
오늘의 생각
시작하며
지난번 CSS Selector를 넘은 것으로 큰 산은 넘었다 생각했는데 오산이었다. 허허
이젠 Flexbox라는 더 큰 산을 넘을 예정이다. 또르르.....
그래도 Flexobox 사용법을 마스터하면 드디어 웹어플리케이션의 기초 단계인 와이어프레임을 잡고 이를 구현하는 목업페이지 작성이 가능하다! 이번 시간에 개념학습을 마스터하고 계산기 목업페이지를 작성해보는 시간을 가져볼 예정이다! 신나 > <
마치며
Flexbox 예상보다 더 어렵고 헷갈린다 @_@..!
코드스테이츠에서 마련해준 기초개념 학습자료만으로는 부족하여 엘리코딩 영상자료를 같이 참고하여 추가학습을 한 뒤에야 비로소 어느정도 감이 잡힌 느낌적인 느낌(?)이 들었다.
더불어 'Flexbox Froggy' 게임도 개념학습에 꽤 도움이 된다~!
하루 지나고 올리는 회고록이지만 두고두고 복습하면서 기초를 탄탄히 만든다고 생각하잣!
- Flexbox Froggy 게임: https://flexboxfroggy.com/
오늘의 학습내용
1. 레이아웃
1) 와이어프레임(Wireframe)
: 웹/어플리케이션 개발 시 뼈대를 그리는 작업. 프레임을 보고, 어떤 목적을 가진 프로그램인지 유추할 수 있다면 좋은 와이어프레임이라고 볼 수 있다.
2) 목업(Mock-up)
: 실제 제품이 작동하는 모습과 동일하게 하드코딩 방식으로 HTML 문서를 작성하는 것.
3) 화면 구성하기
화면의 흐름(좌 -> 우 / 상 -> 하)수직 분할과 수평 분할을 차례대로 적용하여 콘텐츠의 흐름을 따라 작업을 진행.
4) 레이아웃 리셋
: HTML이 지니고 있는 기본적인 문서 스타일 제거 후 시작을 위한 코드
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}2. Flexbox
1) 부모 요소에 적용해야하는 Flexbox 속성
1-1) flex-direction
: 자식 요소들의 정렬 축 설정.(기본 설정: 가로 정렬)
main {
display: flex;
**flex-direction : row;**
}
/* 부모 요소인 main에 작성하여 자식 요소인 div들을 정렬할 축을 정합니다. */-
row
: 가로 정렬 -
column
: 세로 정렬 -
row-reverse
: 가로 정렬(역순) -
column-reverse
: 세로 정렬(역순)
1-2) flex-wrap
: 자식 요소들이 화면을 넘어갈 때, 줄바꿈 설정.(기본 설정: 줄바꿈 없음)
main {
display: flex;
**flex-wrap : nowrap;**
}
/* 부모 요소인 main에 작성하여 자식 요소인 div들의 줄 바꿈을 어떻게 할지 정합니다. */-
no-wrap
: 줄바꿈 없음 -
wrap
: 줄바꿈 있음 -
wrap-reverse
: 줄바꿈 있음(역순)
1-3) justify-content
: 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정함.(요소들이 가로로 정렬되어 있다면 가로 방향의 정렬 설정, 세로로 정렬되어 있다면 세로 방향의 정렬 설정)
-
flex-start
: 정렬 축의 처음을 기준으로 순서대로 정렬 -
flex-end
: 정렬 축의 마지막을 기준으로 순서대로 정렬 -
center
: 정렬 축의 중심을 기준으로 순서대로 정렬 -
space-between
: 정렬 축을 기준으로 양 끝(margin 없음)을 고정하고 정렬 -
space-around
: 정렬 축을 기준으로 양 끝(margin 있음)을 고정하고 정렬
1-4) align-items
: 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정함.(요소들이 가로로 정렬되어 있다면 세로 방향의 정렬 설정, 세로로 정렬되어 있다면 가로 방향의 정렬 설정)
-
stretch
: 정렬 축의 수직을 기준으로 내부를 꽉 채우게 늘려서 정렬 -
flex-start
: 정렬 축 수직 축의 처음을 기준으로 순서대로 정렬 -
flex-end
: 정렬 축 수직 축의 마지막을 기준으로 순서대로 정렬 -
center
: 정렬 축 수직축의 중심을 기준으로 순서대로 정렬 -
baseline
: 정렬 축 수직축의 baseline을 기준으로 순서대로 정렬
2) 자식 요소에 적용해야하는 Flexbox 속성
2-1) 사용법
// 기본 사용법
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>
// 기본 설정값
flex: 0 1 auto;
// 풀어쓰기
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;2-2) grow
: 팽창 지수(자식 박스가 얼마나 늘어날 수 있는지)
2-3) shrink
: 수축 지수(자식 박스가 얼마나 줄어들 수 있는지)
2-2) basis
: 자식 박스가 flex-grow 나 flex-shrink 에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기
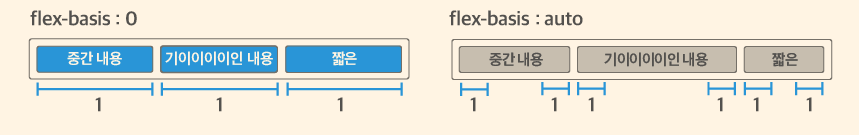
* flex-basis 유의점
'flex-basis : auto 와 flex-basis : 0' 의 차이점은?
*flex-basis : auto
: flex item은 상대적 flex item이 되어 '콘텐츠의 크기'를 기준으로 크기가 결정된다.
*flex-basis : 0
: flex item은 절대적 flex item이 되어 'flex container'를 기준으로 크기가 결정된다.
3. 계산기 목업 만들기
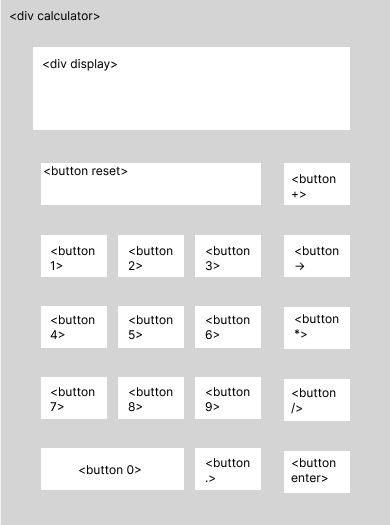
1) 와이어프레임 작성(초기 ver.)
: 계산기 목업 만들기 프로젝트에 함께하게 된 페어 경민님과 figma(https://www.figma.com/)를 통해 목업 와이어프레임을 간단하게 작성해보았다.

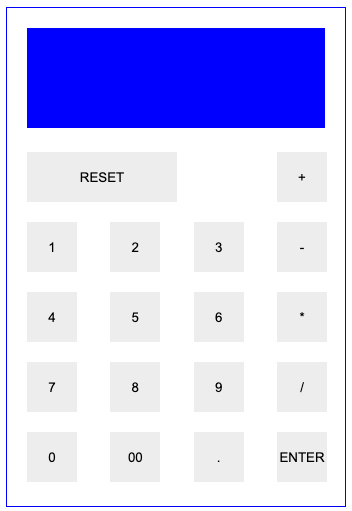
2) HTML/CSS 코드 작성(초기 ver.)
: 와이어프레임에 충실한 HTML/CSS 코드를 작성하여 레이아웃을 모두 만들었다. 목업 작성 중, 'display'와 'button' 부분의 width를 동일하게 설정했음에도 불구하고 약간의 차이가 발생되어 크기가 안맞는 현상이 발생하였다. 이 부분에 대한 원인을 파악하고 나머지 부분은 원하는 디자인으로 CSS 스타일 코드를 작성하여 나만의 계산기 목업을 완성해야지 ㅎㅎㅎ
2-1) 레이아웃만 짠 목업 화면

2-2) HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="calculator">
<div id="display">0</div>
<div class="button">
<div class="button_wrap">
<button class="reset">RESET</button>
<button class="plus">+</button>
</div>
<div class="button_wrap">
<button class="one">1</button>
<button class="two">2</button>
<button class="three">3</button>
<button class="minus">-</button>
</div>
<div class="button_wrap">
<button class="four">4</button>
<button class="five">5</button>
<button class="six">6</button>
<button class="multiple">*</button>
</div>
<div class="button_wrap">
<button class="seven">7</button>
<button class="eight">8</button>
<button class="nine">9</button>
<button class="divide">/</button>
</div>
<div class="button_wrap">
<button class="zero">0</button>
<button class="zerozero">00</button>
<button class="dot">.</button>
<button class="enter">ENTER</button>
</div>
</div>
</div>
</body>
</html>2-3) CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.calculator {
display: flex;
flex-wrap: wrap;
width: 340px;
height: 500px;
border: 1px solid blue;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
#display {
height: 100px;
width: 300px;
background-color: blue;
margin: 20px;
}
.button_wrap{
display: flex;
flex-direction: row;
justify-content: space-between;
height: 50px;
width: 300px;
margin: 0px 20px 20px 20px;
}
button {
border: 0;
width: 50px;
}
.reset{
width: 150px;
margin-right : 100px;
}
.plus{
width: 50px;
}3) 와이어프레임 보완(수정 ver.)
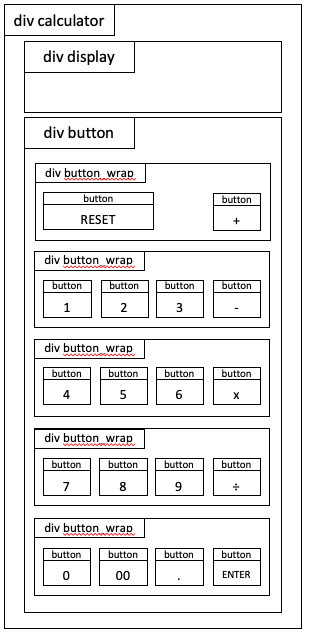
: 목업 화면에 새로운 디자인을 입히려고 점검하다 보니 와이어 프레임에 일부 보완할 부분이 보여 수정하여 재작성 해보았다. 원래 썼던 figma는 도형 및 텍스트 컨트롤이 너무 어려워서(ㅠㅠ) 익숙한 PPT를 사용하였다.

4) HTML/CSS 코드 작성(수정 ver.)
4-1) 목업 화면

4-2) HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="calculator">
<div id="display">0</div>
<div class="button">
<div class="button_wrap">
<button class="reset">RESET</button>
<button class="plus">+</button>
</div>
<div class="button_wrap">
<button class="one">1</button>
<button class="two">2</button>
<button class="three">3</button>
<button class="minus">-</button>
</div>
<div class="button_wrap">
<button class="four">4</button>
<button class="five">5</button>
<button class="six">6</button>
<button class="multiple">x</button>
</div>
<div class="button_wrap">
<button class="seven">7</button>
<button class="eight">8</button>
<button class="nine">9</button>
<button class="divide">÷</button>
</div>
<div class="button_wrap">
<button class="zero">0</button>
<button class="zerozero">00</button>
<button class="dot">.</button>
<button class="enter">ENTER</button>
</div>
</div>
</div>
</body>
</html>4-3) CSS
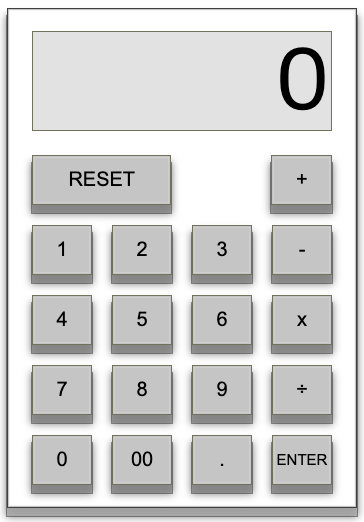
: 기존 calculator의 width를 350으로 설정하면 display와 button 사이즈에 차이가 생기던 부분을 부모 요소인 calculator에 수평/수직요소 배치에 영향을 주는 justify-content : center; / align-items : center; 코드를 추가함으로써 해결하였다. 또 버튼 사이즈와 텍스트 크기를 기존보다 살짝 키움으로서 좀 더 눈에 확 들어오도록 코드를 수정하였다.
: 레트로 스타일로 계산기를 만들고 싶어 버튼 스타일을 구글링하던 중, 좋은 사이트를 발견하여 이 중 일부를 활용하여 적용 해보았다.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.calculator {
display: flex;
flex-wrap: wrap;
/* width : 340 >> 350변경, justify-content, align-items center 추가 */
width: 350px;
justify-content: center;
align-items: center;
height: 500px;
border: 1px solid #494949;
background-color: #ffffff;
box-shadow: 0 0 0 1px #cccccc inset,
0 0 0 2px rgba(204, 204, 204, 0.15) inset,
0 8px 0 0 rgba(202, 202, 202, 0.7),
0 8px 0 1px rgba(0,0,0,.4),
0 8px 8px 1px rgba(0,0,0,0.5);
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
#display {
height: 100px;
width: 300px;
background-color: #e6e6e6;
margin: 20px;
border: 1px solid #7e7d69;
color: rgb(0, 0, 0);
font-size: 90px;
text-align: end;
}
.button_wrap{
display: flex;
flex-direction: row;
justify-content: space-between;
height: 50px;
width: 300px;
margin: 0px 20px 20px 20px;
}
button {
border: 0;
width: 60px;
border: 1px solid #7e7d69;
font-size: 20px;
color: rgb(0, 0, 0);
background-color: #cccccc;
box-shadow: 0 0 0 1px #cccccc inset,
0 0 0 2px rgba(255,255,255,0.15) inset,
0 8px 0 0 rgba(165, 165, 165, 0.7),
0 8px 0 1px rgba(0,0,0,.4),
0 8px 8px 1px rgba(0,0,0,0.5);
}
button:active {
box-shadow: 0 0 0 1px #cccccc inset,
0 0 0 2px rgba(255,255,255,0.15) inset,
0 0 0 1px rgba(0,0,0,0.4);
}
.reset{
width: 150px;
margin-right : 100px;
background-color: #cccccc;
box-shadow: 0 0 0 1px #cccccc inset,
0 0 0 2px rgba(255,255,255,0.15) inset,
0 8px 0 0 rgba(165, 165, 165, 0.7),
0 8px 0 1px rgba(0,0,0,.4),
0 8px 8px 1px rgba(0,0,0,0.5);
}
.plus{
width: 65px;
}
.enter{
font-size: 15px;
}
