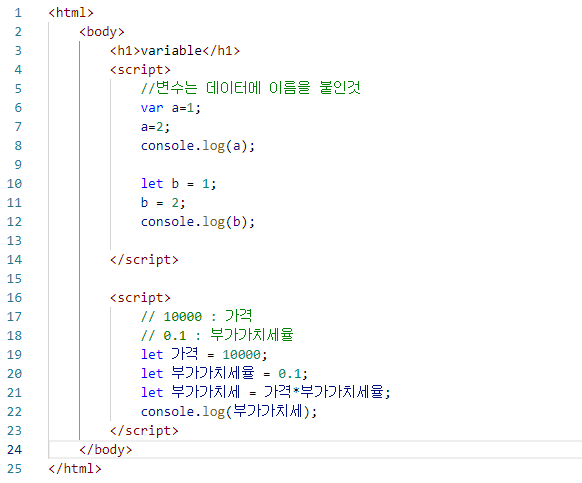
변수와 수에대해 간략히 배웠다. 숫자에 이름을 정하면 목적이 생긴다.
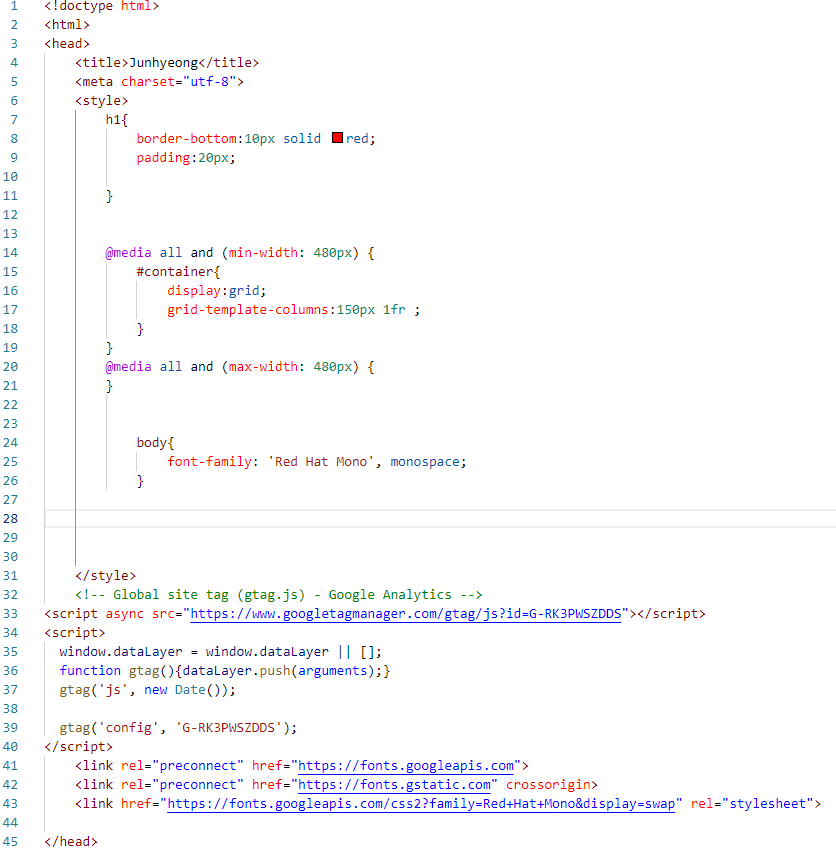
다음은 현재까지 작성한 코드[헤드]

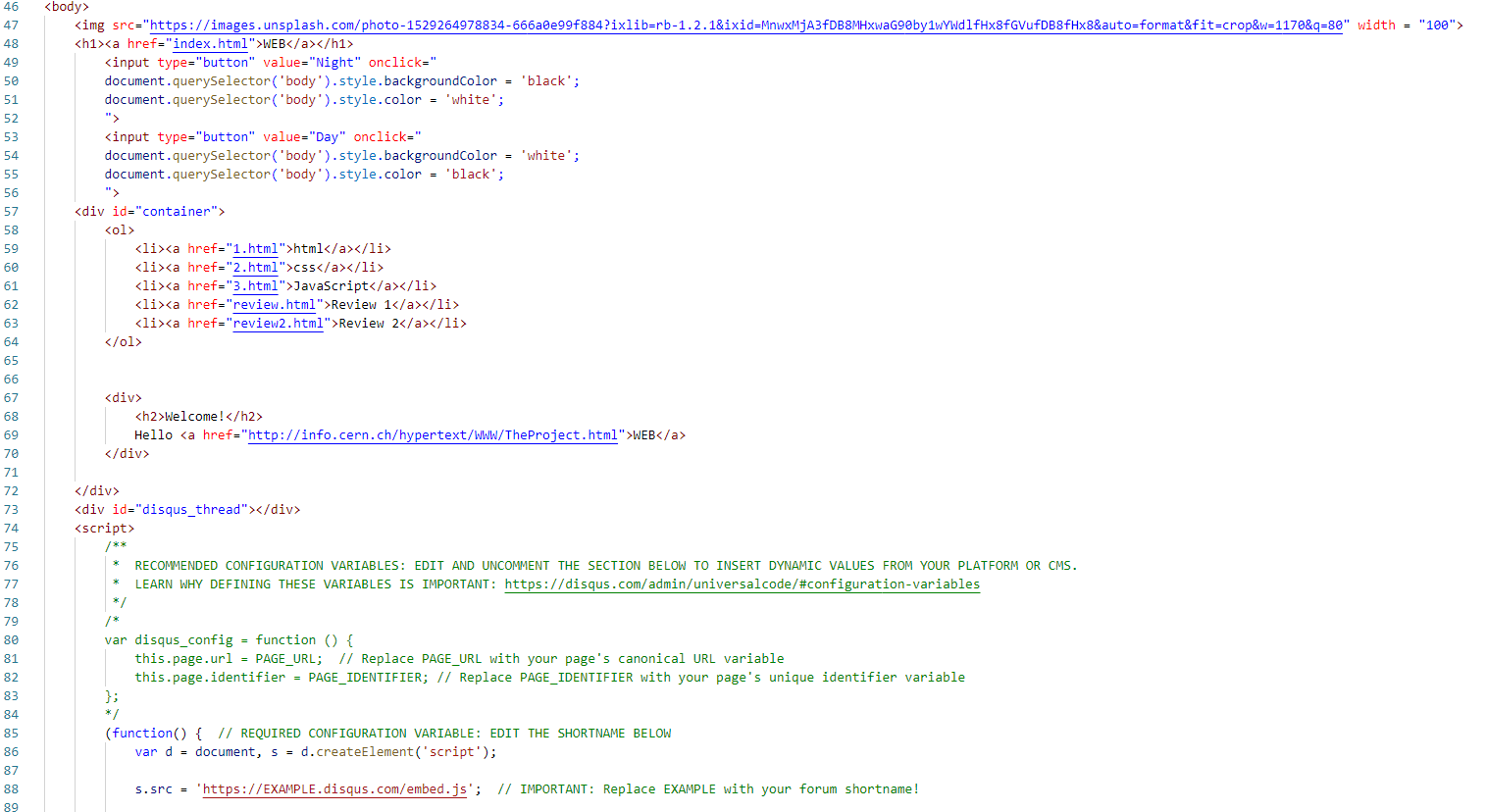
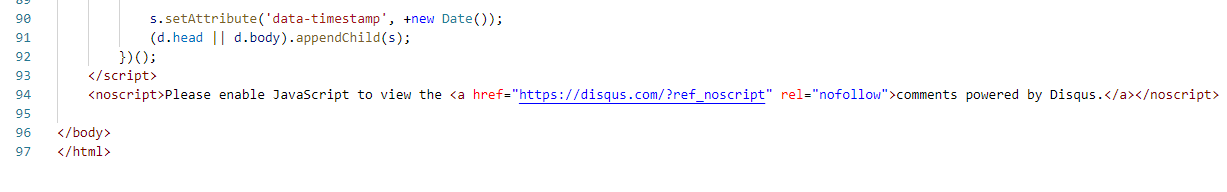
[바디]


결과물

학습내용을 강사님이 하시는대로 따라가며 배우다보니 페이지가 미적으로 뛰어나지는 않다. 이후 컬러와 폰트 등 사진 배열을 수정하는 방법으로 바꿔볼 예정이다. 아래의 Disqus 댓글창은 현재 웹에서 가동중인것이 아니라 unable 상태다. 좀 전까지 사진 크기조정 및 위치조정에 대해 공부하였다.
학습중 어려웠던 부분
- 금일 수업은 코드 및 함수 열거식으로 보여주신 수업이라 애로사항은 없었으나, 나의 웹페이지에 사진을 첨부하고 수정하고싶은 욕심에 공부중인데, 이전 강의 영상을 참조해야겠다.
- 댓글기능을 추가하면 웹사이트의 픽셀이 줄어들며 자연스레 옆의 내용이 아래로 내려가는 기능은 무효화 되는것인가?
- 사진첨부 시 Head와 Body에 첨부할때, 어느 부분에 들어가는지가 중요한가? 사진도 2번의 기능이 적용될수있는지?
해결방법
이후 해결시 업로드 예정.
학습소감
아직 익숙하지 않은 코드들과 프로그램들이 낯설다.
교육중 여러개의 웹창을 번갈아가며 보는것도 바쁘고,
강사님의 화면을 보며 내 화면을 보려고 하니 컴퓨터 창이 좁고...등등
많은 문제가 있지만
확실한건 재미있다.
