학습내용
오전은 작일 학습한 내용을 기반으로 1시간 가량 복습하는 시간을 가졌다. 겸사겸사 만들어뒀던 Night와Day 버튼으로 웹 배경 컬러를 바꾸는 코드를 약간 변경하여 하나의 버튼으로 합쳐 작동하게 수정했다. 그리고 Style 태그를 하나의 시트로 따로 빼서 링크처럼 index에 걸어보는 기능을 배웠다.

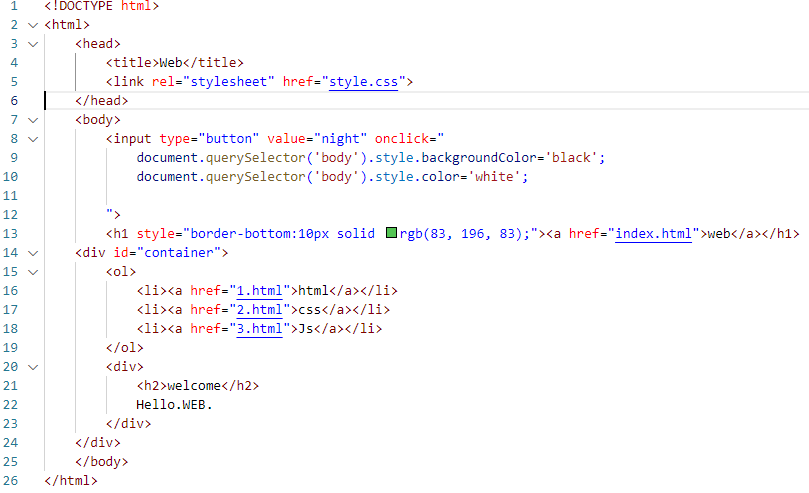
오전 작업물(review3), 그리고 아래는 원래 style태그를 이용한 코드

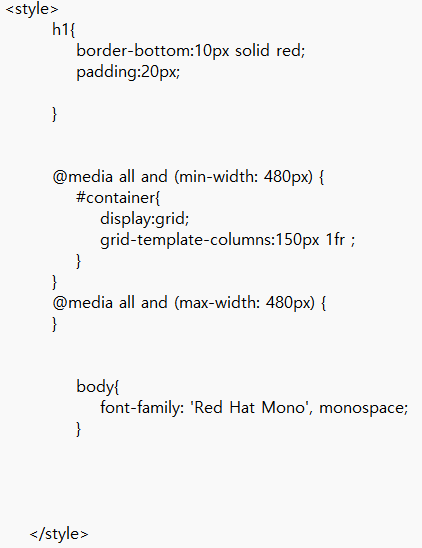
위 사진의 style 태그는 원래 index 본문에 작성된 코드였다.
강사님께서 이 코드를 시트에 따로 작성하여 링크처럼 걸어두는 것을 가르쳐 주셨기에 위의 코드를 시트로 작성하여 review3에 link했다.
아래의 font 코드는 index에 기존에 작성되어 있던 코드를 style.css시트에 빼오면서 사라졌기에 style.css시트에 따로 작성하여 붙였다. 폰트가 잘 적용 되는것을 확인하였다.
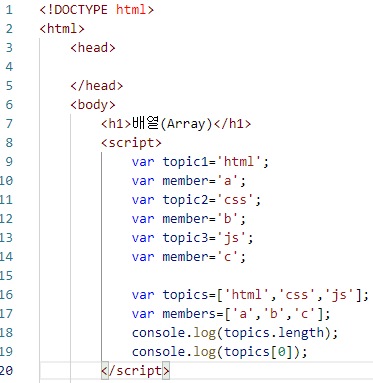
그리고 오후에 배운 배열(Array) 및 반복(Loop)문

먼저 배열과 반복문은 항상 붙어다니는 것이라 설명해주셨다.
각 topic 1,2,3 member로 일일히 작성해야하는 행위의 번거로움과 복잡함을 보여주셨다.
아래에 var topics['html','css','js']처럼 하나의 '배열'로 두는것을 배웠다.
console.log(topics.lenght);는 topics라는 배열의 길이를 뜻한다. 총3개의 element가 있으니 3이 콘솔 창에서는 3이 출력된다.
console.log(topics[0]);은 topics 배열의 0번째에 있는 element를 출력한다.
우리는 숫자를 1부터 세지만, 코드를 작성할땐 0부터라고 알고있으면 된다.
때문에 topics 배열의 첫번째 element 'html'이 콘솔창에 출력된다.

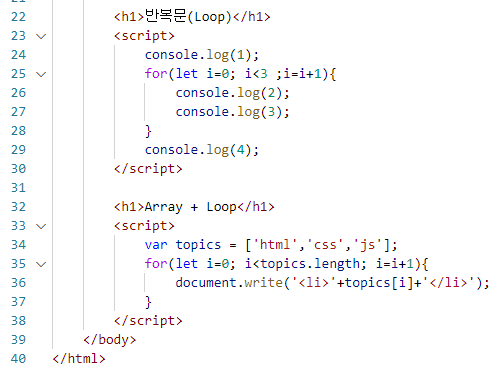
반복문은 for문을 이용하여 나타냈다. for(초기식, Boolean, 증감) 이라고 한다.
우리는 for(let i=0; i<3 ;i=i+1)이라고 작성했다.
이는 'i를 0으로 두자' 'i=i+1이 3보다 작을때까지 계속' 'i에 1을 더한값을 출력해라' 이다
그러므로 Loop가 3번 돌며 콘솔창에는 23 23 23 이 뜬다 그리고 값이 3을 넘어섰을때
아랫부분의 console.log(4);가 출력되는것
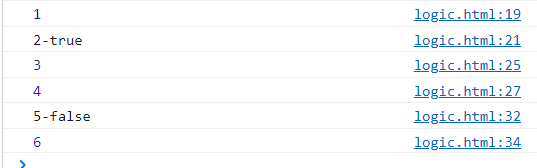
사진 아래의 Array+Loop는
Topics = ['html','css','js']라고 배열을 설정한다.
그리고 for문으로 배열의 element만큼 Li를 만들어주는 코드를 작성한다.
i<topics.length 는 i<3을 해도 똑같이 결과물이 나온다. 하지만 3이라는 숫자로 조건을 주면 topics 안의 element 갯수가 늘어나면 출력을 하지 않는다. 3개를 초과했기 때문이다. 이를 더 유연하게, 배열안의 수 만큼 표현하려고 가운데를 조건을 i<topics.length라고 설정한다.
결과물 
다음은 조건문(if)이다. 다른 부분도 나에게 어렵지만 오늘 사실상 가장 어려웠던 부분이다. 하지만 강사님은 조건문이 어려운만큼 중요하다고 하셨다.

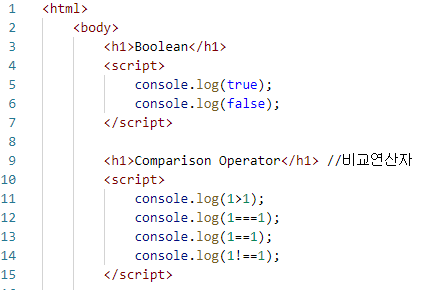
먼저 간단하게 연산자와 true,false 에 대한 개념을 숙지했다. 등호는 세개를 붙인===형태를 그냥 쓰라고 말씀하셨다.
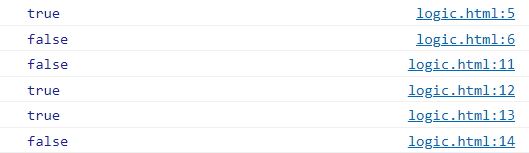
결과물
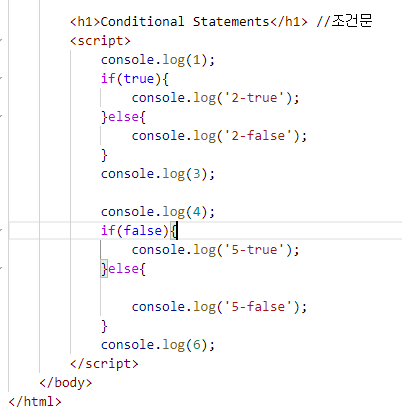
그리고 본격적으로 조건문, 조건문은 if와 else로 이루어져있다. 차후 else if 같은것도 나온다고 한다.

다들 알고있겠지만 if는 만약이라는 뜻이다. 고로 첫번째 if문은 if에 조건을 true로 걸어주었다.
만약(if) 참이라면 2-true를 출력하고, 아니라면(else) 2-false를 출력하라는 뜻이다. 고로 2-true 출력.
아래의 if문도 같은 원리다. 그렇게하면

이렇게 출력된다.
배운 if문을 토대로 사이트에 login기능을 추가하는 간단한 심심풀이 코드를 작성하는 시간을 가졌다.
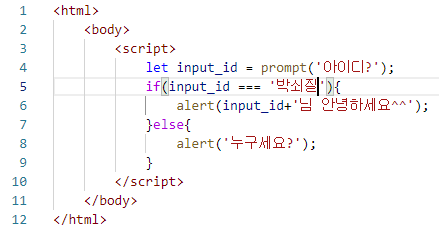
코드
id를 입력하는 prompt 창을 띄운다. 그리고 만약 id가 '박쇠질'이면
'박준형님 안녕하세요^^'라는 안내창이 뜬다. 하지만 박쇠질이 아닌 다른 id를 입력하면 누구세요?라는 안내창이 뜨는 코드다.
그리고 index로 돌아와서 어제 만든 Night와 Light 버튼을 이용해 웹 화면의 색을 바꾸는 기능을 버튼 하나로 통합시켜 보는 코드를 작성한다.
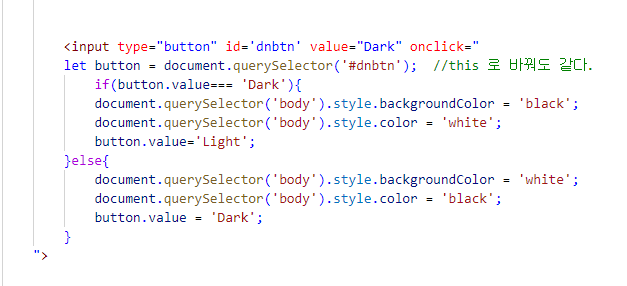
해당 코드

기존의 버튼을 if와else를 이용해 바꾼다. 만약 버튼의 value가 dark라면 background를 검정색으로, 그리고 폰트를 흰색으로 바꾼다는것이다. 그리고 나서 아래의 button.value를 light로 줌으로서 버튼의 표기를 Light로 바꾼다.
아래의 else는 그게 아니면 반대로 작동하는 코드를 만든것이다.
즉 Light모드에서는 웹을 밝게 폰트는 검정색으로 하며 버튼을 Dark로 표기하는것이고, Dark모드는 이의 반대되는 기능을 하게 만든것이다.
어려웠던 점
- 오늘은 조건문과 배열,반복문에 촛점을 두었다.
하지만 여전히 for(let i=0; i<3; ;i=i+1); 에 대한 이해가 조금 부족하다. 증감에는 i=i+1인데, 그러면 i에 0이 들어가면 0=1? 1이들어가면 1=2 2가들어가면 2=3 이 되는데.. 증감식의 i로 연산을해서 i<3이 작동을 하는건지, i+1로 연산을 하는건지 잘 모르겠다. - 간단히 보여준 if(true)에서 2-true가 출력된 이유가 값에 true가 포함되어서 그런건지 의문을 가졌다.
해결방법

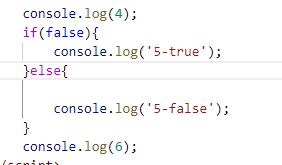
여기서 Else부분을 지워보았다.
그랬더니 콘솔창에서 5가 생략되어 1234 6 이 출력되었다. 추론결과 if의값이 참이면 if 안의 값이 출력되어야 하는데 거짓일 경우 출력되어야 할 코드가 없기 때문에 그냥 생략하고 넘어간것 같다.
소감
4일차임에도 불구하고 많은 것을 배워 감당하기 조금 힘들다. 하지만 재미있다.
학교에서도 C를 이용해 똑같은 if문 for문 등등을 다뤘었지만 결국 내가 가고자 하는 길에 뜻이 있음을 알았다. 앞으로의 학습들이 무섭지만 그래도 꾸준히 해서 실력을 유지해야겠다.
