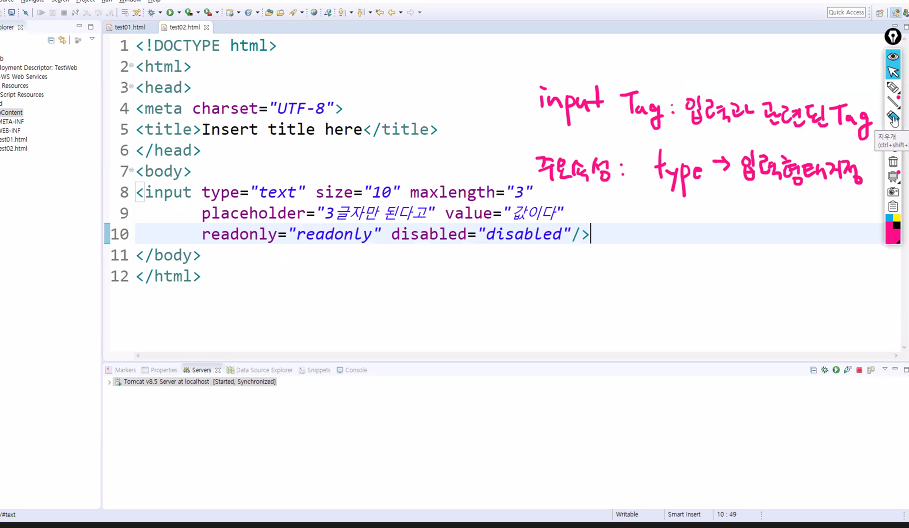
1.input Tag : 입력과 관련된 Tag

- 주요속성 : type > 입력형태 지정
- size : 영어대문자 기준 잘보일만큼의 가로크기
- maxlength : 글자수 제한
- placeholder : 안내문구
- value : 들어갈 값
- readonly : 편집안 불가
- disabled : 편집,포커스,이벤트 불가
※포커스 : 해당 객체를 클릭하거나 이동포인트가 넘어와서 활성화된 상태
-
submit 버튼 : 클릭 시 form안에 있는 경우 값들을 전송하면서 자동이동
※submit 보다는 그냥인풋 버튼 사용하자
-
id : 해당객체 고유명칭지정, 중복권장 x
- 개발용으로 주로 사용
-
label : 특정내용들을 묶어놓는다.(for에 지정된 id를 기준으로 이벤트 연결)
값을 입력하는 것들은 readonly 반응,
값을 입력하지 않은 것들은 readonly 반응하지 않는다
-
name : 값 전달용 키값을 나타낸다. 중복 가능
※ radio에서는 그룹의 역활로도 기능 동작
checkbox : 복수선택
radio : 단일선택
type="hidden" ==> 화면상 보여주지 않는다. 값 보관용으로 주로 사용
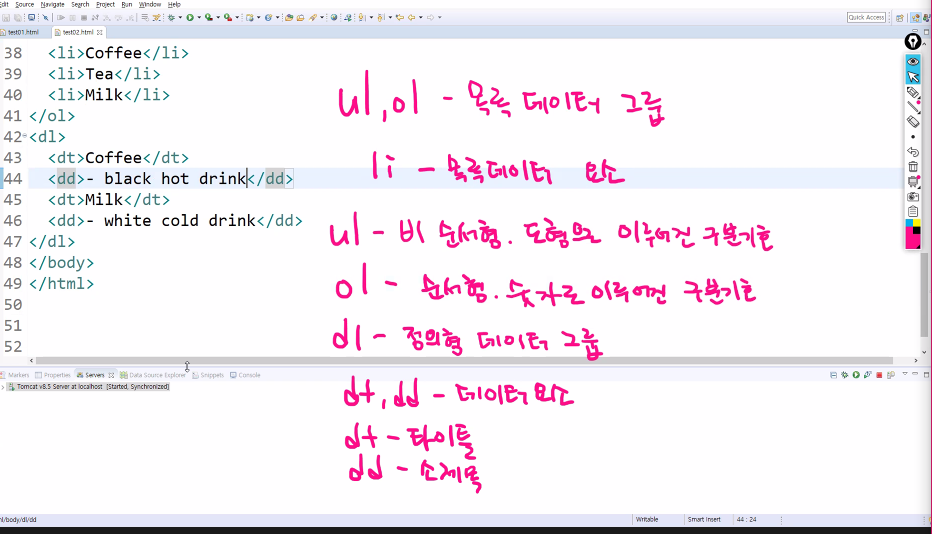
2.ul, ol - 목록 데이터 그룹
- li - 목록 데이터 요소
- ul- 비순서형, 도형으로 이루어진 구분 기호
- ol - 순서형, 숫자로 이루어진 구분기호
- ul 과 ol 선택은 디자이너 마음
- dl은 안쓴다.
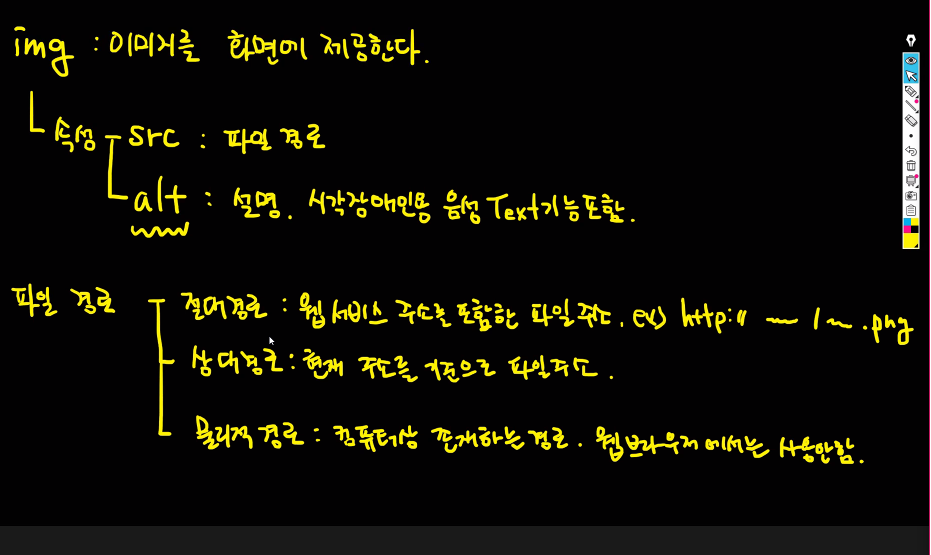
3.img - 이미지를 화면에 제공한다. 속성
속성
- src : 파일경로
- alt : 설명, 시각장애인용 음성 Text 기능 포함
파일경로
- 절대경로 : 웹 서비스 주소를 포함한 파일 ex) http: // ~~~ / ~~.png
- 상대경로 : 현재 주소를 기준으로 파일 주소.
- 물리적 경로 : 컴퓨터상 존재하는 경로. 웹브라우저에서는 사용안함.
절대경로와 상대경로 추가 설명 경로 코드
<img alt="나무" src="./tree.png" width="150px" height="150px"/>실습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test02</title>
</head>
<body>
<input type = "text" size = "10" maxlength = "3"/
placeholder="3글자만 된다고" value="값이다"
readonly= "readonly" /><br/>
<input type="password" maxlength = "3"/
placeholder="3글자만 된다고" value="값이다" /><br/>
<input type="number" placeholder="e는 입력이 가능해"/><br/>
<input type="date" value="2000-01-01" /><br/>
<input type="file" /><br/>
<input type="color"/><br/>
<input type="button" value="이것이다"/><br/>
<input type="submit" value="이것은 아니다"/><br/>
<button>이것도 버튼이다</button><br/>
<input type="time"/><br/>
<input type="checkbox" id="c1" checked="checked" disabled="disabled"/>
<label for="c1">1</label>
<input type="checkbox" id="c2"/><label for="c2">2</label>
<input type="checkbox" id="c3"/><label for="c3">3</label>
<input type="radio" id="r1" name="r" / ><label for="r1">1</label>
<input type="radio" id="r2" name="r" / ><label for="r2">2</label>
<input type="radio" id="r3" name="r"/ ><label for="r3">3</label>
<input type="hidden"/>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<img alt="나무" src="./tree.png" width="150px" height="150px"/>
</body>
</html>출력 결과
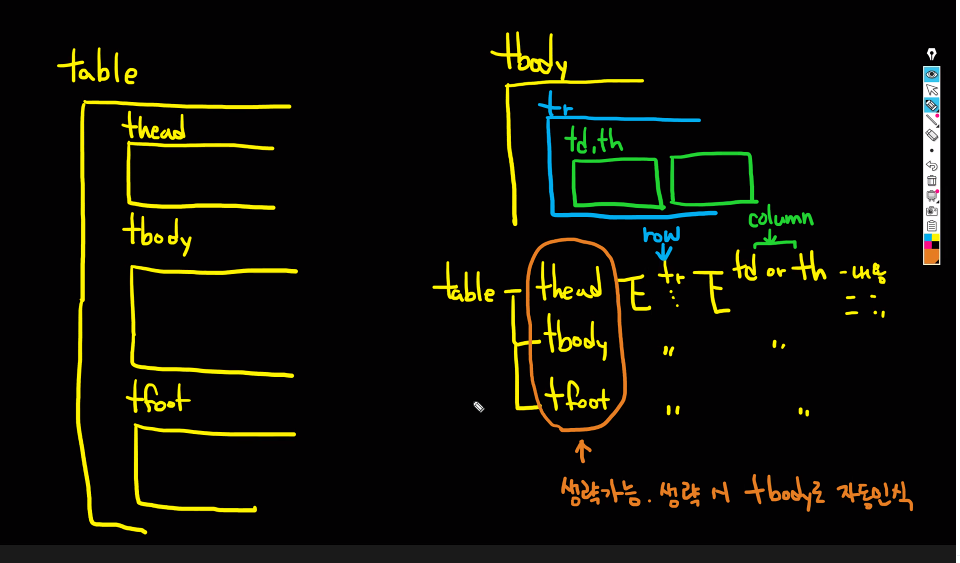
4.테이블

실습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1" cellspacing="0">
<colgroup><!-- colgroup : 컬럼들의 형태를 정의 -->
<col width="100px"/>
<col width="200px"/>
<col width="300px"/>
</colgroup>
<tr height="50px" ><!-- tr : height조정 -->
<td rowspan="2"> 1-1</td><!-- td, th: width조정 -->
<th colspan="2"> 1-2</th>
</tr>
<tr height="80px">
<td> 2-2</td>
<td> 2-3</td>
</tr>
</table>
</body>
</html>출력결과
내일이면 한주가 흘러가는 금요일이다. 요즘드는 생각은 뭔가 확실히 배운게 없는데 계속 뭔가 계속배운다. 그래서 밥을 먹는 느낌이 아니라 계속 간식으로 배를 채우는 느낌이다. 좋지 않다.
