
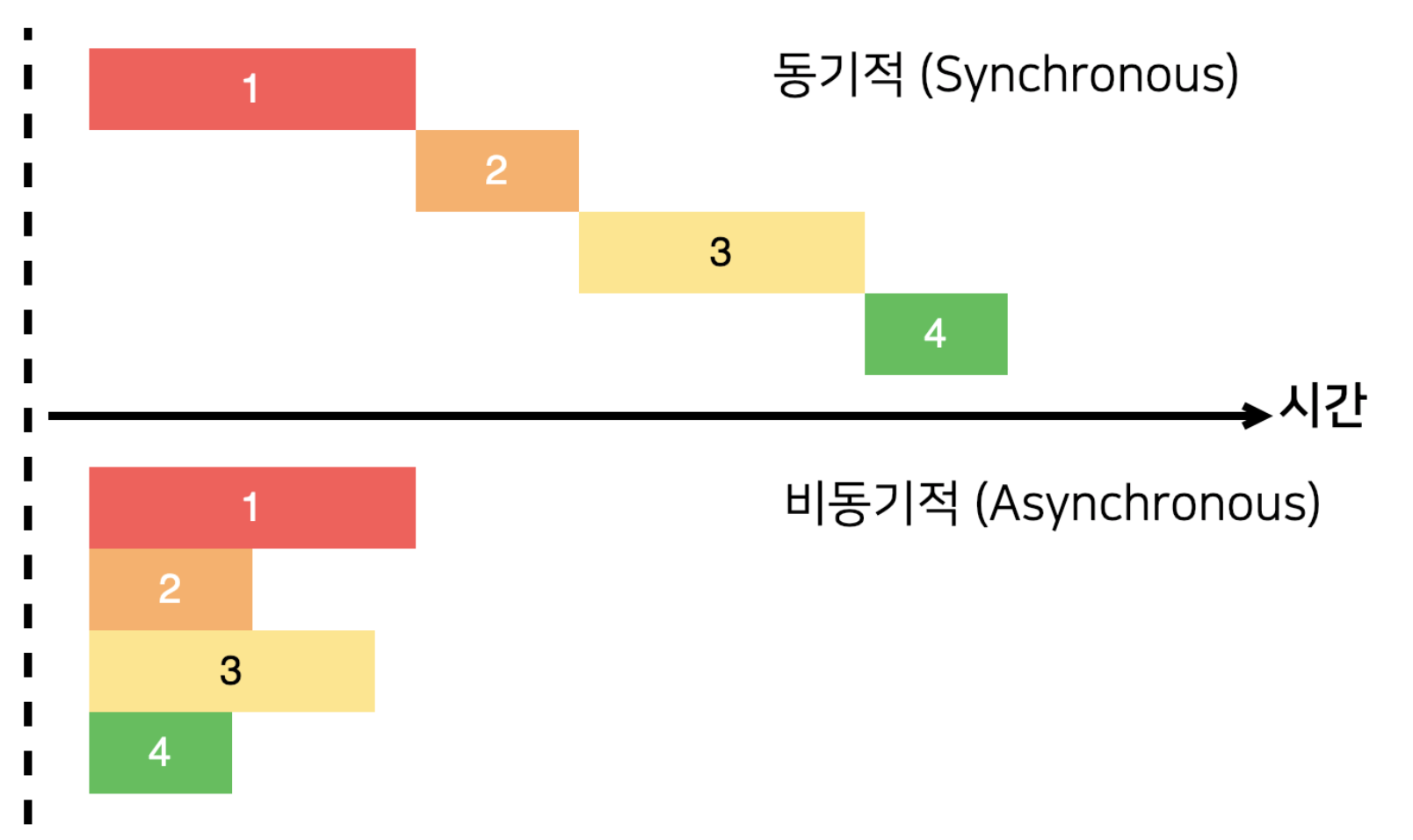
동기(Syncronus)
서버에서 요청을 보냈을때 응답이 돌아와야 다음 동작을 수행하는 방식
ex) A작업이 완료되어야 B작업을 수행한다. A작업이 완료되지않으면 B작업은 대기한다
console.log(1)
console.log(2)
console.log(3)
1
2
3비동기(Asyncronus)
반대로 요청 보냈을때 응답상태와 상관없이 다음 동작을 수행할수있는 방식
ex) A작업을 시작하면 동시에 B작업이 실행된다. A작업은 결과값이 나오는대로 출력
console.log(1)
setTimeout(() => {
console.log(2)
})
console.log(3)
1
3
2대표적인 비동기함수인 setTimeout을 사용했기에 console.log(3)이 먼저 실행된다
