
일반적인 웹 사이트 구조에 대한 개념을 익히고, 파이썬 웹 프레임워크인 장고로 이를 어떻게 구현할 수 있는지에 대해 알아보자.
웹 사이트의 작동 구조 이해하기
프런트엔드와 백엔드란?
자동차에 비유해보면, 프런트엔드는 자동차의 외관과 실내 디자인에 비유할 수 있고, 백엔드는 엔진, 변속기, 브레이크, 에어컨 등의 기계장치에 비유할 수 있다.
대부부읜 웹 사이트가 프런트엔드와 백엔드 기술을 모두 사용하여 개발되었지만, 간단한 웹 사이트는 백엔드 없이 프런트엔드만으로 간략하게 개발하고 운영하기도 한다.
이전에 HTML, CSS, 자바스크림트만으로 만들었던 페이지도 프런트엔드만으로 구성된 웹 사이트의 한 예다.
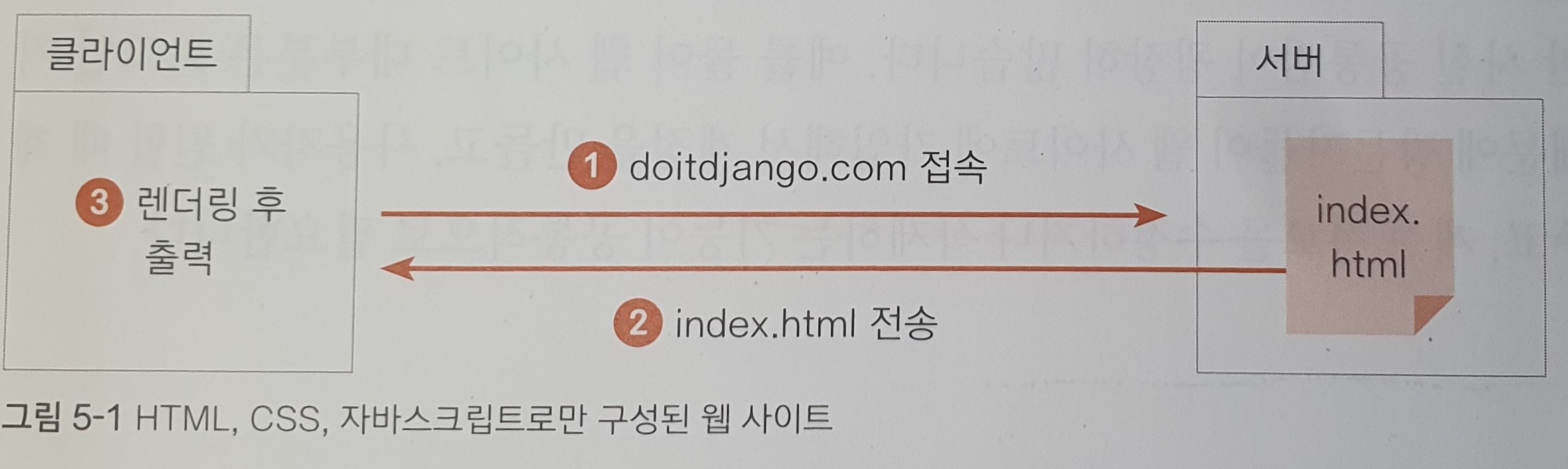
프런트엔드로만 구성된 웹 사이트
그림을 보며 더 쉽게 이해해보자.

컴퓨터에서 웹 브라우저를 실행시킨 다음 주소 창에 "doitdjango.com" 이라는 주소를 입력해 검색하는 상황을 가정해보자. doitdjango.com이라는 주소를 갖는 서버는 프런트엔드만으로 구성된 웹 사이트를 서비스하고 있다.
그럼 웹 브라우저는 인터넷에 접속해서 doitdjango.com이라는 주소를 가진 서버 컴퓨터에 요청을 보낸다.
그 서버에서 제공하는 웹 사이트가 HTML로만 이루어진 단순한 구조이고 특별한 추가 요구 사항이 없으면 서버에서 index.html을 찾아서 보내준다.
웹 브라우저는 index.html을 받아 렌더링해서 화면에 보여준다.

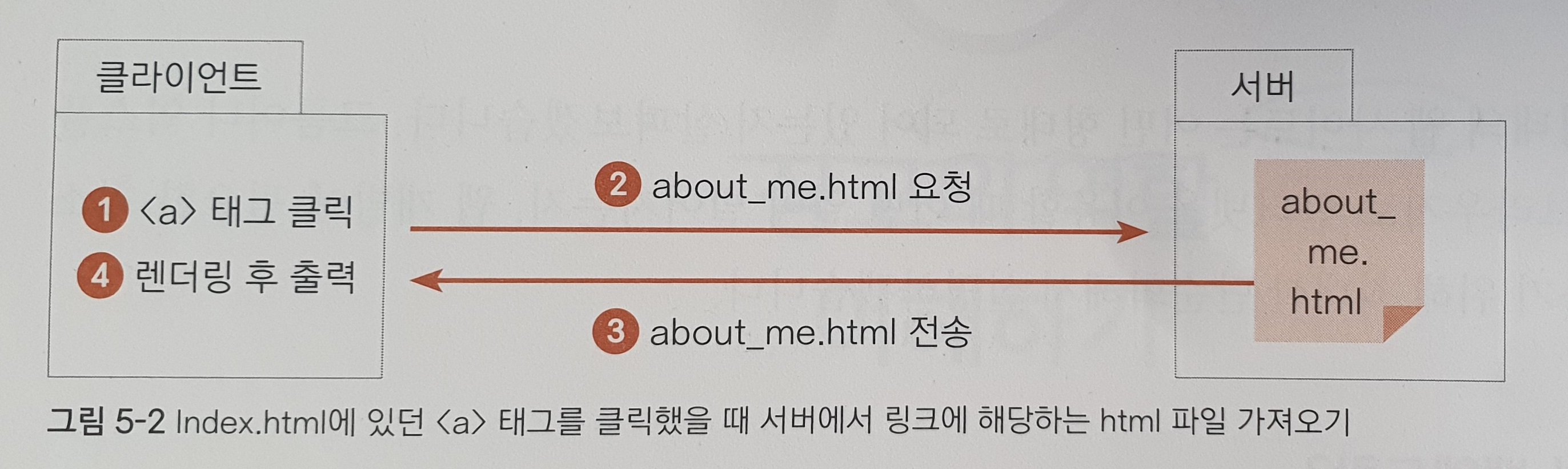
index.html을 렌더링해서 펼친 웹 페이지에 <a href="about_me.html">about me</a>라는 태그가 구현한 영역이 있을 때 그 영역을 사용자가 클릭하면 웹 브라우저는 다시 doitdjango.com이라는 주소를 가진 서버에 about_me.html을 요청하고, 서버는 about_me.html 파일을 찾아서 보내준다.
백엔드가 필요한 이유
이런 웹 사이트는 단순하고 개발이 쉽지만, 운영자가 일방적으로 정보를 제공할 수만 있을 뿐, 방문자의 행동을 저장하고 보여줄 수 없다는 한계가 있다.
게다가 웹 사이트 관리자도 새로운 내용을 추가하려면 html 파일을 일일이 수정해야 한다.
그래서 대부분의 웹 사이트는 데이터베이스를 활용한다.
데이터베이스를 활용하면 사용자 계정, 사용자들의 게시글과 댓글, 조회수 같은 정보를 수시로 저장할 수 있다.
그리고 HTML에 빈 칸이 있는 템플릿을 만들어 놓고, 필요한 정보를 데이터베이스에서 수시로 불러와서 보여줄 수 있다.
이런 기능까지 고려한 웹 사이트를 만들려면 백엔드 기술까지 다룰 수 있어야 한다.
웹 프레임워크의 역할
웹 사이트 대부분은 로그인 기능을 제공하기 때문에 방문자들이 웹 사이트에 가입해서 계정을 만들고, 사용자가 원할 때 계정 정보를 보여주고, 계정 정보를 수정하거나 삭제하는 기능이 공통적으로 필요하다.
여러 웹 사이트들 간의 공통점이 무엇일까?
생성(Create), 조회(Read), 수정(Update), 삭제(Delete), 이렇게 네 가지 기능이 필수로 들어간다. 이를 합쳐서 CRUD 라고 부른다.
웹 프레임워크는 이렇게 웹 개발에서 자주 사용하는 기능을 더 쉽게 개발할 수 잇게 도와준다.
장고의 작동 구조 이해하기
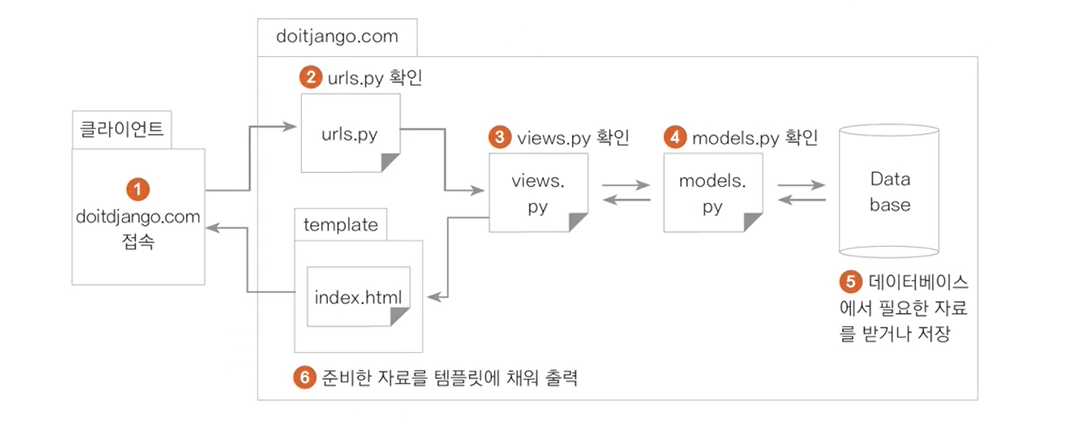
아래 그림은 사용자가 웹 브라우저를 사용하여 주소 창에 doitdjango.com을 입력할 때 장고로 만든 웹 사이트에서 일어나는 과정이다.
장고로 만든 웹 사이트의 작동 구조

-
먼저 클라이언트(웹 브라우저)는 일련의 과정을 거쳐 doitdjango.com 이라는 이름의 서버를 찾아간다.
-
프런트엔드 기술만으로 만든 웹 사이트가 index.html을 요청했던 것과 달리, 우선 urls.py을 요청해 개발자가 써놓은 내용을 확인한다.
urls.py에는 "doitdjango.com 이라는 URL로 접속했을 때는 index라는 함수를 실행시키자", "doitdjango.com/about_me/로 접속했을 때는 about_me라는 함수를 실행시키자"와 같은 내용이 기술되어 있다. -
urls.py에서 언급하는 함수 또는 클래스는 views.py에서 정의한다.
views.py의 index 함수에는 "최근 게시글 5개를 index.html에 채워서 보여준다"와 같은 내용이 있을 것이다.
또 delete_post라는 함수가 있다면 "게시글을 삭제한다"와 같은 내용이 기술되어 있을 것이다. -
게시글(post)에 대한 내용은 models.py에서 정의한다. "게시글이 담아야 할 정보는 제목, 글 내용, 작성자, 작성일이다"와 같은 식으로 정의한다.
장고에서는 이렇게 자료의 형태를 정의한 클래스를 모델이라고 한다. -
models.py에서 정의한 모델에 맞게 데이터베이스에서 필요한 자료를 가져온다. 예를 들어 views.py의 index 함수가 데이터베이스에서 최근 게시글 5개를 가져오는 기능을 한다면, 데이터베이스에서 최근 게시글 5개를 불러온다.
-
마지막으로 데이터베이스에서 가져온 자료를 템플릿(여기서는 index.html)의 빈 칸에 채워서 사용자의 웹 브라우저로 보낸다.
MTV 패턴이란?
웹 개발을 공부하시는 분이라면 MVC패턴에 대해 한 번쯤은 들어봤을 것이다.
MVC(Model-View-Controller)는 디자인 패턴중의 하나로 프로젝트의 구성 요소를 Model(모델), View(뷰), Controller(컨트롤러) 세 가지로 역할에 따라 구분하는 패턴이다.
MTV(Model-Template-View)는 Model(모델), Template(템플릿), View(뷰)로 MVC에 대응되는 장고의 디자인 패턴이다.
Model(모델)
-
DB에 저장되는 데이터를 의미.
-
모델은 클래스로 정의되며 하나의 클래스가 하나의 DB Table이다.
-
원래 DB를 조작하기 위해선 SQL을 다룰 줄 알아야 하지만 장고는 ORM(Object Relational Mapping)기능을 지원하기 때문에 파이썬 코드로 DB를 조작할 수 있다.
Template(템플릿)
-
유저에게 보여지는 화면을 의미
-
장고는 뷰에서 로직을 처리한 후 html 파일을 context와 함께 렌더링하는데 이 때의 html 파일을 템플릿이라 칭한다.
-
장고는 자체적인 Django Template 문법을 지원하며 이 문법 덕분에 html 파일 내에서 context로 받은 데이터를 활용할 수 있다.
View(뷰)
- 요청에 따라 적절한 로직을 수행하여 결과를 템플릿으로 렌더링하며 응답
- 다만 항상 템플릿을 렌더링 하는 것은 아니고 백엔드에서 데이터만 주고 받는 경우도 있습니다.
URLConf(URL 설계)
-
장고는 URLConf(URL 설계)라는 단계가 하나 더 있다.
-
URL 패턴을 정의하여 해당 URL과 뷰를 매핑하는 단계
from django.urls import path
from . import views
app_name = 'project'
urlpatterns = [
path('', views.HomeView.as_view(), name='home'),
path('login/', views.LoginView.as_view(), name='login'),
]
