
NextJS 정적페이지 무중단배포
devops공부도할겸 HeartRing 프로젝트의 프론트배포전략을
AWS + Github Action 으로 배포하기로 하여 정적페이지 무중단배포 연습을 하려고 이 글을 작성한다.
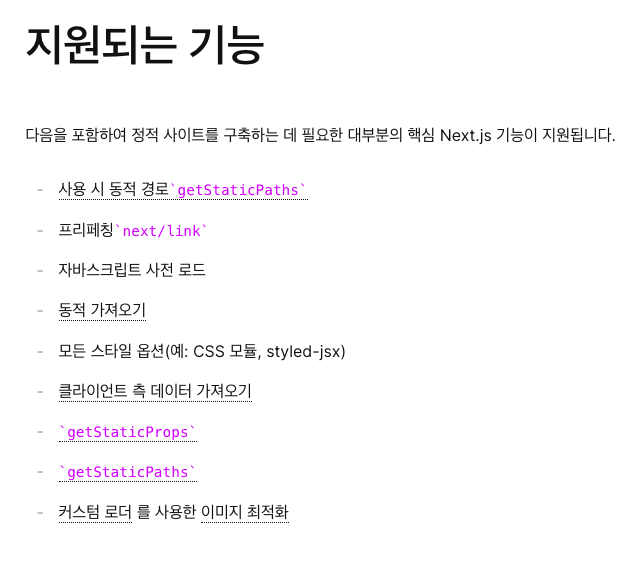
Static HTML Export을 확인해보면


미들웨어를 못쓴다!! 이방법으로하면 redux-saga 못쓰는건가요?
그래도 은근 되는건 많아서 블로그같은 간단한 웹서비스제작에는 무리가 없을것으로 보임
일단 각설하고 가이드 작성하겠음
프로젝트 생성
npx create-next0app@latest --typescript
npx create-next-app@latest
Ts사용할거면 위의 명령어를 터미널에 입력해주자
그렇게 localhost:3000 접근하면 아래 페이지가 뜰것임

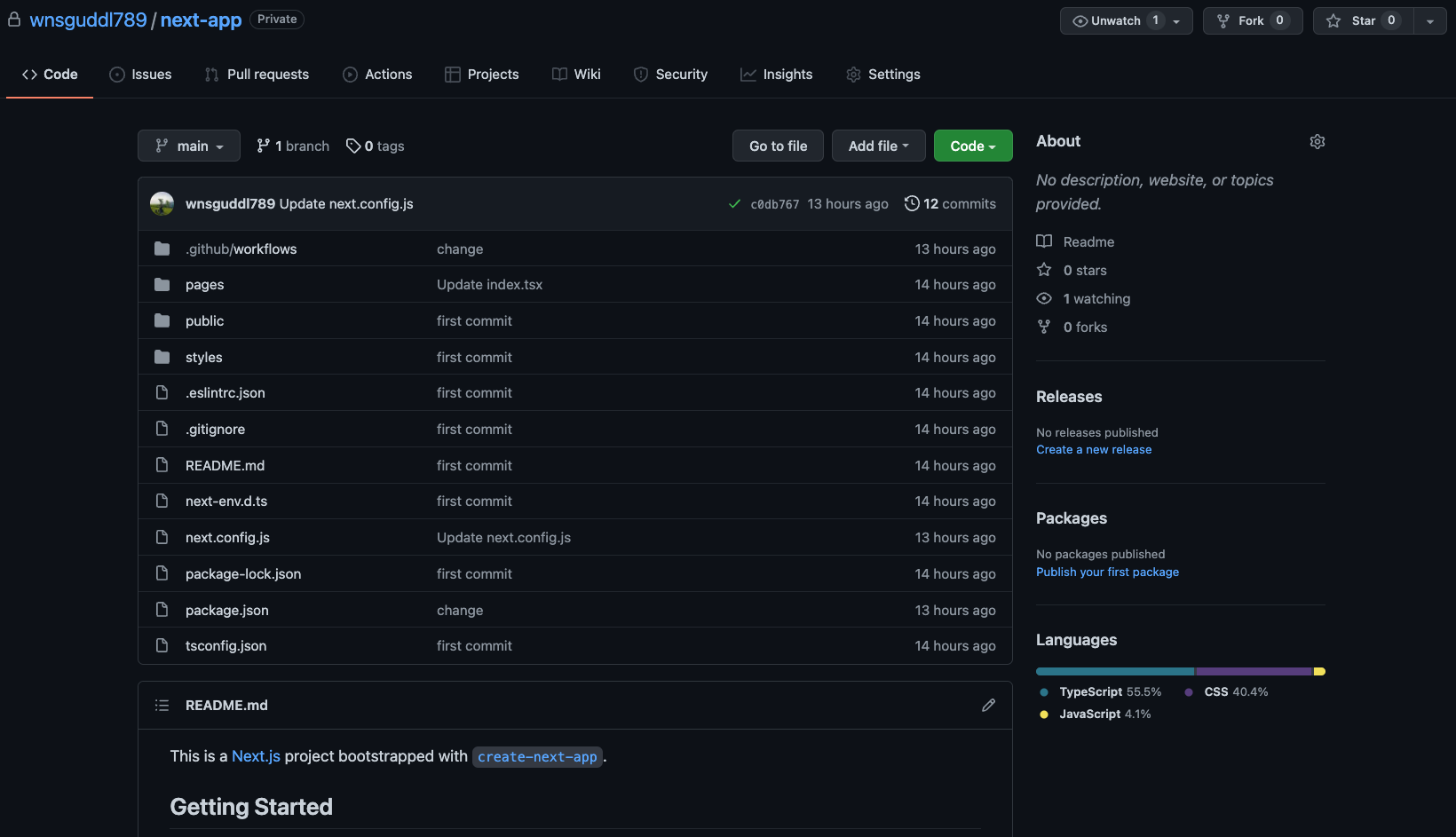
깃헙 레포 연결
이를 깃헙 레포에 연결해주고 푸시해주자

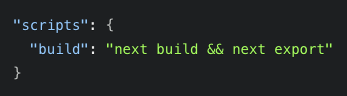
프로젝트 package.json 변경

package.json의 빌드 부분을 변경해준다
yarn build or npm run build를 해주면 out 디렉토리가 생성되는데 기존 Next.js의 빌드와는 다르게 out 디렉토리에 정적페이지가 빌드되는것같다.
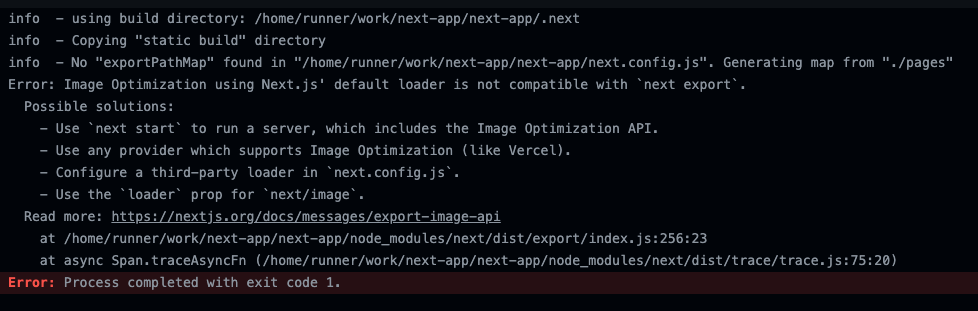
아마 바로 빌드하면 오류가 날것인데

아마 이 오류를 접하게 될것이라고 예상이 된다
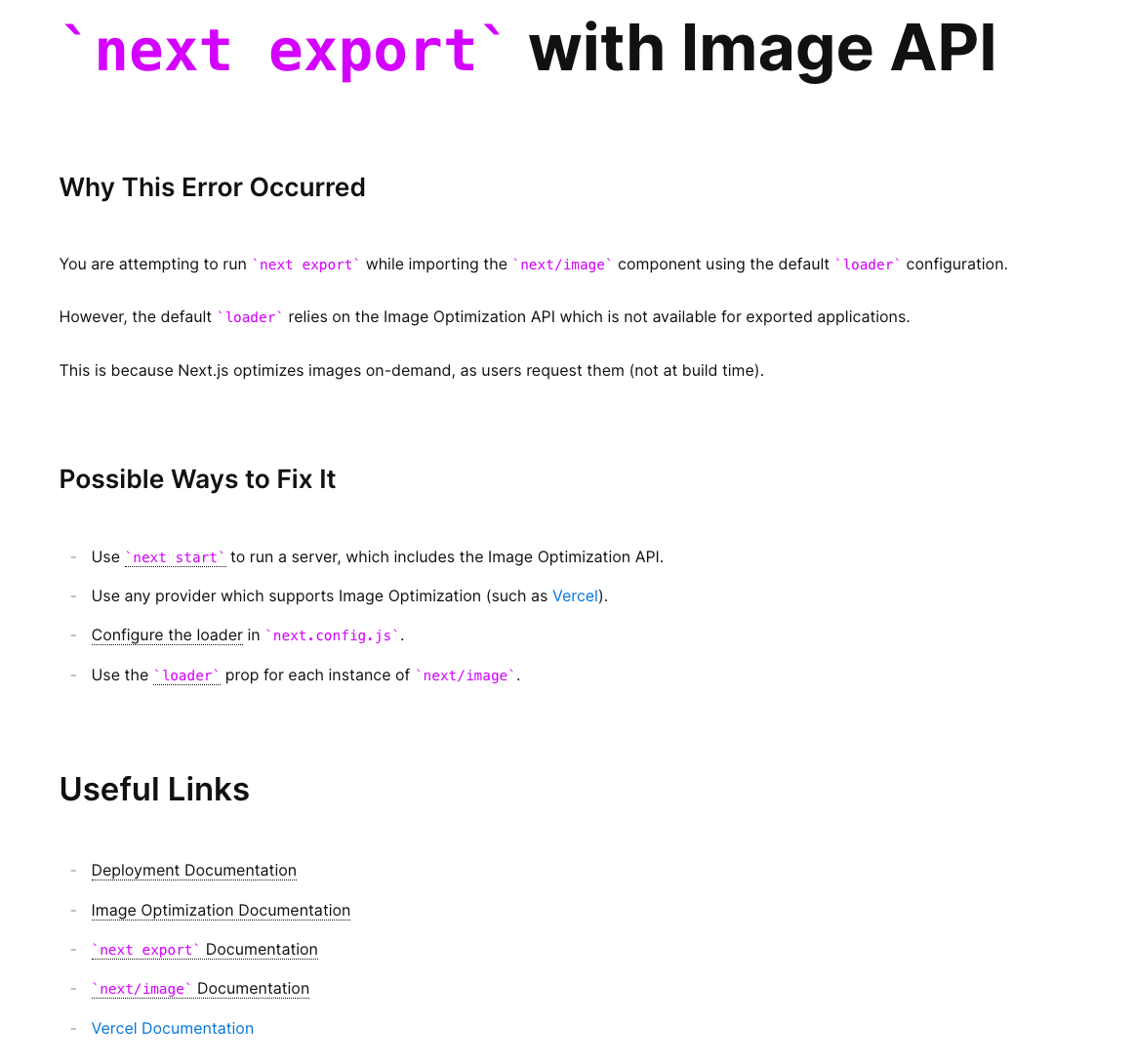
왜냐하면 정적페이지 빌드는 next/images 모듈을 사용하지 못하기 때문인데

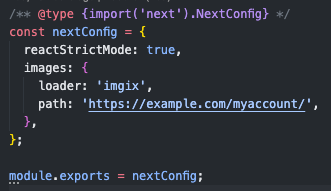
본인은 세번째 방법인 next.config.js를 아래와 같이 변경시켜주었다.

다음 포스팅에서 github Action 워크플로우 설정을 다룰것이다
