
스프링과의 통합
- 타임리프와 스프링이 통합됨으로 추가되는 기능들이 다양하다. 하나하나 살펴보자
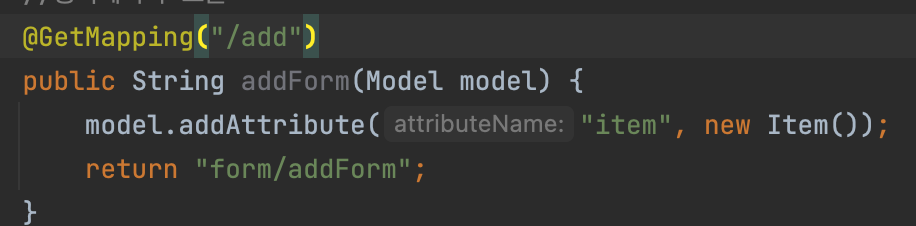
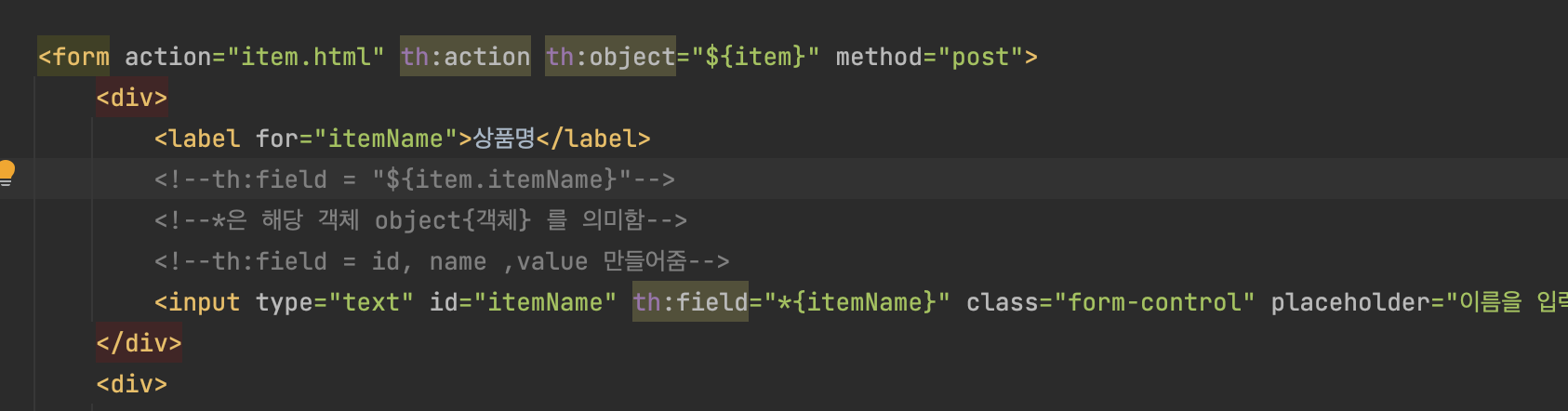
입력 폼 처리


- th:object = 객체에 접근
- th:field = 객체의 필드값에 접근, HTML name,id,value 속성 자동으로 만들어줌
- *{} 로 해당 객체 이름 생략 가능, 다만 th:object 태그 안에 있어야함

체크박스

- HTML 에서는 체크박스가 체크가 되있던 안돼있던 무조건 checked에 표시가 되어있다.


-
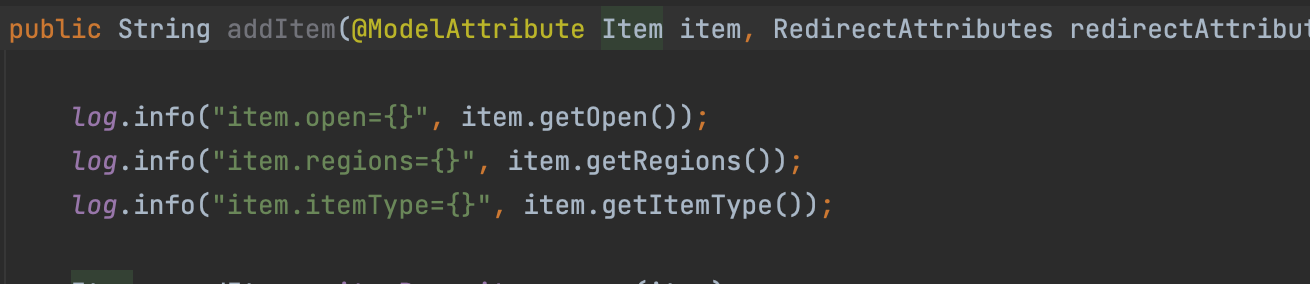
그래서 로그를 찍어서 확인해본 결과 체크박스를 선택한경우 true / 선택하지 않을경우 null 값이 들어 왔다.
-
이러한 경우 수정 작업시 문제가 될수 있다. 체크되어있던 값을 체크를 해제하고 수정을 시도해도 넘어가는 값이 null이라 값이 수정이 안돼는 문제가 발생한다.

-
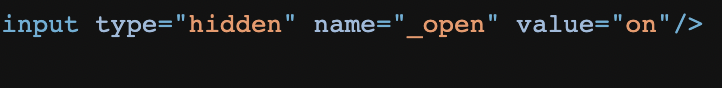
이러한 문제점을 해결하기위해 스프링에서는 히든필드를 사용하며 사용방법은 기존 체크박스 이름앞에 _를 붙여준다. 히든필드는 항상 보내지며
체크를 할경우 : true+히든값이 보내지고
체크가 해제된경우 :히든필드만 보내지게된다. 보내지는값으로 체크여부를 판단한다. -
히든값을 설정하고 로그를 다시 찍어보면 null이 아닌 false가 들어온다.
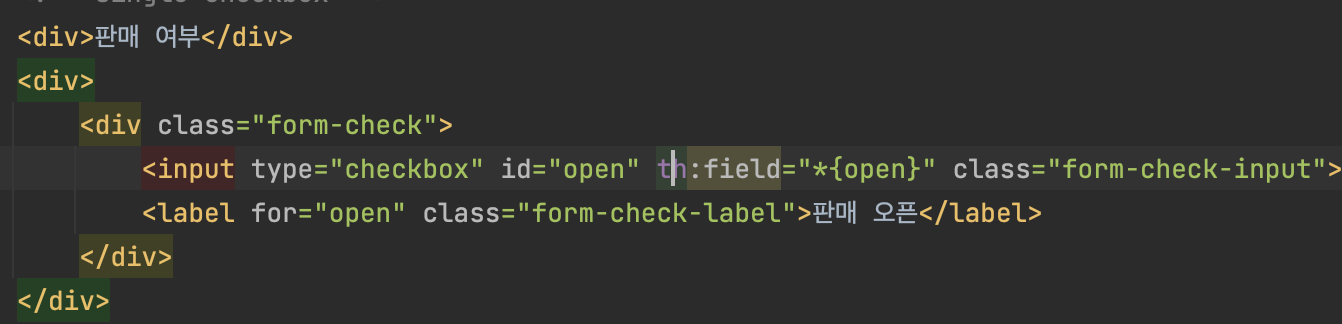
타임리프-체크박스

-
타임리프를 사용하면 타임리프가 알아서 히든값을 작성해준다. 로그값도 false로 나옴
-
checked = "checked" 도 true이면 자동으로 만들어줌 false면 안나옴

- HTML 끝에 disabled 를 추가해 상세페이지에서는 수정을 하지 못하도록 만든다.
체크박스-멀티


-
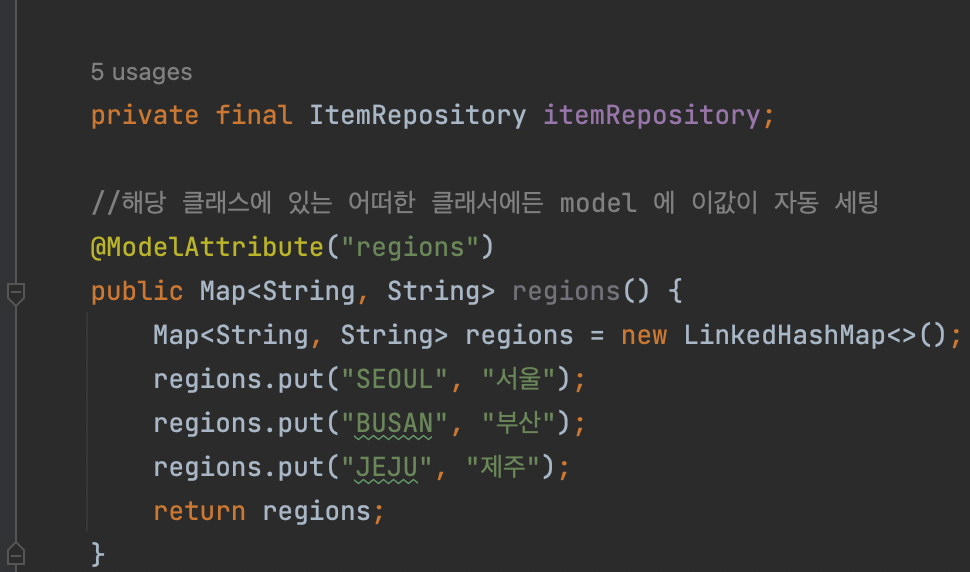
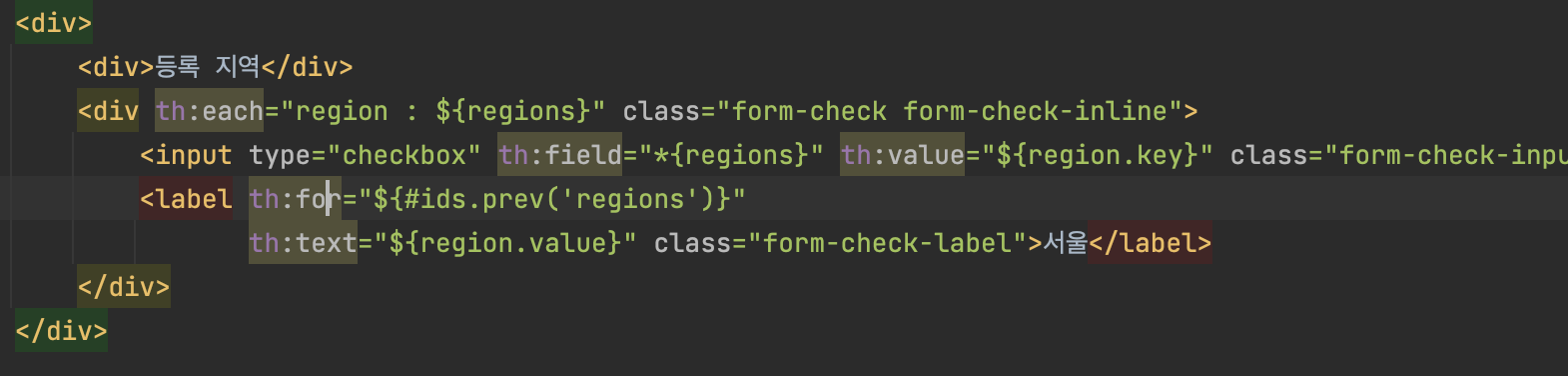
여러 화면에서 똑같은 데이터를 보여줘야할 경우 Model을 넘길떄 파라미터가 아닌 클래스 맨위에다가 작성해주면 해당 클래스에 있는 컨트룰러가 리턴하는 뷰단에 데이터가 넘어간다. 위의 예제의 경우 regions 로 호출
-
위에 예제로는 regions라는 이름에서 값을 꺼내면 됀다.



-
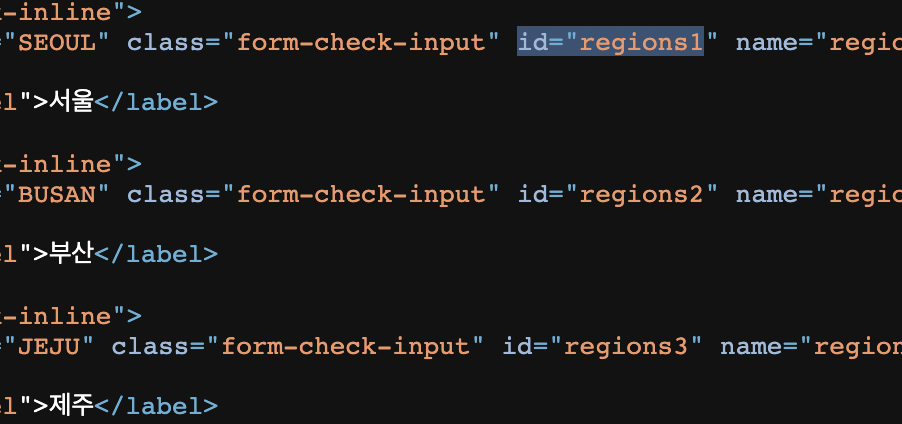
HTML 태그에서 name은 같아도 되지만 id값은 달라야한다.
-
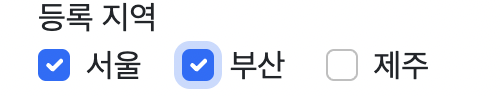
서울,부산,제주 (label) 을 눌러도 체크가 됀다. 그말은 즉 label에서 input id값을 알아야 한다.
-
th:field 때문에 id 값 자동생성( 루프를 돌때 숫자도 자동으로 증가)
-
$#{ids}.prev(data) : 동적으로 생성된 data id값을 가져온다
-
th:field 값(클라가보낸) 과 th:value 값을 비교해서 checked = "checked"를 체크해줌
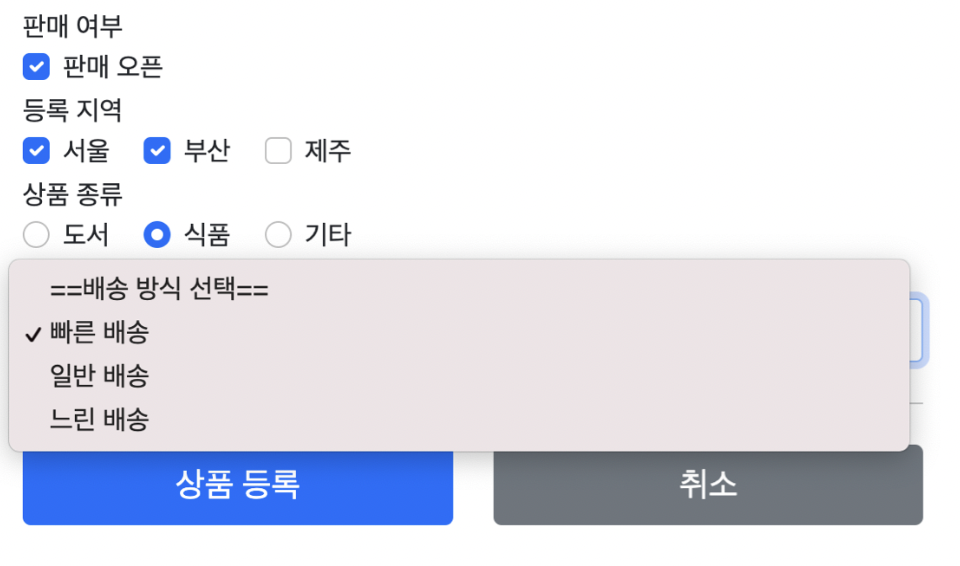
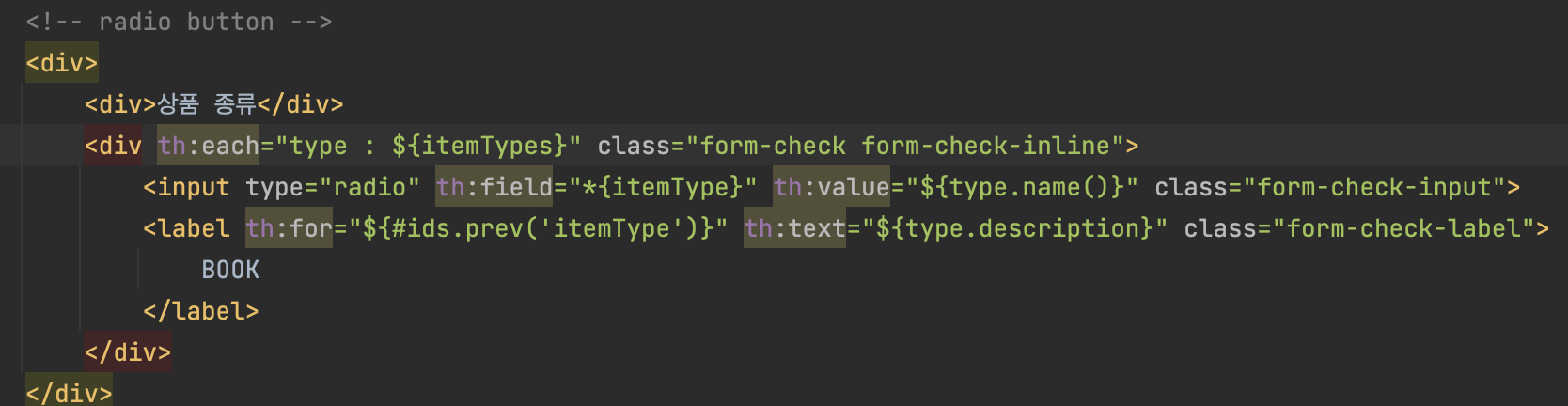
라디오 버튼


-
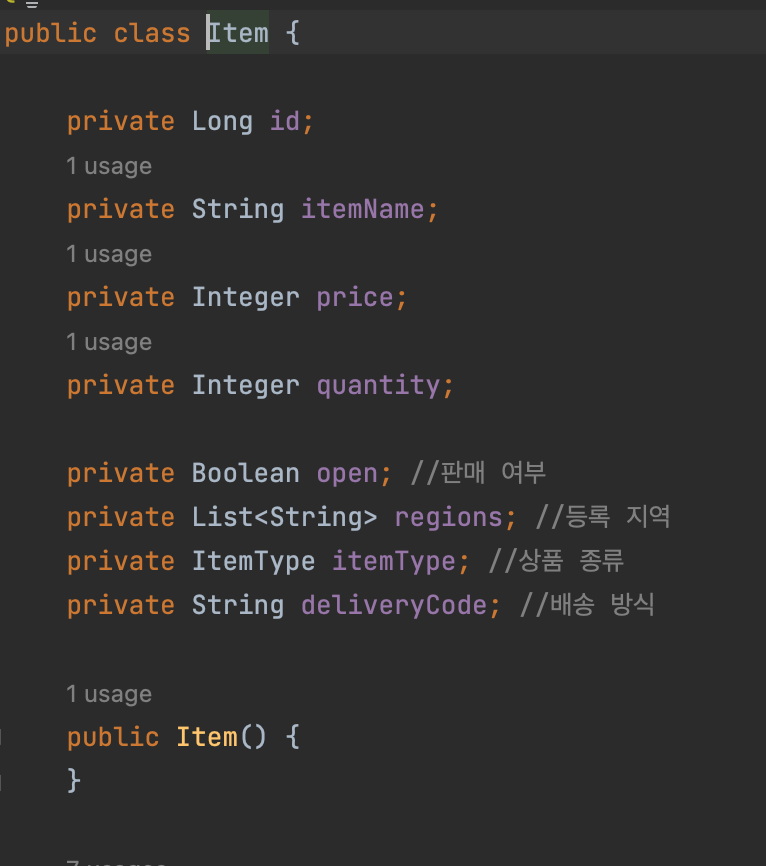
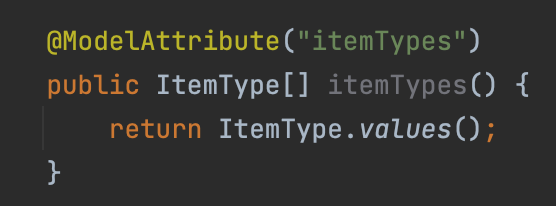
Enum타입인 ItemType를 여러곳에서 공동으로 쓸 예정이라 저렇게 @ModleAttribute로 선언해 뷰단에 넘긴다
-
체크 박스는 체크를 해제하면 아무값도 넘어가지 않지만 라디오 버튼은 한번 클릭시 무조건 하나의 값이 선택되어야 한다. 그래서 히든필드가 필요없다.
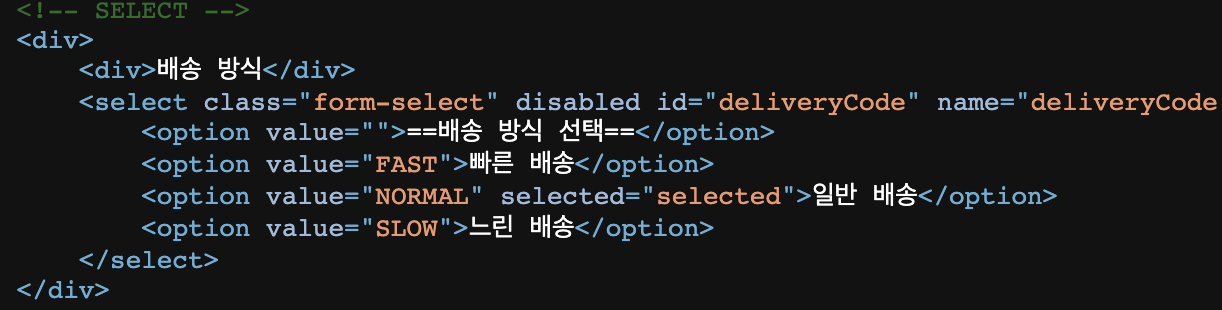
셀렉트 박스


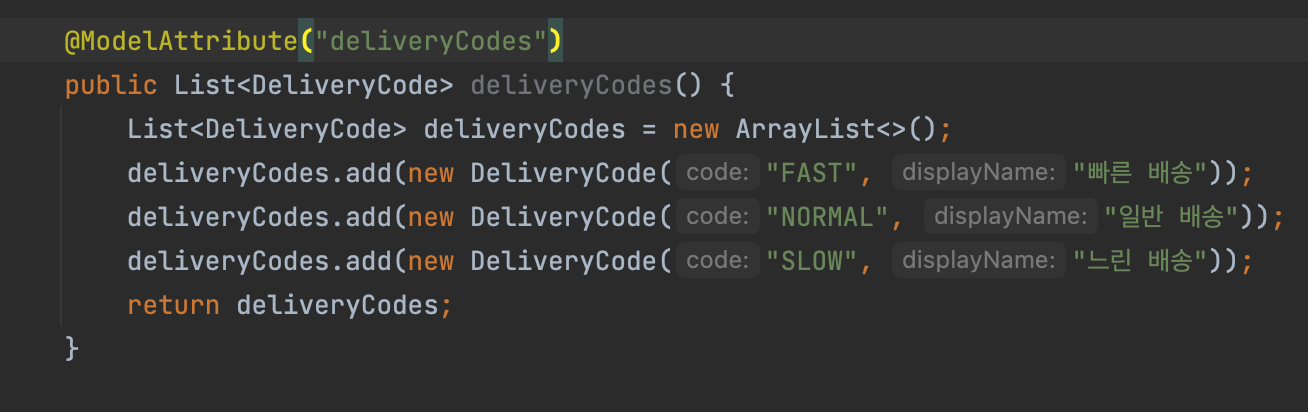
- 이 부분도 @ModelAttribute 로 값을 넘겨준다. (여러페이지에서 공통으로 같이 사용하기 때문)

- 선택한 부분은 selected = "selected" 가 추가됀다.
