Vue의 라이프사이클
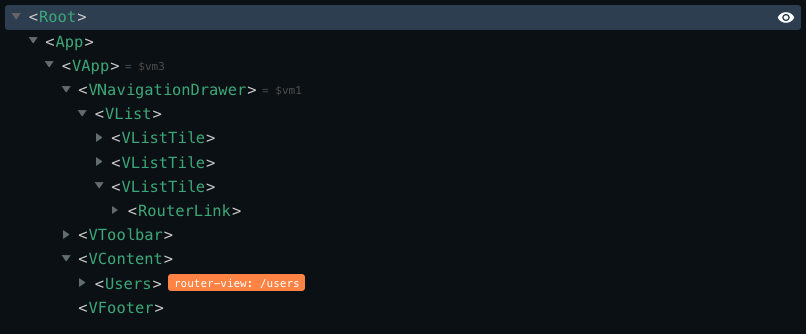
Vue의 라이플 사이클을 확인하기전에 내가 제작한 앱의 구조를 확인
VContent 안에서는 router-view 태그가 들어있어서 동적인 변화가 가능하게 해놓았음
<v-content>
<router-view></router-view>
</v-content>Views 폴더에 들어있는 components
- About.vue / Home.vue / Users.vue
UsersDetail.vue / UsersEdit.vue
밑에있는 두 컴포넌트는 Users컴포넌트의 자식 컴포넌트
rotuer.js의 코드임!
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
{
path: '/users',
name: 'users',
component: Users,
children:[
{
path: ":id",
name: "users-detail",
component: UsersDetail,
},
{
path: ":id/edit",
name: "users-edit",
component: UsersEdit,
}
]
}
]Users.vue 컴포넌트에서의 라이프 사이클을 확인해보자!
beforeRouteEnter(to,from,next){
console.log('to:',to,'from:',from)
console.log('before Enter')
next()
},
beforeRouteLeave(to,from,next){
console.log('to:',to,'from:',from)
console.log('before Leave')
next()
},
beforecreated(){
console.log('before created')
},
created(){
console.log('created')
},
beforedestroyed(){
console.log('before destroyed')
},
destroyed(){
console.log('destroyed')
}컴포넌트의 라우트 라이플 사이클도 확인해볼거임!
to / from / next 는 영어 말그대로
어디로? 어디서? 다음은? 을 뜻함
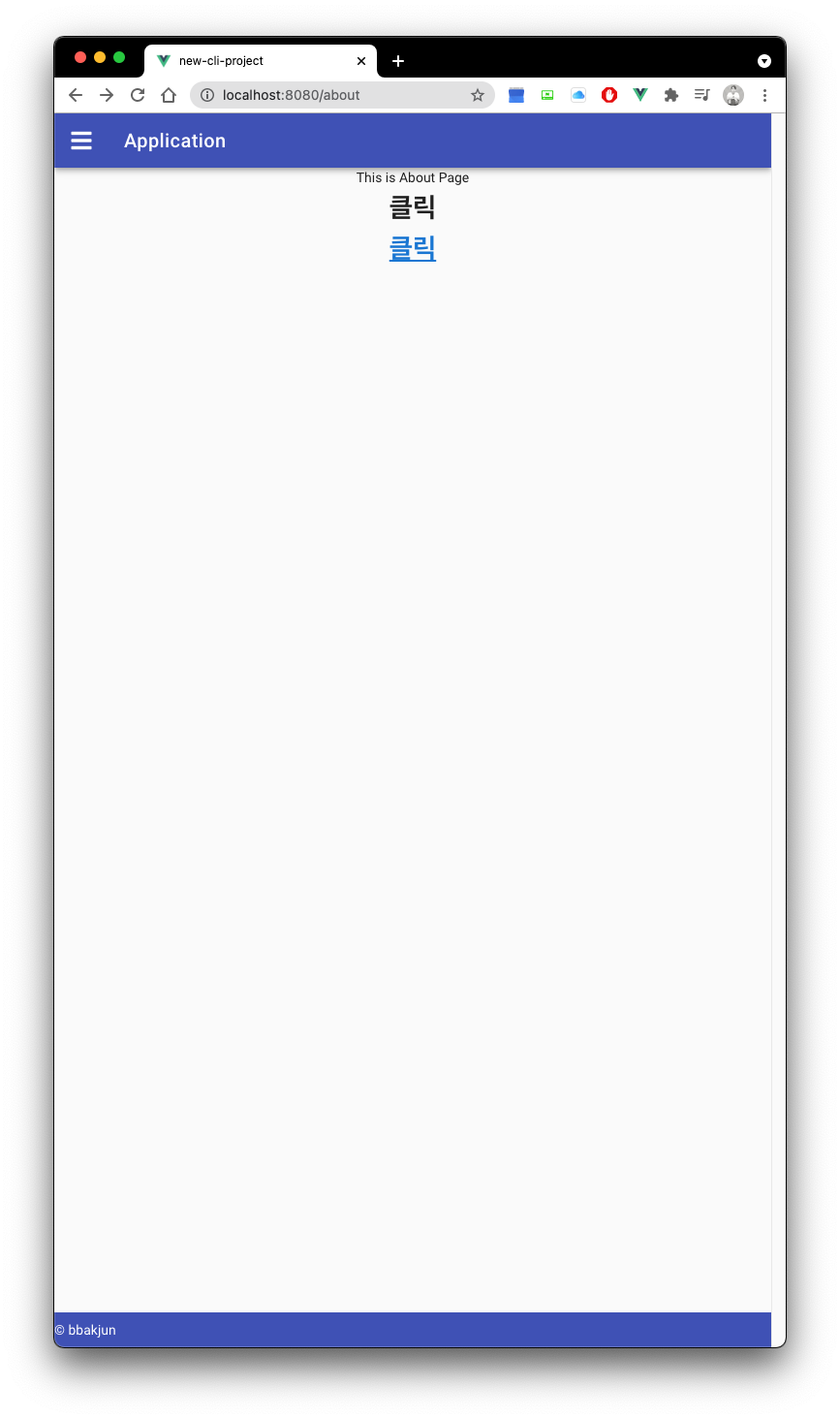
| About Page | Users Page |
|---|---|
 |  |
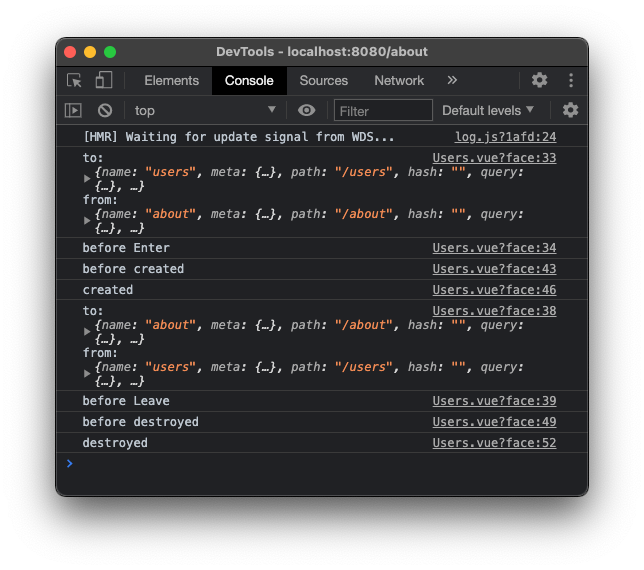
conlsole
컴포넌트의 이동순서는
about -> users -> about 순서로 이동하였다
라우터 이동간의 기록을 보면
beforeRouteEnter에서 from = about / to = users
beforeRouteLeave에서 from = users / to = about
순서로 이동한것을 알수있다.
생의 주기의 순서는
beforeRouteEnter -> beforeCreate -> created
beforeRouteLeave -> beforeDestroy -> destroyed
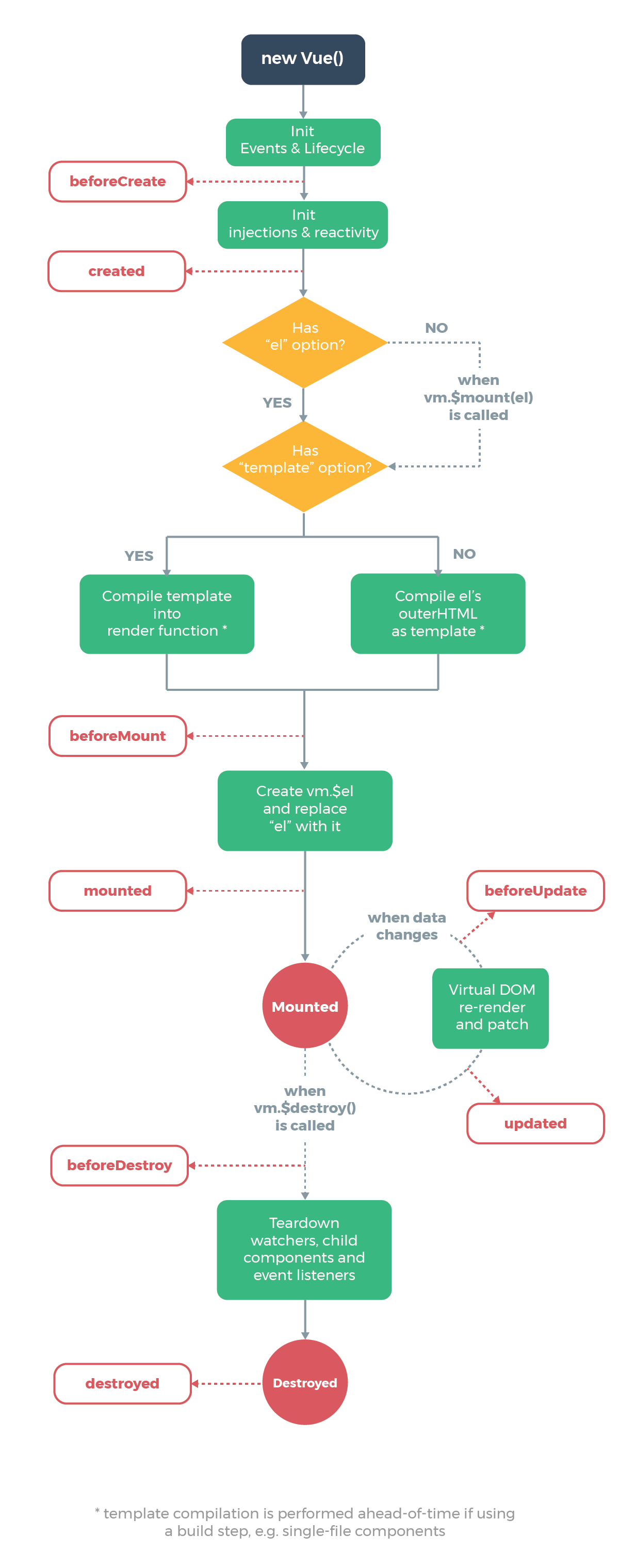
음,,, 일단 내가 공부한건 여기까지긴한데
뷰 공식문서 들어가보니 mount / update에 관한 라이프사이클도 존재하고있었음
다음포스팅으로 mount와 update가 언제 작동하게되는지 해봐야겠다