
장고를 사용하여 웹 개발을 하기 위해 웹 개발의 기초인 프론트엔드 기술을 간단하게 배워보고자 한다.
후에 직접 만들 블로그에 사용할 자기소개 페이지를 직접 만들어보면서 HTML, CSS, 자바스크립트의 역할을 이해하고 사용하는 방법을 익혀보자.
HTML 살펴보기
웹 사이트에 방문하게 되면 웹 사이트가 구동되고 있는 서버는 HTML 문서를 보내준다.
그럼 웹 브라우저는 HTML 문서를 해독하여 그 결과를 화면으로 구성해서 보여준다.
이처럼 HTML 문서는 글씨, 크기, 모양, 그림 위치 같은 정보를 텍스트 형태로 담고 있다.
빈 웹 페이지 만들기
HTML의 가장 기초적인 상태는 다음과 같다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>빈 웹 페이지에 내용 채우기
이제 해당 코드를 채워보자. (index.html)
<!DOCTYPE html>
<html>
<head>
<title>Jaeookk의 홈페이지</title>
</head>
<body>
<nav>
<a href="./index.html">Home</a>
<a href="./blog_list.html">Blog</a>
<a href="./about_me.html">About Me</a>
</nav>
<h1>첫 번째 크기 헤드라인</h1>
<h2>두 번째 크기 헤드라인</h2>
<h3>세 번째 크기 헤드라인</h3>
<h4>네 번째 크기 헤드라인</h4>
<h5>다섯 번째 크기 헤드라인</h5>
<p>문단은 p로 쓰세요.</p>
<a href="https://www.google.com">Go to google</a>
<hr />
<img src="./images/stay_funky.jpg" width="600px">
</body>
</html>
주요 기능을 살펴보면 다음과 같다.
-
<head>: 문서에 대한 기본 정보가 담겨 있다. 여기에서는<title>태그로 브라우저 위에 나타나는 제목만 지정했다. -
<body>: 주로 화면에 나타나는 내용이 담겨 있다. -
<nav>: 웹 사이트의 주요 페이지를 안내하는 내비게이션 역할을 만들 때 주로 사용. -
<a>: 해당 부분을 클릭하면 페이지가 이동하도록 만들고 싶을 때 사용. 넘어갈 링크는href로 지정. -
<h1>~<h5>: 헤드라인을 보여준다. -
<p>: 일반적인 문단은<p>태그를 사용한다. -
<hr/>: 수평선을 그어준다. -
<img>: 이미지 소스 위치(src)를 지정하면 해당 이미지를 보여준다. 여기서 width, height로 그림의 폭과 높이를 지정할 수 있다.
자기소개 페이지 만들기
이제 [About Me] 탭을 클릭했을 때 나타낼 자기소개 페이지를 만들어 보자.
앞서 만든 index.html을 저장한 폴더에 about_me.html을 만들고, 다음과 같이 작성한다.
<!DOCTYPE html>
<html>
<head>
<title>About me</title>
</head>
<body>
<nav>
<a href="./index.html">Home</a>
<a href="./blog_list.html">Blog</a>
<a href="./about_me.html">About Me</a>
</nav>
<h1>About me</h1>
<h2>Jaeookk</h2>
<p>AI, Django로 재미있는 서비스를 만드는 것을 좋아합니다.</p>
<a href="index.html">첫 화면으로 가기</a>
<img src="./images/boy_01.jpg" height="400 px">
</body>
</html>
스타일 적용하기
style 속성을 이용하면 배경색, 글꼴 등을 바꿔줄 수 있다.
아까까지 작업했던 abount_me.html의 내비게이션 바를 다음처럼 수정해보자.
<!DOCTYPE html>
<html>
<head>
<title>About me</title>
</head>
<body>
<nav style="background-color: darkgreen; font-size: 150%; text-align: center;">
<a href="./index.html" style="color: white;">Home</a>
<a href="./blog_list.html" style="color: white;">Blog</a>
<a href="./about_me.html" style="color: white;">About Me</a>
</nav>
<h1>About me</h1>
<h2>Jaeookk</h2>
<p>AI, Django로 재미있는 서비스를 만드는 것을 좋아합니다.</p>
<a href="index.html">첫 화면으로 가기</a>
<img src="./images/boy_01.jpg" height="400 px">
</body>
</html>
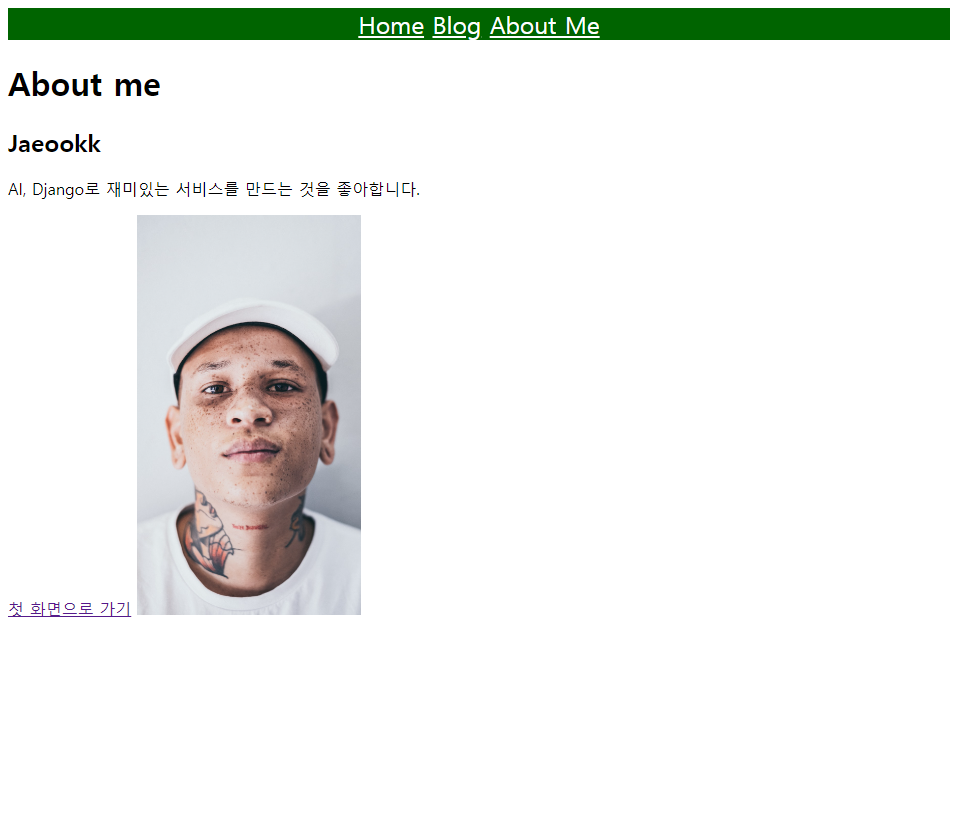
상단 <nav> 태그에서 style 속성을 추가하여 배경색은 darkgreen으로 지정하고, 글자 크기는 150%로 키우고, 텍스트는 가운데(center) 정렬을 하였다.
<a> 태그 안에 있는 텍스트 (Home, Blog, About Me) 색은 White로 설정하고 각 텍스트마다 서로 다른 html 파일을 링크했다.
만약 이렇게 만들었는데, <nav> 태그 안 <a> 태그의 글자 색상을 white가 아닌 다른 색으로 수정하고 싶다면 어떻게 해야 할까?
현재처럼 만들어진 문서 형태라면 일일이 하나씩 수정하는 방법이 있다.
하지만 예제처럼 <a>가 3개가 아니라 100개 이상이 된다면 상당히 고된 작업이 될 것이다...
이럴 때는 다음과 같이 head 태그 안에 style 태그를 삽입하고, 그 안에 원하는 태그 스타일을 지정하여 한 번에 해결할 수 있다. 즉, 태그별로 스타일을 미리 지정하는 방법이다.
<!DOCTYPE html>
<html>
<head>
<title>About me</title>
<style>
nav {
background-color: darkgreen;
font-size: 150%;
text-align: center
}
nav a {
color: gold
}
</style>
</head>
<body>
<nav>
<a href="./index.html">Home</a>
<a href="./blog_list.html">Blog</a>
<a href="./about_me.html">About Me</a>
</nav>
<h1>About me</h1>
<h2>Jaeookk</h2>
<p>AI, Django로 재미있는 서비스를 만드는 것을 좋아합니다.</p>
<a href="index.html">첫 화면으로 가기</a>
<img src="./images/boy_01.jpg" height="400 px">
</body>
</html><style> 태그 안에서 <nav> 태그의 스타일을 설정하고, <nav> 태그 안 <a> 태그의 스타일도 설정했다.
이런 식으로 한 번에 설정하면 HTML 문서를 더 깔끔하게 관리할 수 있다.
블로그 페이지 만들고 스타일 적용하기
[Blog] 탭을 클릭했을 때 나타낼 블로그 웹 페이지를 만들어 보자. (blog_list.html)
<!DOCTYPE html>
<html>
<head>
<title>Blog</title>
<style>
nav {
background-color: darkgreen;
font-size: 150%;
text-align: center
}
nav a {
color: gold
}
</style>
</head>
<body>
<nav>
<a href="./index.html">Home</a>
<a href="./blog_list.html">Blog</a>
<a href="./about_me.html">About Me</a>
</nav>
<h1>Blog</h1>
<p>아직 작성중...</p>
</body>
</html>
아직 휑하지만, 나중에 실제 개발할 때 더욱 내용을 채울것이다.
CSS 살펴보기
지금까지 만든 웹 사이트는 index.html, about_me.html, blog_list.html 이렇게 3개의 페이지로 구성되어 있다. 웹 사이트 디자인의 일관성을 위해 about_me.html에 만든 내비게이션 바를 index.html에도 적용하려면 어떻게 해야 할까?
가장 먼저 드는 생각은 about_me.html의 <style> 태그를 직접 복사해 오는 방법이다.
하지만 만약 웹 사이트의 페이지 수가 수십 개에 달한다면 복사하는 작업이 매우 번거로울 것이다. 게다가 글자 색상 하나만 바꾸려고 해도 수십 개의 HTML 코드를 다 열어서 수정해야 하는 번거로움이 있다. 이러한 문제를 간편하게 해결하기 위해 CSS를 사용한다.
CSS란?
CSS란 웹 문서의 디자인을 구현하기 위핸 언어다. HTML이 웹 페이지의 틀을 만들고 내용을 채운다면, CSS는 텍스트의 크기나 색, 이미지의 크기나 위치 등을 지정한다.
CSS 파일 만들기
새로 css파일을 만들고, 그 파일에 <style> 태그 안에 있던 내용을 옮기자. ( practice.css )
nav {
background-color: darkgreen;
font-size: 150%;
text-align: center
}
nav a {
color: gold
}html 파일에 css 링크 달기
index.html, blog_list.html, about_me.html에서 <head> 태그안의 <style> 태그를 지우고 <link href="./practice.css" rel="stylesheet" type="text/css">를 추가한다.
이는 방금 만든 css를 사용하겠다는 의미다.
이렇게 하면 css 파일만 수정해서 웹 사이트를 구성하는 수십 개의 페이지 디자인을 변경할 수 있다.
자바스크립트 살펴보기
HTML과 CSS의 가장 아주 기초적인 활용 방법을 알아봤다.
사용자가 서버에 특정 페이지를 요청하면 서버는 html파일과 css파일을 넘겨주고, 사용자의 컴퓨터 혹은 스마트폰의 브라우저는 이 파일을 렌더링해서 화면에 보여주는 방식이었다.
이 방법은 정적인 페이지를 보여줄 때 적합한 형태라고 할 수 있는데, 화면 내용 중 아무리 작은 요소만 바꾸려고 해도 서버에 다시 요청해서 새 html 파일과 css 파일 전체를 다시 받아와야 하기 때문이다.
그렇다면 사용자가 a와 b에 2개의 숫자를 각각 입력하면 실시간으로 a+b를 계산해 결괏값을 출력하는 기능을 웹 페이지에 추가하려면 어떻게 해야 할까?
이렇게 웹 브라우저 안에 동적인 부분을 만들 땐 자바스크립트를 사용한다.
덧셈 기능 추가하기
덧셈 기능이 있는 자바스크립트 함수 추가하기
<!DOCTYPE html>
<html>
<head>
<title>Jaeookk의 홈페이지</title>
<link href="./practice.css" rel="stylesheet" type="text/css">
<script type="text/javascript">
function doSomething() {
let a = document.getElementById('inputA').value;
let b = document.getElementById('inputB').value;
document.getElementById("valueA").innerHTML = a;
document.getElementById("valueB").innerHTML = b;
document.getElementById("valueC").innerHTML = Number(a) + Number(b);
}
</script>
</head>
(...생략...)자바스크립트 코드는 <script> 태그 안에 담는다.
<head> 태그 안에 <script> 태그가 있고, 그 안에 자바스크립트 함수 doSomething()이 선언되어 있다.
함수 doSomething()을 자세히 봐보자.
-
let a = document.getElementById('inputA').value;: 문서 안의 요소 중id가inputA인 input 요소의 값을 가져와 변수a에 저장한다. -
document.getElementById("valueA").innerHTML = a;:id가valueA인 요소의 텍스트를a값으로 수정한다. -
document.getElementById("valueC").innerHTML = Number(a) + Number(b);:id가valueC인 요소의 텍스트는a와b의 값을 숫자로 바꾼 다음 더한 결과값으로 수정한다.
자바스크립트 함수에 활용할 HTML 태그 추가하기
(...생략...)
<h1>첫 번째 크기 헤드라인</h1>
<h2>두 번째 크기 헤드라인</h2>
<h3>세 번째 크기 헤드라인</h3>
<h4>네 번째 크기 헤드라인</h4>
<h5>다섯 번째 크기 헤드라인</h5>
<label for="inputA">a</label>
<input id="inputA" value=1 onkeyup="doSomething()">
<label for="inputB">b</label>
<input id="inputB" value=2 onkeyup="doSomething()">
<p><span id="valueA">1</span> + <span id="valueB">2</span> = <span id="valueC">3</span>입니다.</p>
<p>문단은 p로 쓰세요.</p>
<a href="https://www.google.com">Go to google</a>
<hr />
<img src="./images/stay_funky.jpg" width="600px">
</body>
</html>-
<input id="inputA" value=1>: 아래 사진과 같이 입력칸을 만들고, default 값을 1로 한다.onkeyup은 해당 요소에서 키보드의 키가 눌렸다가 올라가면doSomething()함수를 실핼하라는 의미이다.

-
<label for="inputA">a</label>: 입력칸에 대한 라벨을 추가한다.

-
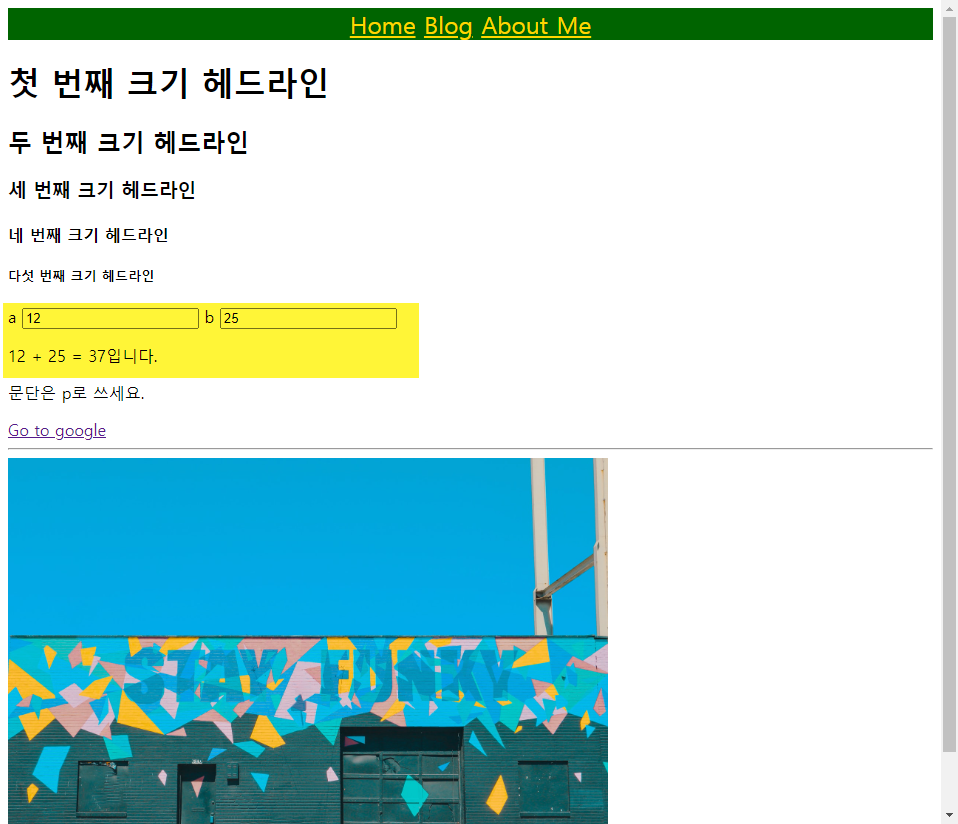
<p><span id="valueA">1</span> + <span id="valueB">2</span> = <span id="valueC">3</span>입니다.</p>: 결괏값을 출력하는 문장으로,doSomething()함수가 값을 반영할 수 있도록<span>태그를 사용한다. 즉, 페이지에는valueA + valueB = valueC형태로 나타나게 된다.
정리하면, 입력값을 통해 inputA와 inputB id에 값이 저장되고,
키보드가 올라가면 doSomething() 함수가 실행되어, inputA와 inputB의 값이 a와 b에 저장된다.
이후 a와 b가 valueA와 valueB에 저장되고, 이는 페이지에 출력이 될 것이다.
마지막으로 더한 결과 또한 valueC에 저장되어, 페이지에 출력이 된다.

이후 테스트를 해보면 실시간으로 계산의 결괏값이 업데이트되는 것을 볼 수 있다.
이처럼 자바스크립트를 사용하면 방문자의 행동에 따라 실시간으로 업데이트되는 웹 페이지를 만들 수 있다.
현재 시간 확인 기능 추가하기
이번에는 버튼을 누르면 현재 시간을 팝업으로 보여주는 기능을 추가해보자.
whatTimeIsIt() 함수 추가하기
자바스크립트 내용을 담는 <script> 태그 안에 whatTimeIsIt()라는 함수를 추가하고, 그 안에 alert(new Date())를 추가해 현재 시간을 팝업으로 보여주는 기능을 만든다.
<!DOCTYPE html>
<html>
<head>
<title>Jaeookk의 홈페이지</title>
<link href="./practice.css" rel="stylesheet" type="text/css">
<script type="text/javascript">
function doSomething() {
let a = document.getElementById('inputA').value;
let b = document.getElementById('inputB').value;
document.getElementById("valueA").innerHTML = a;
document.getElementById("valueB").innerHTML = b;
document.getElementById("valueC").innerHTML = Number(a) + Number(b);
}
function whatTimeIsIt() {
alert(new Date());
}
</script>
</head>
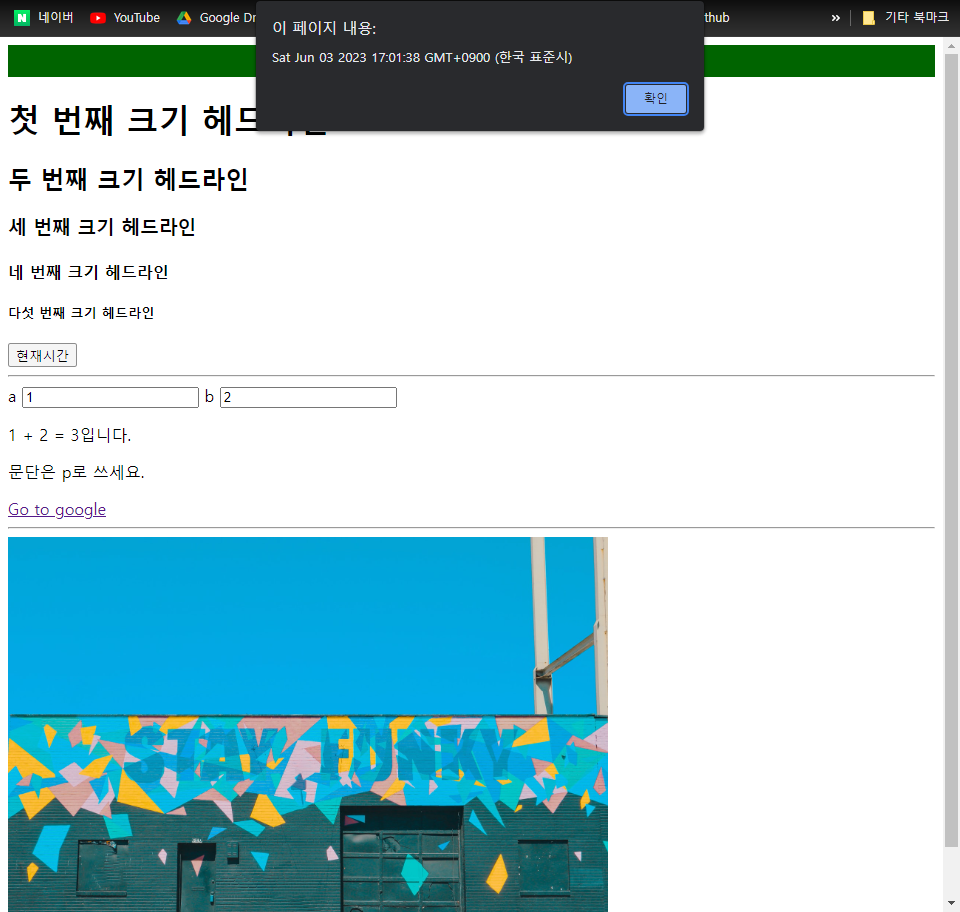
(...생략...)버튼 추가하기
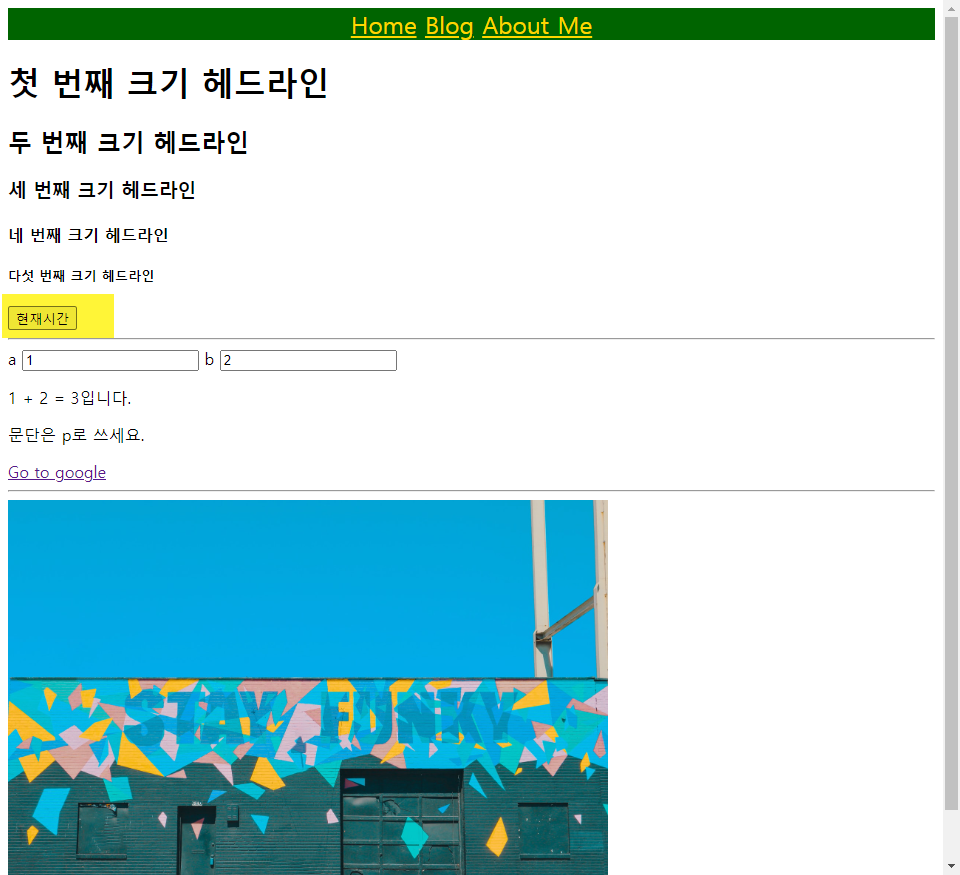
<body> 태그 안에 <button>현재시간</button>을 추가한다.
현재시간 버튼을 클릭하면 onclick 속성에 저장한 whatTimeIsIt() 함수가 실행되면서 현재 시간을 팝업으로 보여준다.
(...생략...)
<h1>첫 번째 크기 헤드라인</h1>
<h2>두 번째 크기 헤드라인</h2>
<h3>세 번째 크기 헤드라인</h3>
<h4>네 번째 크기 헤드라인</h4>
<h5>다섯 번째 크기 헤드라인</h5>
<button onclick="whatTimeIsIt()">현재시간</button>
<hr />
<label for="inputA">a</label>
<input id="inputA" value=1 onkeyup="doSomething()">
<label for="inputB">b</label>
<input id="inputB" value=2 onkeyup="doSomething()">
<p><span id="valueA">1</span> + <span id="valueB">2</span> = <span id="valueC">3</span>입니다.</p>
<p>문단은 p로 쓰세요.</p>
<a href="https://www.google.com">Go to google</a>
<hr />
<img src="./images/stay_funky.jpg" width="600px">
</body>웹 브라우저를 열면 현재시간 버튼이 추가되어 있다.

이 버튼을 클릭하면 다음과 같이 현재 시간을 알림 창으로 알려준다.

js 파일을 여러 html 파일에 적용하기
만약 about_me.html과 blog_list.html에서도 이 기능을 사용하고 싶다면 어떻게 해야 할까?
각 페이지를 수정하지 않고 앞서 알아본 CSS처럼 여러 html 파일에 한 번에 적용할 수 있을까?
js파일을 만들어 여러 html 파일에 적용할 수 있다!!
js 파일 만들기
지금까지 만든 html 파일과 같은 경로에 add_two_numbers.js 파일을 만들고 앞에서 만든 doSomething() 함수를 옮기자.
function doSomething() {
let a = document.getElementById('inputA').value;
let b = document.getElementById('inputB').value;
document.getElementById("valueA").innerHTML = a;
document.getElementById("valueB").innerHTML = b;
document.getElementById("valueC").innerHTML = Number(a) + Number(b);
}같은 방법으로 what_time_is_it.js 파일을 만들고 whatTimeIsIt() 함수를 옮기자.
function whatTimeIsIt() {
alert(new Date());
}html 파일에 js 파일 링크 달기
이제 index.html에서 두 js 파일을 불러보자.
<!DOCTYPE html>
<html>
<head>
<title>Jaeookk의 홈페이지</title>
<link href="./practice.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="add_two_numbers.js"></script>
<script type="text/javascript" src="what_time_is_it.js"></script>
</head>되게 간단하지 않은가?
그럼 about_me.html에 시간을 나타내는 기능을 추가해보자.
위에서 한 것 처럼 what_time_is_it.js 파일을 <head> 태그 안에서 불러오고, <body> 태그 안에 현재시간 버튼을 만들자.
<!DOCTYPE html>
<html>
<head>
<title>About me</title>
<link href="./practice.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="what_time_is_it.js"></script>
</head>
<body>
<nav>
<a href="./index.html">Home</a>
<a href="./blog_list.html">Blog</a>
<a href="./about_me.html">About Me</a>
</nav>
<h1>About me</h1>
<h2>Jaeookk</h2>
<p>AI, Django로 재미있는 서비스를 만드는 것을 좋아합니다.</p>
<button onclick="whatTimeIsIt()">현재시간</button>
<hr />
<a href="index.html">첫 화면으로 가기</a>
<img src="./images/boy_01.jpg" height="400 px">
</body>
</html>
마무리
지금까지 HTML, CSS, 자바스크립트에서 파이썬 웹 개발을 위해 필요한 기초 지식을 알아보았다.
물론 이 보다 더 방대한 내용이 있을것이다. 하지만 이 정도만 알아도 기본적인 웹 개발을 위한 준비는 다 되었고, 개발을 하면서 더 궁금한 부분은 그때그때 자료를 참고하면서 알아가려 한다.
