
Next Build
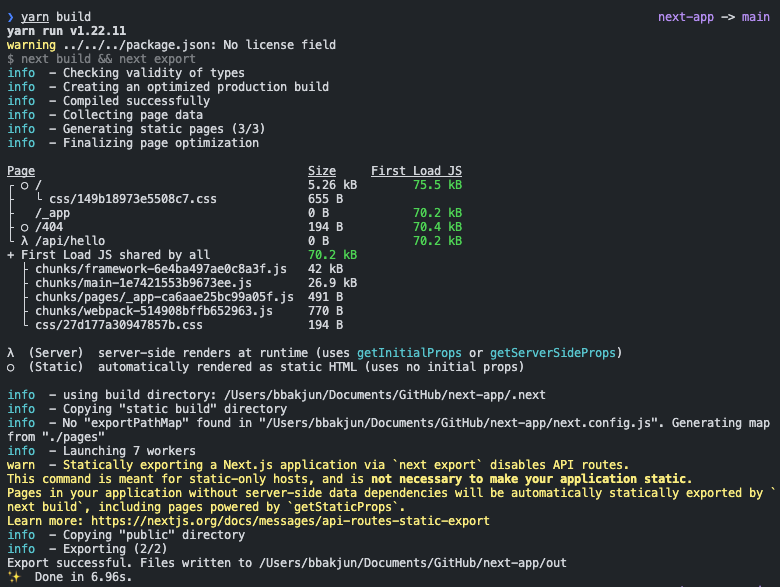
자자 빌드를 해봅시다. 지난 포스팅에서 정적페이지 전용 빌드 스크립트로 바꿨고 next.config.js 설정도 변경하였으니 아마 아래와 같은 결과물이 나올것이라고 예상이 됩니다.

내가 원하는것은 main 브랜치에 푸쉬할때
GitHub Action 에서 자동으로 빌드하여 out디렉토리에 있는 모든 파일들을 S3에 올려버리는것이 목적입니다
GitHub Action 확인
깃헙액션에서 워크플로우를 설정해야하는데

set up a workflow yourself
이 멘트 너무 눌러보고싶지 않나요? 눌러보세요

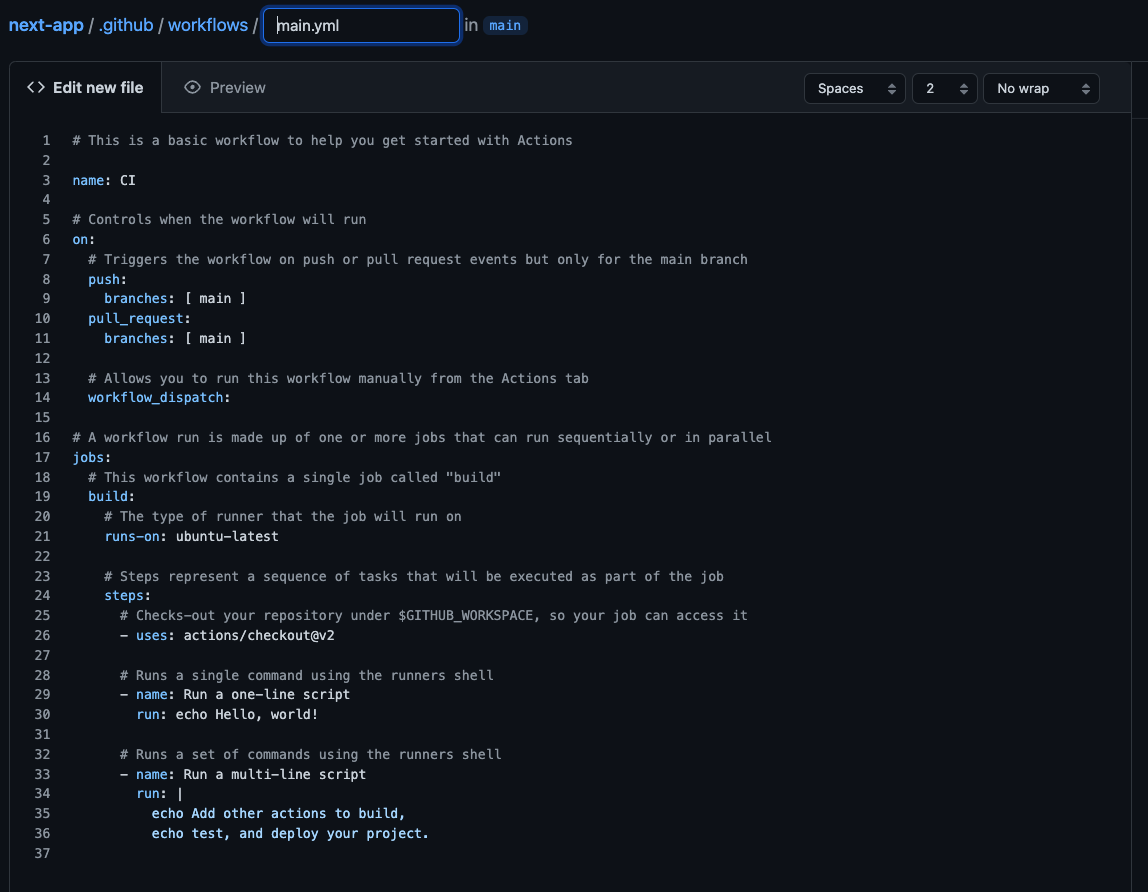
그럼 이렇게 뜰거에요!
용어정리
WorkFlow
프로젝트를 빌드 테스트 패키 릴리스 똔느 배포하기 위한 프로세스
Job
하나의 인스턴스(Linux, Os x, Windows ...)에서 여러 step을 그룹시켜 실행하는 역할
Step
크게 Uses, Run으로 작업단위가 나뉨
- uses : 이미 다른 사람들이 정의한 명령어를 가져와 실행
- Run :
npm install/mkdir next-app과 같은 가상환경에서 실행할 수 있는 스크립트를 뜻함
Event
워크플로우를 실행시키는 조건
위에서도 말했지만 나는 main 브랜치에 푸시가 될때 깃헙액션이 실행되도록 할것이다

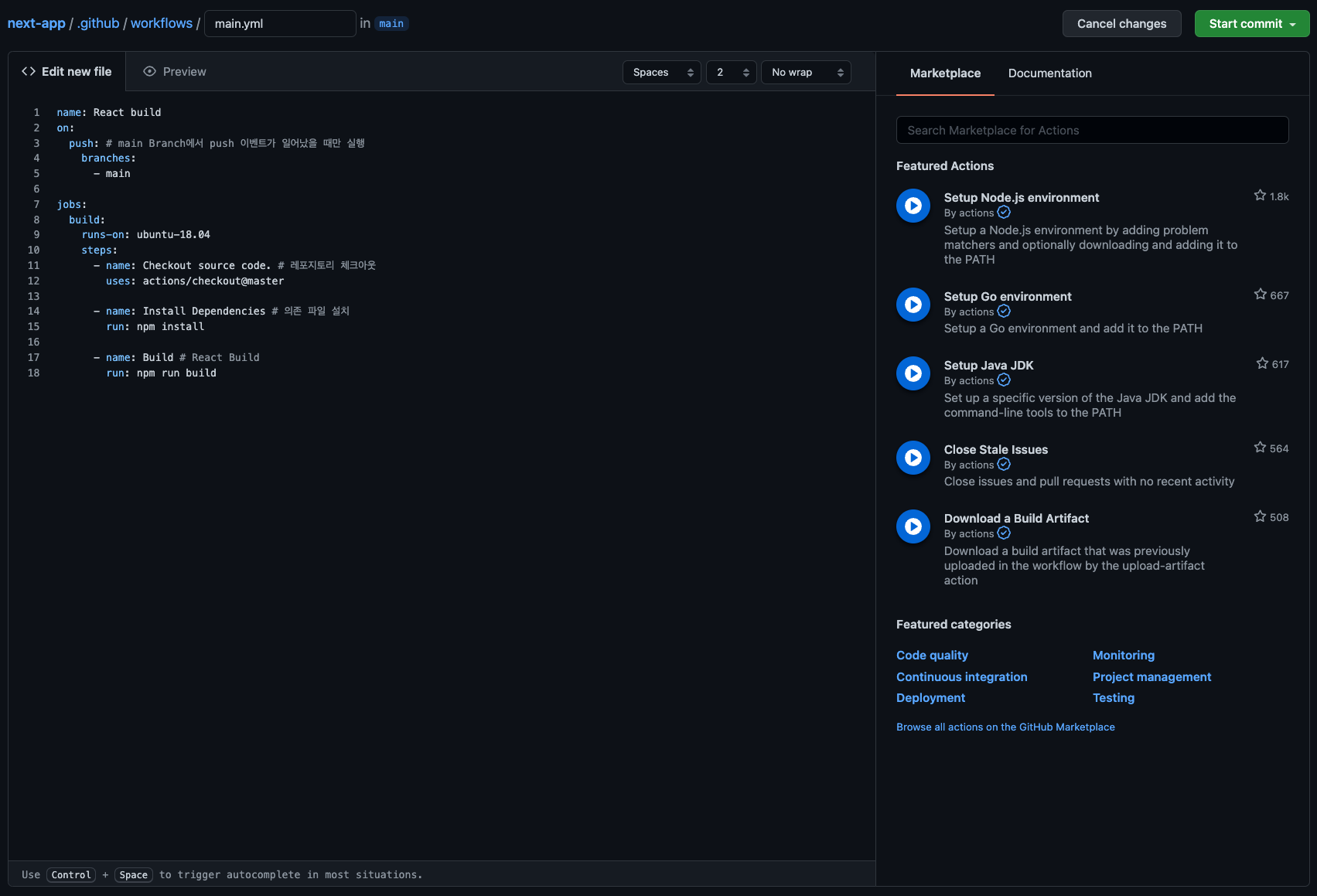
name: React build
on:
push: # main Branch에서 push 이벤트가 일어났을 때만 실행
branches:
- main
jobs:
build:
runs-on: ubuntu-18.04
steps:
- name: Checkout source code. # 레포지토리 체크아웃
uses: actions/checkout@master
- name: Install Dependencies # 의존 파일 설치
run: npm install
- name: Build # React Build
run: npm run build코드가 잘안보일까봐 ..
위에서 열어뒀던 깃헙액션 main.yml 파일을 이렇게 작성하고
start commit 버튼을 눌러 주자



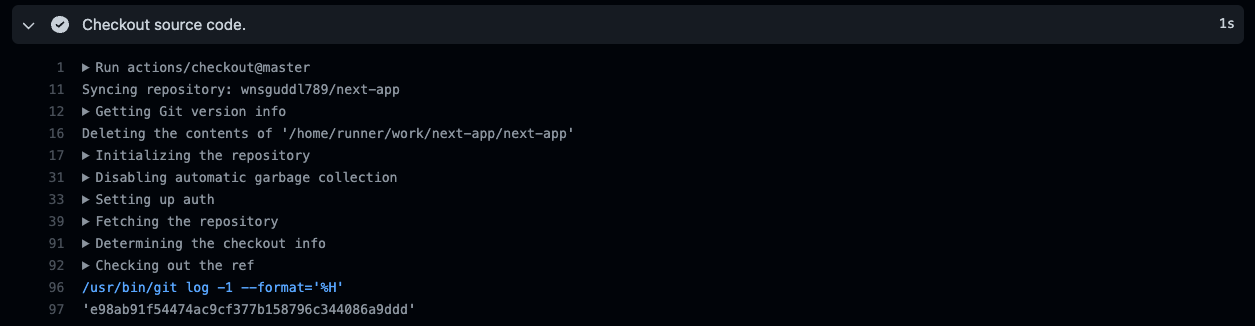
우리가 steps의 name 으로 작성했던
- Checkout source code
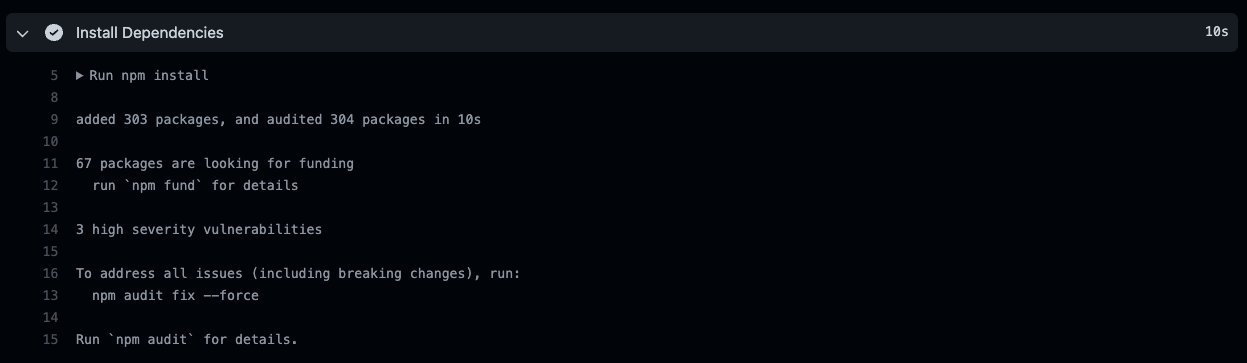
- Install Dependencies
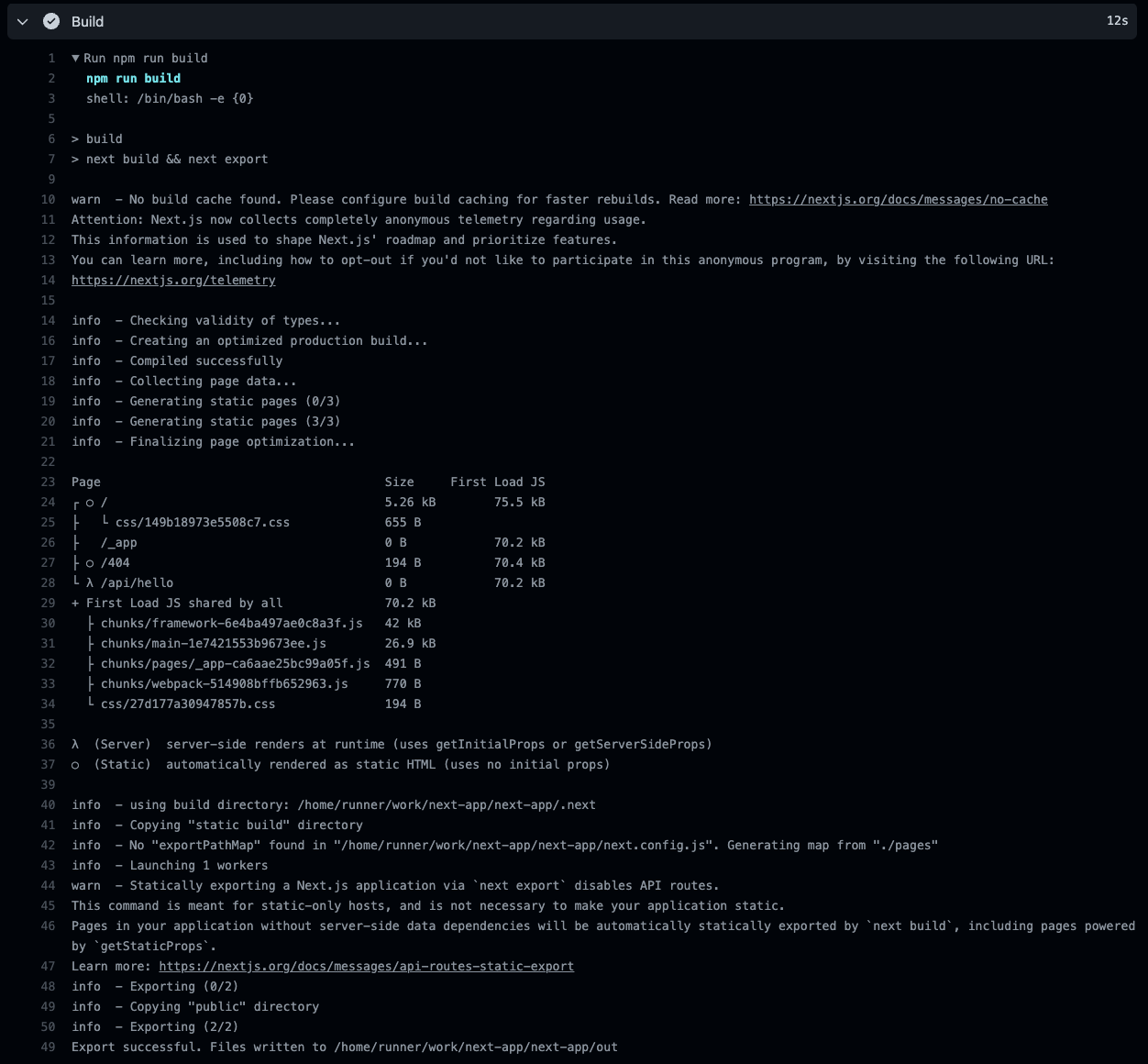
- Build
순서대로 진행되었고 결과는 성공이다!
이걸 이제 S3에 올려야지...내가 하고싶은 무중단 배포가 성공이 될것이다
