Flexbox Froggy Game
CSS Flexbox 를 이용하여 요소들을 배치하는 게임입니다.
해당 게임을 하던 중 시간이 조금 소요되었던 문제만 따로 정리를 해보았습니다.
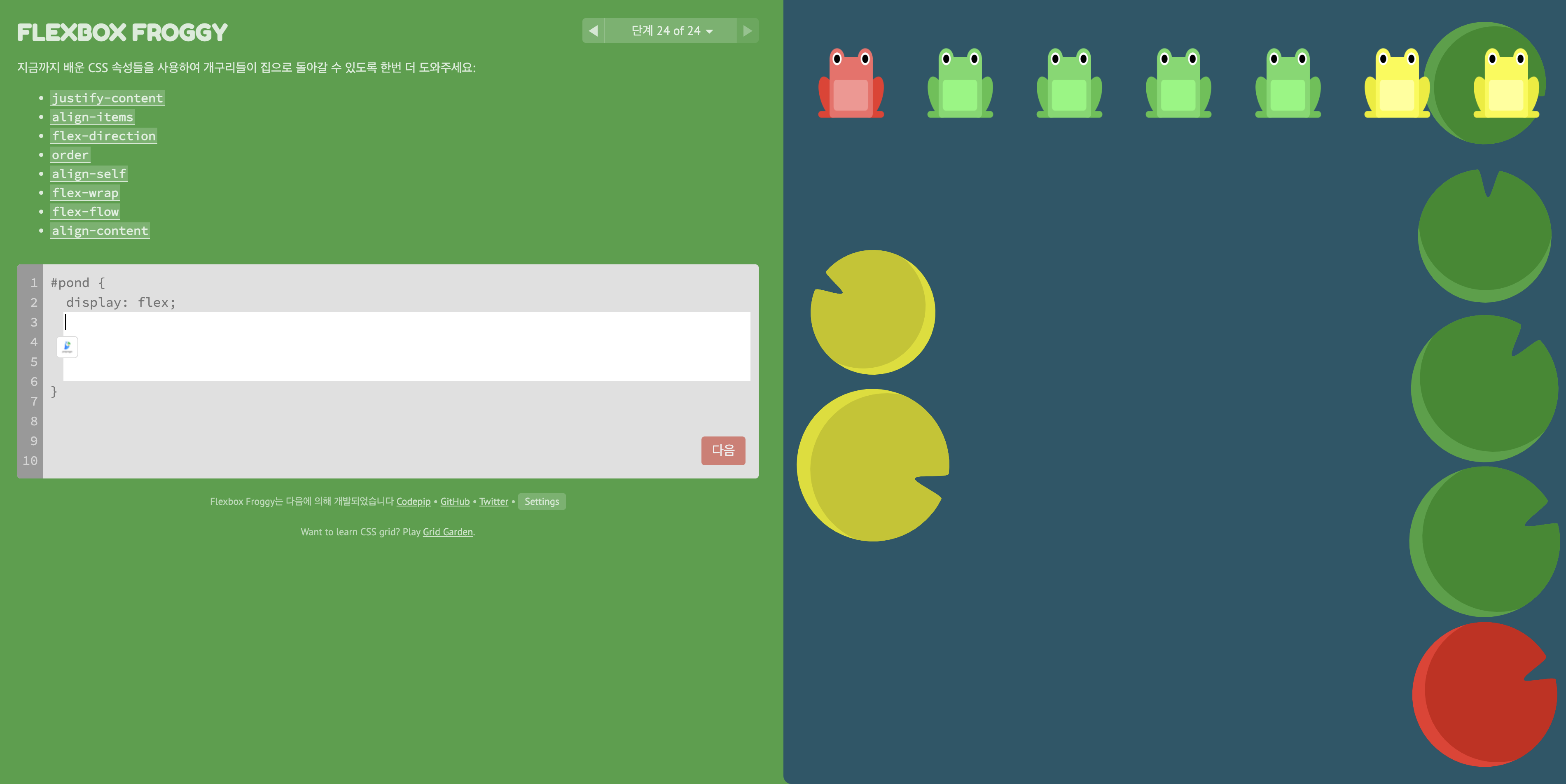
24번 문제.

flex-direction: column-reverse;
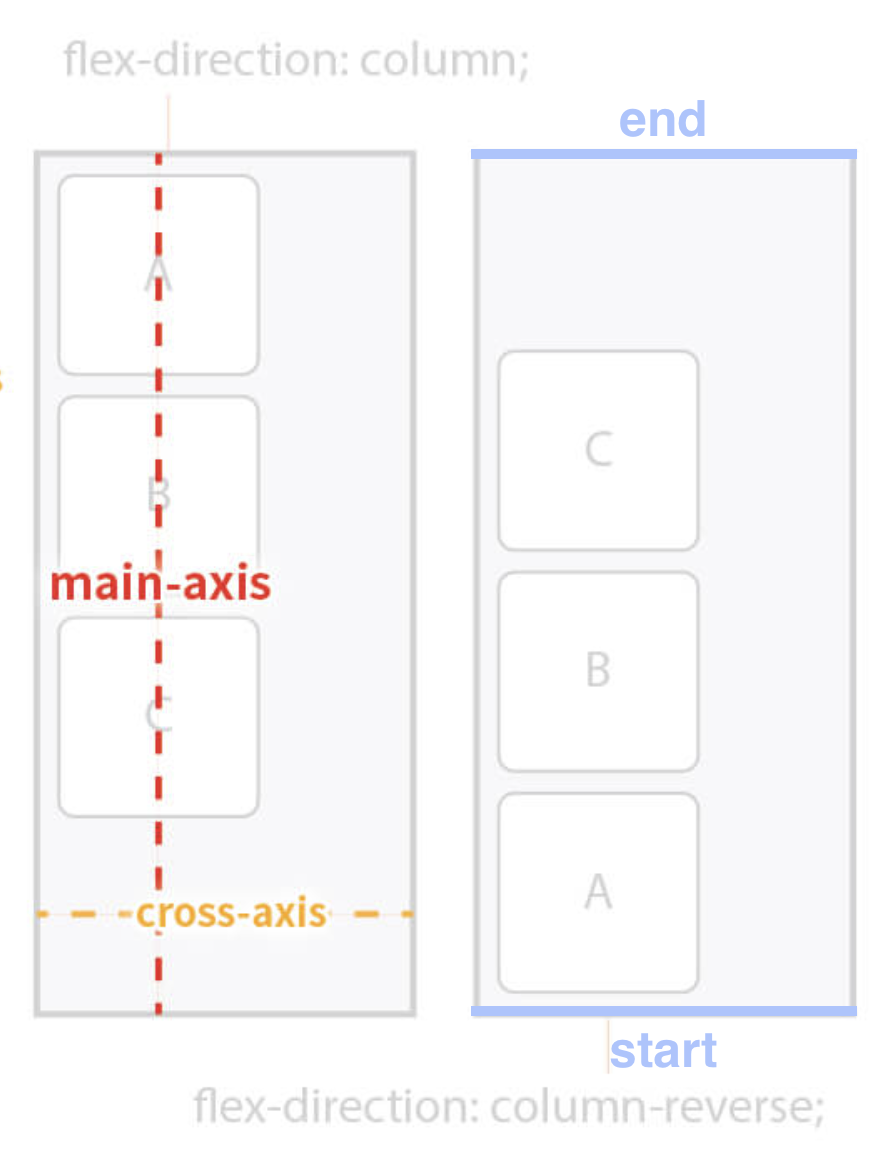
flex-direction은 Items의 주 축(main-axis) 을 설정하는 속성으로 column-reverse 값을 통해 Items를 column(수직축)의 반대 축으로 표시합니다.
따라서 이때 주 축(main-axis)은 수직이되고, 시작점(flex-start)은 수직축의 끝이 됩니다.
flex-wrap: wrap-reverse;flex-wrap는 Items의 여러 줄 묶음(줄 바꿈)을 설정하는 속성으로 wrap-reverse 값을 통해 Items를 wrap의 역 방향으로 여러 줄로 묶어줍니다.
💡 시작점(수직축의 끝)을 기준으로 줄바꿈이 되기 때문에
wrap이 아닌wrap-reverse를 사용해주어야합니다.
align-content: space-between;현재 주 축(main-axis)은 수직이기 때문에 교차축(cross-axis)은 수평이 됩니다. 따라서 items가 두줄 이상일때, 교차 축을 정렬시켜주는 align-content 속성을 사용합니다.
space-between 값은 시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬시켜줍니다.
justify-content: center;현재 주 축(main-axis)은 수직이므로 주 축(main-axis)의 정렬 방법을 설정해주는 justify-content 속성을 사용합니다.
center 값을 통해 Items를 가운데 정렬시켜줍니다.

display: flex;
flex-direction: column-reverse;
flex-wrap: wrap-reverse;
align-content: space-between;
justify-content: center;따라서 위의 방식대로 차례로 해결해나가면 정답을 찾을 수 있습니다!
참고로 flex-flow 는 Flex Items의 주 축(main-axis)을 설정하고 Items의 여러 줄 묶음(줄 바꿈)도 설정해주는 단축속성으로
flex-flow: column-reverse wrap-reverse;이렇게 표현하는 것도 가능합니다.
