남들과 같은 짤은 싫어서 소주로 넣었다. 소주도 물은 물이잖아요
Hydration이 무엇인가

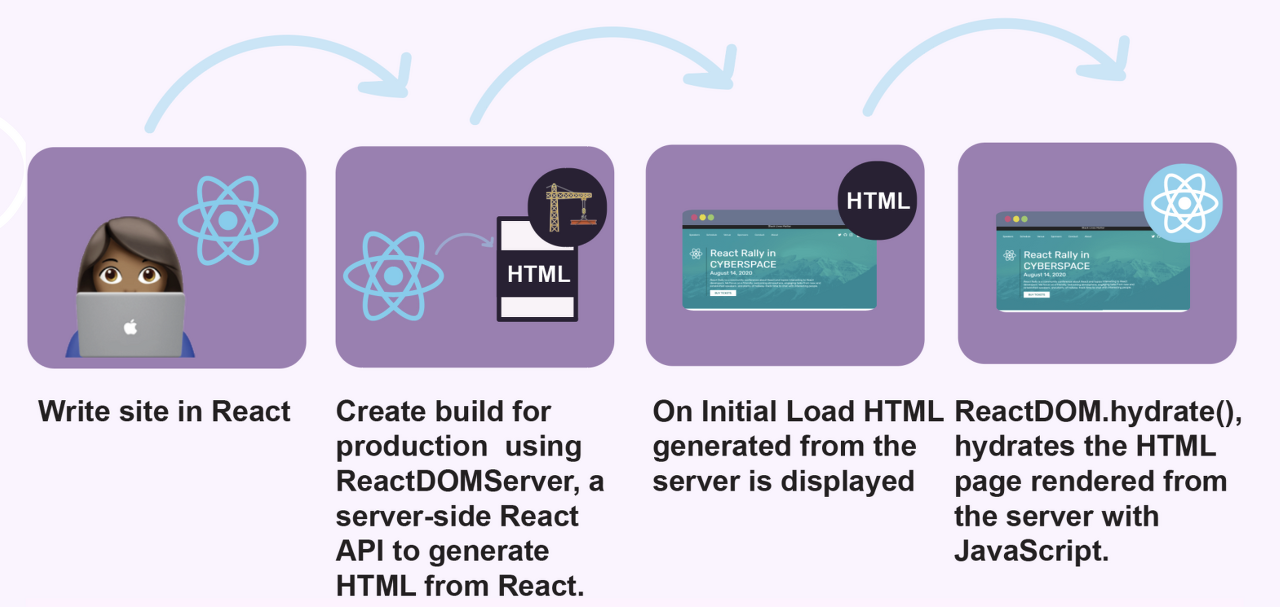
출처 : https://aboutmonica.com/blog/server-side-rendering-react-hydration-best-practices
Hydration은 웹개발자라면 들어봤을것이다.
SSR 의 경우 pre-rendering을 통해 완성된 HTML을 클라이언트에게 전달하는데, 이렇게 서버에서 렌더링된 정적 문서를 클라이언트에게 보내고, React는 번들링된 JS 코드를 클라이언트에게 보낸다.
클라이언트는 전달받은 Html, JavaScript를 매칭하는 Hydrate 작업을 수행하게 되는데
전송받은 JavaScript들이 이전에 보내진 Html Dom 요소 위에서 한번 더 렌더링 하게 되며 각기 본인의 자리르 찾아가며 매칭되는 작업을 Hydrate라고 한다.
Hydrate이후에 클릭과 같은 이벤트나 모듈들이 적용되어 사용자 조작이 가능해진다.
즉 Hydrate는 클라이언트 측 JavaScript가 정적 호스팅 또는 서버 측 렌더링을 통해 전달 되는 정적 Html 요소에 이벤트 핸들러를 첨부하여 동적 웹페이지로 변환되는 기술
SSR 덕분에 사용자는 UI를 먼저보고 Hydrate 덕분에 JS코드가 매칭되어 사용자 조작이 가능한것이다.
여기서 Hydrate이후에 클릭과 같은 이벤트가 가능하다고했는데
TTV TTI 와 같은 용어가 나오게 된다.
TTV
- Time-To-View
- 사용자가 웹브라우저에서 컨텐츠를 볼 수 있는 시점
TTI
- Time-to-Interact
- 사용자가 웹브라우저에서 인터렉션 할 수 있는 시점
편하게 알고만 가면될듯하다.
SSR 에서는 이 둘을 생각하여 유저이탈을 방지해야하며 사용해야한다.
왜 필요할까?
React의 웹페이지 구성 원리
React는 Javascript 파일만을 이용하여 웹페이지를 구성하기 때문에
실제 Html 코드에는 내용이 없는 상태다.
그래서 CSR 이 SEO 및 검색엔진 최적화에 불리한 이유다.
<!-- public/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body>
<div id="root"></div>
</body>
</html>위의 Html document와 Javascript 파일들을 클라이언트로 모두 보낸뒤,
클라이언트 측에서 웹화면을 렌더링하는 동작 방식을 가지고있는게 React.js 이다.
// src/index.js
import React from "react";
import ReactDom from "react-dom";
import App from "./App";
ReactDom.render(<App/>,document.getElementById("roor"));
위의 코드처럼 html document에는 아무런 내용없이 뼈대만 존재하며
src/index.js의 자바스크립트 코드에서 모든 화면은 렌더링 한 뒤
html document에서 root id 를 가진 Element를 찾아 하위로 주입하게 된다.
Next.js의 웹페이지 구성 원리
next.js는 클라이언트에게 웹페이지를 보내기 이전에 서버에서 미리 웹페이지를 pre-rendering 을 한다.
pre-rendering으로 생성된 document를 클라이언트에게 던진다.
서버에서 pre-rendering 된 화면을 받아와 클라이언트가 받는 이 시점이
Time-To-View 기간이다.
이 시점의 html document는 웹화면만 보여주는 HTML일 뿐, 동작을일으키는 이벤트 리스너등등 담겨있는 javascript 요소들이 전혀 없다.
이러한 빈껍데기 Html document들이 정상적으로 동작하는 원리가 무엇일까?
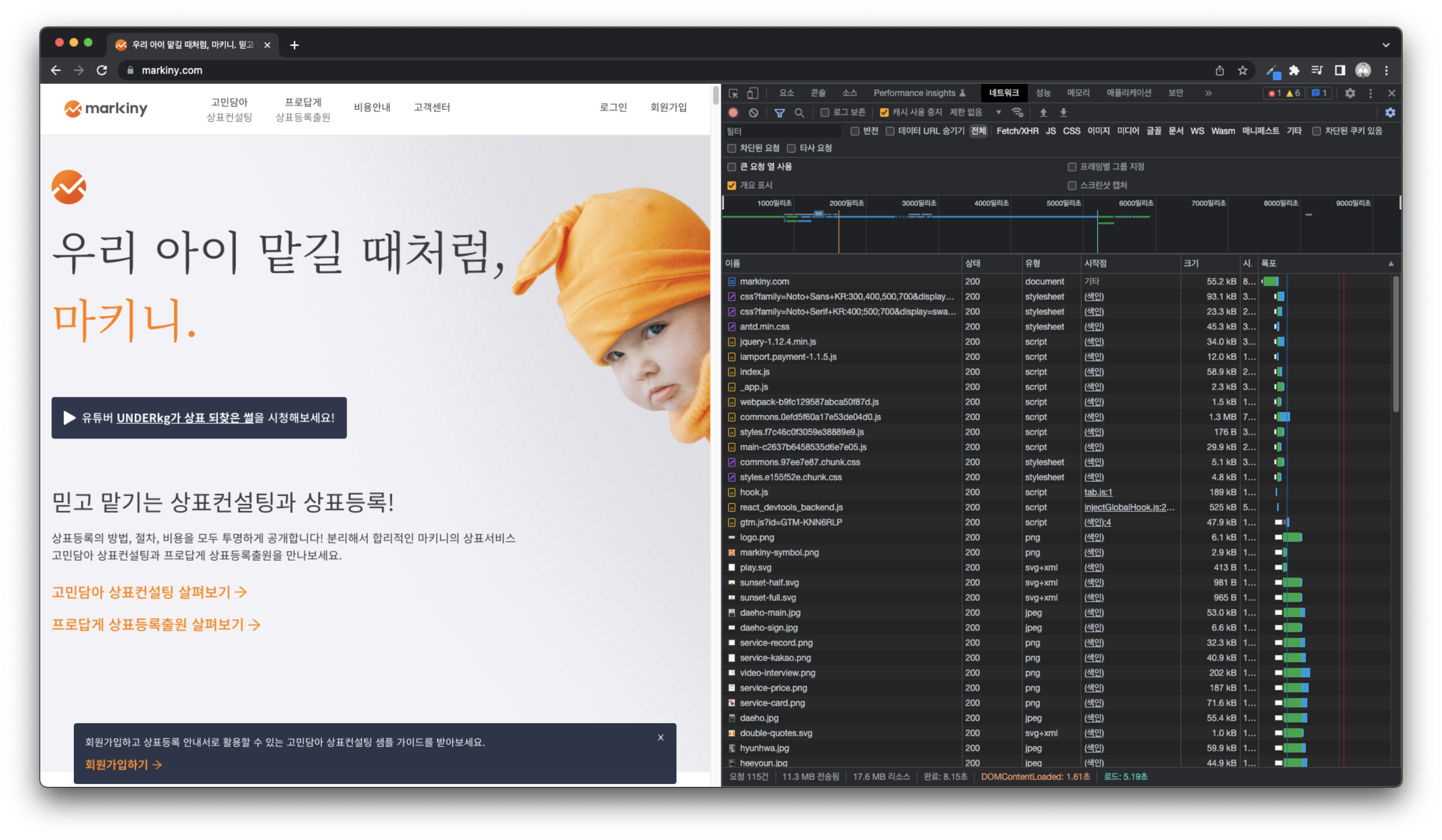
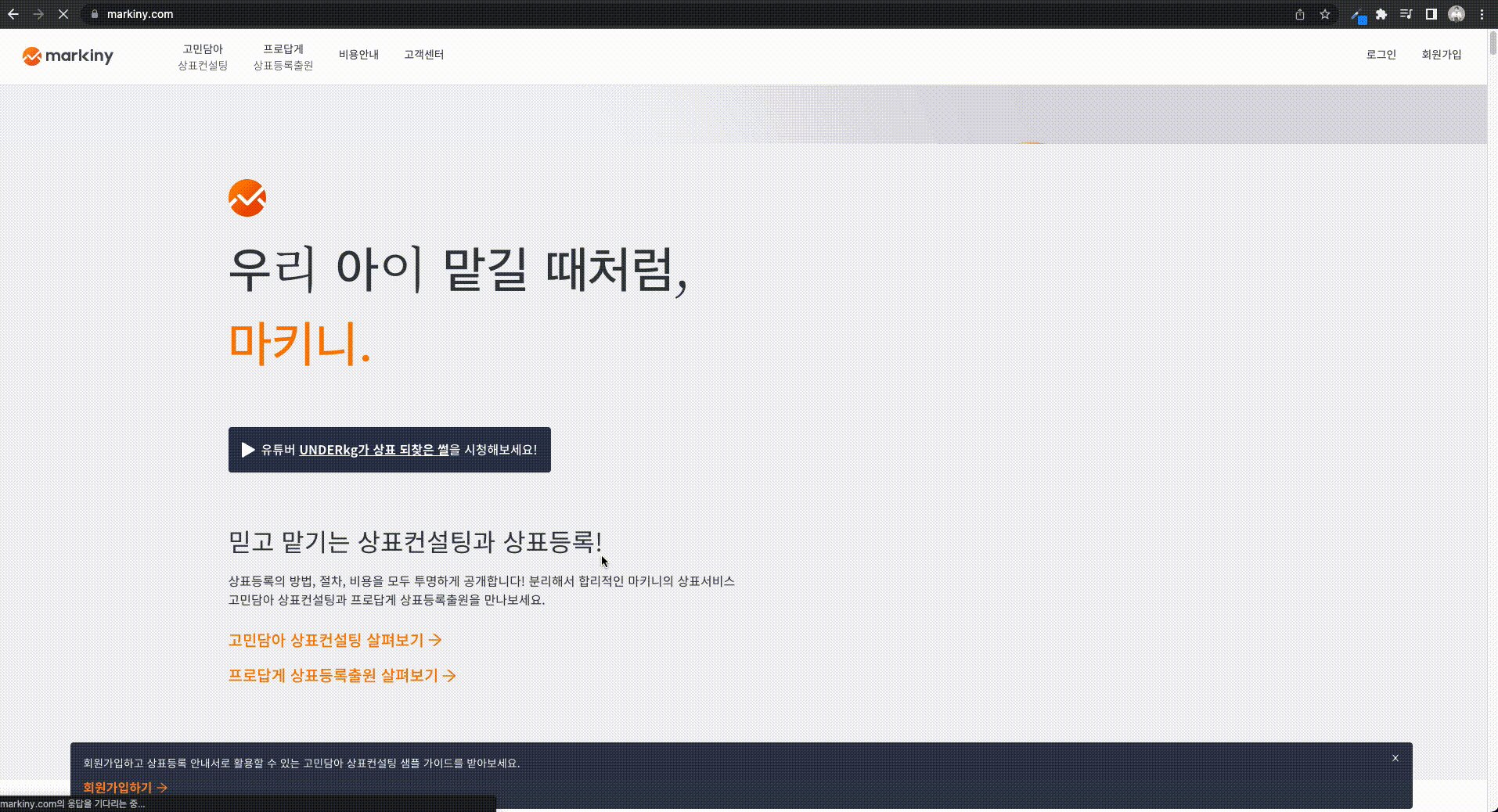
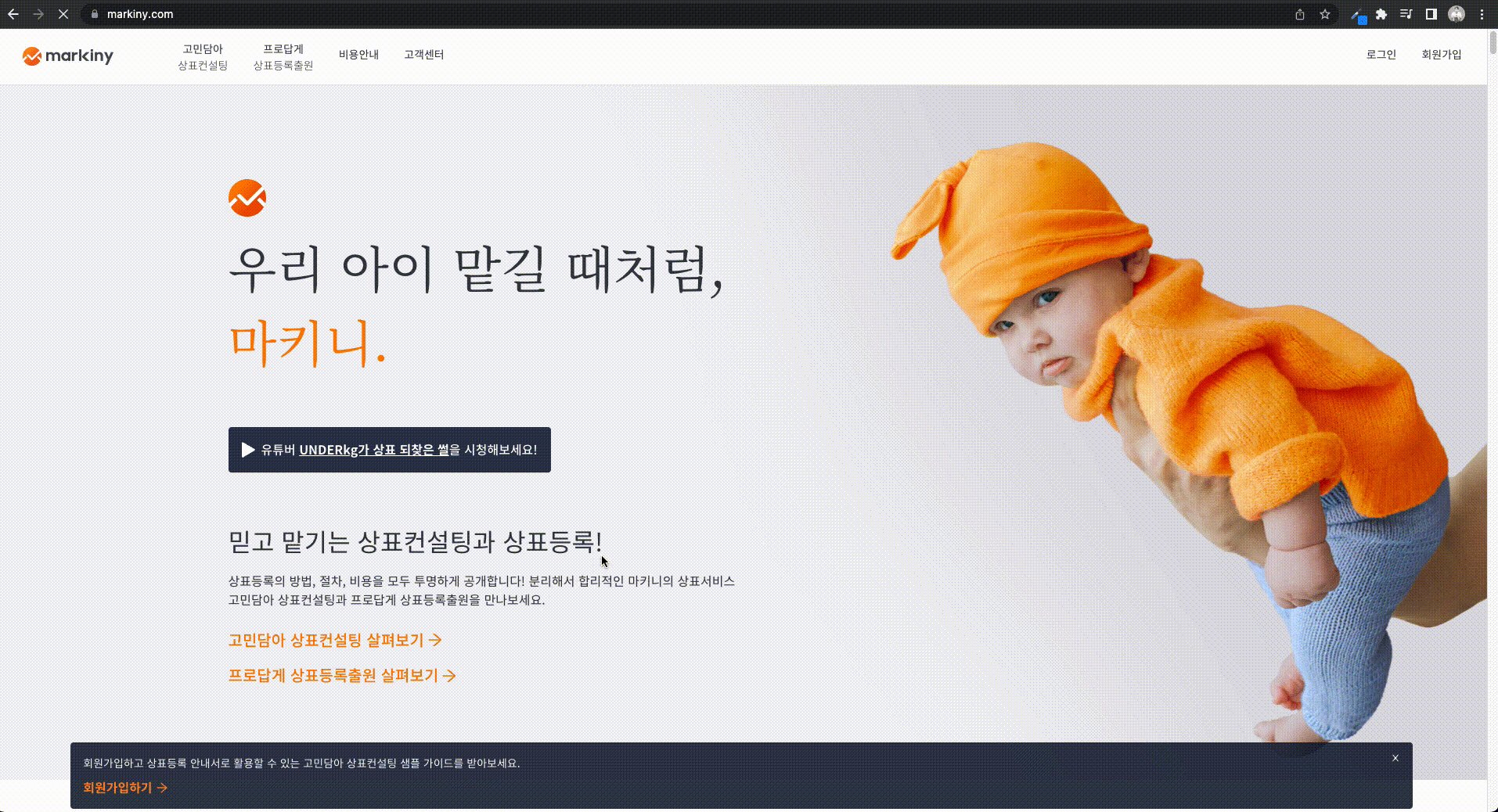
(예를 들기위해 우리회사 서비스 마키니를 예시로 들겠다)

네트워크 탭을 보면 React.js 코드들이 렌더링 된 JS파일들이 chunck 단위로 다운로드 되는것을 확인할수있다.
이 코드들이 이전에 보내진 Html document object model (Dom) 요소 위에서 한번 더 렌더링 하며, 각자 자리를 찾아가며 매칭이 된다.
이 과정이 Hydrate다

위 gif 이미지 처럼 새로고침시 깜빡임 현상이 일어나는것이 Next.js에서 많이 보이는 현상이다.
새로운 페이지를 요청할때마다 아주 약간 늦게 스타일이 적용되는것이 HTML DOM 요소에 뒤늦게 Hydrate 되서 나타나는 현상이다.
(사실 폰트를 js 로 불러오는건데 그거때매 늦는거임ㅋ)
그럼 Hydrate는 Next.js 에서만 일어나는가?

그건 아니다!!
Next.js는 React.js에 종속되어있는 프레임워크다.
react 초기세팅시 사용하는 ReactDom.render api를 확인해보자
ReactDom.render(element,container,[callback])ReactDom.render 의 파라미터는 아래 3가지가 존재한다
element는 최상위 컴포넌트container는 특정 Dom 요소이다. 특정요소에 하위로 주입하여 렌더링을 처리해주는 함수callback은 렌더링이 완료되면 특정 이벤트를 처리할 콜백함수
React.hydrate api도 확인해보자
ReactDom.hydrate(element,container,[callback])ReactDom.hydrate 도 파라미터는 아래 3가지가 존재한다 (하지만 조금 다르다)
element는 최상위 컴포넌트container는 특정 Dom 요소이다. 특정요소에 하위로 hydrate 처리만 해주는 함수callback은 렌더링이 완료되면 특정 이벤트를 처리할 콜백함수
이는 기존 DOM Tree에서 할당되는 DOM. 요소를 찾아 이벤트리스터만 부착하겠다는 것이다.

