
1. 오늘의 생각
시작하며
페어 경민님과 각자 만든 목업에 대해 내용을 공유하며 각자의 목업을 업그레이드하기로 하였다.
오늘은 목업 마무리에 올인할 예정이다~!
2. 오늘의 학습내용
1) 목업 화면(2차 수정 ver.)
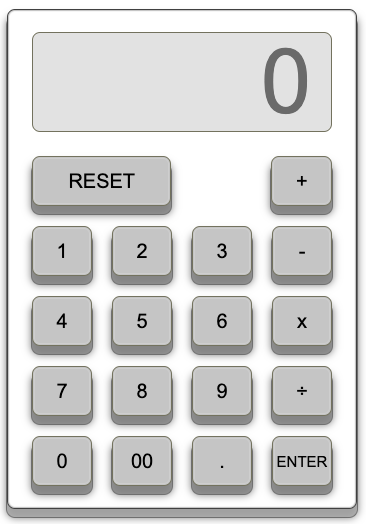
1-1) 디폴트 화면

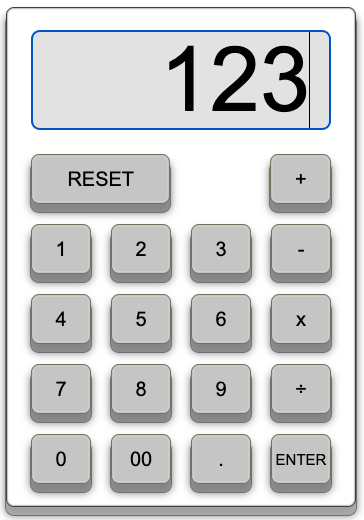
1-2) input 시 화면

2) HTML
- 수정/추가 : display 화면에 input = number 타입을 추가하여 버튼 외에도 키패드로 숫자를 입력할 수 있도록 코드를 추가하였다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="calculator">
<!-- display에 input타입 추가 -->
<div class="display"><input type="number" id="number" placeholder="0"></div>
<div class="button">
<div class="button_wrap">
<button class="reset">RESET</button>
<button class="plus">+</button>
</div>
<div class="button_wrap">
<button class="one">1</button>
<button class="two">2</button>
<button class="three">3</button>
<button class="minus">-</button>
</div>
<div class="button_wrap">
<button class="four">4</button>
<button class="five">5</button>
<button class="six">6</button>
<button class="multiple">x</button>
</div>
<div class="button_wrap">
<button class="seven">7</button>
<button class="eight">8</button>
<button class="nine">9</button>
<button class="divide">÷</button>
</div>
<div class="button_wrap">
<button class="zero">0</button>
<button class="zerozero">00</button>
<button class="dot">.</button>
<button class="enter">ENTER</button>
</div>
</div>
</div>
</body>
</html>3) CSS
- 수정/추가 : 전체적으로 calculator/display/button 의 쉐입을 둥글게 처리하였다. 또한 input type = number를 설정하면 우측 증감 화살표가 생겨서 이를 없애기 위한 코드를 추가하였다.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.calculator {
display: flex;
flex-wrap: wrap;
/* width : 340 >> 350변경, justify-content, align-items center 추가 */
width: 350px;
justify-content: center;
align-items: center;
height: 500px;
border: 1px solid #494949;
/*테두리 둥글게 */
border-radius: 0.5rem;
background-color: #ffffff;
box-shadow: 0 0 0 1px #cccccc inset,
0 0 0 2px rgba(204, 204, 204, 0.15) inset,
0 8px 0 0 rgba(202, 202, 202, 0.7),
0 8px 0 1px rgba(0,0,0,.4),
0 8px 8px 1px rgba(0,0,0,0.5);
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
#number {
/*테두리 둥글게 */
border-radius: 0.5rem;
padding: 20px;
height: 100px;
width: 300px;
background-color: #e6e6e6;
margin: 20px;
border: 1px solid #7e7d69;
color: rgb(0, 0, 0);
font-size: 90px;
text-align: end;
}
.button_wrap{
display: flex;
flex-direction: row;
justify-content: space-between;
height: 50px;
width: 300px;
margin: 0px 20px 20px 20px;
}
button {
border: 0;
width: 60px;
border: 1px solid #7e7d69;
font-size: 20px;
color: rgb(0, 0, 0);
/*테두리 둥글게 */
border-radius: 0.5rem;
background-color: #cccccc;
box-shadow: 0 0 0 1px #cccccc inset,
0 0 0 2px rgba(255,255,255,0.15) inset,
0 8px 0 0 rgba(165, 165, 165, 0.7),
0 8px 0 1px rgba(0,0,0,.4),
0 8px 8px 1px rgba(0,0,0,0.5);
}
button:active {
box-shadow: 0 0 0 1px #cccccc inset,
0 0 0 2px rgba(255,255,255,0.15) inset,
0 0 0 1px rgba(0,0,0,0.4);
}
.reset{
width: 150px;
margin-right : 100px;
background-color: #cccccc;
box-shadow: 0 0 0 1px #cccccc inset,
0 0 0 2px rgba(255,255,255,0.15) inset,
0 8px 0 0 rgba(165, 165, 165, 0.7),
0 8px 0 1px rgba(0,0,0,.4),
0 8px 8px 1px rgba(0,0,0,0.5);
}
.plus{
width: 65px;
}
.enter{
font-size: 15px;
}
/*input = number 타입에서 우측 화살표 버튼 제거 */
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
