
지난 3장 웹 프론트엔드 기초 다지기에 이어서 이번에는 부트스트랩에 대하여 공부해보았다.
부트스트랩
부트스트랩은 웹 개발에 있어 보편적으로 널리 쓰이는 구성 요소들을 미리 디자인 해둔 툴킷 이다.
부트스트랩을 사용하면 필자같이 웹 디자인에 대한 센스가 부족한 사람들도 그럴싸한 페이지를 만들수 있고, 다양한 화면 크기에 대응할 수 있는 반응형 웹을 지향하고 있기 때문에 화면 크기에 따라 유연하게 변화하는 UX/UI를 적용할 수 있다는 장점도 있다!!
필자는 부트스트랩 v4.6 버전을 기준으로 사용하였다.
부트스트랩의 CSS와 자바스크립트 적용하기
먼저 부트스트랩을 사용하는 대표적인 방법은 2가지가 있다.
-
파일을 다운로드 받은 뒤 프로젝트에 삽입
-
cdn링크를 복사하여 프로젝트에 삽입
부트스트랩 CSS를 추가하는 방법은 위 2가지 방법을 모두 사용하고, 자바스크립트는 cdn방법을 사용하겠다.
CDN이란?
부트스트랩 웹 사이트에서 코드를 바로 가져오는 방식을 CDN 이라고 부른다.
CSS처럼 자바스크립트도 내려받은 압축 파일에서 bootstrap.min.js 파일을 활용할 수도 있지만, bootstrap.min.js 파일을 사용하기 위해서는 jQuery, popper.min.js 등도 필요하므로 여기서는 CDN을 이용했다.
CDN은 사람들이 자주 사용하는 css, js 파일 등을 모아둔 곳이라고 생각하면 된다.
자바스크립트 및 jQuery가 필요한 이유
부트스트랩의 일부 컴포넌트들은 이벤트에 반응하는 구조로 되어 있어 jQuery를 비롯한 몇몇 자바스크립트 라이브러리를 필요로 한다.
3강에서 말한 것 처럼 자바스크립트는 동적인 역할을 지원하기 때문이다.
1. 부트스트랩 CSS 파일을 다운 받아서 프로젝트에 삽입하는 방식
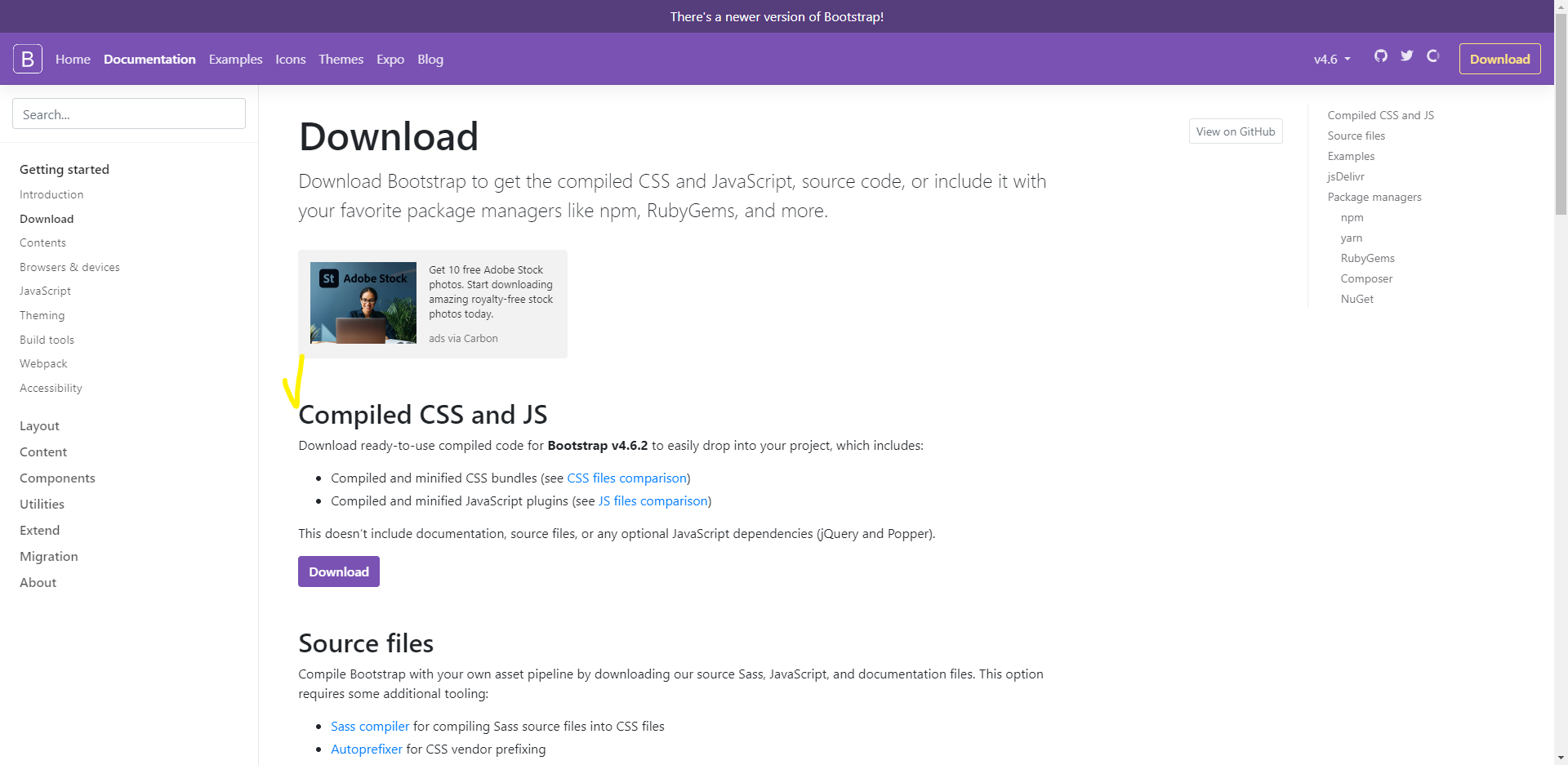
3강에서 만들었던 index.html에 부트스트랩을 적용해보자. 우선 부트스트랩 공식 사이트에 접혹하여 v4.6 버전을 다운받아야 한다.

그리고 Compiled CSS and JS 아래의 다운로드 버튼을 클릭하여 설치 파일을 내려받는다.
내려받은 압축 파일을 열어보면 다음과 같이 css 폴더와 js 폴더가 있다.
css폴더의 파일 중 bootstrap.min.css 파일과 bootstrap.min.css.map 파일의 압축을 풀고, index.html 파일을 저장한 경로에 bootstrap4/css 폴더를 만들고, 그 안에 저장해주자.
그리고 index.html과 about_me.html에서 practice.css 파일을 지정한 <link> 태그를 아래와 같이 수정한다.
<link href="./practice.css" rel="stylesheet" type="text/css">
-> <link href="./bootstrap4/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>Jaeookk의 홈페이지</title>
<link href="./bootstrap4/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="add_two_numbers.js"></script>
<script type="text/javascript" src="what_time_is_it.js"></script>
</head>
(... 생략 ...)<!-- about_me.html -->
<!DOCTYPE html>
<html>
<head>
<title>About me</title>
<link href="./bootstrap4/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="what_time_is_it.js"></script>
</head>
(... 생략 ...)2. CDN을 사용하여 부트스트랩 CSS 사용하기.

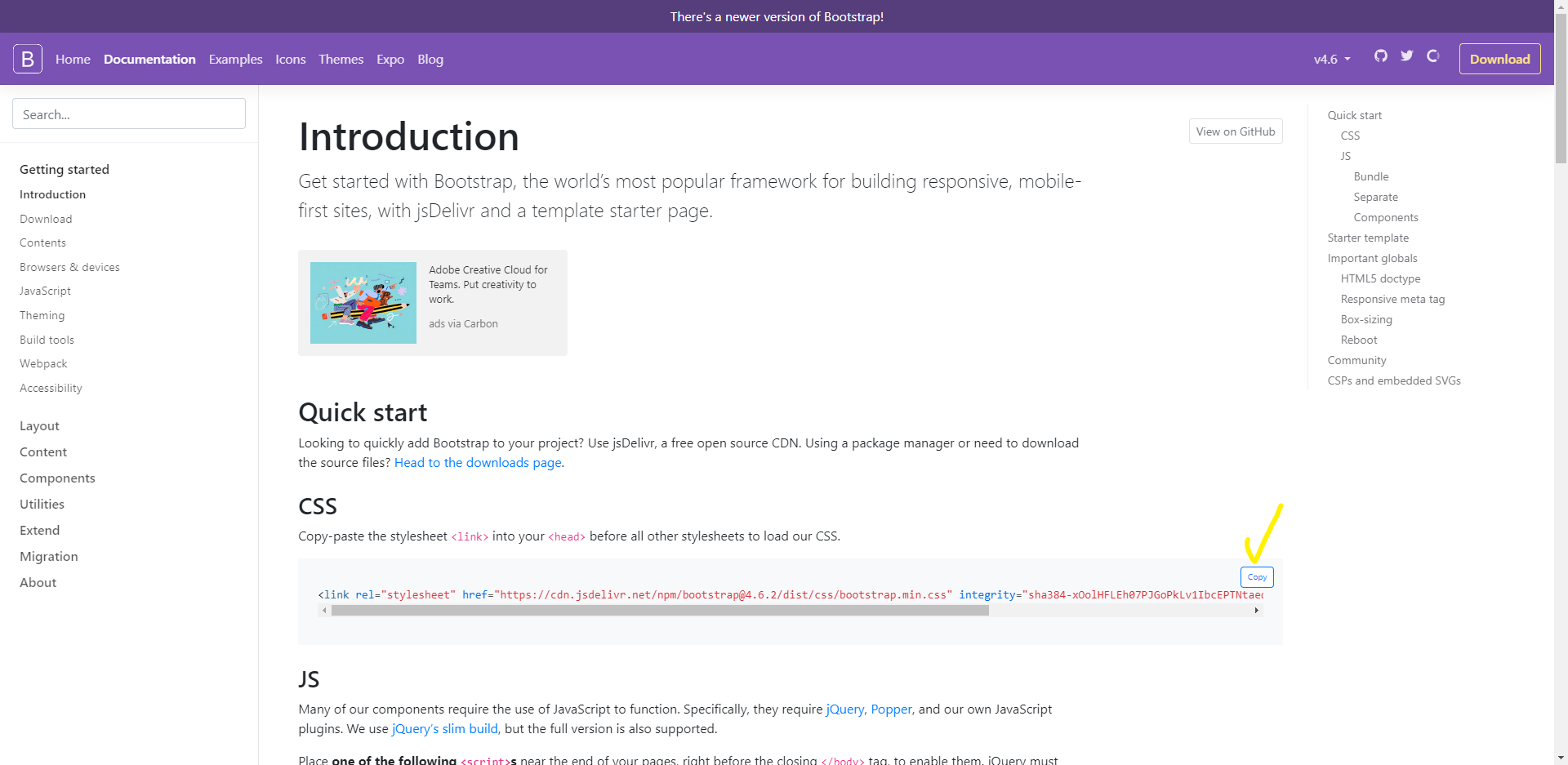
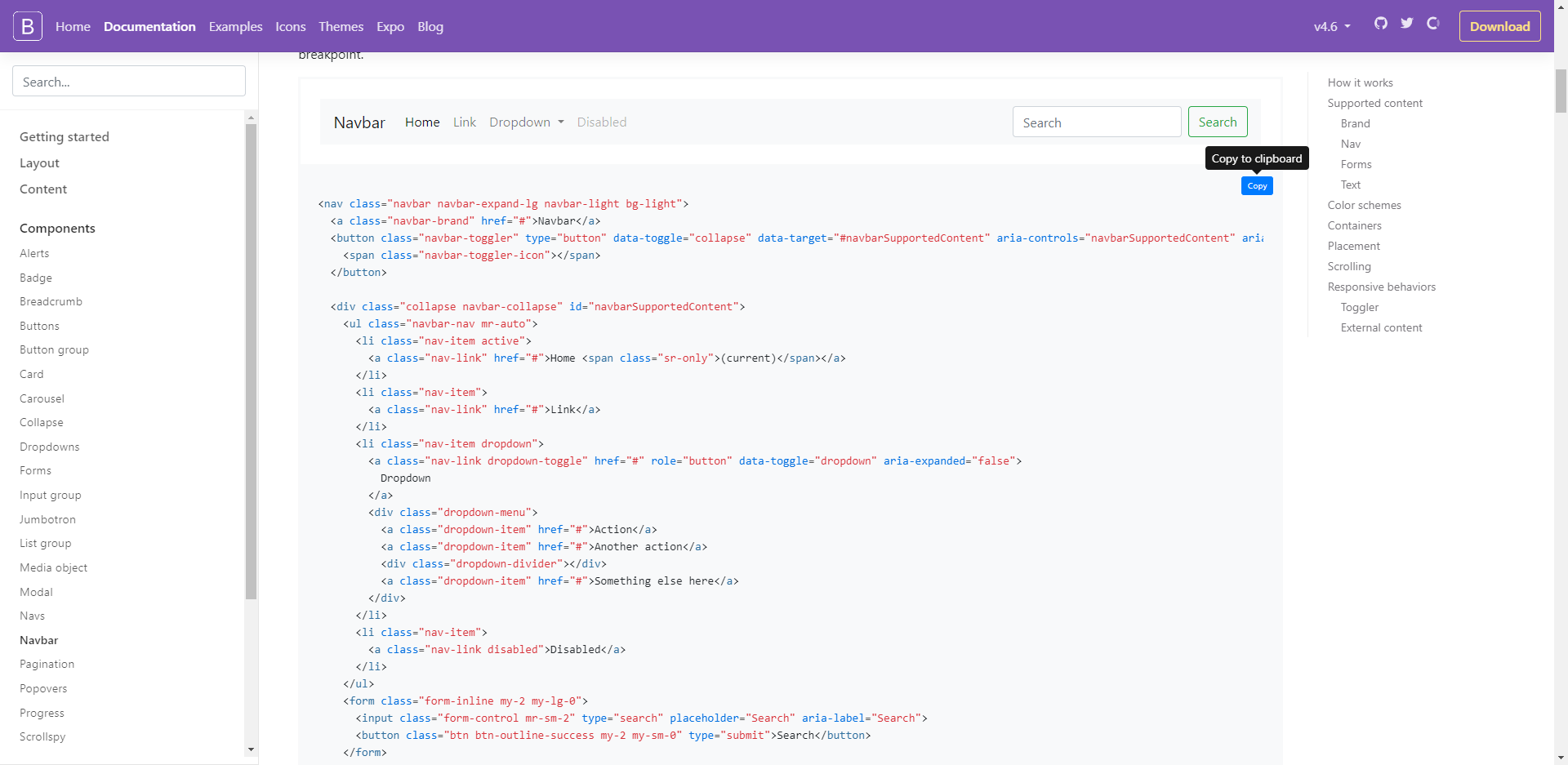
위 사진의 CSS 부분을 복사해서 아래와 같이 추가.
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>Jaeookk의 홈페이지</title>
<link href="./practice.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="add_two_numbers.js"></script>
<script type="text/javascript" src="what_time_is_it.js"></script>
<!-- 부트스트랩 CSS 추가 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
</head>자바스크립트 코드 추가하기
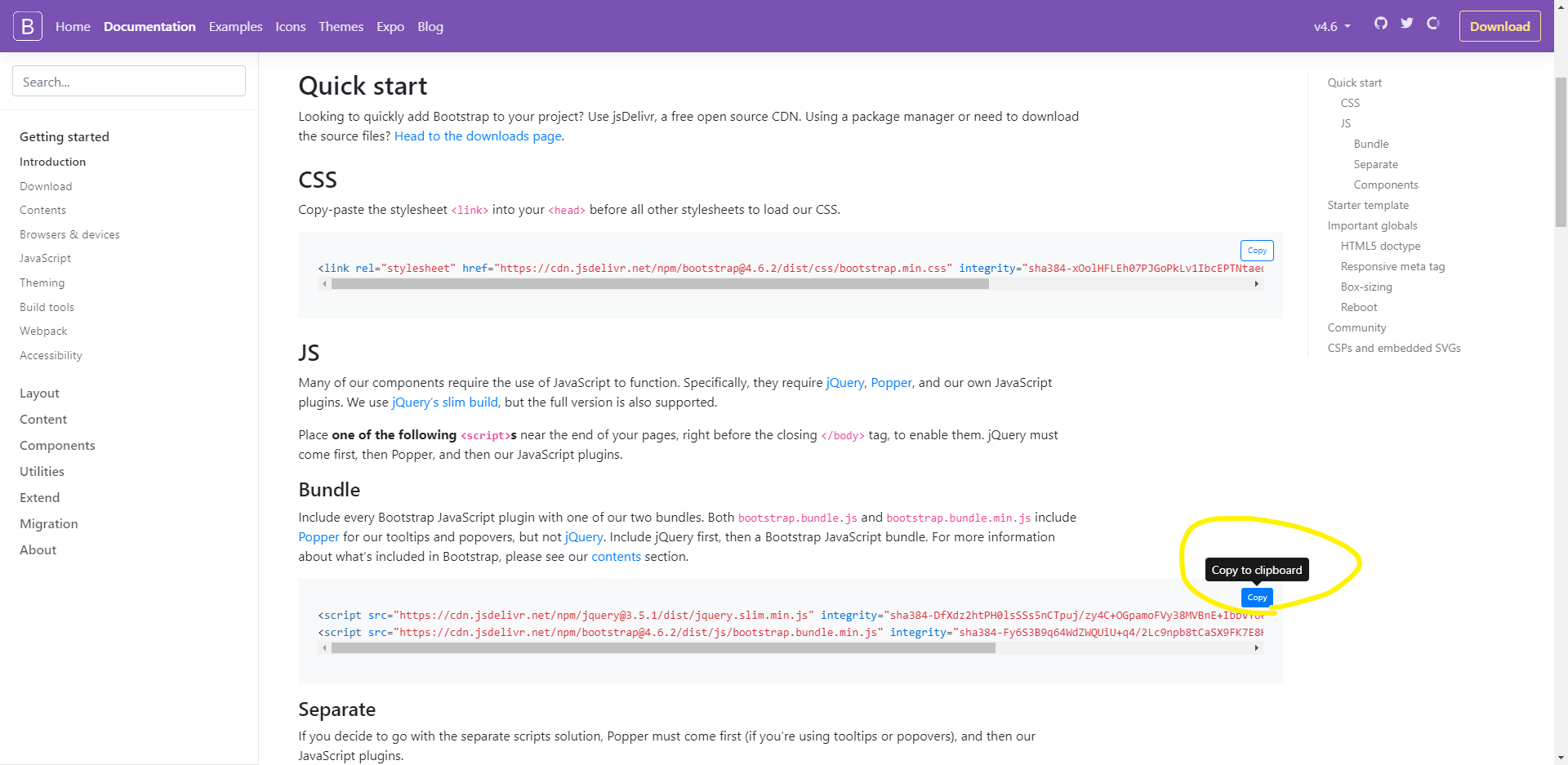
아래 사진에 나와있는 Copy를 눌러 코드 복사.

아래 코드 처럼 </body> 태그 바로 위에 복사한 자바스크립트 코드 붙여넣기!
<!-- about_me.html -->
(...생략...)
<body>
<nav>
<a href="./index.html">Home</a>
<a href="./blog_list.html">Blog</a>
<a href="./about_me.html">About Me</a>
</nav>
<h1>About me</h1>
<h2>Jaeookk</h2>
<p>AI, Django로 재미있는 서비스를 만드는 것을 좋아합니다.</p>
<button onclick="whatTimeIsIt()">현재시간</button>
<hr />
<a href="index.html">첫 화면으로 가기</a>
<img src="./images/boy_01.jpg" height="400 px">
<!-- 자바스크립트 추가 -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct"
crossorigin="anonymous"></script>
</body>이제 about_me.html과 index.html을 웹 브라우저로 열어 어떻게 수정되었는지 보면 아주 약간만 달라진 것을 볼 수 있다. 아직은 따로 막 추가한것이 없기 때문이다.
내비게이션 바 수정하기
먼저 가장 위에 있는 내비게이션 바를 수정해보자!!
Components에서 내비게이션 바 요소 고르기
부트스트랩 사이트에서 Documentation -> Components로 들어가면 다양한 웹 구성 요소들을 볼 수 있다.
여러 Components 중 Navbar를 찾아 클릭하면 어러 가지 내비게이션 바 요소의 예시와 이를 사용할 수 있는 코드가 나타난다.
여기서 마음에 드는 요소를 골라 html 파일에 넣어 주기만 하면 된다.
필자는 여러 예시 중에서 Dropdown link 버튼이 있는 내비게이션 바를 선택하겠다.
코드를 복사해 about_me.html의 <body> 태그가 시작하는 곳에 붙여넣자.

<!-- about_me.html -->
<!DOCTYPE html>
<html>
<head>
<title>About me</title>
<!-- 부트스트랩 CSS 추가(설치방법)-->
<link href="./bootstrap4/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="what_time_is_it.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
(...생략...)
</nav>
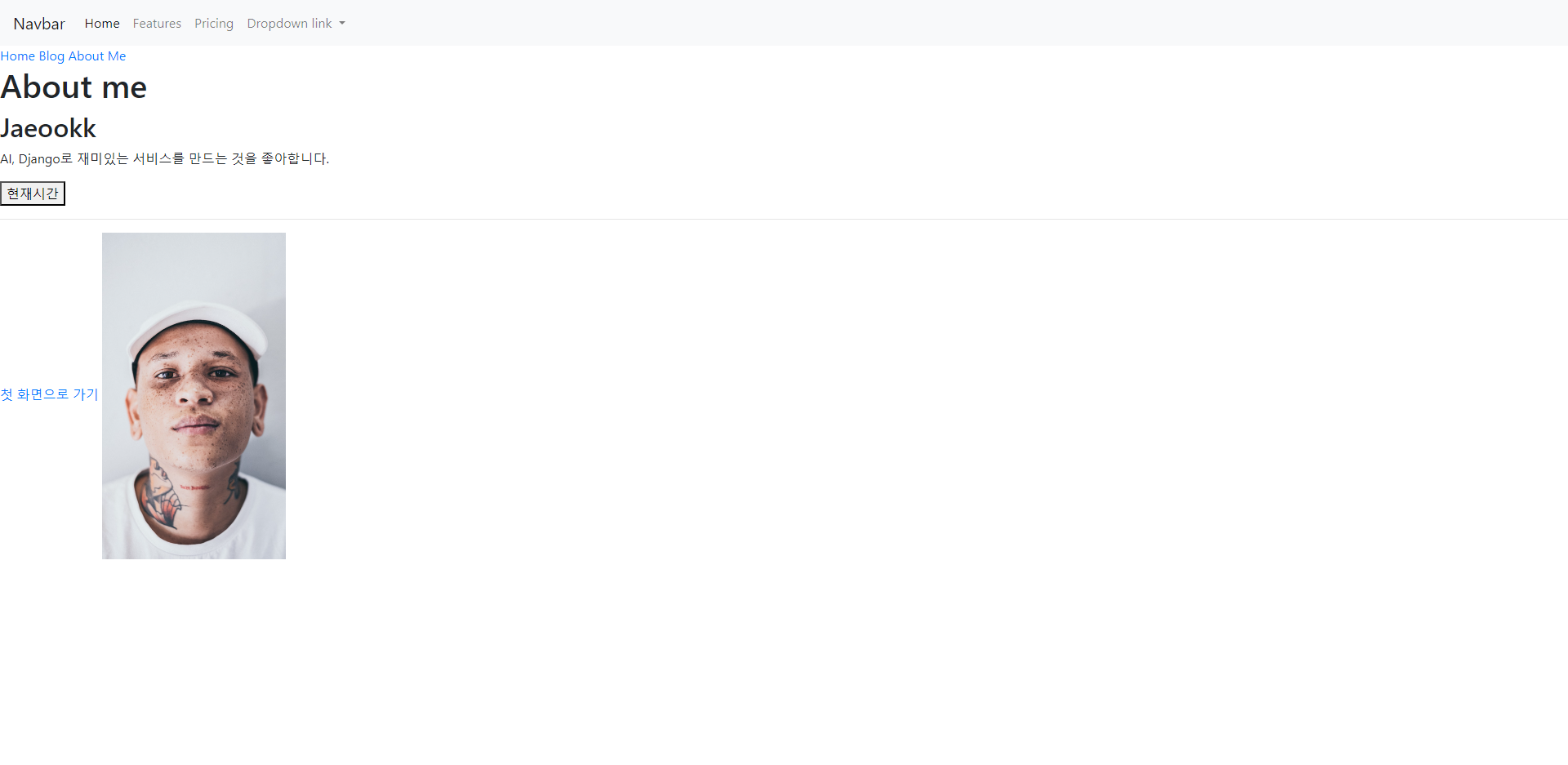
(...생략...)그럼 다음 사진과 같이 상단에 내비게이션 바가 생긴 것을 볼 수 있다.

물론 여기서 끝나는 것이 아니라, 내비게이션 바의 텍스트를 수정하고, container로 레이아웃 적용, grid로 웹 페이지 구성 관리, 마진과 패딩으로 간격 주기, Start Bootstrap을 통해 블로그 페이지 모양 구현하기, 카드 기능을 사용하여 구성 요소 담기, 페이지 이동 버튼과 푸터 추가, 모달로 로그인 창 만들기, 버튼과 아이콘 추가하기 등등 해야 할 것이 많다.
하지만 모든 내용을 블로그에 작성하기엔 어려움이 있고, 책을 보면서 따라하는 것이 훨씬 좋기 때문에 여기까지만 정리를 하고자 한다.
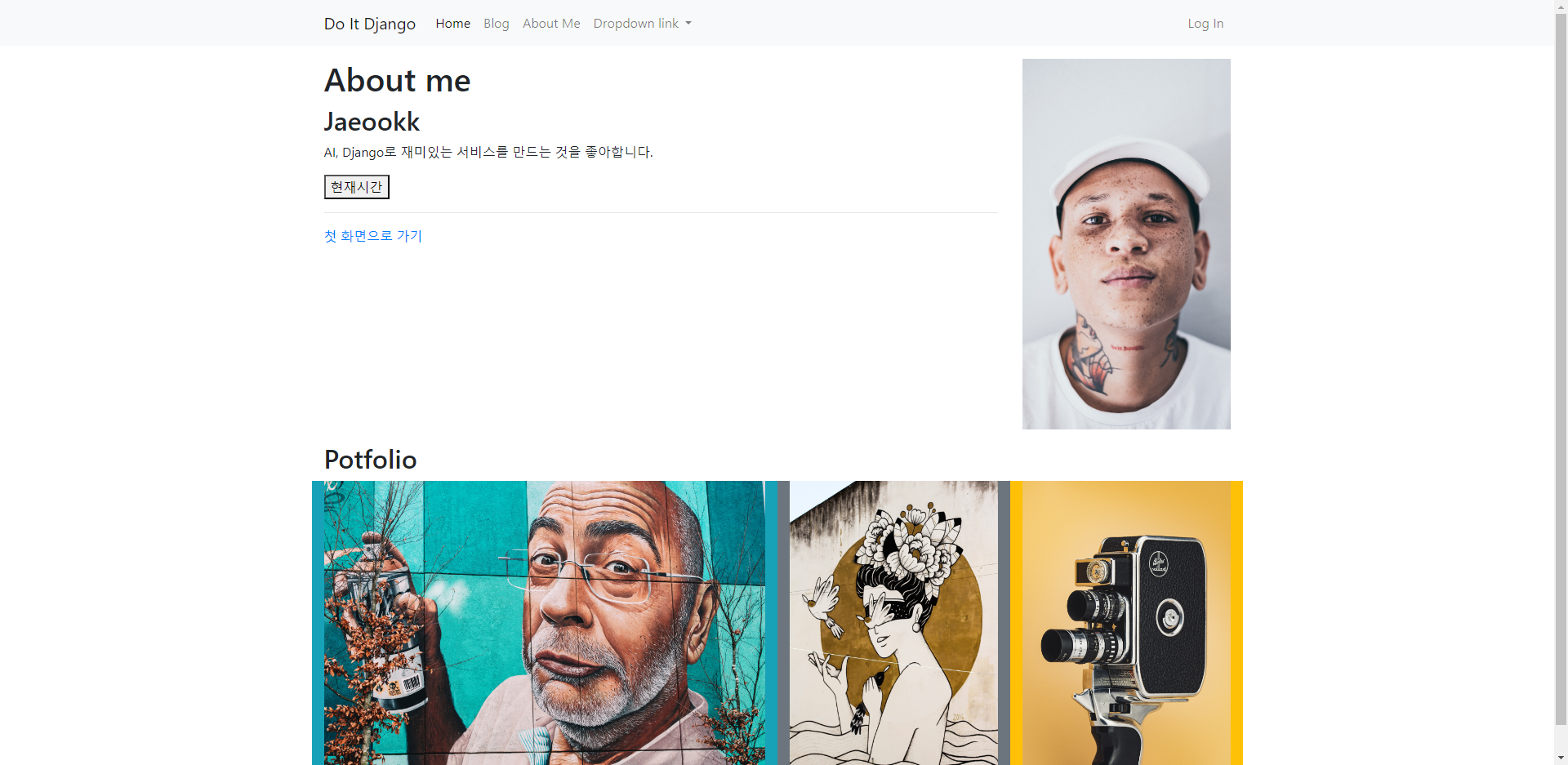
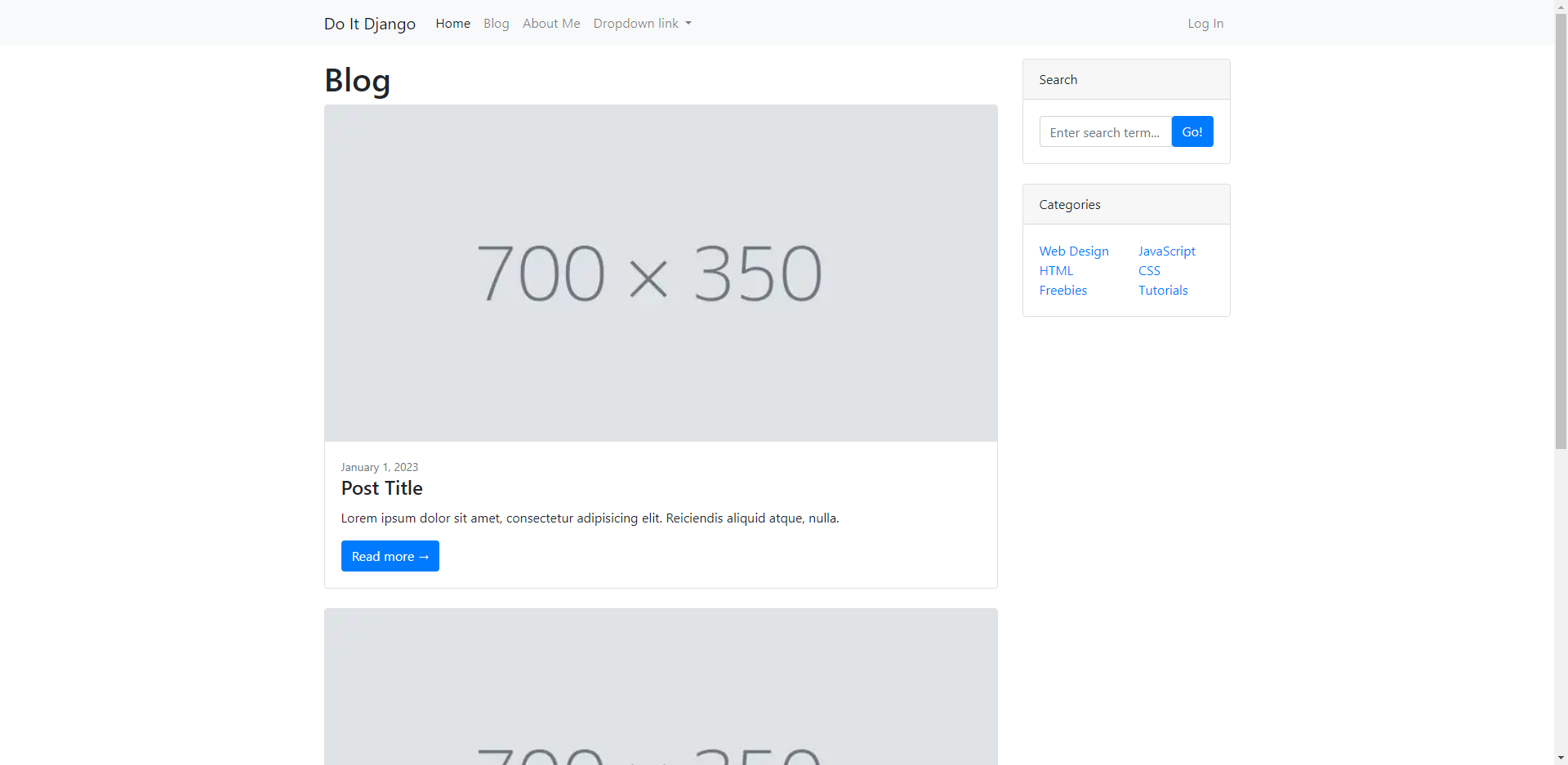
4장까지 완성된 프런트엔드 부분은 다음과 같다.


해당 코드는 깃허브에 정리해 놓았으니 혹시라도 참고할 것이 있다면 다음 링크를 따라 들어가서 보시면 되겠습니다. -> github
다음 5장부터는 본격적으로 Django를 사용하여 프로젝트를 시작할 것 입니다.
