
예전에 사이드 프로젝트를 하다가 도중에 멈추고 진행하지 않던게 생갔났고 다시 한번 내가 만들어보고 싶은것( 기존에 하던 사이드 프로젝트) 를 하기 위해 타임리프를 다시공부 했다.
Thymeleaf
= 백엔드 서버에서 HTML을 동적으로 렌더링 하기위해 사용한다.
- 서버사이드 렌더링
- 스프링 통합 지원
- 다른 뷰템플릿들은 뷰템플릿코드와 HTML이 섞여나오는 반면 타임리프는 그렇지 않다
->네츄럴 템플릿 ( 순수HTML을 최대한 유지하는 특징)
ThymeLeaf 기본기능
1.텍스트 - text,utext

- th:text="${data}"
- 말 그대로 그냥 '출력' 이다.
- 타임리프 사용시 괄호안에 괄호안에 있어야 한다. 하지만 직접 데이터를 출력하고 싶으면
= $[[data]]
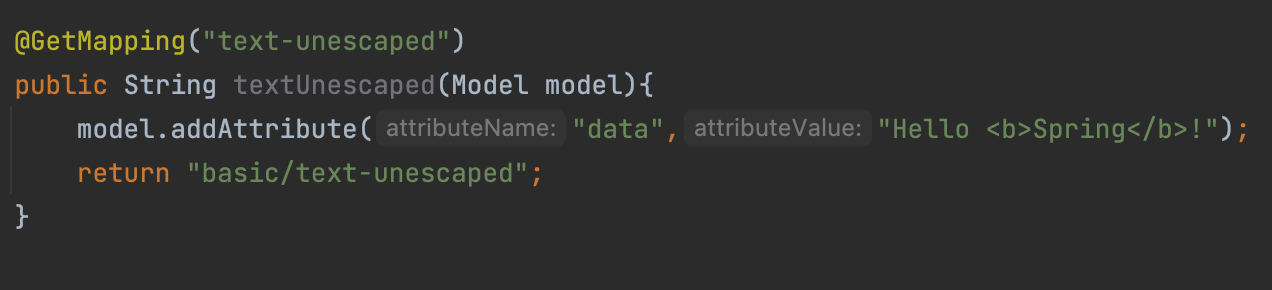
2.Escape

- 예를들어 글씨를 강조하고 싶어 < b> < /b> 를 사용해서 보면 개발자가 의도한데로 나오지 않고 이상하게 렌더링 되는것을 볼수 있다.
HTML 엔티티
-
HTML 문서는 <,> 같은 특수문자 기반으로 정의된다.
-
웹 브라우저는 < , > 를 HTML 테그의 시작으로 인식한다. 따라서 <,>을 테그의 시작이 아닌 문자로 표현할수 있는 방법이 필요하다.
-
HTML 에서 사용하는 특수문자를 HTML 엔티티(문자)로 변경하는 것을 '이스케이프' 라 한다.
이스케이프를 사용하지 않으려면? HTML테그로 사용하려면??
- th:text -> th:utext
- [[...]] -> [(...)]
- 이렇게 사용하면 개발자가 의도한 < b> < /b> 를 사용할수 있게된다.
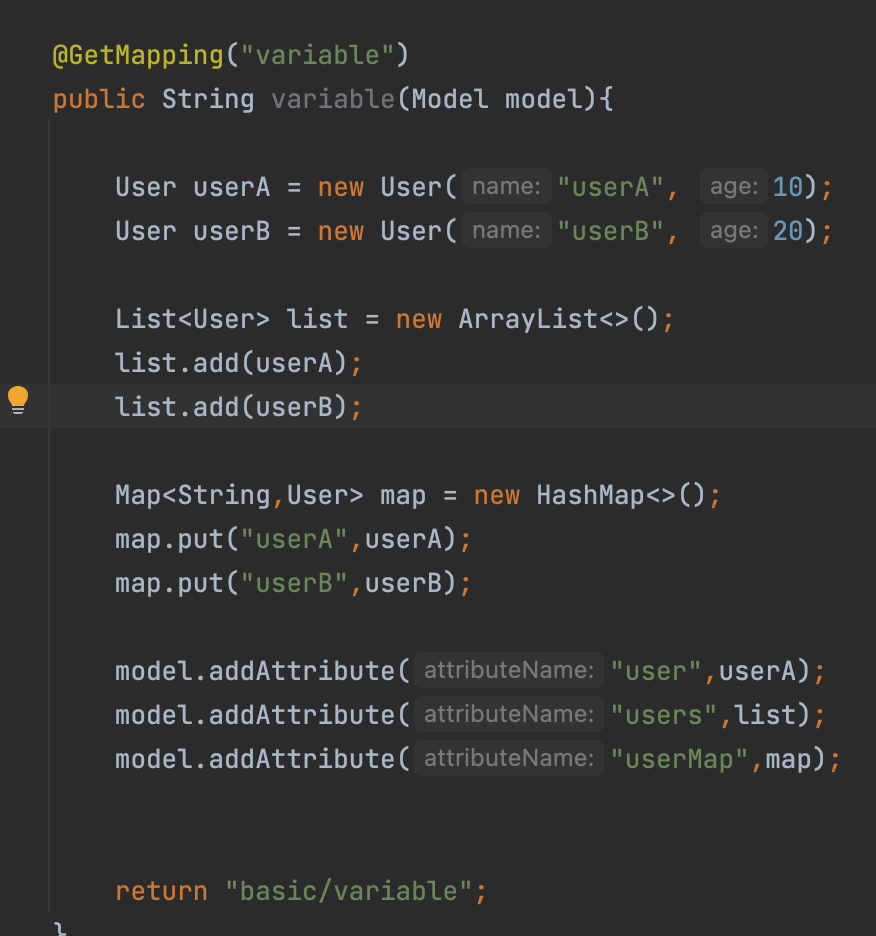
3. SpringEL


-
타임리프에서 변수를 사용할때 변수 표현식을 사용한다.
-
차례대로 객체,리스트,맵에서 데이터를 가져오는 방법인데 자바에 익숙하면 그리 어렵지 않다.
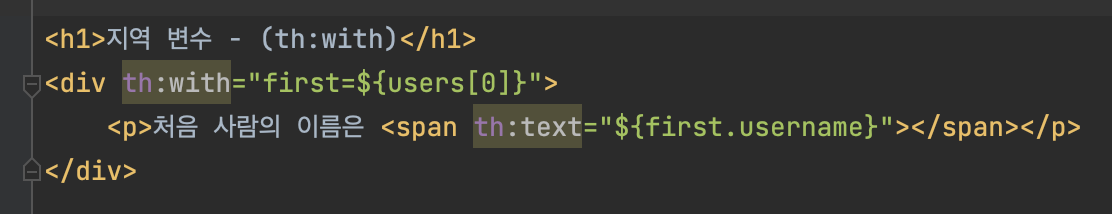
지역변수

- th:with 를 사용해 지역변수를 만드는 방법이다.
- 컨트룰러에서 넘어온 데이터를 first 라는 변수에 넣어서 사용하는 방법이다.
4.타임리프 기본객체들

- 타임리프는 다양한 기본객체를 제공한다.


- 편의메서드도 따로 있다.
바로 요청 파라미터에 접근할수 있는 param,
세션접근 session
스프링 빈접근 @ 가 있다.
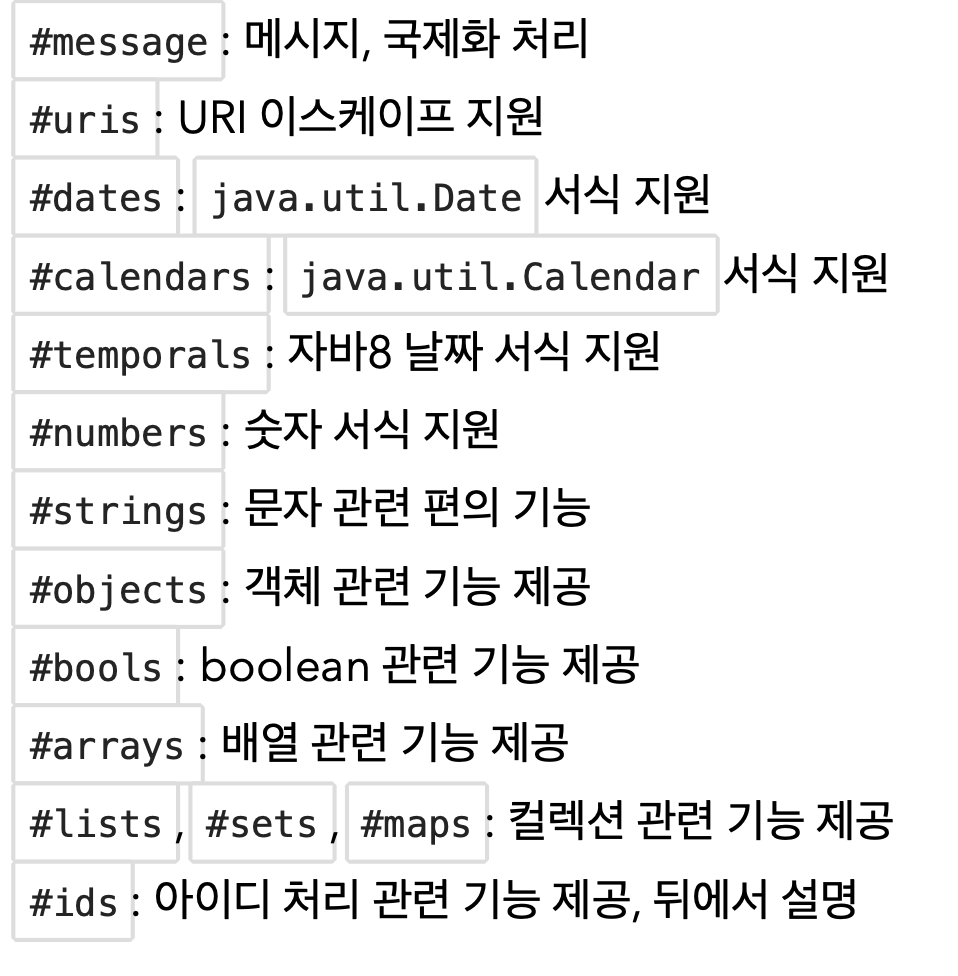
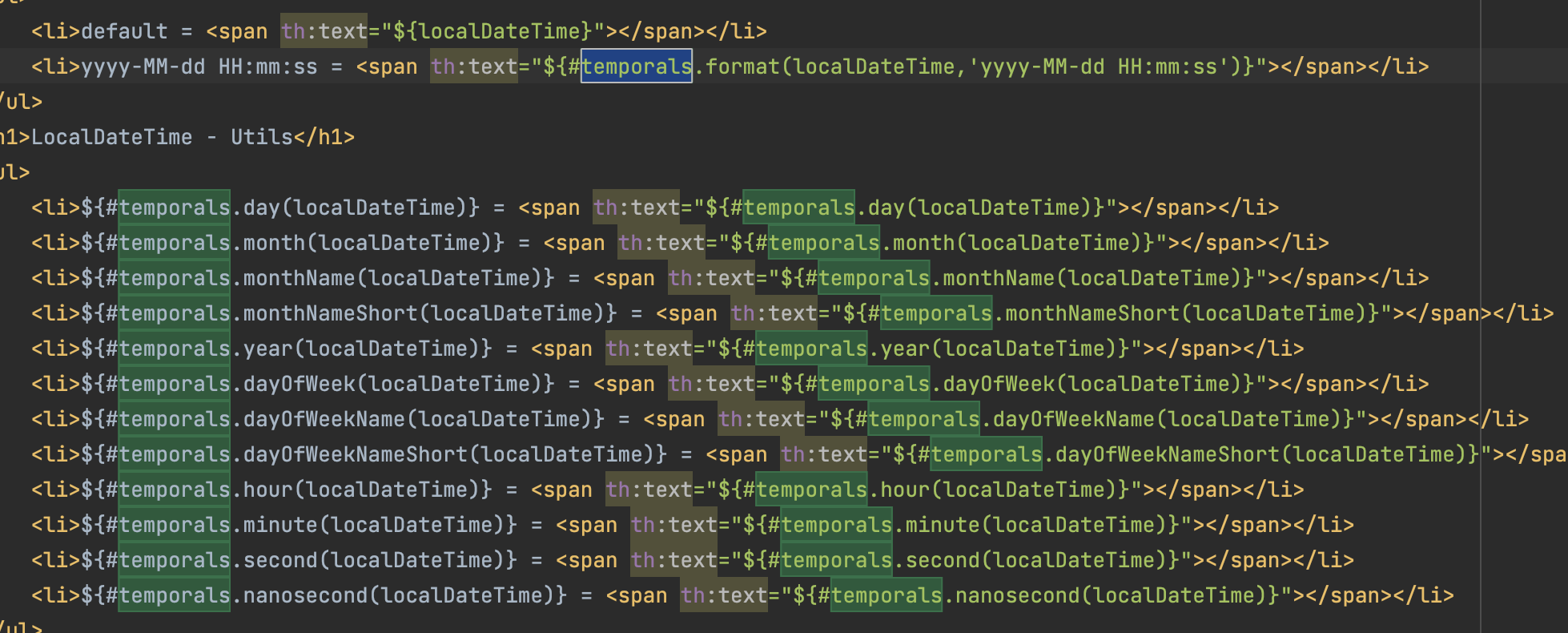
5. 유틸리티 객체와 날짜

- 타임리프는 다양한 유틸리티 객체를 제공한다.


- 사용 방법은 무척쉽다. 필요할떄 찾아서 쓰면 됀다.
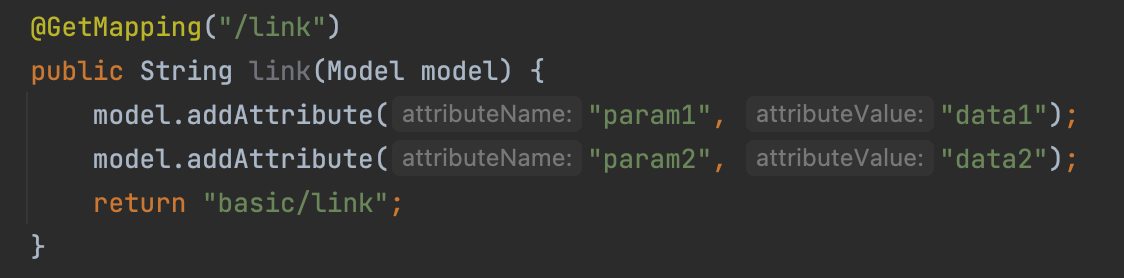
6.URL링크


- @{/hello} -> /hello
- @{/hello(param1 = {param2})}
= /hello?param1=data1&aram2=data2 // () 안에 있는게 파라미터
-
@{/hello/{param1}/{param2}(param1={param2})}
= /hello/data1/data2 // 경로상에 변수 있으면 () 안은 경로 변수처리 -
/hello 절대경로
-
hello 상대경로
7.리터럴

- 타임리프에서는 리터럴 사용시 '' 로 감싸야한다
- 하지만 공백없이 쭉 이어진다면 생략 가능 // th:text =${"hello"}
- || 이걸로 감싸줘도 생략 가능
8.연산
,<, >=, <= .... ge,eq 삼항 연산자 등등 자바연산자와 99 프로 비슷함으로 생략한다.

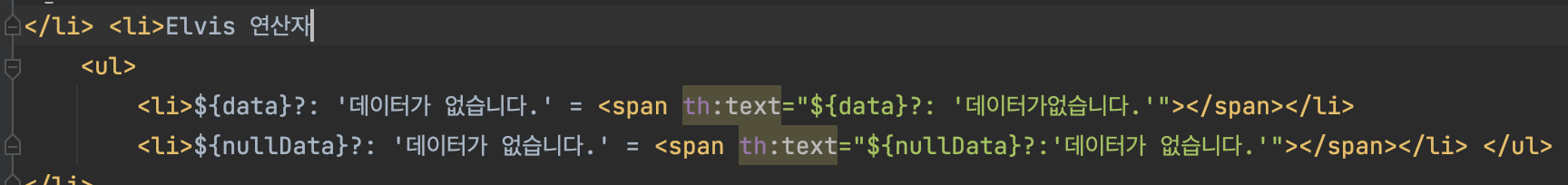
- 눈여겨봐야할것은 ELvis 연산자이다. 삼항연산자와 비슷하지만 약간다르다. 값이 있으면 해당데이터를 반환하고 없으면 다른한쪽 값을 반환
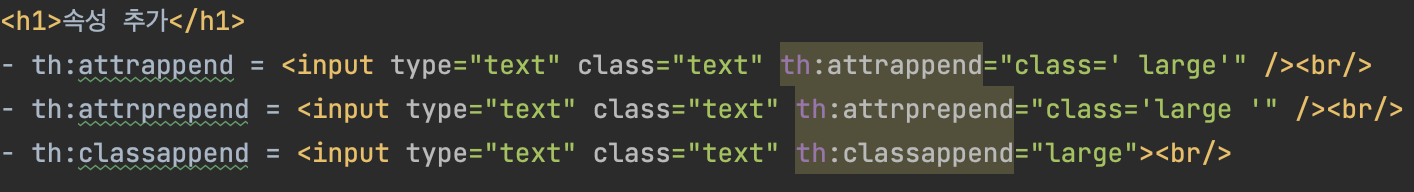
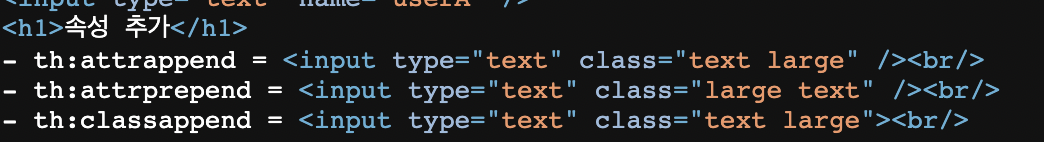
9. 속성추가


th:attrappend : 속성 값의 뒤에 값을 추가한다.
th:attrprepend : 속성 값의 앞에 값을 추가한다.
th:classappend : class 속성에 자연스럽게 추가한다.
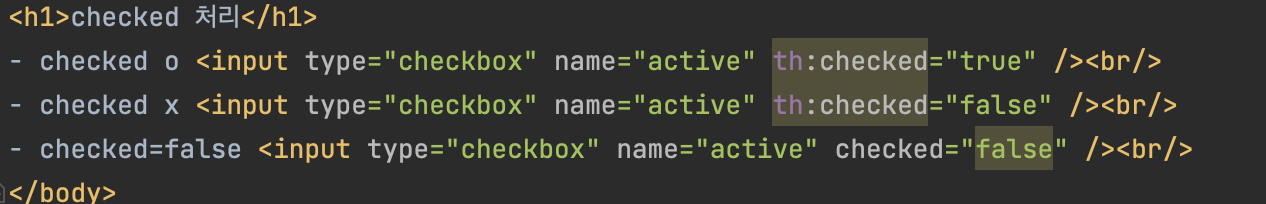
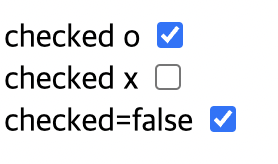
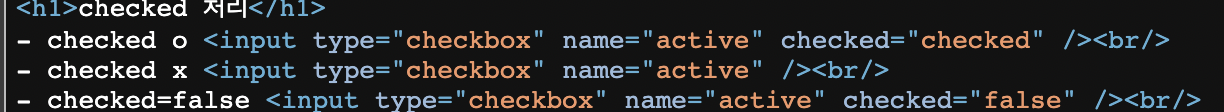
checked 처리



-
HTML 에서는 checked 가 false이건 true이건 checked (체크)처리 되어버림
-
th:checked 를 사용하면 checked 속성 자체를 제거해버림
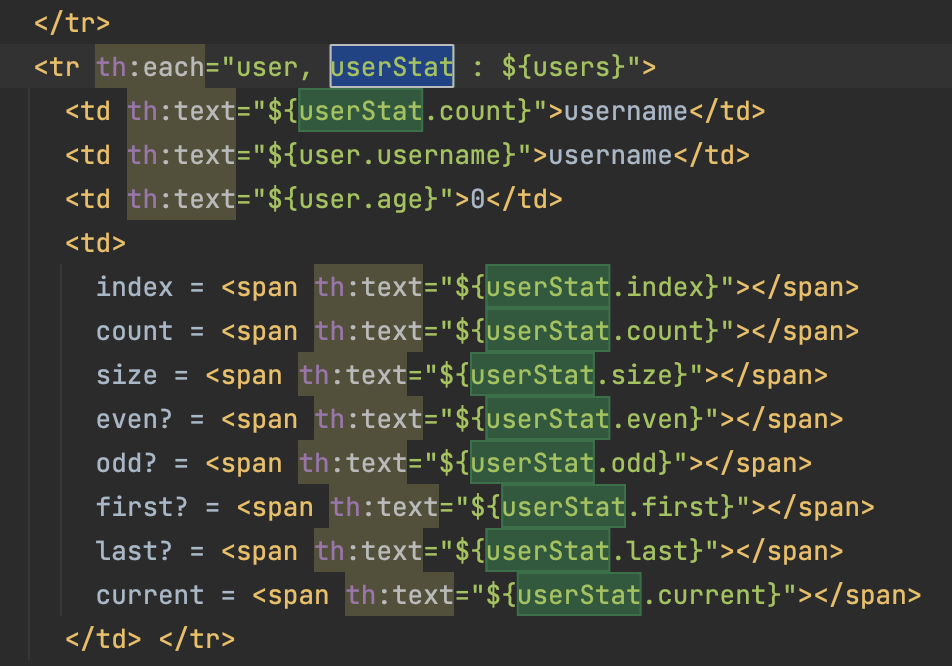
10. 반복


-
마치 자바의 향상된 for문과 같다.

-
두번쨰파라미터에 값을 넣어 반복상태를 확인 할수있다. 생략 가능하며 생략시 지정한 변수명+stat으로 자동 지정
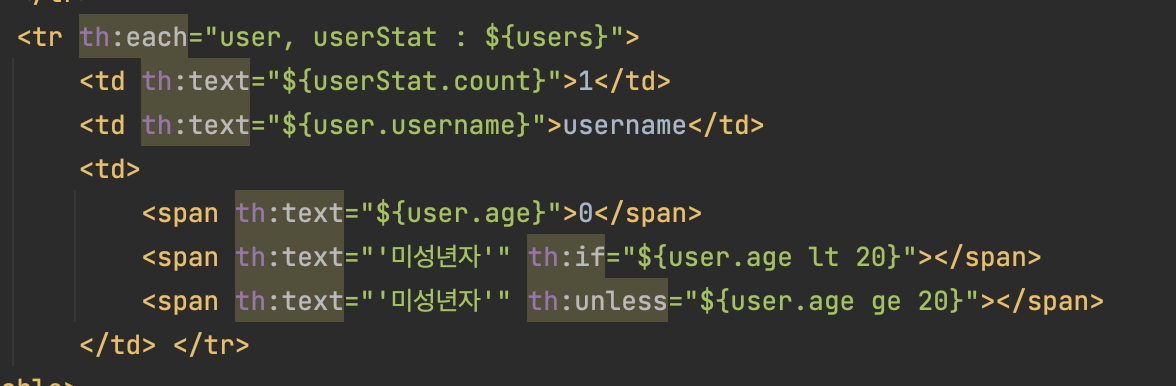
11. 조건부 평가

-
if/Unless/switch
-
조건에 충족하지 않을시 해당부분은 렌더링 되지 않고 사라진다

-
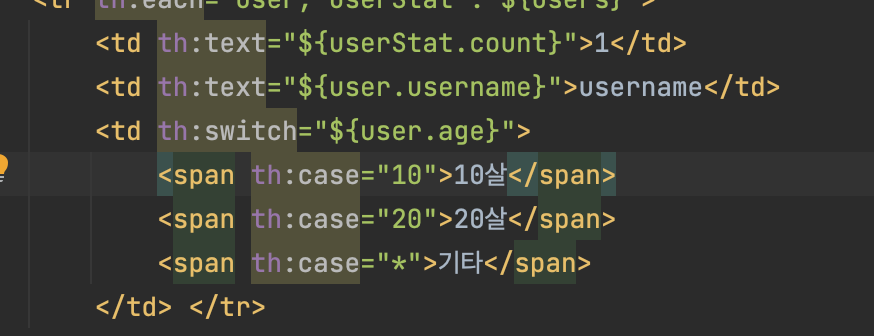
switch-case 부분도 자바와 매우 흡사.
-
case 부분에서 ${} 사용 x // * 은 만족하는 조건이 없을때 사용하는 디폴트
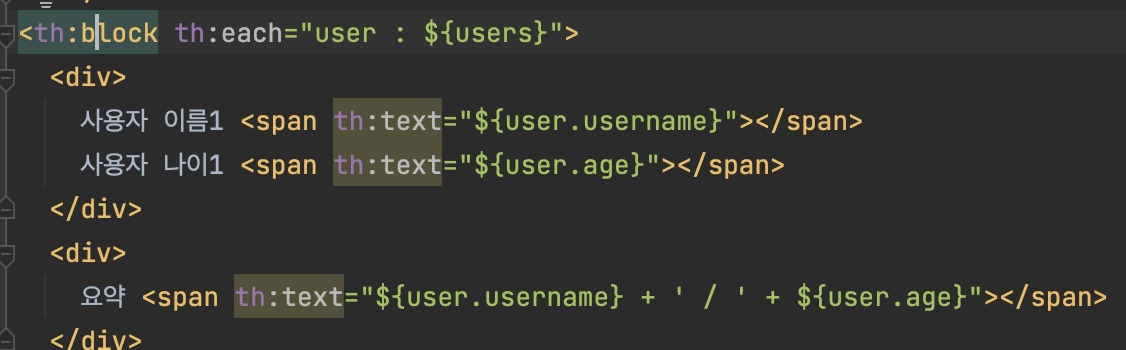
12. 블록

-
HTML의 태그가아닌 타임리프의 유일한 자체 태그
-
타임리프 특성상 태그안에 있어야 사용가능한데 애매한경우 블록을 써주도록 하자
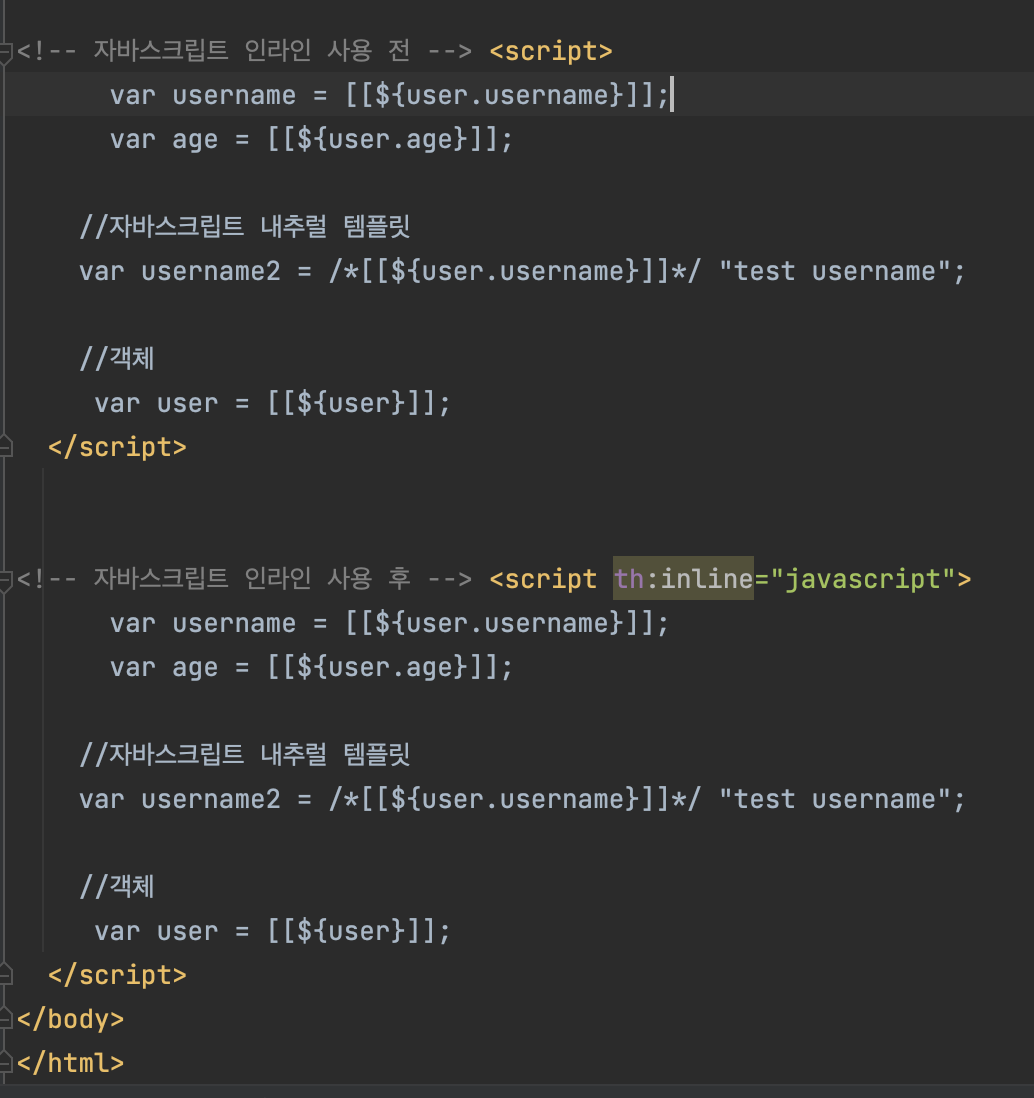
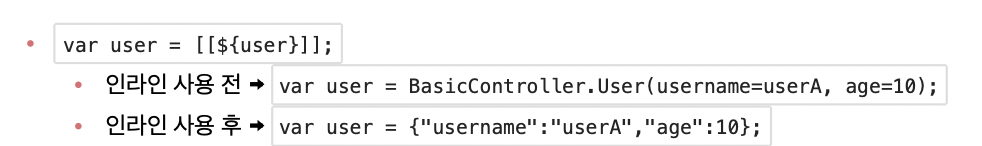
13.자바스크립트 인라인



-
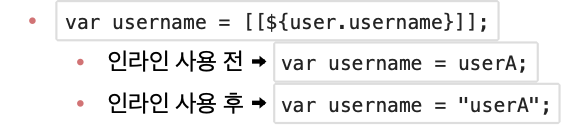
인라인 사용전은 변수이름이 그대로 남아 있지만 개발자가 원하는것은 "변수" 일것이다. 인라인을 사용하면 이런문제를 해결 해준다.
-
자바스크립트에서 문제가 될수있는 문자가 포함되어 있으면 이스케이프 처리도 해준다.

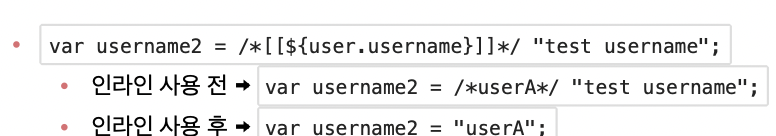
- 타임리프는 HTML을 열어도 동작하는 내추럴 탬플릿 기능을 제공한다. 인라인을 사용하지 않았더라면 그냥 주석처리 됐지만 인라인을 사용하면 주석을 활용 할수 있다.

- 자바스크립트 인라인 기능을사용하면 객체를 json형태로 자동변환 시켜준다.
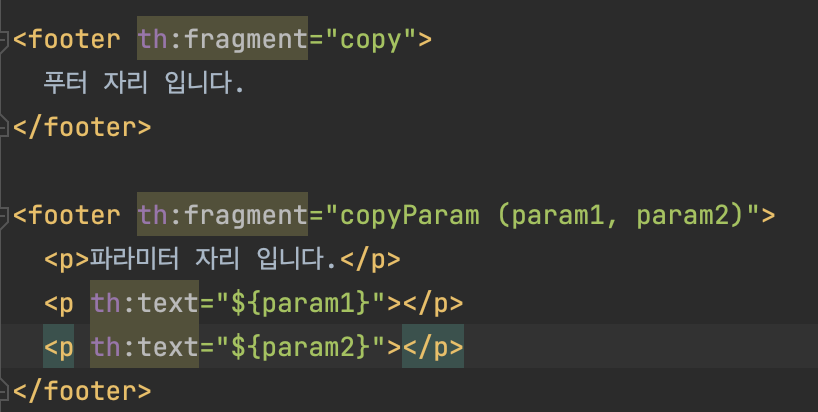
14.탬플릿 조각
-
웹페이지 개발시 공통된 부분들을 수정할경우 일일이 다 고칠수가 없다.
-
말그대로 그 부분, 그 조각을 가져온다는 뜻으로 알면 됀다.


-
th:fragment 부분은 이제 copy, copyParam(파라미터포함) 라는 이름을 가진 조각이라고 보면됀다.
-
template/ .... 이부분은 그 템플릿 조각들을 이름으로 불러오는 부분이다.
-
th:insert - 현제 태그 내부에 추가한다
-
th:replace - 현재 태그를 대체한다.
-
~{} 생략 가능
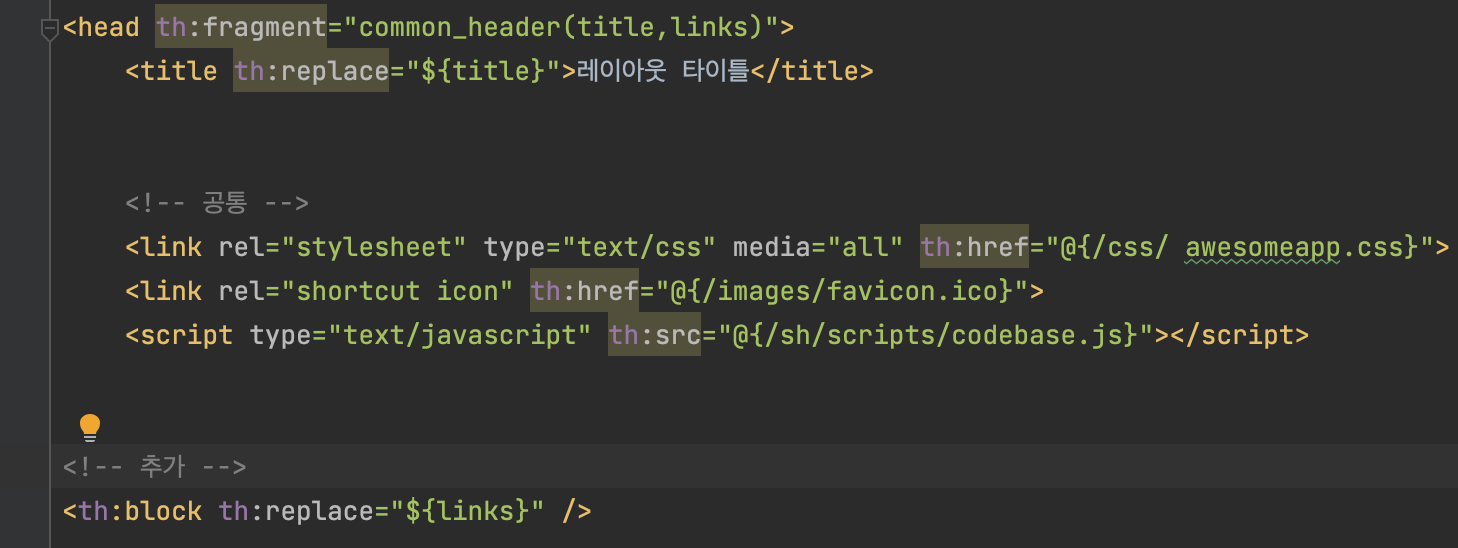
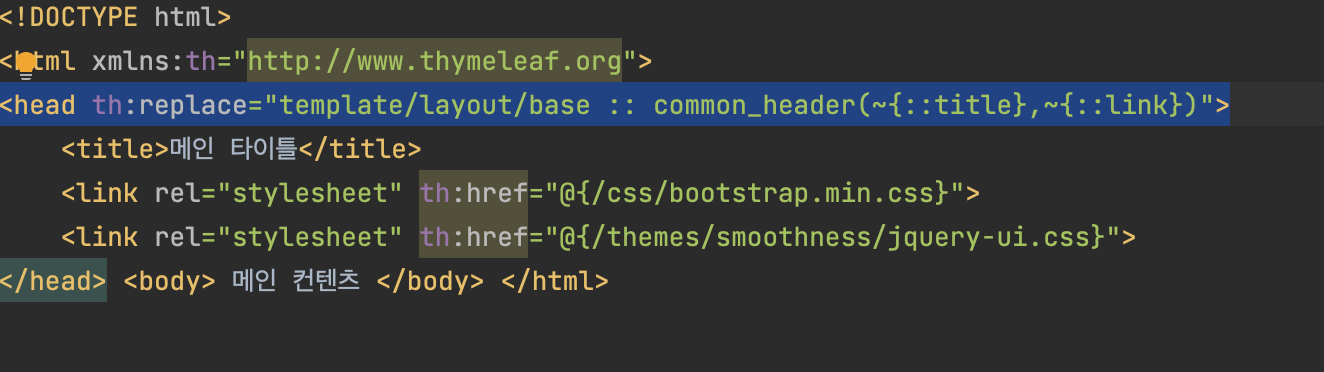
15.템플릿 레이아웃
-
코드 조각을 레이아웃에 넘겨서 사용하는 방법
-
한부분은 공통으로 사용하는 부분을 사용하지만 다른 부분을 약간 추가하던가 변화를 주고싶을떄 사용


-
태그 부분을 해석해보면 해당 위치에 있는 common_header 조각을 불러오는데 파라미터로 현재 페이지에있는 title과 link를 넘겨준다는 뜻
-
이렇게 부분이 아닌 HTML 태그안에 fragment를 넣어주면 HTML을 통쨰변환도 가능하다.
