35일차 복습
화면객체.style.속성--
- 속성 사용 시 카멜식
display : none -->영역이 없다
visibility : hidden--> 화면에 보이지 않는다.
화면객체.clientwidth - css에 적용된 너비
화면객체.clientheight - css에 적용된 높이
키보드이벤트
- keydown : 키를 누른 순간
- keyup : 키를 뗀 순간
- keypress : 키를 누르고 있는 상태
이벤트 호출 시 EVENT객체를 받아 올 수 있음 -> Keycode로 고유번호를 취득가능 => 엔터는 13번이다.
- 엔터와 연동 시킬 요소가 많다.
자바스크립트 배열
배열.splice(숫자 1, 숫자 2,값1,.....) 값은 선택적 요소
- 배열의 숫자 1번째 부터 숫자 2의 개수만큼 제거
- 그 이후 숫자 1번째에 지정된 값들을 넣는다.
자바스크립트 오브젝트
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test16</title>
<script type="text/javascript">
var arr = ["apple", "banana","mango"];
console.log(arr.toString());
console.log(arr.join("하")); //구분자 지정
var a = arr.pop(); // 배열의 마지막 것 잘라내기 ctrl + x 생각하자
console.log(arr.toString());
console.log(a);
arr.push("kiwi"); // 배열의 마지막에 추가
console.log(arr.toString());
arr.shift(); // 배열의 첫번째 것 잘라내기
console.log(arr.toString());
arr.unshift("peach"); // 배열의 첫번째에 추가
console.log(arr.toString());
arr[arr.length] = "apple";
console.log(arr.toString());
//
**splice 사용 방법**
[배열명].splice([항목 위치], [삭제할 항목 수], [추가할 항목] ㆍㆍㆍ);
arr.splice(1,1, "용과");
console.log(arr.toString());
arr.splice(1,1);
console.log(arr.toString());
arr.splice(1,0, "pear");
console.log(arr.toString());
arr.splice(4,0, "orange");
console.log(arr.toString());
arr.sort();
console.log(arr.toString());
arr.reverse();
console.log(arr.toString());
var user = {
name : "홍길동",
age : 300,
addr : "한양"
};
console.log(user);
console.log(user.name);
console.log(user.age);
console.log(user.addr);
window.onload = function(){ // 화면로드가 끝난 시점에 해당 함수를 실행한다.
// window.onload는 여러개 지정 시 마지막것만 동작한다.
console.log(document.getElementById("txt").value);
test(function(){
alert("aaa");
});
};
function test(func){
func.call(); //변수에 담긴 함수를 실행한다.
}
</script>
</head>
<body>
<input type="text" id= "txt" value="입력창이다"/>
</body>
</html>출력
call
- 자바스크립트는 변수에 함수를 담을 수 있다.
- 그러나 호출 시 call 로 호출 해야한다.
DOM
inner html
- 필요에 의해서 객체 생성하고 또 삭제도 가능한 것
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var no = 1;
function b(){
var wrap = document.getElementById("wrap");
no++;
// 역슬래시는 문자열로 사용하기 위한 용도
var html = "<div id=\"d" + no + "\"onclick=\"d(this)\">"+ no +"</div>";
//innerHTML : Entity (내용)
wrap.innerHTML += html;
console.log(wrap.innerHTML);
}
function d(obj){
var a = document.getElementById(obj.id);
// 명시적 객체 취득
a.remove(); //객체 삭제
}
</script>
</head>
<body>
<input type="button" value="뒤 " onclick="b();"/>
<br/>
<div id="wrap">
<div id="d1" onclick="d(this)">1</div>
</div>
</body>
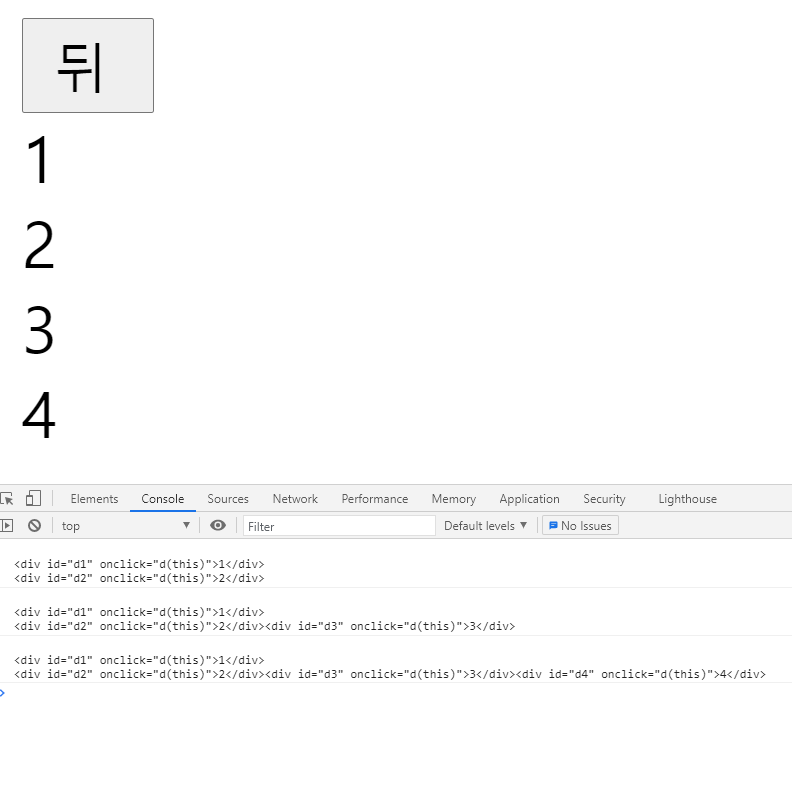
</html>출력

숫자 누르면 삭제된다.
최근 들어 슬럼프는 아니고 동기부여가 떨어진 느낌을 받고 있다. 좋은 현상은 아니지만, 자연스러운 현상이라고 생각한다. 자연스럽게 받아들이고 다시한번 코드를 치러가자 아무렇지 않게 !!
