-
객체.append(값); - 객체의 내용 끝에 값을 추가한다.
-
객체.prepend(값); - 객체의 내용 앞에 값을 추가한다.
-
객체.html(값) ; - 객체의 내용을 값으로 변경한다.
-
객체.html( ); - 객체의 내용을 가져온다 ( 값이 없을 때)
test04
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>제이쿼리 3일차 실습 1</title>
<script type="text/javascript"
src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
var no = 0;
$(document).ready(function(){
$("#btn1").on("click",function() {
var html = "<div id=\"d"+ no +"\">test"+ no + "</div>";
no++;
$(".wrap").append(html); //여기서 html에는 내용만 가지고 온다.
});//btn1 click end
$("#btn2").on("click",function() {
var html = "<div id=\"d"+ no +"\">test"+ no + "</div>";
no++;
$(".wrap").prepend(html);
});//btn2 click end
$("#btn3").on("click",function() {
no = 0;
//$(".wrap").html("");
$(".wrap").empty(); // empty : 내용을 비운다.
});//btn3 click end
$("#btn4").on("click",function() {
//천지창조 뒤에 가로안에 새로운 바디가 덮어 씌우기때문에 다른 것 바디가 나옴
$("body").html($("body").html());
$("#btn1").off("click"); // off: 이벤트 제거
$("#btn1").on("click",function() {
var html = "<div id=\"d"+ no +"\">test"+ no + "</div>";
no++;
$(".wrap").append(html);
});//btn1 click end
});//btn4 click end
$(".wrap").on("click", "div", function(){
console.log($(this).attr("id"));
}).on("dblclick", "div", function(){
$(this).remove();
});
});//document ready end
</script>
</head>
<body>
<input type="button" value="뒤" id="btn1"/>
<input type="button" value="앞" id="btn2"/>
<input type="button" value="리셋" id="btn3"/>
<input type="button" value="천지창조" id="btn4"/>
<div class="wrap"></div>
</body>
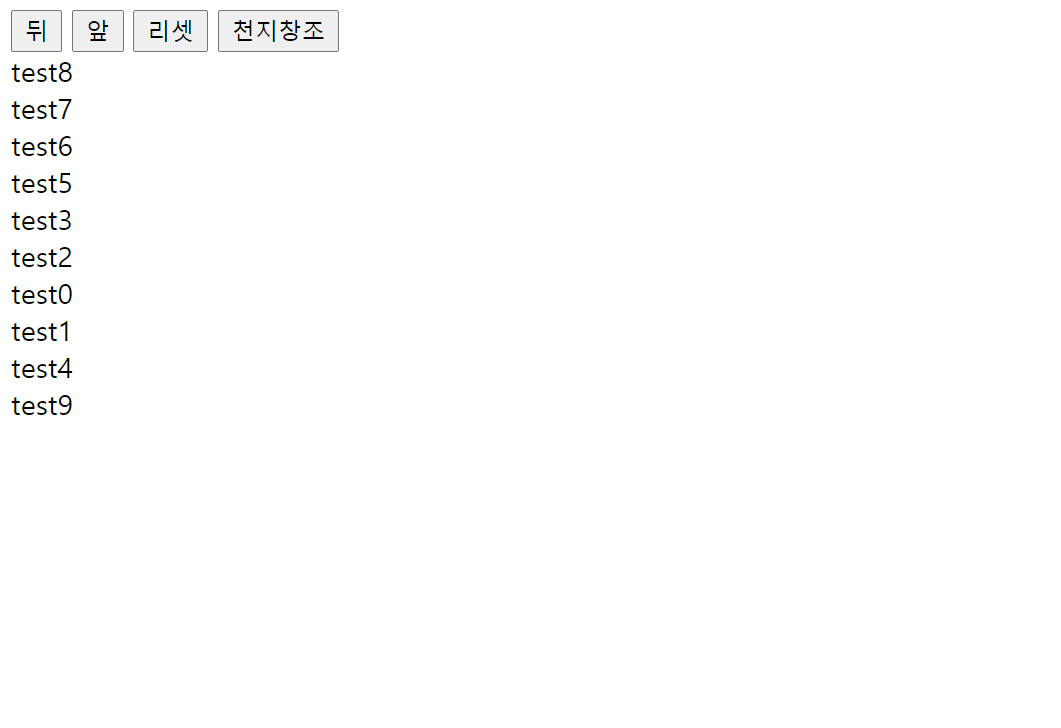
</html>test04실습

test05
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>제이쿼리 3일차 실습2</title>
<script type="text/javascript"
src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#b1").on("click", "div", function(){
console.log($(this).parent().parent().attr("id"));
$(this).parent().parent().children("#b2").html("도달함");
$("#t").focus(); // focus : 대상을 포커스 상태로 변경
});
}); //ready end
</script>
</head>
<body>
<div id="a">
<div id="b1">
<div id="c1">A</div>
<div id="c2">B</div>
</div>
<div id="b2"></div>
</div>
<input type="text" id="t" />
</body>
</html>test05실습

팝업실습코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.bg{
display: inline-block;
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
background-color: #000000;
z-index: 200;
opacity: 0.6;
}
.popup {
display: inline-block;
width: 400px;
height: 240px;
background-color: #ffffff;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
position: absolute;
top: calc(50% - 120px);
left: calc(50% - 200px);
z-index: 300;
text-align: center;
cursor:pointer;
opacity: 1.0;
}
.popup_head{
background-color: cadetblue;
height: 40px;
}
.popup_text{
height: 170px;
line-height: 150px;
}
.pop_btn{
width: 100px;
cursor: pointer;
}
.popup_area{
height: 900px;
}
</style>
<script type="text/javascript"
src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#check").on("click",function(){
var html = "<div class=\"popup_area\">"+
"<div class=\"bg\"></div>"+
"<div class=\"popup\">"+
"<div class=\"popup_head\"></div>"+
"<div class=\"popup_text\">팝업을 삭제하시겠습니까?</div>"+
"<button class=\"pop_btn\">확인</button>"+
"</div>"+
"</div>";
//show랑 fadein 쓰기 위해선 반드시 hide 먼저 사용 후 사용
//※ css display: none도 가능하다.
$("body").append(html);
$(".popup_area").hide().fadeIn();
/* $(".bg").animate({
opacity: "0.6"
},1000)
$(".popup").animate({
opacity: "1.0"
},1000); */
$(".pop_btn,.bg").on("click",function(){
$(".popup_area").fadeOut(function(){
$(".popup_area").remove();
});
});
});
});
</script>
</head>
<body>
<button id="check">팝업</button>
</body>
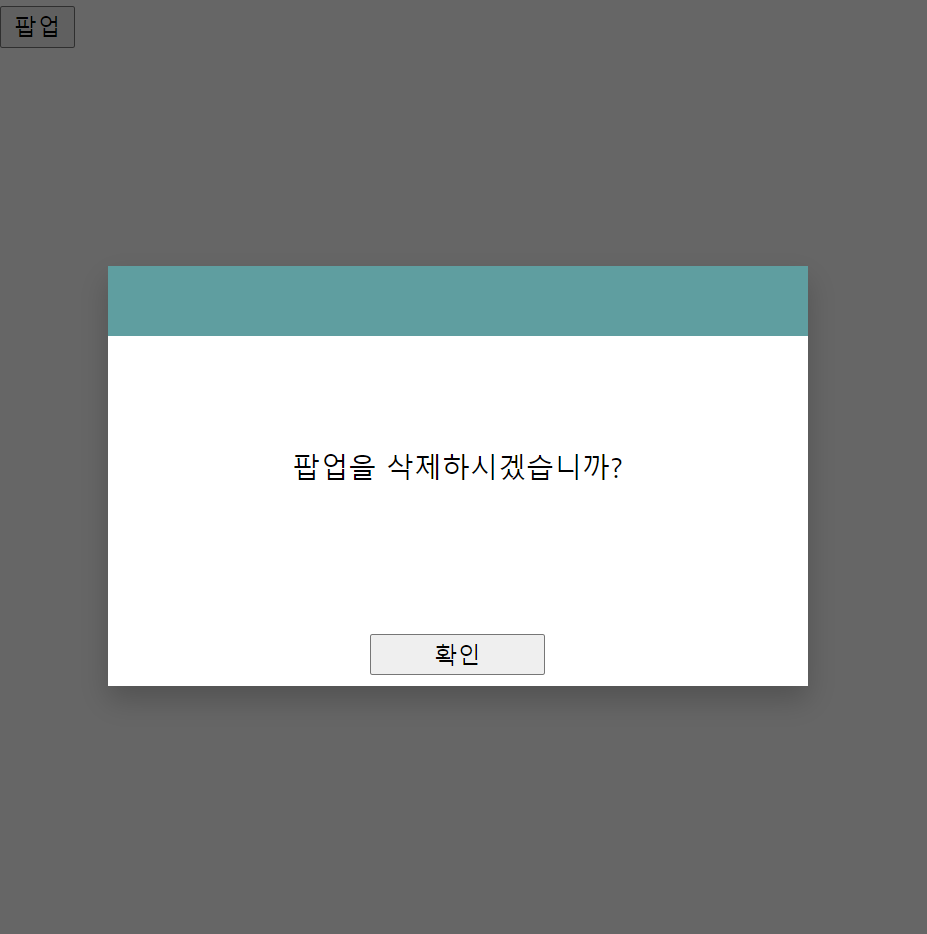
</html>팝업실습결과

벌써 수업을 시작한지 42일차가 되어간다. 지금 나의 상태를 객관적으로 이야기하면 조금 텐션이 떨어졌다고 할 수 있고, 하고자 하는 의욕이 떨어진 상태란게 느껴진다. ㅋㅋ하지만 여기서 절대 포기하지않고 나름대로 포기하지말고 꾸준히 앞으로 나아가자 후회하지않을 만큼 꾸준하게 계속하자 사람이 어떻게 계속 한결 같은 수 없다. 절대 포기는 없다.
