Script 태그에 src로 외부스크립트 파일을 참고한 경우
--> 해당 script 태그의 Entity를 해당 스크립트 파일의 내용으로 덮어씌운다.
※ src로 외부파일을 참조한 경우 Javascript를 쓰려면 추가로 script 태그를 선언한다.
test 19
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#img1 {
height: 250px;
}
</style>
<script type="text/javascript
src=test19.js">
</script>
// alert 사용을 위한 추가 태그
<script type="text/javascript">
alert("이것이다!!");
</script>
</head>
<body>
<img alt="이미지" src="sun.png" id="img1"/>
<br/>
<input type="button" value="play" onclick="playImg();"/>
<input type="button" value="stop" onclick="stopImg();"/>
</body>
</html>jquery
-> Javascript를 쉽게 구현하자.
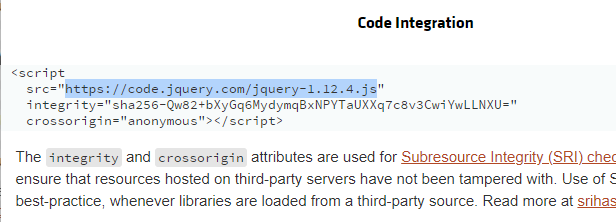
uncompersserd 버전 다운

주소 복사해서 크롬에 검색
오른쪽 마우스 클릭 다른이름으로 저장 바탕화면에
그다음 script 폴더에 파일 붙여 놓기
기본 규칙
$ - jQuery, 단 $ {~} 는 아님
$( 셀텍터) - 셀렉터 해당 객체
= document.getElementBy ~~~
$( 셀렉터).기능(~~)
- 기본적으로
- 인자 0개 - 값을 가져온다
- 인자가 1개 - 값을 넣어준다.
※ 동일명칭의 함수가 2개 존재 시, 무조건 1개차이로 취득과 할당을 구현
- 인자가 1개 - 값을 가져온다
- 인자가 2개 - 값을 넣어준다.
핵심 : 셀렉터를 통해 값을 가져온다 !!
on
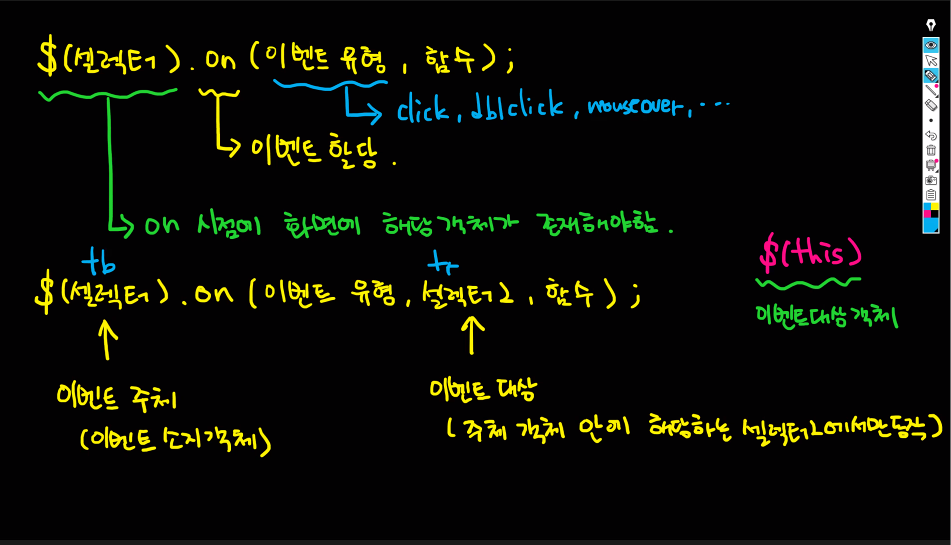
$(셀렉터).on(이벤트유형, 함수);
- on은 이벤트 할당
- 이벤트 유형 : click, mouseover
- on 시점에 화면에 해당 객체가 존재해야함
$(셀렉터).on(이벤트유형, 셀렉터 2, 함수);
첫번 째 셀렉터 : 이벤트 주체 (이벤트 소지 객체)
두번 째 셀텍터 : 이벤트 대상(주체 객체 안에 해당하는 셀렉터2에서만 동작)
$(this) : 이벤트 대상 객체
$(셀렉터).attr(속성명); --> 해당 객체에 속성의 값을 가져온다.
$(셀렉터).attr(속성명, 값); --> 해당 객체에 속성의 값을 넣는다.
제이쿼리 폴더 test1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.a {
background-color: red;
}
</style>
<script type="text/javascript"
src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){ // body가 다 그려진 이후 함수실행
// window.onload와 동일하나 onload 보다 선실행
// 복수선언가능
$("#btn").on("click", test);
$("#tb tbody").on("click", "tr", function(){
alert($(this).attr("name"));
if($(this).attr("class") =="a"){
//$(this).attr("class", ""); // ""인경우 attr제거
$(this).removeAttr("class"); //attr 삭제시
} else{
$(this).attr("class", "a");
}
$("#txt").val($(".a").length + "개");
});
});
function test(){
/* 기존 방식 */
//alert(document.getElementById("txt").value);
//document.getElementById("txt").value = "바꿨다";
alert($(".d").val()); // val() : value 취득
$(".d").val("바꿨다"); // val(값) : value에 값 할당
}
</script>
</head>
<body>
<input type="text" id="txt" class="d"/>
<input type="button" value="눌렀다" id="btn" />
<br/>
<table id="tb">
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>나이</th>
</tr>
</thead>
<tbody>
<tr name="1">
<td>1</td>
<td>홍길동</td>
<td>300살</td>
</tr>
<tr name="2">
<td>2</td>
<td>김철수</td>
<td>37살</td>
</tr>
</tbody>
</table>
</body>
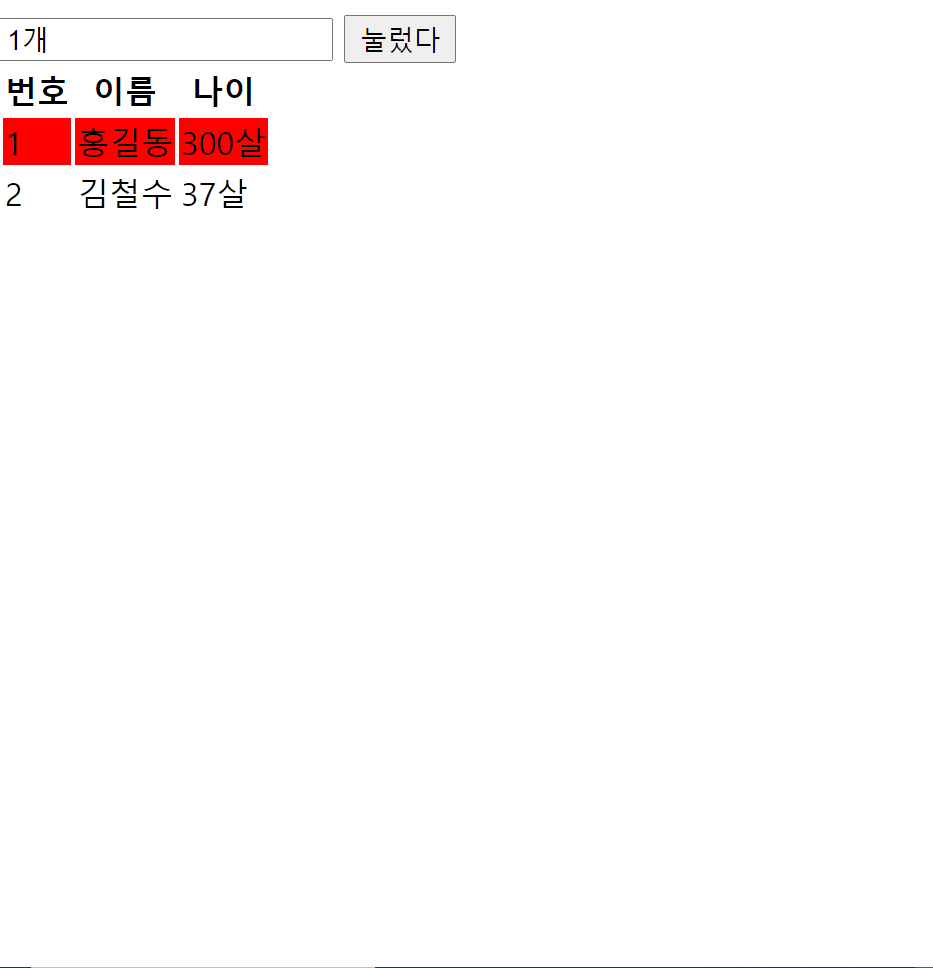
</html>실행화면