Intro
아니 컴포즈는 레이아웃 관련해서 왜이렇게 많은것인가..!! 공식문서에 너무나 이쁘게 잘 정리되어 있지만, 공식문서만 보면 머리가 삥글삥글.. 이거 나만이래? 암튼.. 자주 쓰고 한번쯤 읽어보면 좋은 레이아웃 관련 정보들을 직접 사용해보고 필요한 것들 위주로 정리해보았다.
compose의 크기 측정 방식
- 레이아웃은 자체 측정을 요청받고 하위요소를 반복적으로 측정해 크기 제약 조건을 트리 아래 하위요소로 전달 → 리프 노드의 크기가 지정 및 배치되고 이는 다시 트리 위로 전달된다.
Column
- 항목 세로 배치
verticalArrangment: 자식의 수직 방향 배치 조절- verticalArrangement = Arrangement.Center
horizontalAlignment: 자식의 수평 방향 배치 조절- horizontalAlignment = Alignment.CenterHorizontally
Row
- 항목 가로 배치
verticalAlignment: 자식의 수직 방향 배치 조절horizontalArrangement: 자식의 수평 방향 배치 조절
Box
- 요소 중첩 + 특정 정렬 구성도 지원
contentAlignment로 수직 수평 정렬 방식 결정Box(contentAlignment = Alignment.BottomStart) { Text("Hello") Text("World") }
Spacer
- 요소 사이에 공백을 줄 때 많이 사용
Spacer(modifier = Modifier.heightIn(5.dp))Modifier - 수정자
가능한 다른 옵션들은 여기에 있다. 필요할때 참고하자!
Compose 수정자 목록 | Jetpack Compose | Android Developers
가능한 작업
- 컴포저블의 크기, 레이아웃, 동작 및 모양 변경
- 접근성 라벨 등 정보 추가
- 사용자 입력 처리
- 요소 클릭 가능, 스크롤, 드래그, 확대/축소 가능
크기 지정
Size
-
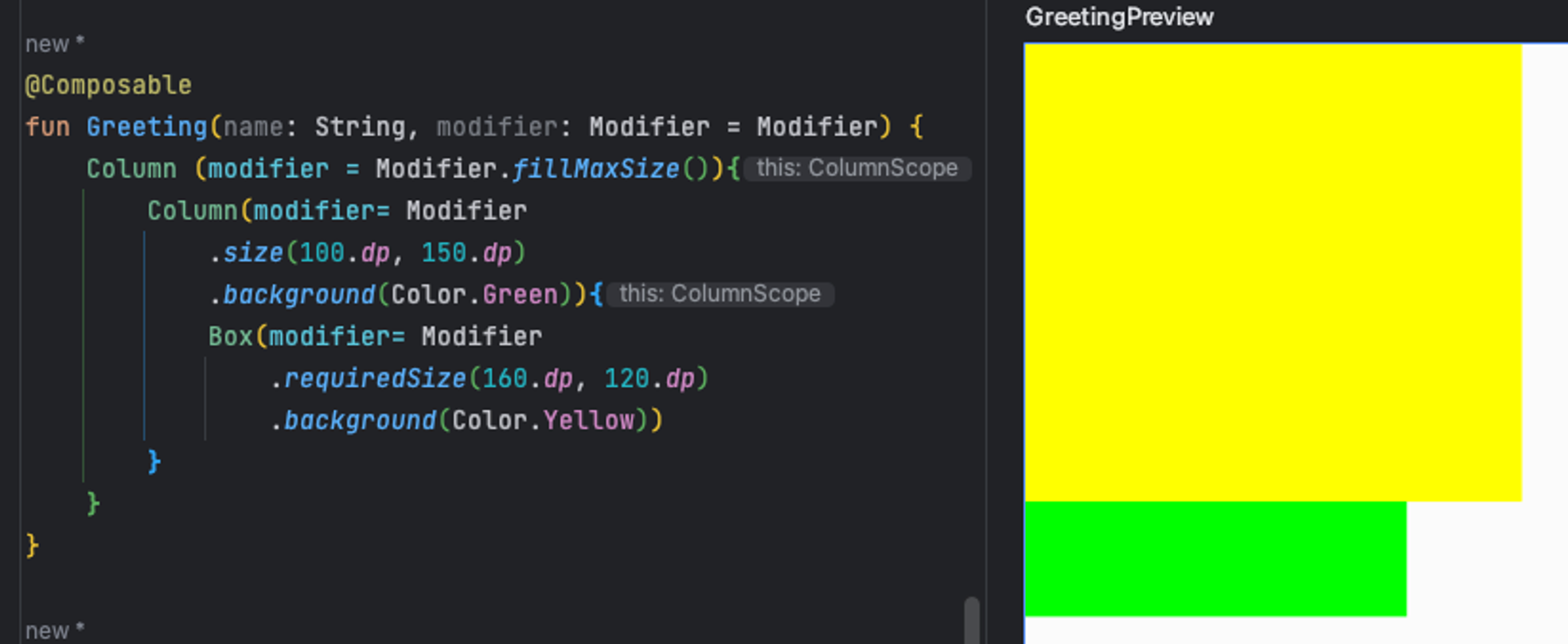
size: 자신의 크기 지정이때, 상위 요소에서 수신된 제약조건을 충족하지 않는 경우 적용되지 않음 → 해결하기 위해서는 `**requiredSize**`를 사용해야 한다. (상위 요소 크기보다 `requiredSize`가 우선됨)
- 높이와 너비를 각각 지정하기 위해서 `height` 와 `width` 도 사용이 가능하다. -
fillMaxWidth: 컴포저블이 상위 요소로부터 부여받은 최대 너비를 채움fillMaxSize,fillMaxHeight도 있다.
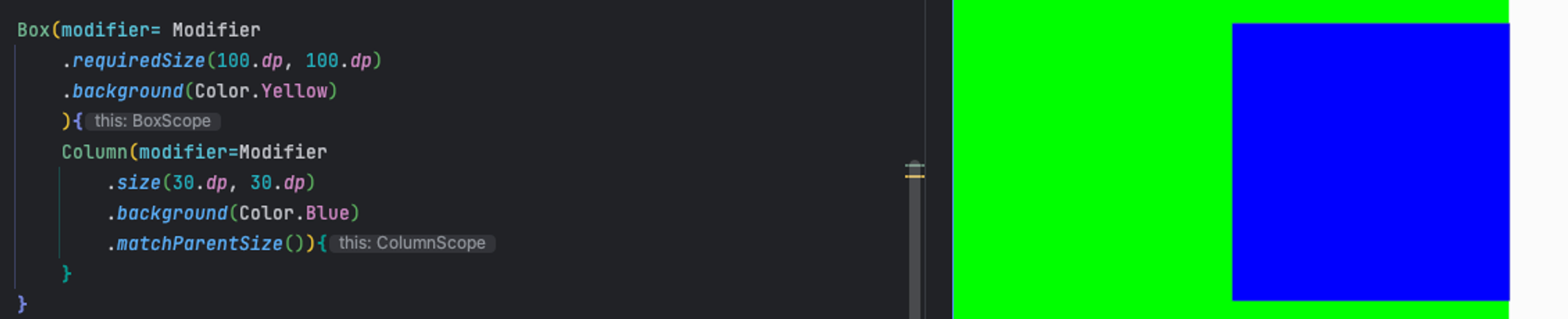
matchParentSize
- 하위 레이아웃이 Box 크기에 영향을 미치지 않고 상위 Box 크기와 같아지게 하는 것
- Box 범위 내에서만 사용 가능! = Box 컴포저블의 직접 하위요소에만 적용된다.
- 상위 요소가 Box면 선언하는 곳은 어디든 상관 없음

warpContentSize
- 컴포넌트의 크기를 내부 콘텐츠가 차지하는 크기에 따라 조정 한다. → 자신의 콘텐츠를 정확히 감싸는 만큼의 크기를 가진다.
- Text 같이 콘텐츠 크기가 동적으로 변할 수 있을때 유용하며 이미지나 아이콘, 그리고 사용자 정의 컴포넌트에서 여러 자식 컴포넌트를 포함하고 크기가 다양할 때 자주 사용된다.
wrapContenHight,wrapContenWidth도 있다.
Box {
Text("Hello, World!", Modifier.wrapContentSize().background(Color.Gray))
}weight - Row, Column
- RowScope와 ColumnScope 에서만 사용가능
- 요소들의 비율 정의
Row(
modifier = Modifier.fillMaxWidth()
) {
Image(
modifier = Modifier.weight(2f)
)
Column(
modifier = Modifier.weight(1f)
) {
}
}→ 요소들의 가로 비율이 이미지가 2, Column이 1 이다. 만약 상위 요소에 대해 차지하는 퍼센트 비율을 나타내기 위해서는 소수점 사용하면 됨!
height, width
height: 높이를 고정해서 지정width: 너비를 고정해서 지정
heightIn, widthIn
- 최소 높이(너비) 최대 높이(너비) 지정 가능
Spacer(Modifier.heightIn(min = 8.dp, max = 24.dp))IntrinsicSize - height, width
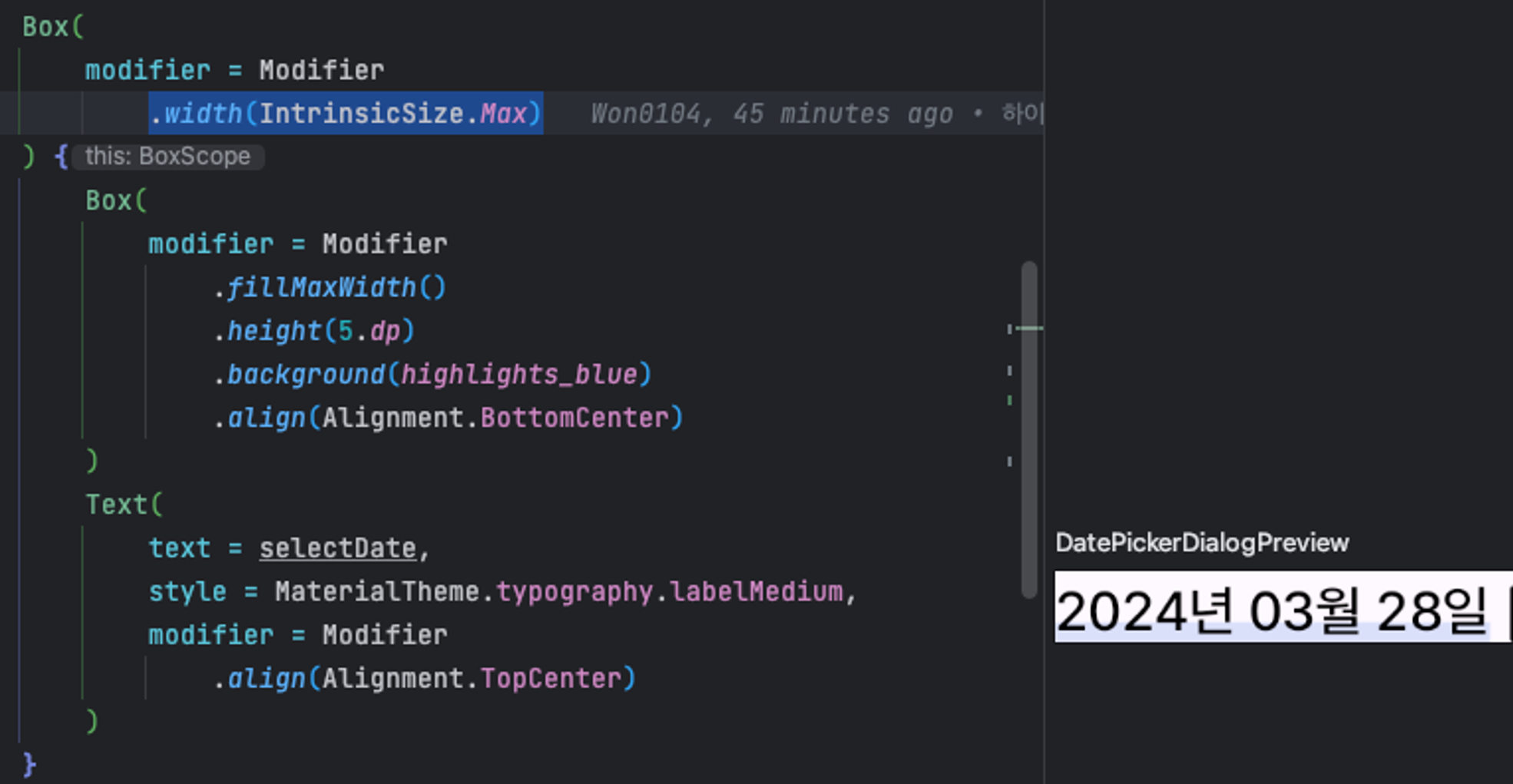
- 하위요소의 크기를 강제 지정
IntrinsicSize.Min: 자식 컴포넌트들 중 가장 작은 내재된 크기를 부모 컴포넌트의 크기로 설정Modifier.height(IntrinsicSize.Min)은 부모 컴포넌트의 높이가 자식 컴포넌트들중 가장 작은 컴포넌트의 높이에 사용된다.
IntrinsicSize.Max: 자식 컴포넌트들 중 가장 큰 내재된 크기를 부모 컴포넌트의 크기로 설정Modifier.width(IntrinsicSize.Max)은 부모 컴포넌트의 넓이가 자식 컴포넌트들중 가장 작은 컴포넌트의 넓이 사용된다.
- 사용 예시
- 자식 컴포넌트중 하나의 크기를 다른 자식들의 크기에 맞추고 싶을 경우
- ex) 텍스트 길이에 맞게 다른 자식의 길이를 조정
- 자식 컴포넌트중 하나의 크기를 다른 자식들의 크기에 맞추고 싶을 경우

배열 배치
Padding
padding : 요소 주위 공간 배치
paddingFromBaseline : 레이아웃 상단에서 기준선까지 특정 거리가 유지되도록 기준선 위에서 패딩 추가
기준선이 명확한 Text요소에서 사용하는게 가장 좋다
offset - 수평 수직 이동
- 컴포저블 요소의 위치를 수평(x축) 및 수직(y축) 방향으로 이동시키기 위해 사용
Modifier.offset(x = 10.dp, y = 20.dp)- 적용 대상: 이 Modifier를 특정 컴포넌트에 적용하면 해당 컴포넌트의 위치만 변경된다.
- 부모 컴포넌트에 offset을 적용하게 되면 해당 부모 안에 포함된 모든 하위 요소들의 위치가 상대적으로이동함
- 동적인 값 사용 : 람다 표현식을 사용하여 동적인 값으로도 작동 → 애니메이션 효과나 사용자 입력에 따라 컴포넌트 위치 변경 가능
Modifier.offset(x = { 0.dp }, y = { dynamicYValue.dp }) // dynamicYValue는 수직 방향으로의 이동 거리를 결정하는 동적인 값이며, 프로그램의 상태나 사용자의 입력 등에 따라 변경 - 주의
- 컴포넌트가 부모 컴포넌트의 경계를 벗어나지 않도록 주의해야함 범위를 벗어나면 보이지 않음
- 컴포넌트의 위치만 변경되며, 크기나 다른 레이아웃 속성은 변하지 않는다.
align - 정렬
- Box 같은 컨테이너의 단일 자식 컴포넌트에 적용되어서, 해당 자식 컴포넌트를 부모 컨테이너 내에서 정렬
- 수평 또는 수직 정렬이 가능하다
-
Center, TopCenter, BottomCenter, BottomEnd, BottomStart, CenterEnd, CenterStart, TopEnd, TotStart
Box(Modifier.size(100.dp, 100.dp)) { Text("Hello", Modifier.align(Alignment.Center)) }
-
Modifier.align: 단일 자식 컴포넌트를 부모 컨테이너 내에서 정렬할 때 사용 (자식에 선언)contentAlignment(Box):Box내의 모든 자식 컴포넌트를 동일한 방식으로 정렬할 때 사용horizontalAlignment(Column) 및verticalAlignment(Row): 각각Column과Row내의 모든 자식 컴포넌트를 수평 또는 수직 방향으로 일관되게 정렬할 때 사용
Clip
- 둥근 모서리로 만들기, 원형으로 모양 변경
Card(modifier = Modifier
.clip(RoundedCornerShape(15.dp)) //둥근 모서리 적용스크롤
- 수직 스크롤:
Modifier.verticalScroll을 사용하여 컴포넌트에 수직 스크롤 기능을 추가할 수 있다. 이를 위해rememberScrollState()를 함께 사용Column(modifier = Modifier.verticalScroll(rememberScrollState())) { } - 수평 스크롤:
Modifier.horizontalScroll을 사용하여 컴포넌트에 수평 스크롤 기능을 추가할 수 있다.Row(modifier = Modifier.horizontalScroll(rememberScrollState())) { // 스크롤 가능한 컨텐츠
드래그
- 드래그 상호작용:
Modifier.draggable을 사용하여 컴포넌트를 드래그할 수 있다. 상태 관리와 드래그 방향 등을 설정해야한다.
val state = rememberDraggableState { delta ->
// 드래그 이벤트 처리
}
Box(modifier = Modifier
.size(100.dp)
.draggable(state, Orientation.Horizontal))Modifier 재사용
- 공통적으로 사용할 자체 Modifier 체인을 생성
val reusableModifier = Modifier .fillMaxWidth() .background(Color.Red) .padding(12.dp)// 공통으로 사용할 Modifier 재 할당 -> 색을 red에서 gray로 변경 // 아니면 위에처럼 체인 생성 없이 컴포저블 밖에 선언해서 공통으로 사용 가능 -> Lazy에서 유용 val reusableModifier = Modifier .padding(12.dp) .background(Color.Gray) @Composable fun LoadingWheelAnimation() { val animatedState = animateFloatAsState(/*...*/) LoadingWheel( // No allocation, as we're just reusing the same instance modifier = reusableModifier, animatedState = animatedState ) } - 특정 컴포저블의 가장 높은 수준으로 Modifier 추출
Column(/*...*/) { val reusableItemModifier = Modifier .padding(bottom = 12.dp) // Align Modifier.Element requires a ColumnScope .align(Alignment.CenterHorizontally) .weight(1f) Text1( modifier = reusableItemModifier, // ... ) Text2( modifier = reusableItemModifier // ... ) // ... }
선언 순서
- 크기 조정 → 배경 ,테두리→ 패딩 → 클릭 영역
- 크기 조정 먼저: 크기와 관련된
Modifier(size,fillMaxWidth,fillMaxHeight등)는 다른Modifier보다 먼저 적용하는 것이 좋다. 이렇게 하면, 크기 조정이 다른 스타일링(예: 패딩, 배경)에 영향을 주지 않는다. - 패딩은 배경이나 테두리 적용 후: 배경색이나 테두리를 적용한 후 패딩을 적용해야, 콘텐츠와 배경/테두리 간의 올바른 간격이 유지된다.
- 클릭 가능한 영역: 클릭 이벤트 관련
Modifier(clickable)는 가능한 패딩 적용 후에 사용하는 것이 좋다. 이렇게 함으로써 클릭 가능한 영역이 패딩을 포함하게 되어 사용자 경험이 개선된다.
