31일차 복습
게시판 만드는 방법
border-collapse => 테이블 테두리 설정
- collapse
- separate - 기본값
- 테이블 디자인 시작 시 제일 먼저 적을 것.
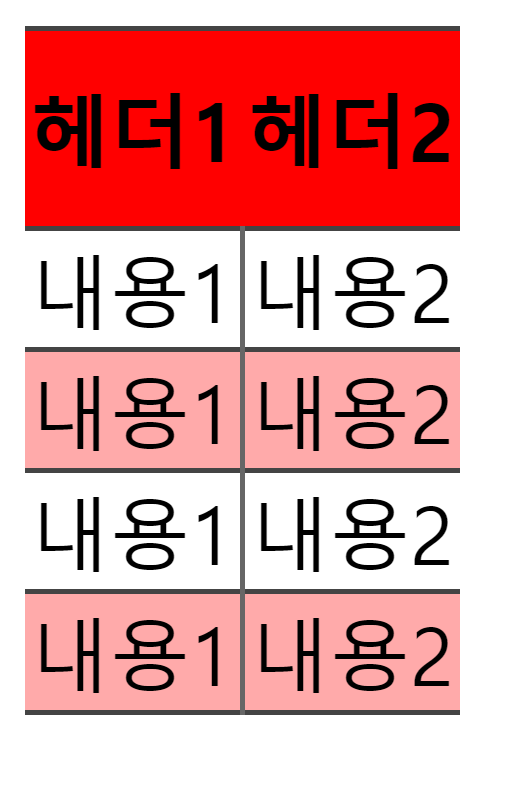
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test10</title>
<style type="text/css">
table {
/* 독립객체로 인식하게해주는 것 */
border-collapse: collapse;
}
thead tr {
background-color: red;
height: 40px;
border-top: 1px solid #444444;
border-bottom: 1px solid #444444;
}
tbody tr{
border-bottom: 1px solid #444444;
cursor: pointer;
}
/*숫자 : 해당번째 대상
숫자n : 숫자배수
숫자n+숫자2 : 숫자배수 + 숫자2
odd : 홀수
even : 짝수
*/
tbody tr:nth-child(even){
background-color: #ffaaaa;
}
/* 테이블 가운데 선 처리 */
td:nth-child(even){
border-left: 1px solid #666666;
}
tbody tr:hover{
background-color: #aeaeae;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>헤더1</th>
<th>헤더2</th>
</tr>
</thead>
</tbody>
<tr>
<td>내용1</td>
<td>내용2</td>
</tr>
<tr>
<td>내용1</td>
<td>내용2</td>
</tr>
<tr>
<td>내용1</td>
<td>내용2</td>
</tr>
<tr>
<td>내용1</td>
<td>내용2</td>
</tr>
</tbody>
</table>
</body>
</html>
- 마우스 갖다대면 호버 효과 발동
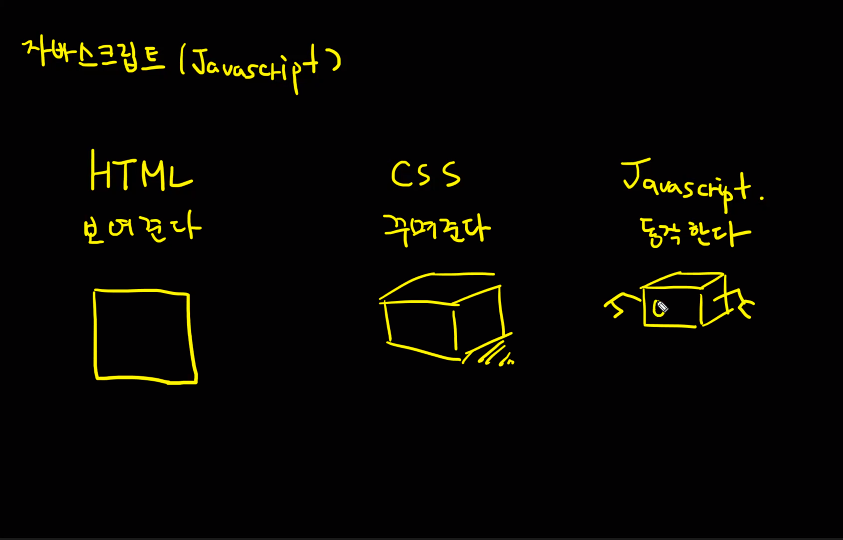
자바스크립트(Javascript)
1.변수
타입 - var => 정수,실수,문자형,문자열,배열, 객체, 화면 객체, 함수, 이벤트
2. 함수(function) - method와 동일, 기능, 동작
기본형태
모든 타입이 var 라서 자바처럼 타입을 안 적어도 된다.
function 함수명(인자명, ....){
내용
※ 만약 반환값 존재 시 return 값;
}
document.getElementById(아이디명) => 화면객체
-
화면객체 : 화면에 존재하는 HTML 객체( button, textbox외 ....)
-
HTML에 이벤트 줄 때 : 대상에 속성으로 ON ~~를 선언
사용법 -
화면객체.속성(attribute) => return : 현재 화면 객체의 속성에 지정된 값
-
화면객체.속성 = 값; ==> 해당화면객체의 속성에 값을 넣는다.
