Flex란?
Flex는 1차원 레이아웃을 잡는 개념으로 하나의 축으로만 아이템 정렬이 가능합니다.

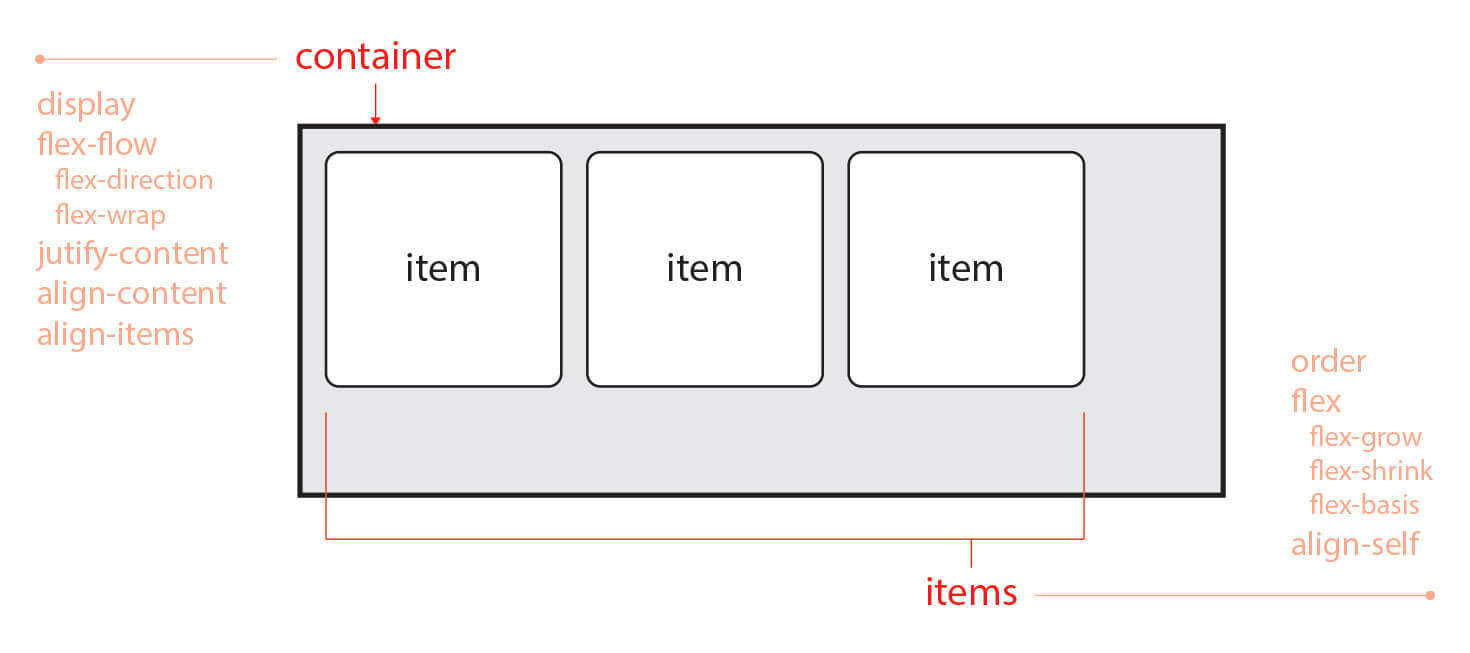
Flex는 Flex Container와 Flex Items의 2개의 개념으로 나눌 수 있습니다.
Container는 Items를 감싸는 부모 요소이며, 각 Item을 정렬하기 위해선 Container가 필수입니다.
주의할 부분은 Container와 Items에 적용하는 속성이 구분되어 있습니다. 이를 뒤에서 확인해 봅시다.
Container에는 display, flex-flow, justify-content 등의 속성을 사용할 수 있으며,
Items에는 order, flex, align-self 등의 속성을 사용할 수 있습니다.
Flex Container
Flex Container에서 사용할 수 있는 속성들입니다.
| 속성 | 의미 | 기본값 |
|---|---|---|
| display | Flex Container를 정의 | |
| flex-flow | flex-direction와 flex-wrap의 단축 속성 | |
| flex-direction | Flex Items의 주 축(main-axis)을 설정 | row |
| flex-wrap | Flex Items의 여러 줄 묶음(줄 바꿈) 설정 | nowrap |
| justify-content | 주 축(main-axis)의 정렬 방법을 설정 | flex-start |
| align-items | 교차 축(cross-axis)의 정렬 방법을 설정(2줄 이상) | stretch |
| align-content | 교차 축(cross-axis)에서 Items의 정렬 방법을 설정(1줄) | stretch |
display
Flex Container의 화면 출력(보여짐)을 정의하는 속성입니다.
display: flex; 로 지정된 Flex Container는 Block 요소의 특성을 가지므로 수직으로 쌓이며
display: inline-flex;는 inline 요소의 특성을 가져 수평정렬을 합니다.
flex-direction
Items의 주 축(main-axis)을 설정하는 속성입니다.
쉽게 설명하자면 수평정렬을 할것인지 수직정렬을 할것인지 주 축을 정의하는 속성이라고 생각하면됩니다. 기본값은 row 입니다.
row: 행 축 (좌 → 우)row-reverse: 행 축 (우 → 좌)column: 열 축 (위 → 아래)column-reverse: 열 축 (아래 → 위)
따라서 row는 수평과 관련된 주축을 설정하는 개념이고 column은 수직과 관련된 주축을 설정하는 개념입니다.
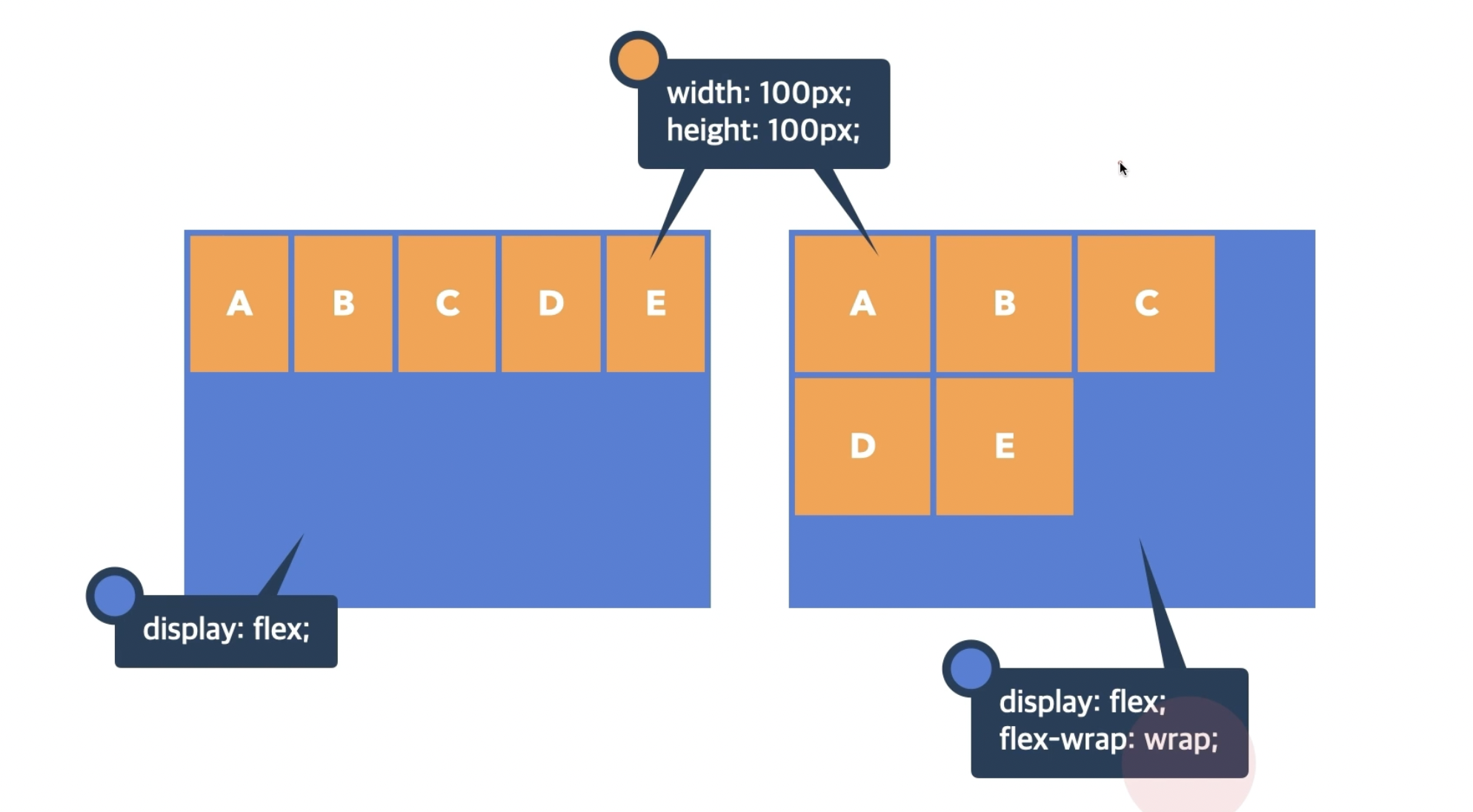
flex-wrap
Flex Items의 여러 줄 묶음(줄 바꿈)의 여부를 설정하는 속성입니다.
기본값은 nowrap 입니다.
nowrap: 묶음(줄 바꿈) 없음wrap: 여러 줄로 묶음wrap-reverse: Items를wrap의 역 방향으로 여러 줄로 묶음

기본값이 nowrap일때는 왼쪽의 그림처럼 Item들이 정사각형 모양이 아니라 찌그러진 직사각형의 형태입니다. 이는 Flex Container의 너비값이 Flex Items의 너비값보다 작을때 한줄에 다 표현하려고 시도하기 때문입니다. 이때 wrap 속성값을 사용하면 묶음처리가 되면서 칸이 모자르면 오른쪽 그림처럼 줄바꿈할 수 있는 구조로 변경됩니다.
💡 참고로 flex-wrap: wrap; 은 개별적인 줄에서의 정렬을 합니다.
justify-content
주 축(main-axis)의 정렬 방법을 설정하는 속성입니다.
기본값은 flex-start로 Items를 시작점(flex-start)으로 정렬합니다.
flex-start: Items를 시작점(flex-start)으로 정렬flex-end: Items를 끝점(flex-end)으로 정렬center: Items를 가운데 정렬space-between: 시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬됨space-around: Items를 균등한 여백을 포함하여 정렬
💡 gird와 같이 쓰기 위해서 앞으로 접두사 flex는 사라질 예정입니다. 2022년 기준 현재도 접두사없이 사용이 가능합니다
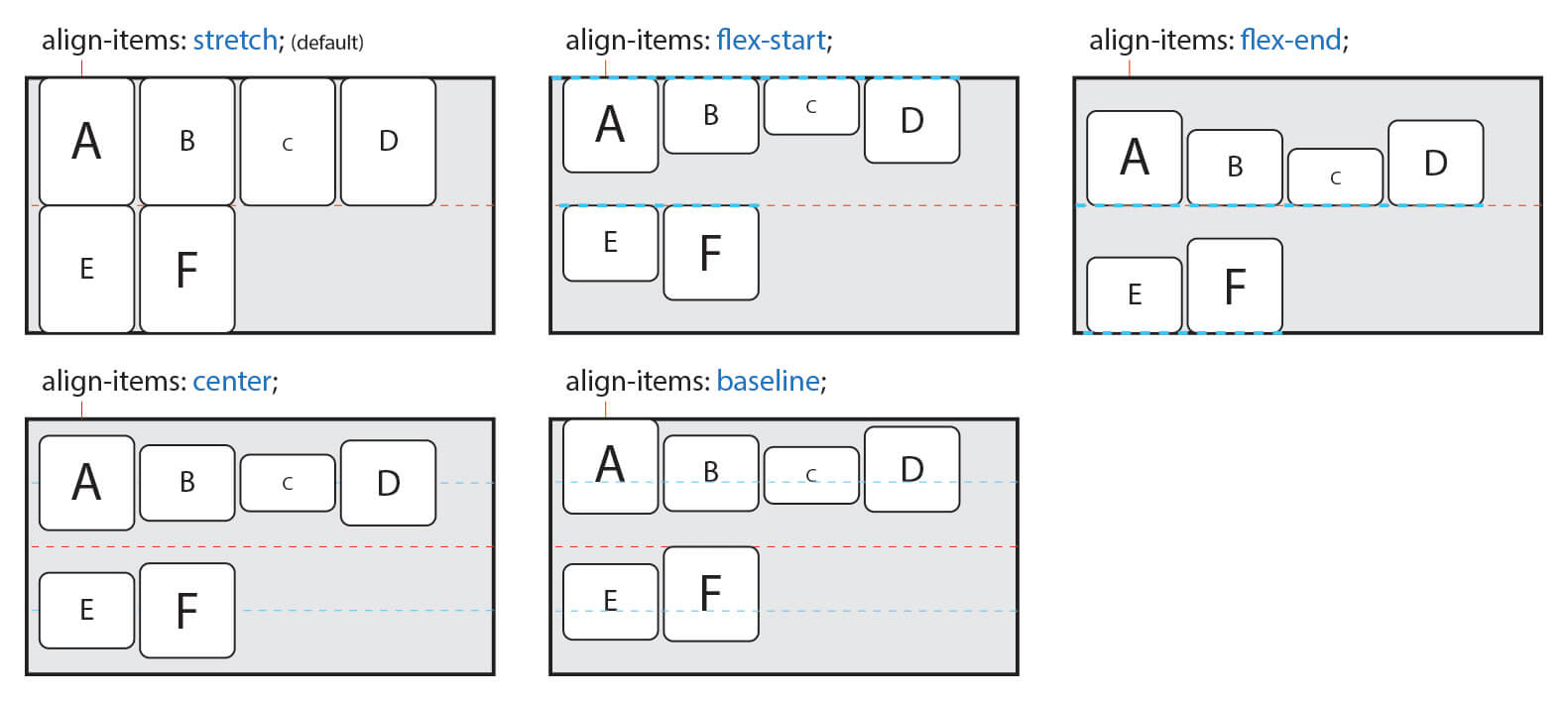
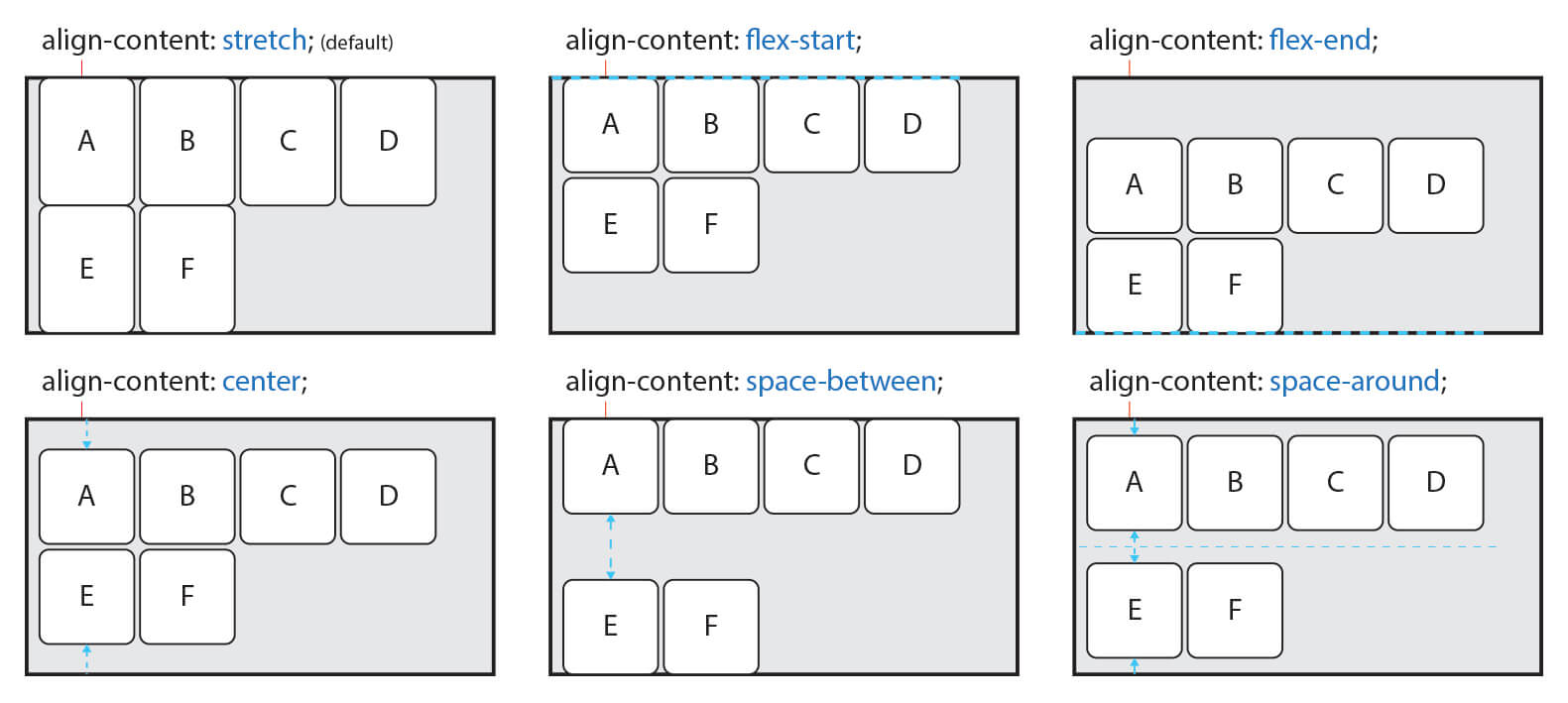
align-items / align-content
align-items와 align-contents는 교차 축(cross-axis)에서 Items의 정렬 방법을 설정하는 속성으로 기본값은 stretch 입니다.
align-items는 Items가 한 줄일 경우 사용되고,
align-contents는 flex-wrap(줄바꿈 상태) 속성을 통해 Items가 여러 줄(2줄 이상) 이고 정렬이 가능한 빈공간이 있을 경우만 사용할 수 있습니다.
💡 이처럼 align-contents를 사용하려면 조건이 까다롭기 때문에 align-items를 더 많이 사용합니다


Flex Items
Flex Items에서 사용할 수 있는 속성들입니다.
| 속성 | 의미 | 기본값 |
|---|---|---|
| order | Flex Item의 순서 설정 | |
| flex | flex-grow, flex-shrink, flex-basis의 단축 속성 | |
| flex-grow | Flex Item의 증가 너비 비율을 설정 | |
| flex-shrink | Flex Item의 감소 너비 비율을 설정 | |
| flex-basis | Flex Item의 (공간 배분 전) 기본 너비 설정 | |
| align-self | 교차 축(cross-axis)에서 Item의 정렬 방법을 설정 |
✔️ 단축속성은 사용하지 않는 것이 좋습니다.
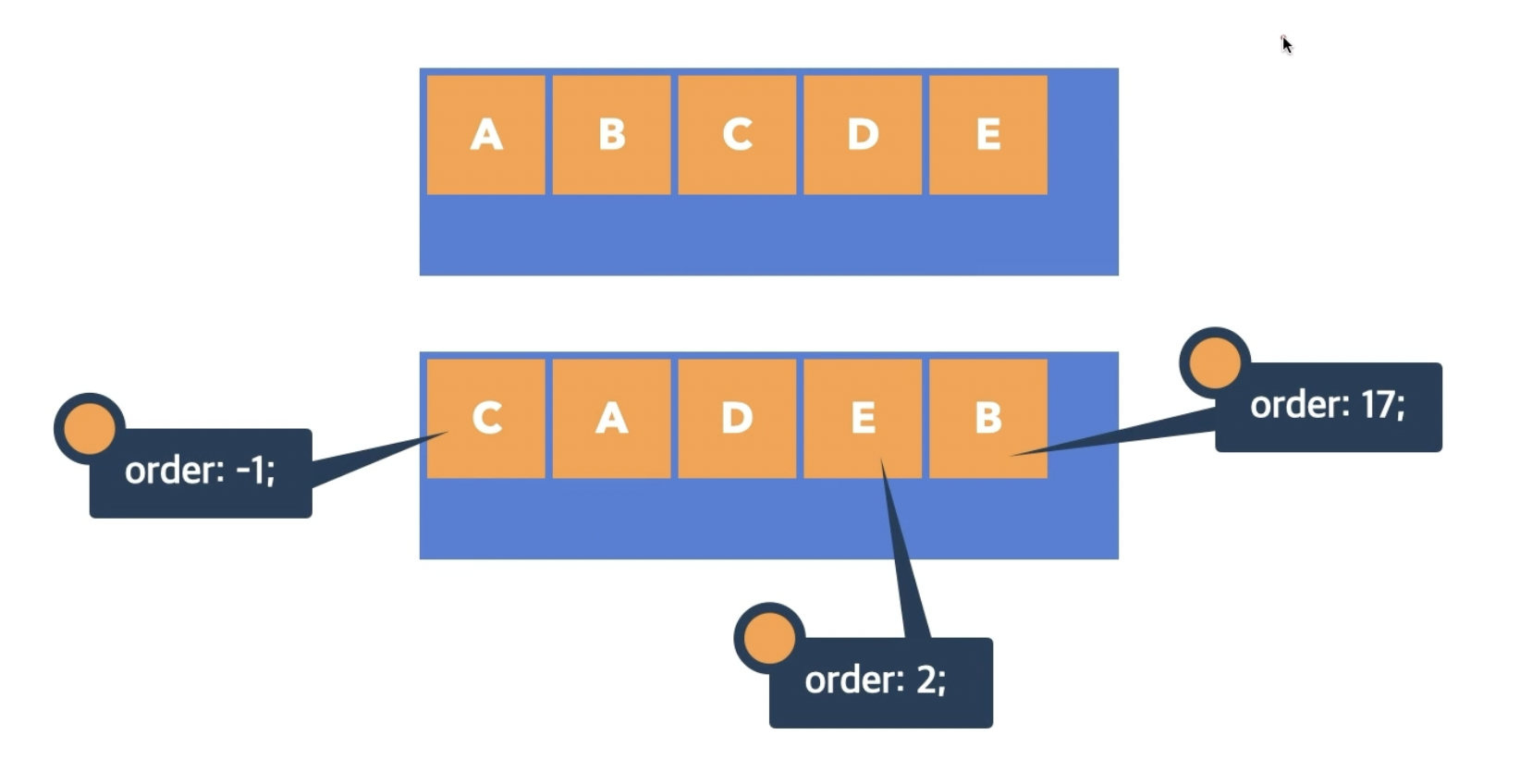
order
Item의 순서를 설정하는 속성입니다.
기본값은 0(순서없음) 으로 값(숫자)이 크면 클수록 뒤로 밀립니다. 반대로 값(숫자)이 작아지면 앞으로 옵니다. 참고로 음수값이 허용되므로 -1로도 설정이 가능합니다.

💡 HTML 구조를 변경하지 않고, 순서 제어가 가능한 장점이 있습니다.
flex ✨
Item의 너비(증가, 감소, 기본)를 설정하는 단축 속성입니다.
flex: 증가너비 감소너비 기본너비;| 값 | 의미 | 기본값 |
|---|---|---|
| flex-grow | Item의 증가 너비 비율을 설정 | 0 |
| flex-shrink | Item의 감소 너비 비율을 설정 | 1 |
| flex-basis | Item의 (공간 배분 전) 기본 너비 설정 | auto |
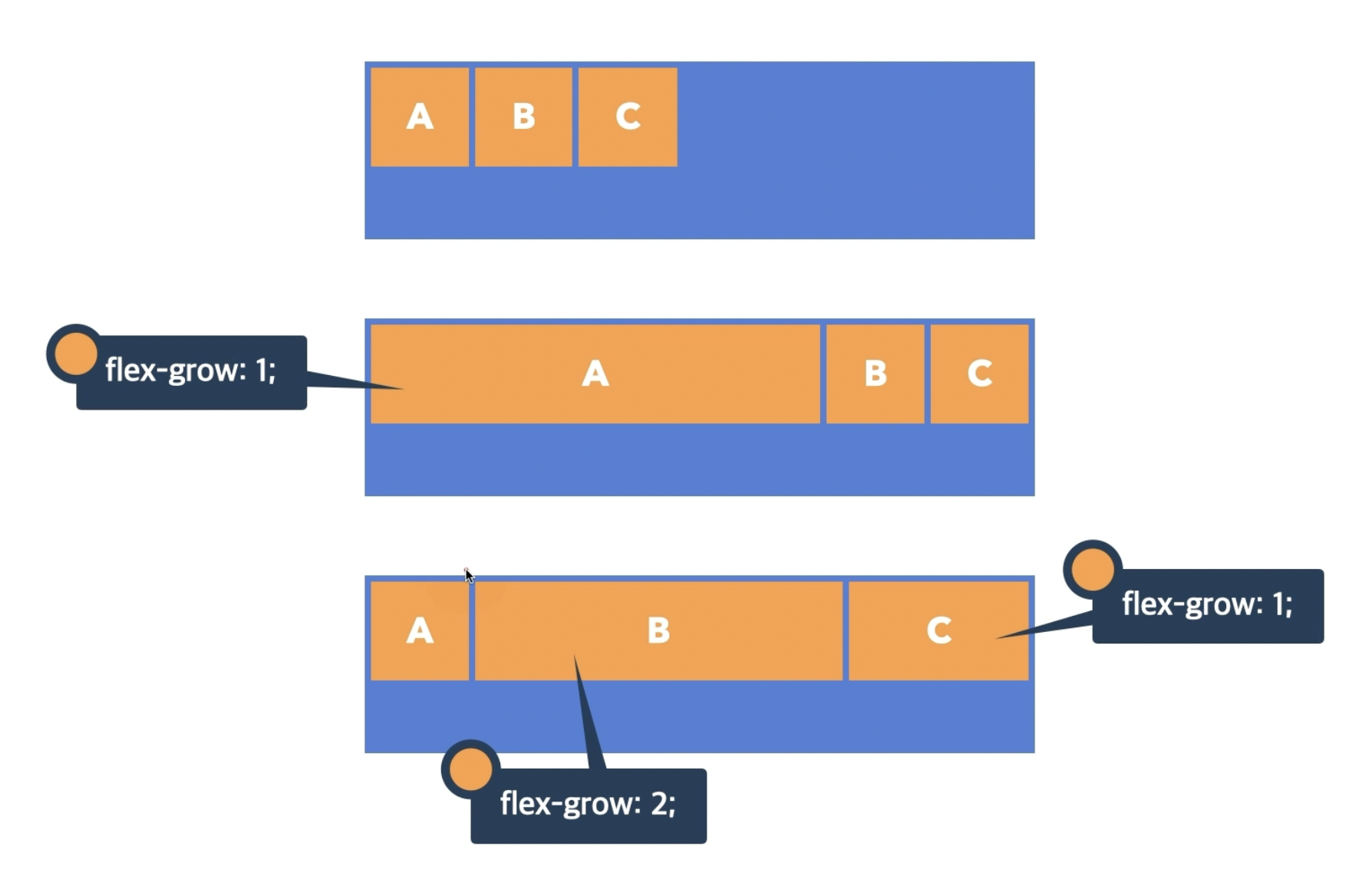
1. flex-grow
Item의 증가 너비 비율을 설정합니다.
숫자가 클수록 더 많은 너비를 가지며 Item이 가변 너비가 아니거나, 값이 0일 경우 효과가 없습니다.

예를 들어 두번째 이미지에서 A라는 Item에 flex-grow: 1; 증가비율이 1이고 나머지 Item들은 따로 flex-grow 값이 없기 때문에 증가비율이 기본값인 0입니다.Item B,C 공간을 제외한 나머지 비어있는 공간을 모두 A가 채웁니다.
세번째 이미지를 보면 B Item에 flex-grow: 2; C Item에 flex-grow: 1; 을 주었을때, 증가 너비가 각각 2, 1 입니다. A Item에는 flex-grow 값이 없기 때문에 증가비율이 사실상 없습니다.
따라서 Item A 공간을 제외한 나머지 비어있는 공간을 Item B,C가 2:1 비율로 채웁니다.
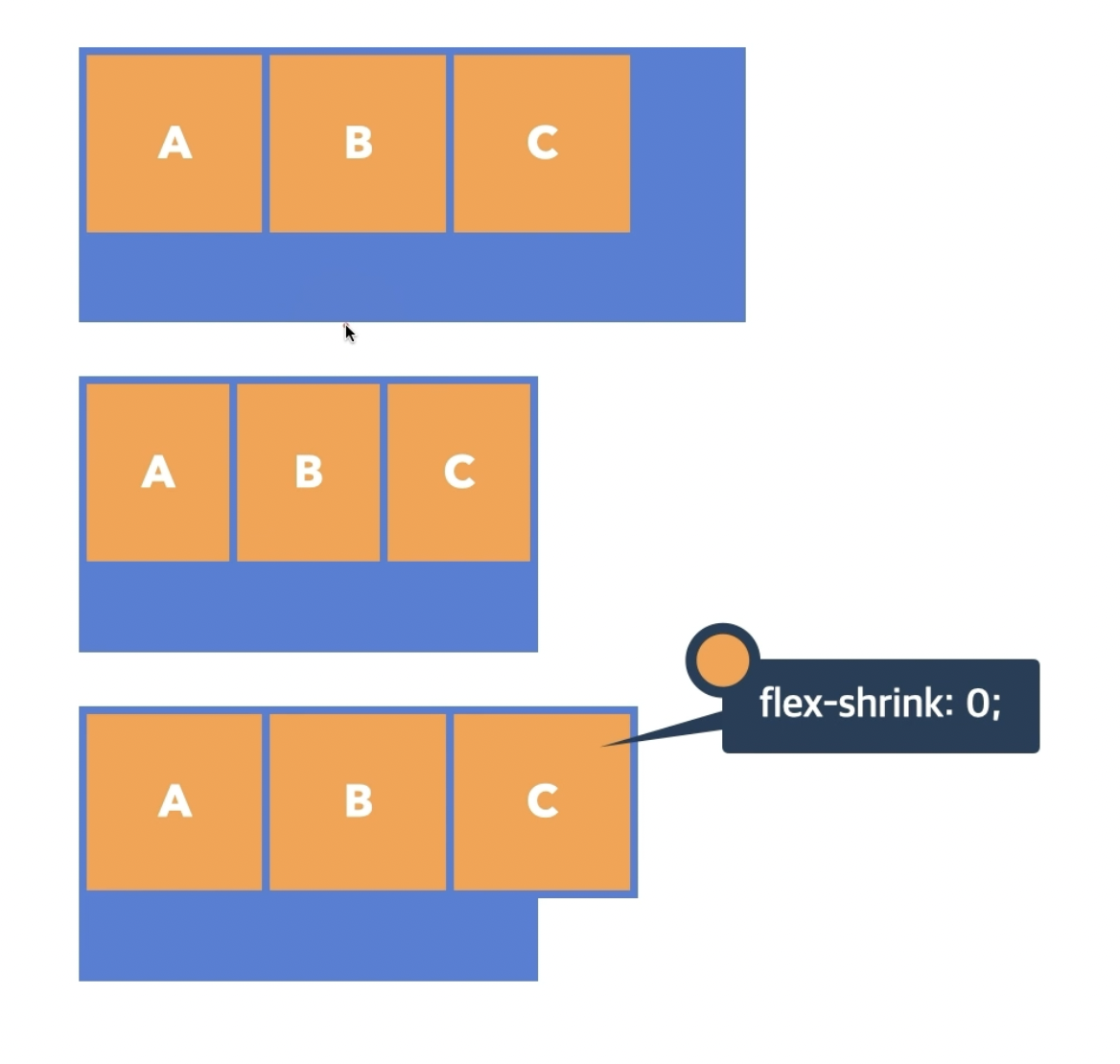
2. flex-shrink
Item이 감소하는 너비의 비율을 설정하는 속성입니다.
기본값이 1 이고,Flex Container의 너비에 따라 감소 비율이 적용됩니다.
숫자가 크면 더 많은 너비가 감소합니다. 이때, Item이 가변 너비가 아니거나 값이 0일 경우 효과가 없습니다.

각 Item들의 가로, 세로를 100px인 정사각형으로 가정했을때, Items를 포함하고 있는 Container의 너비가 각 Item의 너비값들의 합보다 좁아지면 각 Item의 가로너비가 줄어들어 정사각형이 아닌 찌그러진 직사각형으로 변합니다.
이는 각각의 Item들이 flex-shrink: 1;로 설정되어 있기 때문입니다. 그래서 각 Item들이 1:1:1 비율로 컨테이너가 줄어든 너비만큼 서로 같이 감소합니다.
이런 현상을 막기 위해선 flex-shrink: 0;으로 감소너비를 사용하지 않겠다고 설정하면 됩니다.
💡
flex-grow를 사용하지 않은 형제 요소에flex-shrink: 0;으로 해줘야 레이아웃에 문제가 없습니다. (일종의 안전장치)
3. flex-basis
Item의 공간 배분 전 기본 너비를 설정하는 속성입니다.
값이 auto 일 경우 width, height 등의 속성으로 Item의 너비를 설정할 수 있습니다.
하지만 단위 값이 주어질 경우 설정할 수 없습니다.

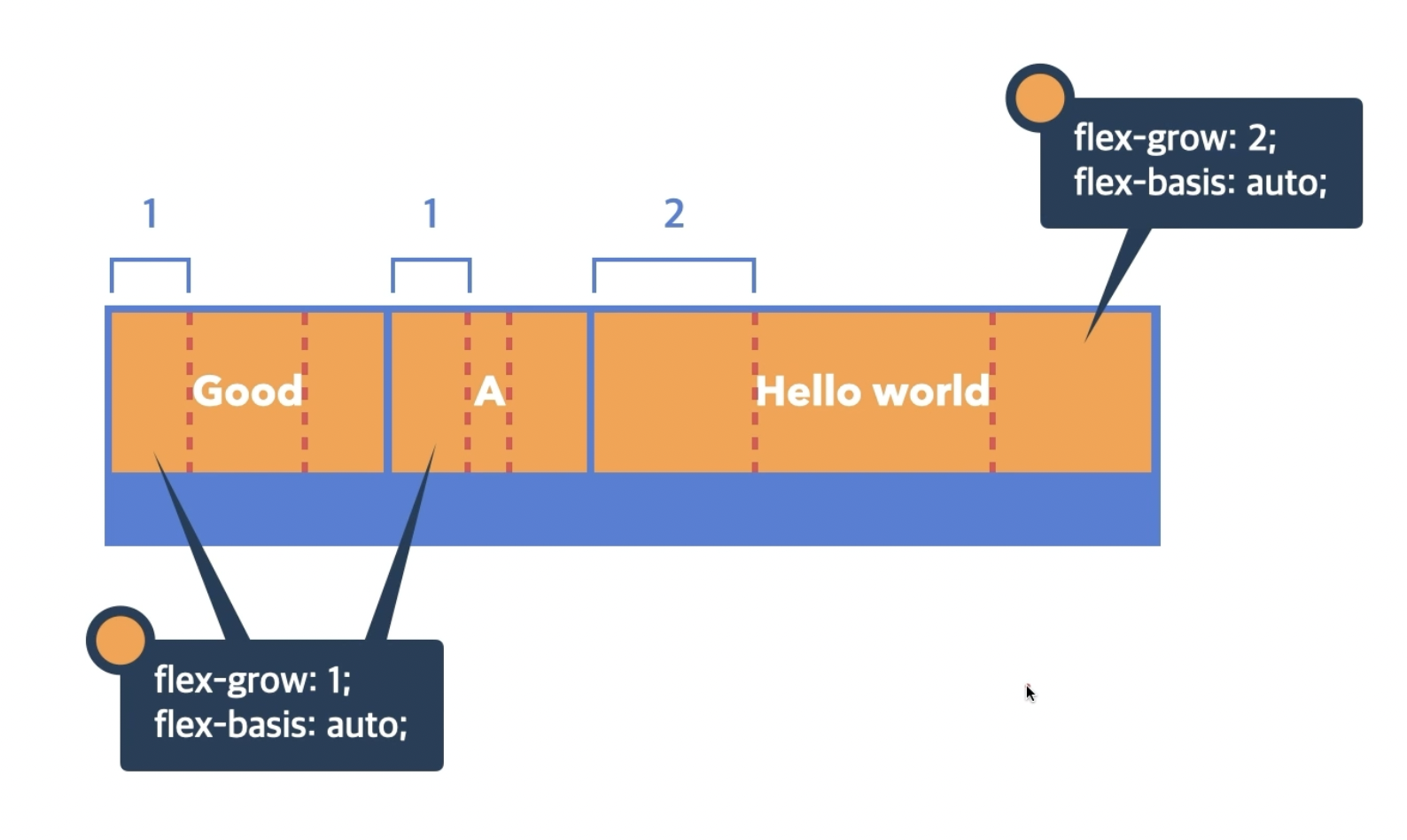
위 이미지는 Good, A, Hello와 같은 content를 제외한 나머지 여분이 1:1:2 비율로 분배되어져 있습니다. 따라서 기본값이 auto일때 content의 너비가 다 다르기 때문에 각 Item 1:1:2비율로 분배된것처럼 보이지 않습니다.
💡 auto는 content의 너비값과 동일합니다.
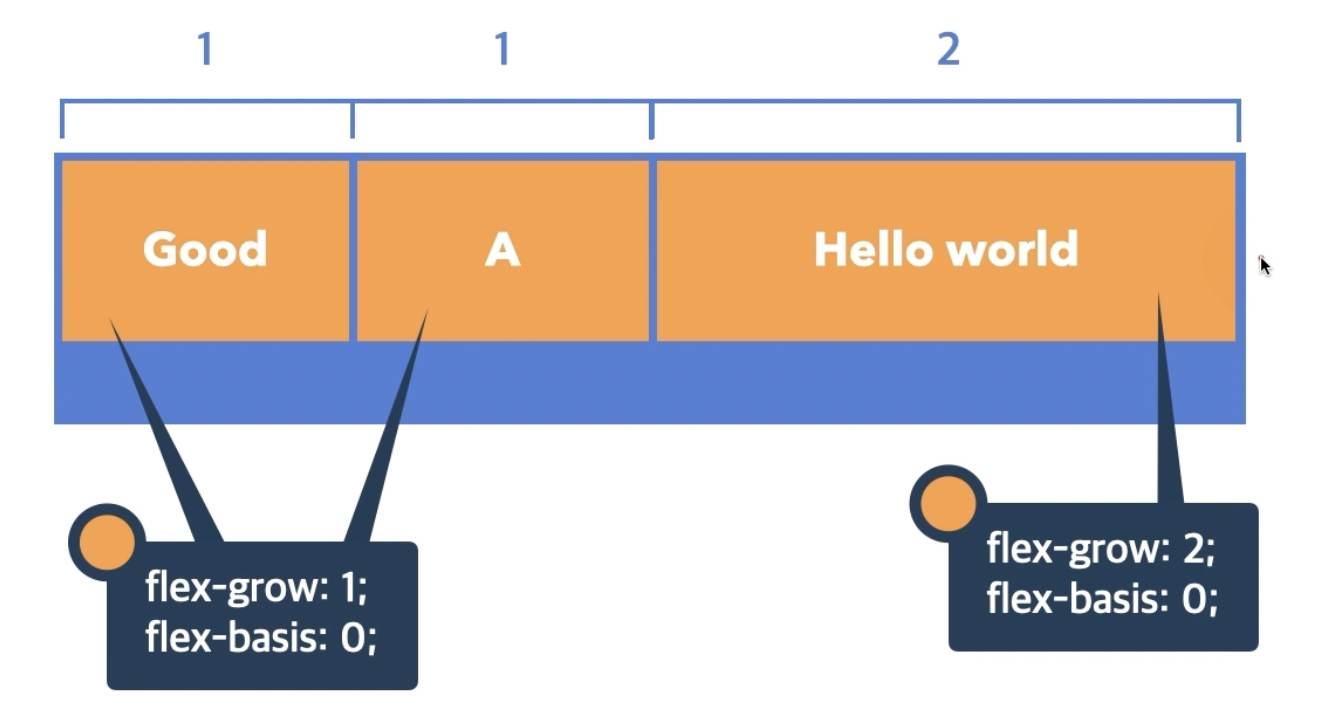
 따라서 중구난방 여분이 분배되므로 특정 너비를 설정해주거나 0으로 초기화 해주면 위의 사진처럼 각 Item 1:1:2 비율로 분배됩니다.
따라서 중구난방 여분이 분배되므로 특정 너비를 설정해주거나 0으로 초기화 해주면 위의 사진처럼 각 Item 1:1:2 비율로 분배됩니다.
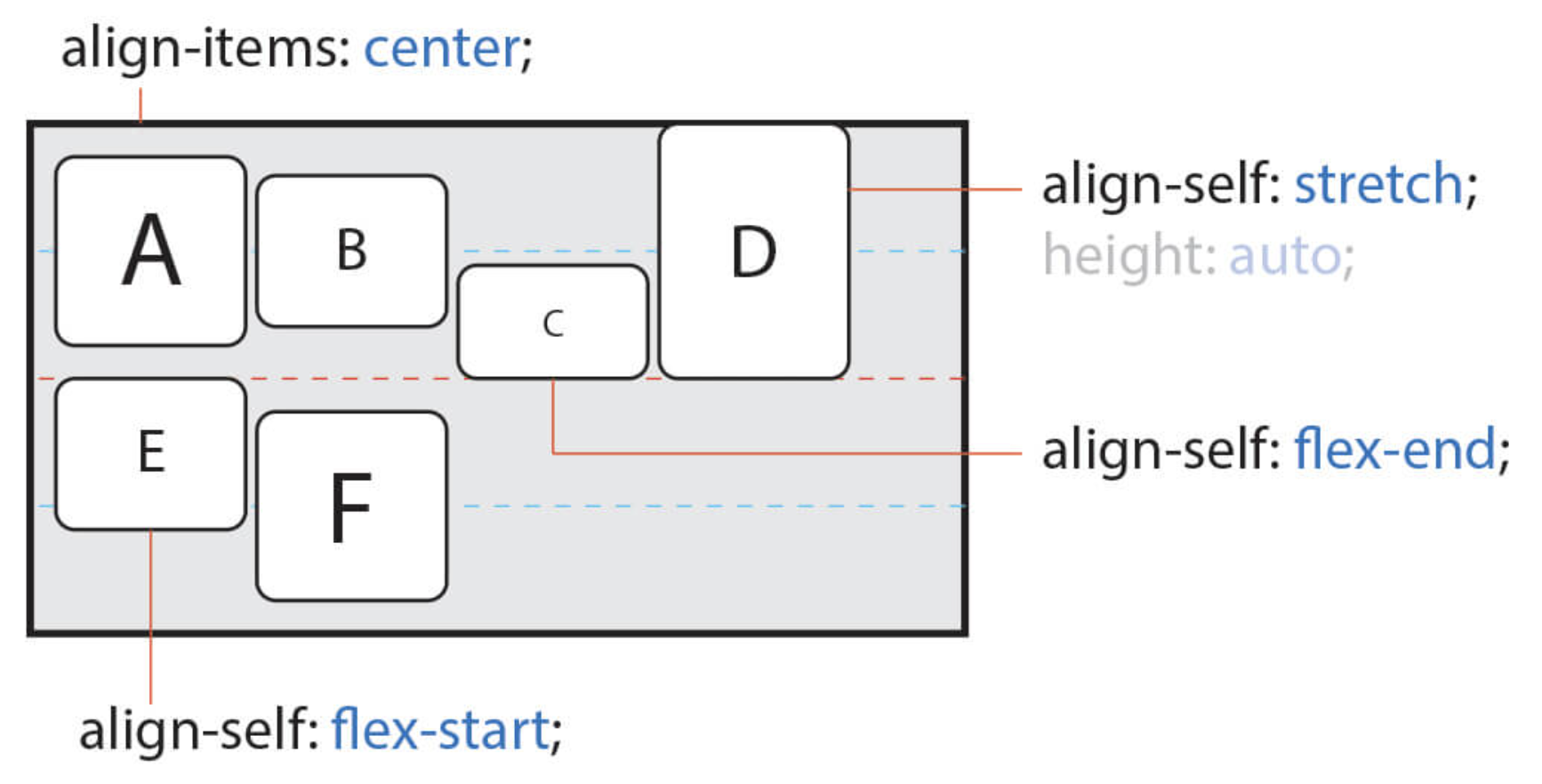
align-self
교차 축(cross-axis)에서 개별 Item의 정렬 방법을 설정하는 속성입니다.
align-items는 Container 내 모든 Items의 정렬 방법을 설정합니다.
align-self은 필요에 의해 일부 Item만 정렬 방법을 변경하려고 할 경우 사용할 수 있습니다.
이 속성은 align-items 속성보다 우선합니다.