Intro.
Compose의 기본 테마 변경이 계속 되지 않아서 버튼, TextField 하나 하나 색을 지정해서 변경했는데 참고 참고 참다가 귀찮음이 폭발 일보 직전인 이제야 테마 변경 문제를 해결했다🤣🤣 이 문제로 엄청 오랜 시간을 고생했는데 엄청 쉽게 해결되는 문제라 어이없음 주의..
문제 상황
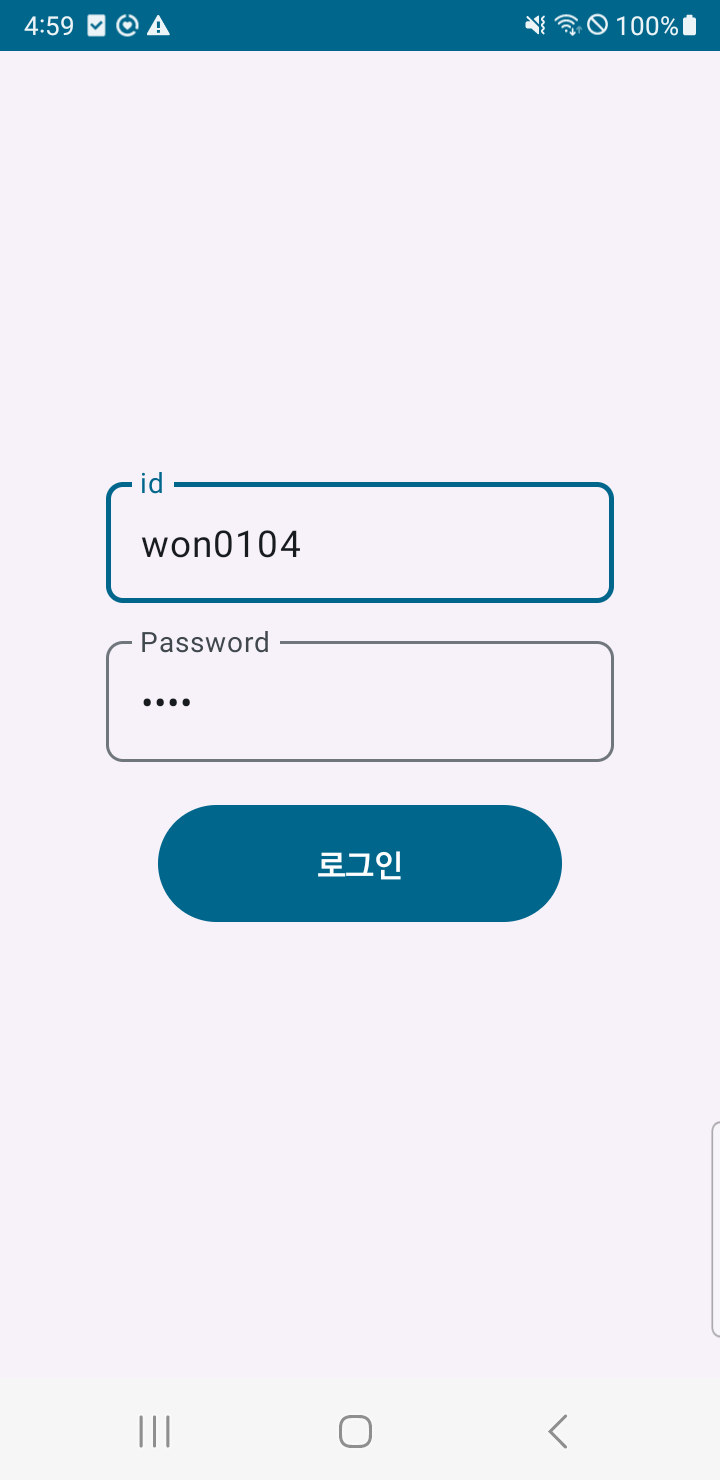
분명 안드로이드 스튜디오 공식 문서에서도 그렇고, Theme.kt를 보면 기본 테마가 보라색이다. 그런데 나는 어디서 나왔는지 모르겠는 파란 테마가 항상 기본으로 적용이 되어 있었다. 또한, 기본 제공해주는 Color.kt의 색을 바꾸어도 적용되지 않고 계속 아래 색이 유지되어서 항상 요소 하나하나에 색을 지정하는 매우 번거롭고 귀찮은 일의 반복이였다. 색도 칙칙한 파란색이라 안이뻐서 항상 눈에 거슬렸다..

해결 방법
이런 계속 같은 색이 나타나는 이유는 Theme.kt의 "Dynamic Color" 기능이 활성화되어서 였다..이야.. 하하
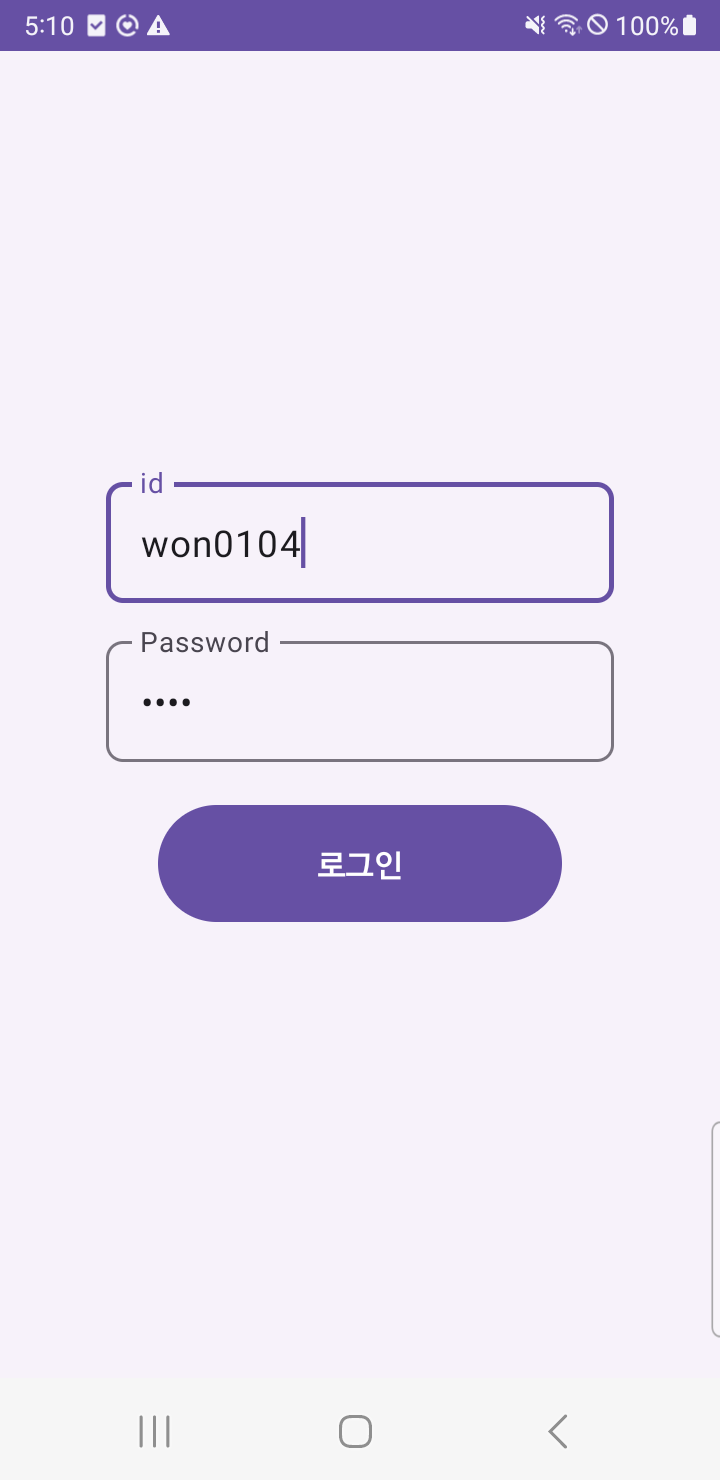
아래의 코드 처럼 Theme.kt의 useDynamicColors: Boolean = false로 변경해주면 우리가 원하는 대로 테마 색이 바뀌는 것을 확인할 수 있다!
(지금은 기본 테마의 색으로 설정)
@Composable
fun MyAppTheme(
useDynamicColors: Boolean = false,
content: @Composable () -> Unit
) {
val colors = if (useDynamicColors && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
dynamicDarkColorScheme(LocalContext.current)
} else {
LightColorPalette
//뒤는 생략..
그럼 여기서 Dynamic Color란 무엇인지 좀 궁금하지 않은가? 이를 정리를 해보기로 했다.
Dynamic Color?
"Dynamic Color"는 Android 12부터 도입된 새로운 디자인 기능 중 하나로, 이 기능은 사용자의 디바이스 배경화면 또는 테마 설정에 따라 앱의 UI 색상을 동적으로 조정하여 시스템과의 일관성을 유지하고, 더욱 통합된 사용자 경험을 제공하기 위해 사용된다.
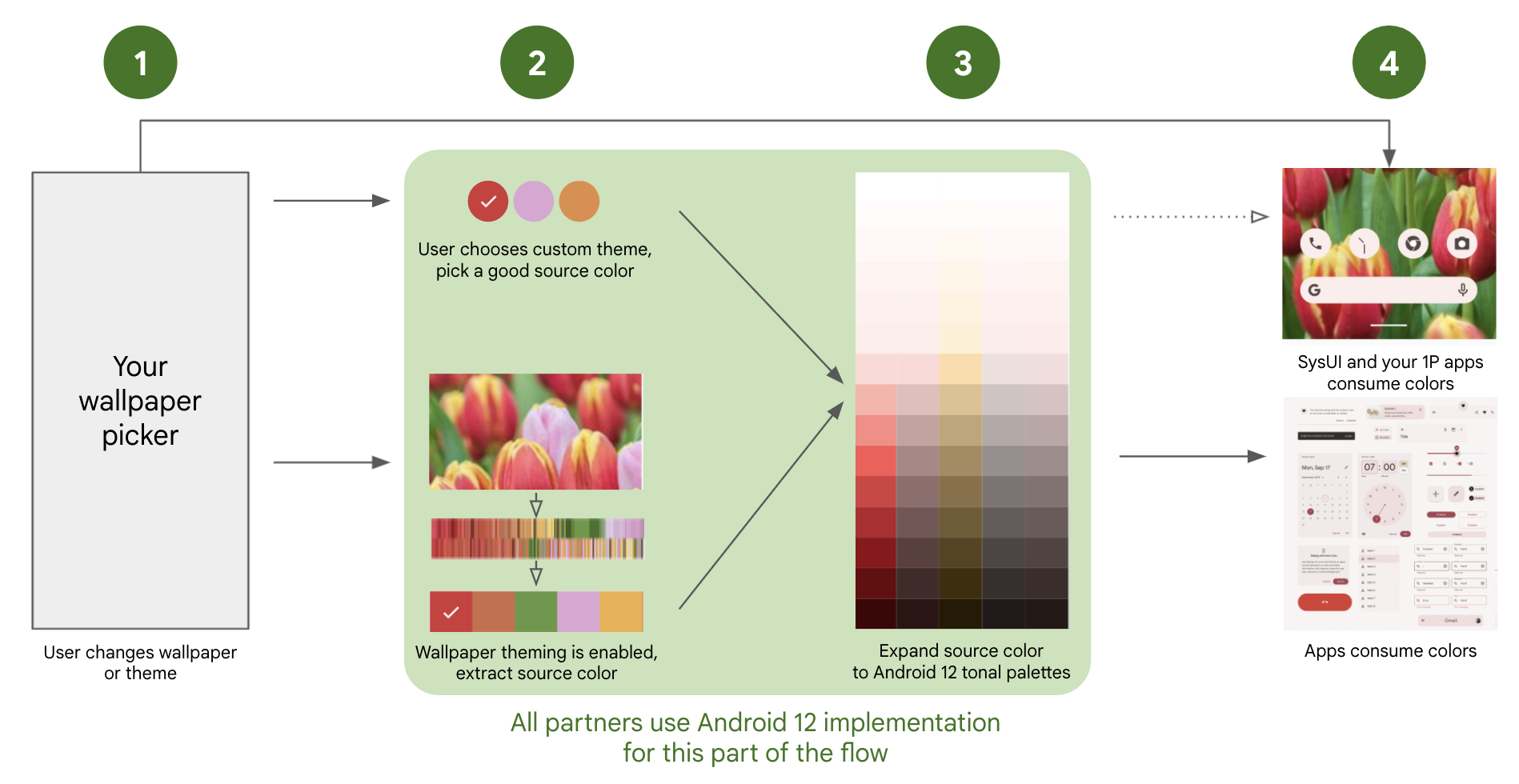
동작 방식
- 배경화면에서 색 추출: 시스템은 사용자의 배경화면에서 주요 색상을 자동으로 추출한다.
- 색상 테마 생성: 추출된 색상을 바탕으로 하여 앱의 주요 UI 요소(버튼, 배경, 텍스트 등)에 사용될 색상 테마를 생성한다.
- Material You 디자인 적용: 이 색상 테마는 Material Design의 새로운 버전인 Material You 디자인 시스템을 통해 적용되며, 사용자의 개성과 취향을 반영한 맞춤형 테마를 제공한다.
- 사용자 설정에 유연한 반응: 사용자가 배경화면을 변경하면 앱의 테마도 즉각적으로 반응하여 업데이트된다.

[관련 공식 문서]
