렌더링
HTML, CSS, JavaScript등 웹 개발자가 작성한 문서를 브라우저에서 출력하는 과정
렌더링과정
- HTML, CSS 받기
- 받은 HTML, CSS로 Object Model 생성
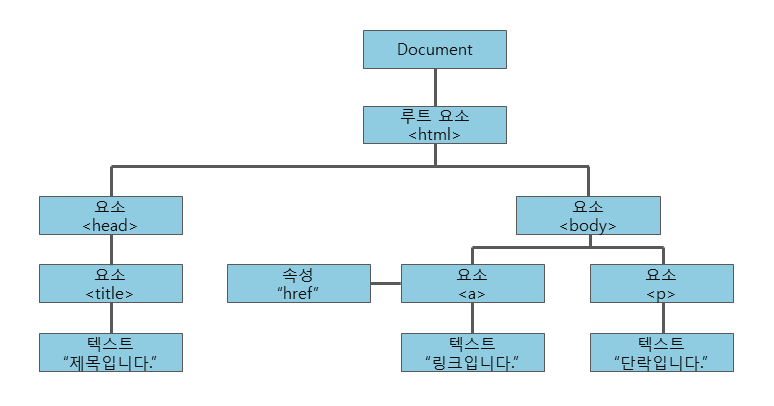
HTML -> DOM / CSS -> CSSOM
TL;DR
- DOM 및 CSSOM 트리는 결합되어 렌더링 트리를 형성한다.
- 렌더링 트리에는 페이지를 렌더링하는데 필요한 노드만 포함한다.
- 레이아웃은 각 객체의 정확한 위치 및 크기를 계산한다.
- 최종 단계에선 최종 렌더링 트리에서 수행되는 페이트이며 픽셀을 화면에 렌더링한다.
DOM

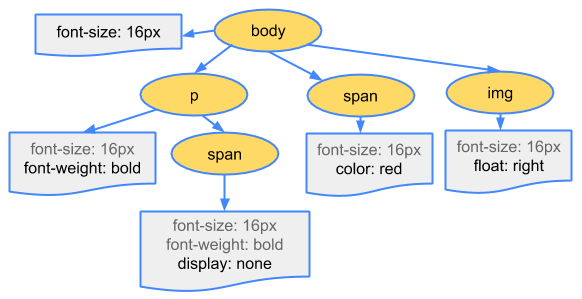
CSSOM

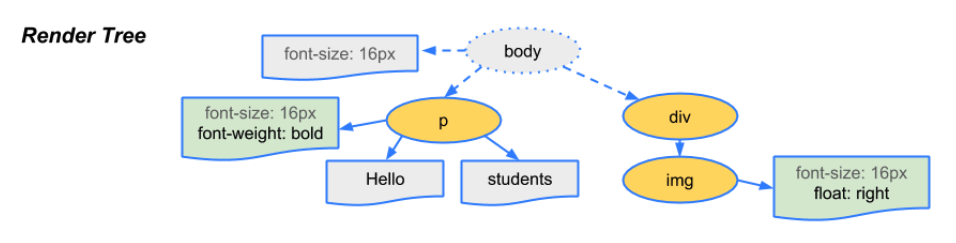
Render Tree

모든 요소가 다 화면에 표시되는것은 아니다
display:none; 속성이 설정된 노드는 어떤 공간도 차지하지않아 렌더트리 형성과정에서 제외됨!!!
visibility: invisible 속성은 비슷하지만 공간은 차지하고 요소만 보이지않기땜에 렌더트리 형성과정에 포함된다
참조 : https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction?hl=ko
구글 문서 :
https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction?hl=ko
