확실히 자바랑 데이터베이스를 꾸준히 복습을 하자
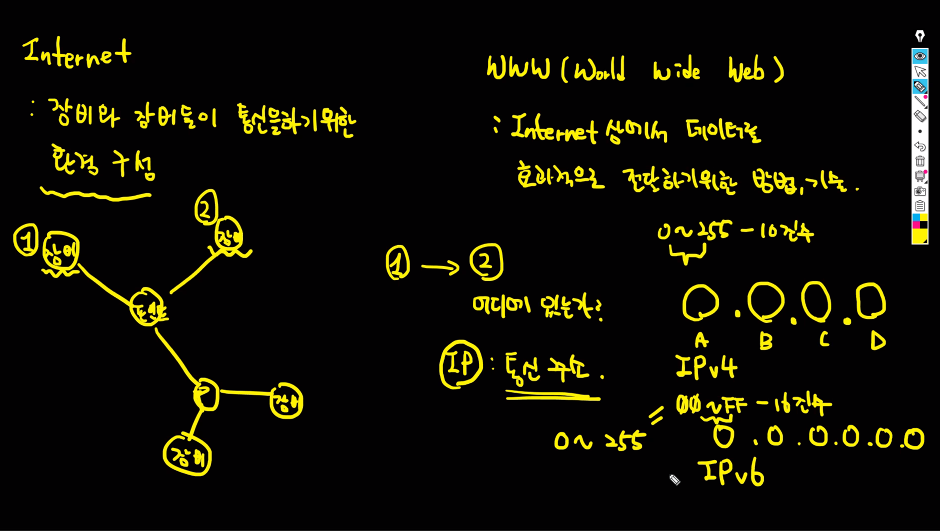
1.Internet 과 www(world wide web) 의 차이점
-
Internet : 장비와 장비들이 통신을 하기위한 환경구성
-
www(world wide web) : Internet 상에서 데이터를 효과적으로 전달하기위한 방법,기술
1번장비에서 2번에 찾으려면 , IP : 통신주소 활용
- A class : 고정.유동.유동.유동 - ->국가기관에서 사용
- 고정의 의미는 정해져있다.
- B class : 고정.고정.유동.유동 -> 국방, 금융, 공공
- C class : 고정.고정.고정.유동 - ->민간
☆ 아래 내용 무조건 기억 !!
127.0.0.1 --> 내 컴퓨터 = localhost
192.168.x.x --> 사설망->특정공간에서만 사용가능
- x 의미 : 0 ~ 255
사설망은 외부접근 불가능
일단은 v4만 기억하자 !!!
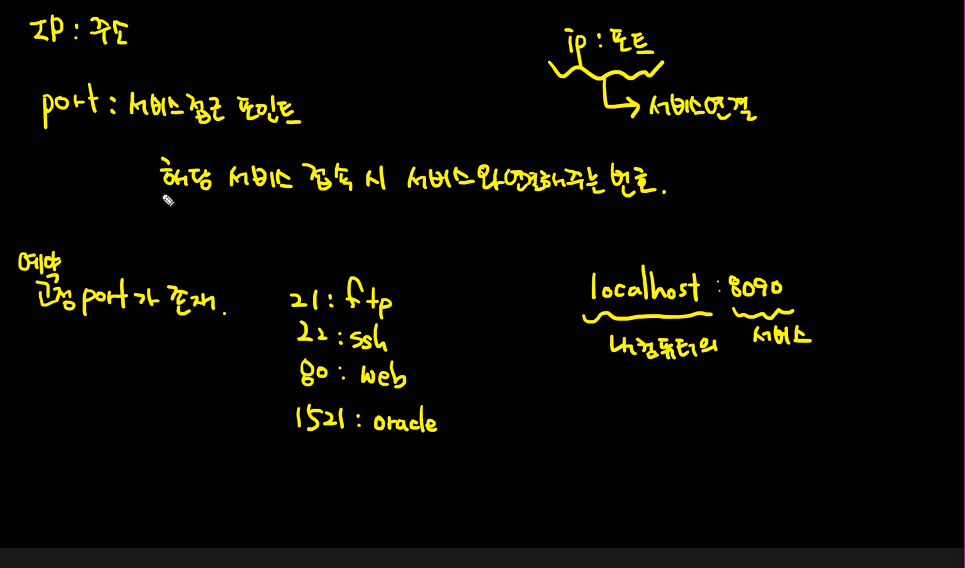
IP : 주소
- port : 서비스 접근 포인트, 해당 서비스 접속 시 서비스와 연결해주는 번호
에약 고정 port가 존재
- 도메인 : ip를 문자형태의 주소와 연결
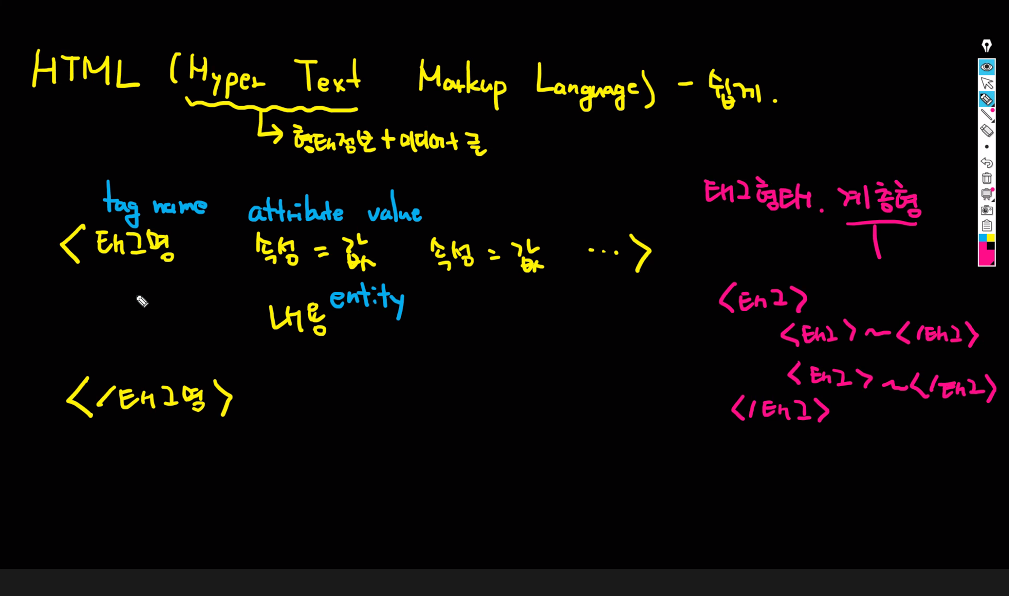
2. HTML( Hyper Text Markup language) - 쉽게. 계층형 Hyper Text : 형태정보 + 미디어 + 글
Hyper Text : 형태정보 + 미디어 + 글
-
기본형태
< tag name attribute = value attribute = value....>
entity
</tag name>
<태그명/> ==> Entity (내용)없이 선언 후 종료\
-
HTML에서의 엔터,스페이스
일반적으로 HTML에서는 엔터와 스페이스는 띄어쓰기 한칸으로 인식.
엔터는 br로 대체, 스페이스는 로 대체
복습 : 헤딩,포매팅, 퀴즈도 연습
오늘 총 정리
Internet : 환경적 부분
www : 기술, 방법
IP : 주소
port : 서비스 접근 포인트
HTML : Hyper Text Markup Language - 쉽게 . 텍스트. 미디어 구조를 제공
- 태그로 이루어지고 계층적임
<태그명 속성 = 값>
내용
</태그명> 종료
-
Head : 설정
- meta : 정보
- title : 제목
-
body : 보여질 것
<> 은 생략했다.
h1 ~ h6 : heading . 크기별로, 굵게 ,단락구분
p : 문단
pre : 공백,엔터적용 문단
※일반적으로 스페이스, 엔터 => 띄어쓰기 한칸
br/ : 줄바꿈
hr/ : 가로선
b , strong : bold. 굵게
i, em : italic체. 기울기
small : 작게
sub : 아랫첨자
sup : 윗첨자
<!DOCTYPE html><!--html 문서임을 지정 -->
<html><!-- html시작 -->
<head> <!--head : html 설정 -->
<meta charset="UTF-8"> <!--meta : 정보 -->
<title>테스트중</title> <!--title : 페이지 제목 -->
</head>
<body> <!--body : 화면에 보여질 영역 -->
<h1>Hello</h1> <!-- h1 ~ h6 : Heading. 1(크다) ~ 6(작다).bold 단락형성 -->
<h2>Hello</h2>
<h3>Hello</h3>
<h4>Hello</h4>
<h5>Hello</h5>
<h6>Hello</h6>
Hello 가나다라마바사아자차카타파하<br/><!-- br: 줄바꿈 -->
ABCDEFGHIJKLMN
<p> <!-- p : 문단 구분 -->
1213456<br/>
ascdag
</p>
<hr/><!-- hr : 가로선 -->
<pre><!--pre : 문단구분. 줄바꿈과 공백을 그대로 사용 .-->
1213456
ascdag
</pre>
<b>가</b>나<strong>다</strong><br/> <!-- B : bold.굵게
strong : bold.굵게 강조 -->
<i>라</i>마<em>바</em><br/><!-- i : italic.
기울기.em : Emphasized. 기울여 강조 -->
<big>사</big>아<small>자</small><br/><!--big 크게.
현재 미사용. small : 작게 -->
2<sub>m</sub><sup>2</sup><!--sub : 아랫첨자. sup : 윗첨자 -->
</body>
</html><!-- html 종료-->