리엑트js로 공부중 백엔드친구가 짜준 api를 사용해야하는데
통신 라이브러리중 Axios를 사용하기로하였다.
JS에서 비동기 http 통신을 위한 방법은 (Ajax, Axios, Fetch) 3가지가 대표적이다!
그중 나는 Axios를 내가 선택한 이유는 아래와 같다.
- 니코쌤이 사용했던 라이브러리라서!
- node.js와 브라우저를 위한 http통신 라이브러리이다.
- fetch와 달리 크로스 브라우징에 최적화 되어있다
- promise를 지원하며 몇몇 프론테 프레임워크에서 사용을 권장한다!
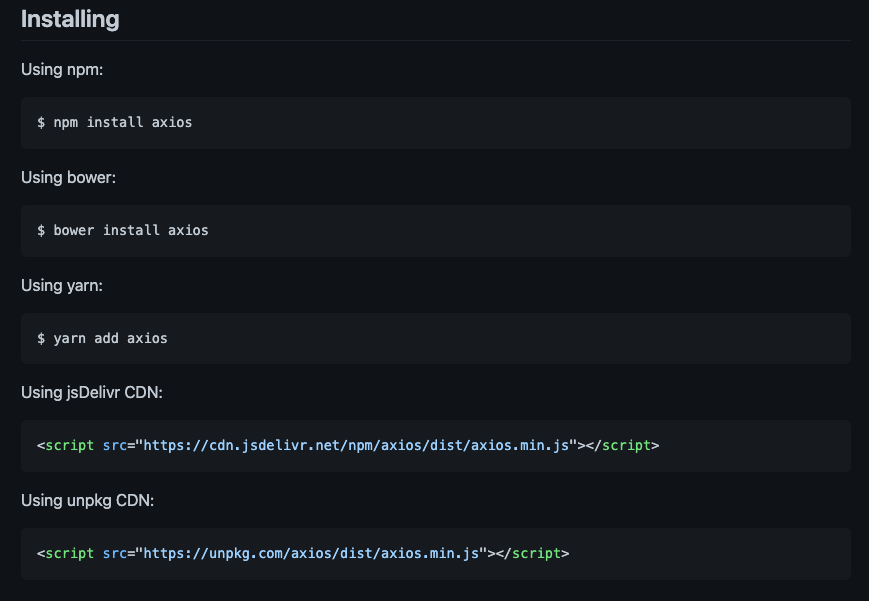
근데 axios는 라이브러리 설치를 해줘야한다...
뭐 너무 간단하니까 다들 알거라고 생각하고 아래 사진은 axios 공식 깃헙이다

Rest API
전에 작성했던 REST API부분이 빈약했던것같아서 조금 설명하고 가야겠다!
Rest API는 내가 하고싶은 작업에 따라 다른 메서드로 요청 할수있다.
Rest API에는 대표적으로 다음과 같은 HTTP 메서드를 행위의 수단으로 이용한다.
- GET : 데이터 조회
- POST : 데이터 등록 및 전송
- PUT : 데이터 수정
- DELETE : 데이터 삭제
Axios 4가지 기본 Param
- Method
- Url
- Data(optional)
- Params(optional)
기본적인 axios사용 방법
GET 메서드
axios({
method : "get",
url : "http:?/localhost:5000",
responseType : "type"
}).then((res) => {
console.log(res)
})기본적인 get메서드를 사용한 axios사용 방법이다.
axios({
method : "GET",
url : "http:?/localhost:5000",
responseType : "type"
}).then((res) => {
console.log(res)
})Post 메서드(데이터전송)
만약 Post메서드를 사용할거면 url 밑에 data 객체를 추가하면된다.
axios({
method : "POST",
url : "http:?/localhost:5000",
data : {
id: postId
}
responseType : "type"
}).then((res) => {
console.log(res)
})PUT 메서드(데이터 수정)
만약 PUT메서드는 내부적으로 get -> post를 거치므로 post 메서드와 비슷함
axios({
method : "PUT",
url : "http:?/localhost:5000",
data : {
title, content
}
responseType : "type"
}).then((res) => {
console.log(res)
})Delete 메서드(데이터 삭제)
delete메서드는 일반적으로 body가 비어져있다.
axios({
method : "DELETE",
url : "http:?/localhost:5000/post/1",
responseType : "type"
}).then((res) => {
console.log(res)
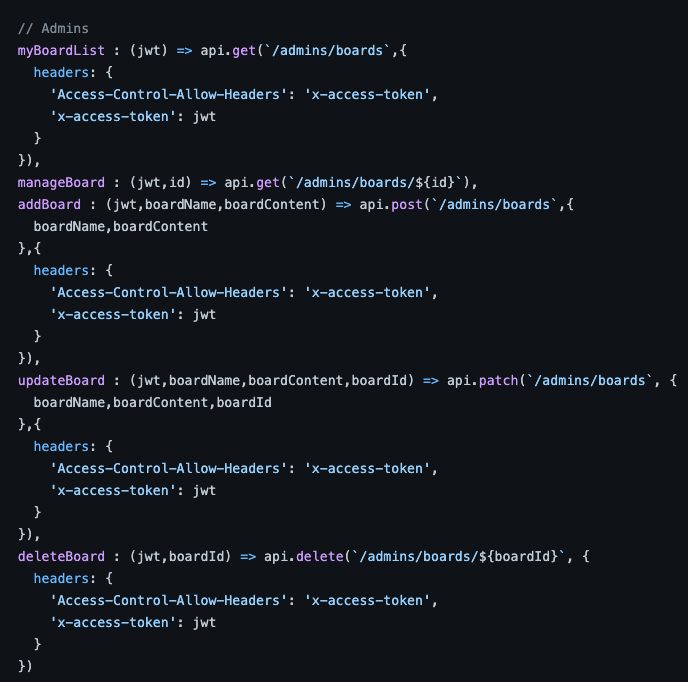
})아래의 코드들은 실제 담벼락프로젝트에서 사용된 게시판API 모듈이다.