


01. Bootstrap
빠른 웹사이트 구축을 위한 유용한 툴
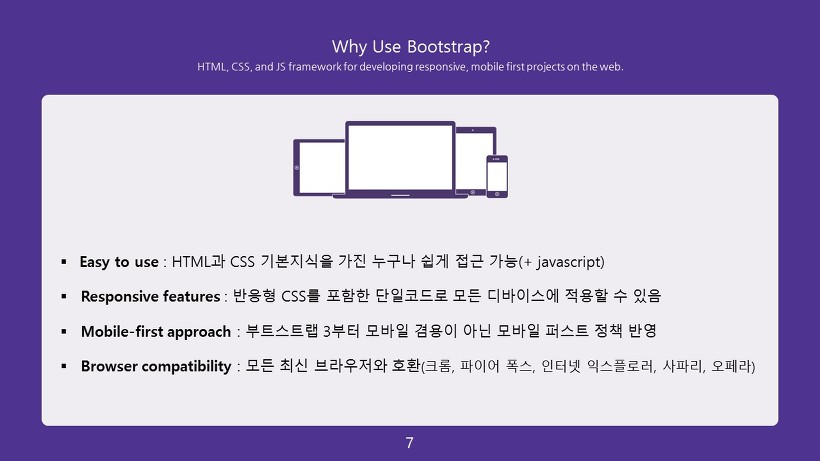
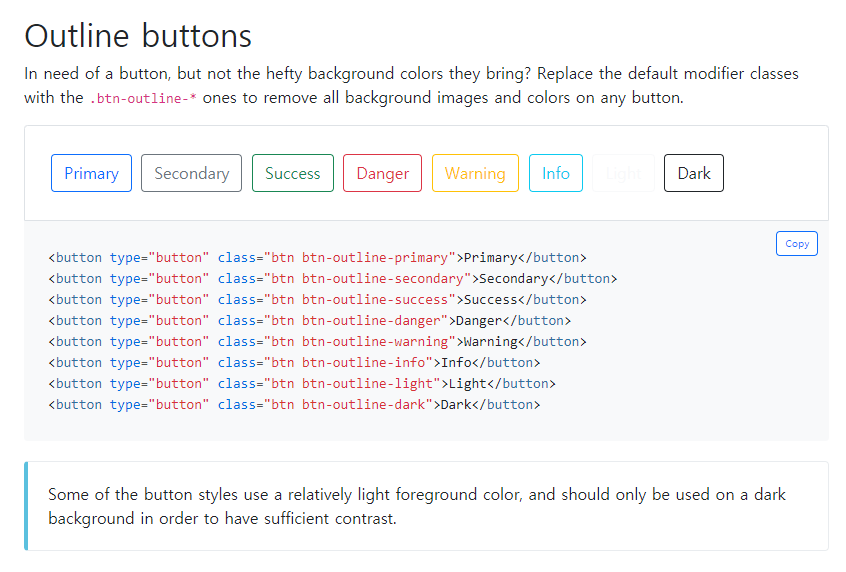
부트스트랩은 HTML/CSS로 직접 만들 수는 있지만 빠른 속도를 위해 기본적인 컴포넌트를 지원한다. 각종 레이아웃, 버튼, 입력창 등의 디자인을 CSS와 Javascript로 만들어 코드 한 줄만 입력한다면 별도의 CSS를 구축하지 않고도 예쁜 디자인을 얻을 수 있다.

<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">HTML 문서 Head 부분에 위 코드를 넣고 원하는 레이아웃을 골라 원하는 위치에 코드를 넣으면 바로 제작이 완료된다.

02. Oven

서비스를 기획 전 '와이어 프레임'을 제작할 수 있는 유용한 툴
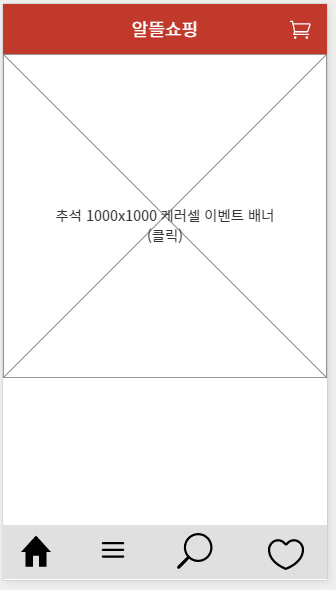
와이어 프레임이란?
와이어 프레임이란 일명 '청사진'이라고도 불리는 용어이다. 화면의 레이아웃과 흐름을 설계하는 작업이며, 본격적인 개발 및 디자인 작업 전 뼈대를 잡는 작업이라고 볼 수 있다.

일반 회사에서는 이것은 '기획서'라고 부를 것이다. 전 회사에서는 이러한 기획서 작성 작업을 엄청나게 신경쓰고 시간을 투자하였다. 가끔 이런 기획서나 디자인 요청서를 제작할 시간에 내가 직접 제작하는 게 나을 것 같다고 생각도 하였다.
Oven을 쓰면서 느낀 것은 시간을 절약해줄 수 있는 기본 요소들 덕분에 조금 더 빠르게 제작이 가능했고, 이런 기획 준비 단계에서 괜히 시간을 낭비할 필요가 없다고 느꼈다. 어디까지나 준비 단계이고 내부 인원들에게만 소통할 자료이기 때문에 너무 완벽할 필요가 없다고 생각된다.
03. Git hub
개발자라는 단어를 떠올리면 가장 많이 나타나는 것이 Git이라고 해도 과언이 아니다. 그만큼 개발자에게 필수적인 서비스이고 중요한 요소이다. 깃을 통해 소스코드를 관리하는 것은 정말 중요하고 나 처럼 개발을 처음 시작하는 사람에게도 미리 배워두면 나쁠 것이 전혀 없다고 생각한다.
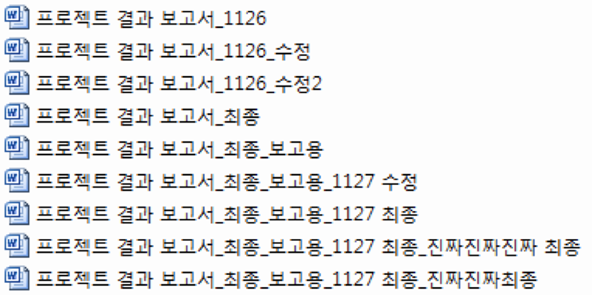
왜 Git인가?
깃을 사용하지 않는다면 소스코드 버전을 직접 자신의 Local 컴퓨터에 저장해야한다. 이것은 굉장히 번거롭고 관리하기가 까다롭다.

깃을 통해 위와 같은 번거로움을 줄일 수 있고, 가장 강력한 장점은 코드를 새로 저장하더라도 히스토리가 남아있기 때문에 언제든지 내가 원하는 시점으로 다시 복구할 수 있다.
또한 내가 작성한 코드를 깃헙에 올린다면 전 세계 누구에게나 공유할 수 있고, 나 또한 전 세계 사람들이 깃헙에 올린 코드를 자유롭게 서칭할 수 있다는 큰 장점이 있다.
배운점
개발자은 말 그대로 새로운 것을 '개발'하는 사람이다. 그렇기에 무언가를 기획하고 새로운 것을 창출하기 위해서는 철저한 기획이 필요하다. 요즘은 나의 기획과 아이디어를 보관하고 도와주는 툴이 너무 잘 되어 있다. 이런 것들을 잘 활용한다면 개발 실력을 빠르게 성장시킬 수 있을 것이다.
