<-- 목 차 --> 프레임워크와 라이브러리 01 프레임워크 02 라이브러리 03 프레임워크와 라이브러리의 차이 디자인패턴 01 개념 02 싱글톤 패턴 이란 02-1 개념과 장단점 02-2 의존성 주입 02-2-1 의존성 주입의 개념과 원칙 그리고 사용이유 02-2-2 의존성 주입의 장단점과 사용예시 03 팩토리 패턴 04 전략 패턴 05 옵저버 패턴 06 프록시 패턴과 프록시 서버 06-1 프록시 패턴 06-1-1 프록시 패턴의 종류 06-2 프록시 서버 06-2-1 프록시 서버와 cors 07 이터레이터 패턴 08 노출모듈 패턴 09 MVC 패턴 10 MVP 패턴 11 MVVM 패턴 프로그래밍 패러다임 01 개념 02 선언형과 함수형 프로그래밍 02-1 순수함수 02-2 고차함수 03 객체지향 프로그래밍 03-1 객체지향 프로그래밍의 특징 03-2 객체지향 프로그래밍의 설계원칙 04 절차형 프로그래밍 면접 예상 질문
프레임워크와 라이브러리

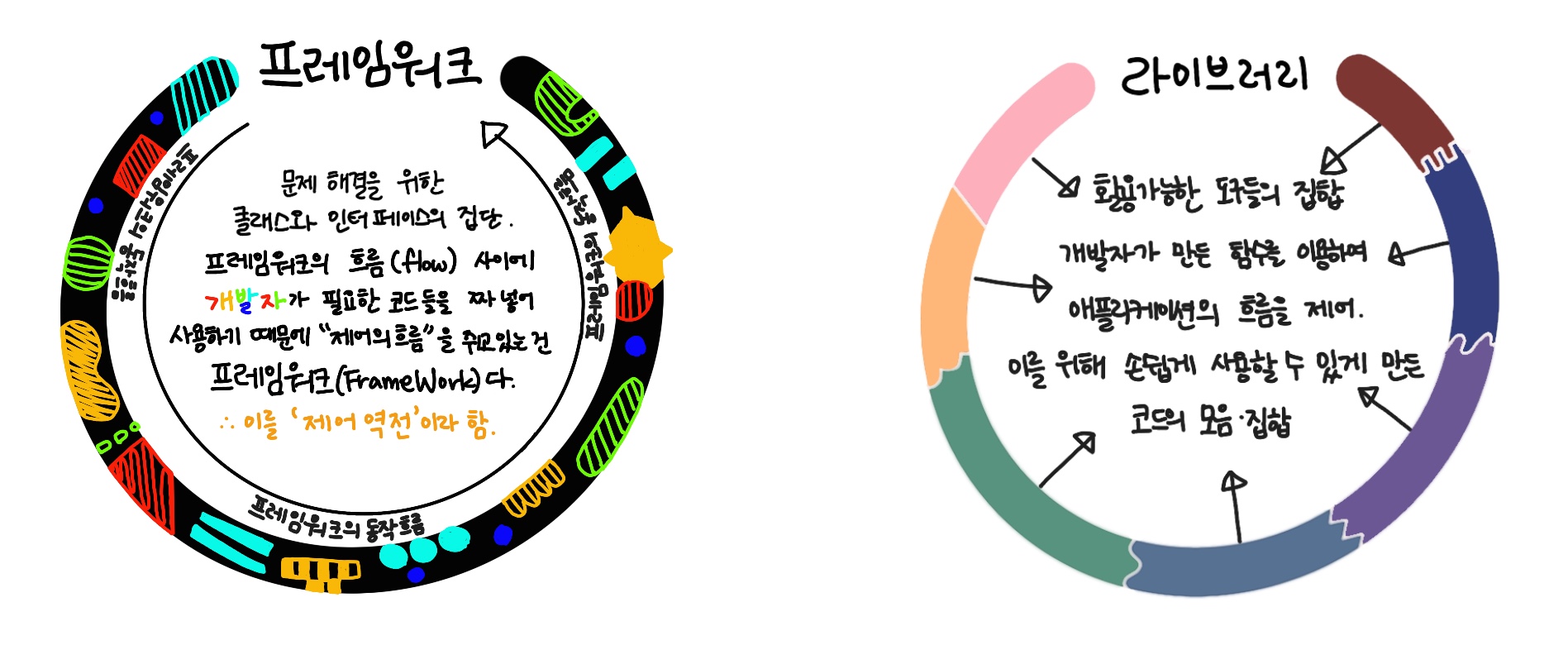
01 프레임워크 FrameWork
원하는 기능 구현에 집중하여 개발할 수 있도록 일정한 형태와 필요한 기능을 갖추고 있는 골격, 뼈대
문제해결을 위한 클래스와 인터페이스가 모여있는 집단.
프레임워크라는 틀, 흐름(flow) 위에 개발자가 필요한 코드를 작성하여 동작한다.
애플리케이션 코드는 프레임워크가 짜 놓은 틀 안에서 수동적으로 동작한다.
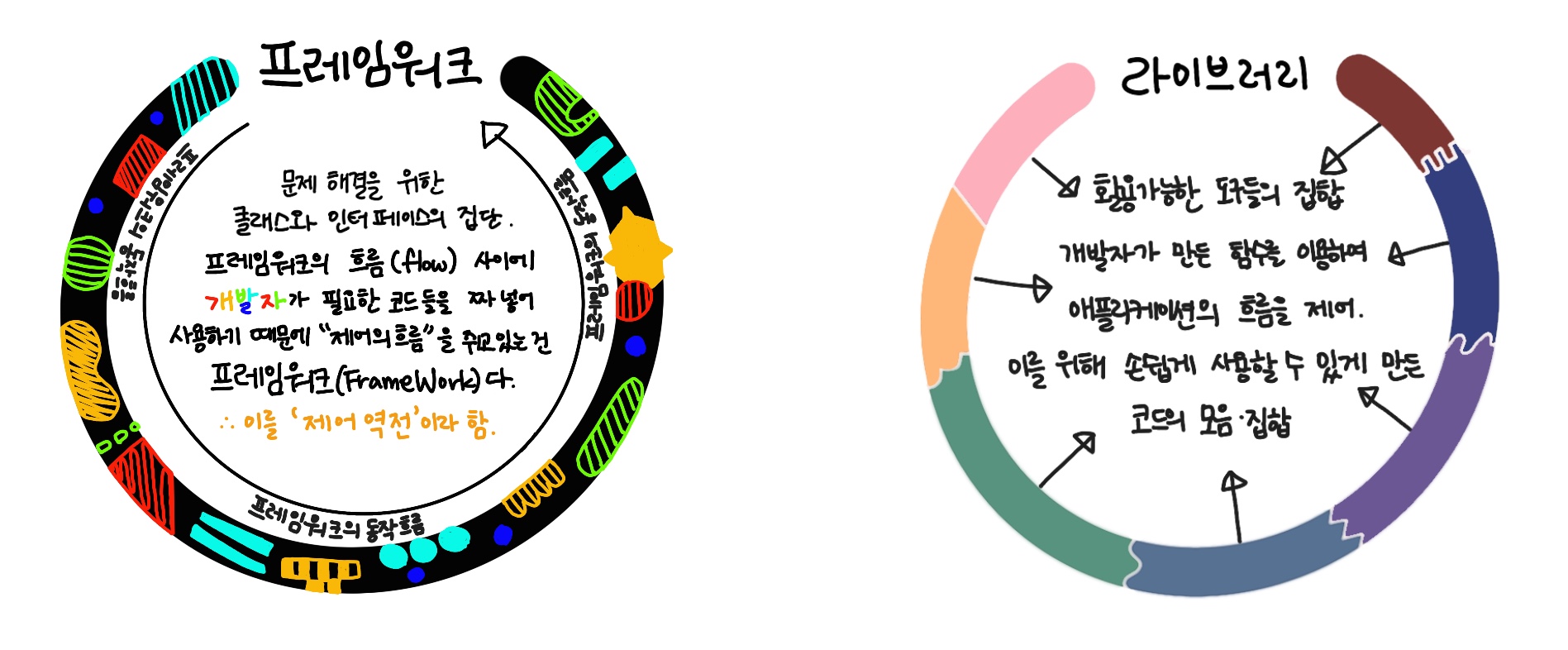
02 라이브러리 Library
활용 가능한 도구들의 집합. 손쉬운 도구 모음집.
미리 작성된 코드, 함수를 사용해 애플리케이션을 쉽게 만들 수 있다.
라이브러리는 필요할 때마다 호출하여 사용 할 수 이싿.
03 프레임워크와 라이브러이의 차이
'누가 코드를 돌리냐' 의 차이.
결국 코드를 실행하는 주체가 누구냐 가 프레임워크와 라이브러이의 차이라고 할 수 있겠다.
라이브러리는 개발자가 필요한 함수나 미리 작성된 코드를 가져와서 빠르게 코드를 만들 수 있도록 도와주는 도구로
코드는 개발자가 작성한대로 움직이기 때문에 코드를 실행하는 주체는 개발자가 된다.
반면 프레임워크는 프레임워크가 제공하는 개발 범위 내에서 개발자가 코드를 작성하면
프레임워크가 개발자의 코드를 가져가 동작하기 때문에 코드 실행의 주체가 프레임워크 자신이 된다.
이처럼 개발자가 아니라 프레임워크가 개발의 주도권을 가져가는 것을 "제어의 역전" 이라 한다.
디자인패턴
01 개념
개발자는 개발할 때 필연적으로 유연성과 확장성에 대해 고민하게 된다.
이렇게 프로그램을 설계할 때 발생했던 문제점 (예_모듈화, 캡슐화 같은 재사용성 증대) 들을
객체 간의 상호 관계 들을 이용해 해결할 수 있도록 하나의 규약 형태로 만들어 놓은 것이 디자인 패턴이다.
프로그래밍 시 빈번하게 발생하는 문제점들을 해결할 수 있는 표준적인 해법이며
수학에서 알고있다면 문제를 좀 더 빨리 풀 수 있는 공식, 단축키, 숏컷과 비슷한 종류라고 보면 된다.
직접적으로 코드를 가져다 쓸 수 있는 건 아니지만 우리가 보다 높은 레벨에서 코드 전체와 구조에 대해 생각 할 수 있도록 도와준다.
일종의 청사진이다.
생성패턴, 구조패텅, 행동패턴으로 구분된다.
02 싱글톤 패턴
02-1 개념과 장단점
생성패턴(Creational patterns)로 하나의 클래스에 오직 하나의 인스턴스만 가지는 패턴.
이 인스턴스에 대해서는 전역접근(엑세스)가 가능하다.
싱글톤 패턴은 엄격하게 전역 변수들을 관리해야 할 때나 프로그램에서 공유되는 단일 데이터베이스에서 자주 사용된다.
class 클래스 = 객체를 만들기 위한 설계도 혹은 틀
odject 객체 = 구현할 대상
instance 인스턴스 = 설계를 바탕으로 구현된 실체-
장점
- 클래스가 하나의 인스턴스만 갖는다는 것을 확신할 수 있다.
- 인스턴스에 대한 전역 접근이 허용된다. 다른 클래스들에서 데이터 공유가 쉬워진다.
- 인스턴스 생성 비용이 줄어든다.
- 최초 1회만 메모리를 할당하면 되기 때문에 메모리 낭비를 방지 할 수 있다.
이를 통해 두번째 호출 부터는 객체 로딩 시간이 줄어 성능이 좋다.
(Static : Static은 Java에서 메모리에 한번 할당되어 프로그램이 종료될 때 해제되는 것을 말한다.)
-
단점
싱글톤 패턴은 객체의 유일성이 유지되지 않고 전역접근이 가능한 점이 과.오용 될 때 문제가 발생하는 편이다.- 다중 스레드 환경에서 여러 스레드가 싱글톤 객체를 동시에 호출할 경우
인스턴스가 2개 생성될 가능성이 있기 때문에
멀티스레드 환경에서의 동기화 처리는 필수다. - TDD(Test Driven Development)를 사용하기 어렵다.
TDD의 경우 모의 객체들이 서로 독립적이여야 하기에 하나의 인스턴스가 공유되는 싱글톤 패턴에서는 사용할 수 없는 개발방식이다. - '개방-폐쇄 원칙'에 위배된다.
단일 인스턴스에서 너무 많은 일을 하면 클래스끼리 서로에 대해 너무 많이 알게 되고
높은 결합도라는의존성문제를 발생시켜 유지 보수 비용이 증가한다.
- 다중 스레드 환경에서 여러 스레드가 싱글톤 객체를 동시에 호출할 경우
02-2 의존성 주입
02-2-1 의존성 주입의 개념과 원칙 그리고 사용이유
의존성 은 객체지향 프로그래밍에서 클래스 간의 관계로 인해 하나의 클래스가 변화할 때 다른 클래스가 영향을 받는 것을 의미한다.
의존성은 존속성 이라고도 하며 의존성이 높을 경우 하나의 클래스의 코드를 변경했을 때
변경하지 않은 다른 클래스의 코드가 예상하지 못한 결과값으로 오류를 발생시킬 수 있기 때문에 코드의 품질과 안정성 저하의 우려가 있다.
이를 해결하기 위한 방법으로 의존성 주입 (DI, Depensency Injection)이 있다.
의존성 주입 (DI, Depensency Injection)은
메인 모듈과 하위 모듈 사이에 의존성 주입자(생성자)를 두어 클래스간의 의존성을 줄이는 것을 말한다.
02-2-2 의존성 주입의 장단점
의존성 주입의 장점으로
- 모듈을 쉽게 교체할 수 있는 구조로 변해 테스트를 진행하기 쉬워 좀 더 나은 환경으로 바꾸는 마이그레이션이 수월하다.
- 코드의 재사용성, 유연성이 증가한다.
- 객체간 결합도가 낮기 때문에 하나의 클래스를 수정할 경우 다른 클래스를 수정해야하는 상황을 막아준다.
- 확장성을 갖는다.
- 애플리케이션의 의존성 방향이 일관되게 되어 코드 흐름을 쉽게 추론할 수 있게 된다.
- 모듈간의 관계성이 명확해진다.
의존성 주입을 했을 때의 단점은
- 책임을 분리하기 때문에 클래스의 수가 늘어나 복잡도가 증가한다.
- 복잡도 증가로 빌드 시간이 늘어날 수 있으면 이로인한 런타임 패널티가 발생할 수 있다.
03 팩토리 패턴
상속관계에 있는 두 클래스에서 상위 클래스가 뼈대를 결정하고, 하위 클래스가 구체적인 객체생성을 결정하는 패턴.
팩토리 패턴은 객체지향원칙의 개방-폐쇄 원칙으로 수정은 닫혀있고 확장은 열려있어야 한다는 것에 의해 만들어진 패턴이다.
수정이 일어날 부분과 그렇지 않은 부분을 분리하여 결합도(의존성)을 낮추는 것이다.
이는 의존성 주입이라 볼 수도 있다.
04 전략 패턴
같은 문제를 해결하기 위해 "전략"이라 부르는 '캡슐 알고리즘'을 여러 개 정의하고, 이를 필요할 때 교체할 수 있게 만든 패턴.
또한 이 "전략"을 담을 '콘텍스트'에 참조를 저장하기 위한 필드가 있어야 한다. 이 콘텍스트는 작업을 자체적으로 실행하는 대신 전략 객체에 이를 위임한다.
"전략" 이란 어떤 목적을 달성하기 위한 알고리즘 묶음이다. 전략 패턴은 이 "전략"을 교체하므로써 직접적인 코드 수정없이 유연하게 확장할 수 있다.
전략패턴의 문제점으로는 새로운 기능을 수정할 경우 기존 코드의 내용을 수정해야 하는 상황이 발생하기 때문에 객체지향원칙의 "개방-폐쇄 원칙"에 위반되기 때문이다.
05 옵저버 패턴
주체가 관찰 중인 객체에서 발생한 상태 변화(이벤트)에 대해 옵저버 목록에 있는 관찰자들에게 알리는 구독 매커니즘을 정의할 수 있는 패턴
주로 분산 이벤트 핸들링을 구현할 때 쓰이며 발행/구독 모델로도 불린다.
느슨한 결합으로 객체 간의 유연한 관계로 의존성을 줄일 수 있다.
다만 많이 사용하면 상태관리가 힘들어지고 관찰자들이 무작위의 알림을 받는다는 단점이 있다.
주로 MVC(Model-View-Contraller) 패턴에도 사용된다.
자바스크립트에서 옵저버 패턴은 프록시 객체를 통해 구현할 수 있다.
프록시 객체
프록시 객체란 어떤 대상의 작업을 가로챌 수 있는 객체.
특정 객체를 감싸 읽기, 쓰기와 같은 작업을 중간에 가로채는 객체로, 가로챈 작업은 프록시 자체에서 처리되거나, 원래 객체가 처리하도록 그대로 전달되기도 한다.
JS에서의 프록시 객체는 두 개의 매개변수를 갖는다.
- target :: 프록시 할 대상
- handler :: 동작을 가로채는 메서드 'trap'을 갖고있다. 가로채서 할 동작이 정해져있는 함수
new Proxy (target, handler) ;proxy에 작업이 가해지고, handler에 작업과 상응하는 트랩이 있으면 트랩이 실행되어 proxy가 이 작업을 처리할 기회를 얻게 된다. 트랩이 없으면 target에 작업이 직접 수행된다.
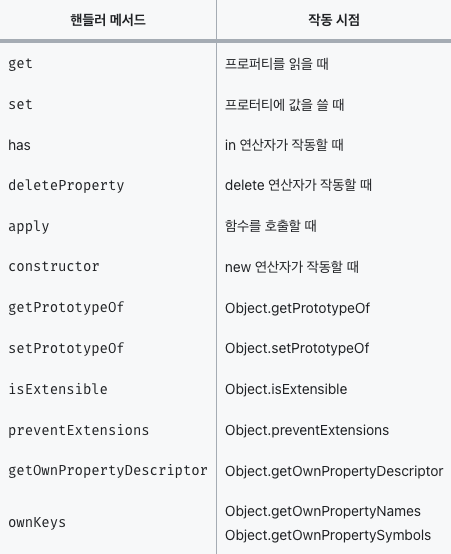
handler로 가로챌 수 있는 동작

06 프록시 패턴과 프록시 서버
06-1 프록시 패턴
대상 객체(Subject)에 접근하기 전 그 접근에 대한 흐름을 가로채 대상 객체 앞단의 인터페이스 역할을 하는 디자인 패턴.
프록시를 이용해 원래 객체에 대한 접근을 제어하여, 어떤 요청이 원래 객체에 전달되기 전,후에 무언가를 수행할 수 있다.
이를 통해 객체의 속성이나 변환 등을 보완하고, 데이터 보안, 검증, 캐싱, 로깅 등에 사용된다.
06-1-1 프록시 패턴의 종류
- 가상프록시
꼭 필요한 시점까지 객체 생성을 연기, 해당 객체가 원하는 시점에 생선된 것 처럼 만들고 싶을 때 사용한다. 리소스가 많이 요구되는 작업이 필요할 때만 사용하도록 구현한다. - 원격프록시
원격 객체에 대한 접근을 제어하는 로컬 환경이 존재. 원격객체에 대한 대리자 역할을 하는 객체로 서로 다른 주소 공간에 있는 객체들이 같은 주소 공간에 있는 것 처럼 동작하게 만든다. - 보호프록시
접근 권한을 제어하거나 객체마다 접근 권한을 달리하고 싶을 경우 프록시 클래스에서 클라이언트가 주체 클래스에 대한 접근 허용 여부를 결정할 수 있다.
06-2 프록시 서버
프록시 서버는 클라이언트가 프록시 서버를 통해 서버에 간접적으로 접속할 수 있게 해주는 컴퓨터 시스템이나 응용 프로그램으로 사용자가 서버로 직접 접근하는 것을 간접적인 접근으로 바꾸면서 보안성을 강화할 수 있는 방법. 이를 통해 Ddos 공격을 방어하고 https를 구축할 때 인증서를 기반으로 구축할 수 있다.
06-2-1 프록시 서버와 cors
-
cors(cross-origin resource sharing)
클라이언트카 서버로 요청을 보낼 때, 클라이언트와 서버가 포트가 다르면 서버가 보안상의 이유로 요청을 차단할 수 있다. 이를 해결하는 방법은
1) 백엔드에서 포트를 모두 열어주거나
2) 프론트와 백이 포트를 맞추거나
3) 프록시를 이용하는 방법이 있다.프록시 서버를 이용하면 프론트 서버가 http 통신을 할 때 포트번호가 달라도 프록시 서버를 거치면서 알맞은 포트 번호로 바뀌어 요청을 보낼 수 있다.
07 이터레이터 패턴
반복자 패턴. 컬렉션의 요소들의 기본 표현(리스트, 스택, 트리 등)을 노출하지 않고 지정한 순서대로 모든 항목에 접근할 수 있게 해주느 행동 패턴.
접근기능과 자료구조 기능을 분리하여 객체화 한다.
클라이언트는 모든 컬렉션에 접근할 수 있지만 컬렉션이 어떻게 동작하는 지는 알지 못한다.
for문을 사용해도 동일한 접근이 가능하지만 굳이 반복자 패턴을 사용하는 이유는 말했다시피 접근기능과 자료구조 기능의 분리가 가능하기 때문이다.
기능 분리를 통해 객체지향의 단일 책임 원칙을 만족시킬 수 있고, 새로운 컬렉션이나 반복자를 추가 할 때도 기존 코드를 건드리지 않고 수정할 수 있어 개방-폐쇄 원칙에도 부합한다.
다만 간단한 앱의 경우 해당 패턴 사용이 과할 수 있다.
반복자 패턴은 컬렉션 내부에 복잡한 데이터 구조가 있지만 이 구조의 복잡성을 보안/편의상의 이유로 숨기고 싶을 때 사용할 수 있다.
08 노출모듈 패턴
즉시 실행 함수를 이용해 private, public 같은 접근 제어자를 만드는 패턴.
기본적으로 자바스크립트는 위와 같은 접근 제어자가 존재하지 않고 전역 범위에서 스크립트가 실행된다.
노출모듈패턴을 사용하면
private 데이터를 제공하고 전역변수를 덜 더럽힌다.
스크립트 문법이 일관적이게 되어 가독성이 올라간다.
다만 private 메소드에 접근할 방법이 없고 이 함수를 확장하는데 어려움이 있다고 한다.
09 MVC 패턴
애플리케이션을 Model - View - Controller 역할로 구분하여 개발하는 패턴
-
Model 모델
애플리케이션의 데이터, 상수, 변수를 말한다.
View에서 데이터를 수정하거나 생성하면 컨트롤러를 통해 모델을 생성하거나 갱신한다.- 사용자가 편집하길 원하는 모든 데이터를 갖고 있어야 함
- View나 Controller에 대한 어떤 정보도 알지 말아야 한다.
- 변경이 일어나면 변경 통지에 대한 처리방법을 구현해야 한다.
-
View 뷰
사용자가 사용하는 인터페이스 요소를 말한다. 사용자가 볼 화면을 생성하기 위해 Model로 부터 정보를 얻어온다.- Model이 갖고 있는 정보를 따로 저장해서는 안된다.
- Model이나 Controller와 같이 다른 구성요소에 대한 정보를 알면 안된다.
- 변경이 일어나면 변경 통지에 대한 처리방법을 구현해야 한다.
-
Controller 컨트롤러
하나 이상의 모델과 뷰를 잇는 다리역할을 한다. 모델에 명령을 보냄으로써 뷰의 상태를 변경할 수 있다.- Model이나 View에 대해 알고 있어야 한다.
- Model이나 View의 변경을 모니터링 해야한다.
-
MVC의 장단점
- 장점
- 비즈니스 로직과 UI로직을 분리하여 유지보수를 독립적으로 수행 가능하다.
- Model과 View가 다른 컴포넌트에 종속되지 않아 애플리케이션의 확장성, 유연성에 유리하다.
- 중복 코딩의 문제점을 제거할 수 있다.
- 단점
- MVC패턴은 View와 Model은 각각의 컴포넌트로 구성되지만 View와 Controller, Model과 Controller는 서로 연결되어 있고 Controller는 다수의 View, 다수의 Model과 연결될 수 있어서 결과적으로 View와 Model이 다수로 복잡하게 연결되는 경우가 발생할 수 있다.
- 장점
10 MVP 패턴
Model + View + Presenter
Presenter는 View에서 요청한 정보로 Model을 가공하여 View에게 전달하는 역할을 한다.
View와 Presenter는 1:1 관계이기 때문에 MVC 패턴보다 강한 결합을 가진 디자인 패턴이다.
Model과 View의 의존성이 없다는 장점이 있다.
대신 View와 Preserter 사이의 의존성이 강해졌다.
11 MVVM 패턴
Model + View + View Model
View Model은 View를 표현하기 위해 만든 View를 위한 Model.
Model, View, View Model이 각각 독립적으로 모듈화 개발이 가능하다.
뷰와 뷰모델 사이에 양방향 바인딩을 지원하고 UI를 별도의 코드 수정 없이 재사용 가능하고 테스팅하기 쉽다.
프로그래밍 패러다임
01 개념
프로그램 개발을 위한 전략을 짜기 위한 방법들.
크게 선언형 과 명령형으로 나뉘며
선언형은 함수형
명령형은 객체지향형과 절차지향형으로 구분된다.
02 선언형과 함수형 프로그래밍
무엇을 어떻게 해결할지에 집중하고 해결방법은 컴퓨터에 위임하는 방법.
함수형 프로그래밍은 최소단위가 함수이며, 함수를 통해 새로운 데이터를 만들어가는 방식이다.
모든 데이터는 수학적 함수로 계산되고 함수 단위로 구현되기 때문에 재사용성이 높다.
불변성(Immutabillity)를 지향하여 객체가 생성된 이후 변화하지 않아서 동작이 예측하기 쉽고 이를 통해 self effects(부작용)을 방지해 함수 외부에서 상태를 수정할 수 없게 만들어 동시성 문제를 해결 할 수 있다.
함수형 프로그래밍은 다음의 전제로 동작한다.
-
모든 데이터는 불변상태(Immutab)여야 한다.
-
모든 함수는 순수함수로 만든다. (loop 보다는 재귀를 이용한다.)
02-1 순수함수
입력값에 의존하여 출력값은 도출하는 함수.
02-2 고차함수
함수가 함수를 매개변수로 받아 로직을 생성하는 것.
03 객체지향 프로그래밍
명령형 프로그래밍으로 문제를 어떻게 해결해야 하는지 컴퓨터에게 명령을 내리는 프로그래밍 방법이다.
설계에 많은 시간이 소요되고 처리속도가 다른 프로그래밍에 비해 느리다.
규모가 큰 프로그램을 만들 때 주로 사용된다.
- 장점
- 캡슐화로 코드의 재사용성이 높다.
- 코드 변경이 용이하다.
- 직관적인 코드분석이 가능하다.
- 개발속도가 향상된다.
- 상속을 통한 장점이 극대화된다.
- 단점
- 처리속도가 상대적으로 느리다.
- 객체가 많으면 용량도 커진다.
- 설계 시 상대적으로 많은 시간이 필요하다.
03-1 객체지향 프로그래밍의 특징
추상화
복잡한 시스템으로부터 핵심적인 개념 또는 기능을 간추려내는 것
캡슐화
객체의 속성과 메서드를 하나로 묶고(재사용성) 일부는 외부에 감추어 은닉(은닉화)하는 것
상속성
상위 클래스의 특성을 하위 클래스가 이어받아 재사용하거나 추가, 확장하는 것
다형성
하나의 메서드나 클래스가 다양한 방법으로 동작하는 것 (오버로딩, 오버라이딩)
오버로딩(overloading)
한 클래스 내에 같은 이름의 매서드를 여러개 정의하는 것.
매개변수의 개수나 타입은 달라도 매서드 이름은 같아야 함.
이는 매서드 작성이나 호출이 편리하고 새로운 매서드 이름을 짓지 않아도 되니 효율적이다.오버라이딩(overriding)
상속관계에 있는 매서드와 동일한 이름을 갖고 파라미터를 갖는 매서드를 정의하여 함수를 덮어 쓰는 것.
03-2 객체지향 프로그래밍의 설계원칙
단일 책임 원칙
모든 클래스는 각각 하나의 책임만 가져야 한다.
개방-폐쇄 원칙
기존의 코드를 변경하지 않으면서 확장은 쉬워야 한다.
리스코프 치환 원칙
부모 객체에 자식 객체를 넣어도 시스템이 문제 없이 돌아가야 한다.
인터페이스 분리 원칙
하나의 일반적인 인터페이스 보다 구체적인 여러 개의 인터페이스를 만들어야 한다.
의존 역전 원칙
상위 계층은 하위 계층의 변화에 대한 구현으로부터 독립해야 한다.
04 절차형 프로그래밍
순차적인 명령 수행 뿐만 아니라, 흐로시저 호출의 개념을 바탕으로 하고 있는 프로그램 패러다임. 대표적으로 C언어가 절차형 프로그래밍 언어이다.
코드의 가독성이 좋고 실행속도가 빠르기 때문에 계산이 많은 작업에 쓰인다. 다만 모듈화가 어렵고 유지 보수성이 떨어진다.
면접 예상 질문
프레임워크와 라이브러리의 차이가 뭔가요
프로그래밍을 할 때 프레임워크는 뼈대이고 라이브러리는 레고라고 생각된다.
프레임워크는 정해진 틀에 내가 짠 코드를 군데군데 적용시켜 프로그램이 동작하게 만들고 라이브러리는 레고처럼 각각의 기능이 있는 라이브러리를 불러와 내가 프로그램을 만들어 동작한다는 것이 차이이다. 결국 코드 실행의 주체가 누구에게 있느냐가 프레임워크와 라이브러리의 차이이다.
디자인 패턴의 3가지 분류를 말씀해주실 수 있나요 > 싱글톤은 어디에 포함될까여
- 디자인 패턴은 생성, 구조, 행동 패턴으로 나뉩니다. 싱글톤 패턴은 생성패턴에 포함되며 하나의 클래스로 오직 하나의 인스턴스만 갖는 디자인 패턴을 말합니다.
리액트와 뷰의 차이를 말씀해주세요
- 리액트는 라이브러리이고 뷰는 프레임워크라는 차이가 있습니다. 라이브러리는 활용 가능한 도구의 집합으로 미리 작성된 코드, 함수를 이용해 애플리케이션을 쉽게 만들 수 있고, 프레임워크는 문제해결을 위한 클래스와 인터페이스의 집단을 말합니다.
SOLID원칙에 대해 설명해주세요
- 객체지향 프로그래밍의 설계원칙을 말합니다.
모든 클래스는 하나의 책임만 가져야 한다는 단일책임원칙,
기존 코드를 수정하지 않고 확장 가능해야한다는 개방폐쇄원칙,
부모 객체에 자식 객체를 넣어도 실행되야 한다는 리스코프 치환원칙,
하나의 일반적 인터페이스 보다 구체적인 여러 개의 인터페이스를 만들어야 한다는 인터페이스 분리원칙,
상위 계층은 하위 계층의 변화에 대한 구현으로 부터 독립해야 한다는 의존역전원칙이 있습니다.
프록시와 VPN의 차이를 설명할 수 있나요
- 프록시와 vpn 모두 다른 서버와 연결 시 보안성을 높여주는 역할을 한다는 점은 동일.
- 차이점으로는 vpn은 암호화된 상태에서 통신이 이루어지기 때문에 보안적인 측면에서는 VPN이 더 좋다.
객체지향 프로그래밍의 장단점 간단하게 설명해주세요
- 장점은 클래스 단위 모듈화 개발이 가능해 코드 재사용성이 좋고, 유지보수가 쉬워 대형 프로젝트에 적합하다.
- 단점음 처리속도가 상대적으로 느리고 객체가 많으면 용량이 커진다. 또한 설계 단계에서 많은 시간과 노력이 필요하다.
클래스와 인스턴스(객체)를 설명해주세요
- 클래스는 문제 해결을 위한 데이터를 만들기 위해 추상화를 거쳐 집단에 속하는 속성(attribute)과 행위(behavior)를 변수와 메서드로 정의한 것.
- 인스턴스(객체)는 래스에서 정의한 것을 토대로 실제 메모리상에 할당된 것으로 실제 프로그램에서 사용되는 데이터.
객체지향프로그래밍에서 추상화는 무엇인가요
- 추상화란 불필요한 정보는 숨기고 중요한 정보만 표현함으로써 공통의 속성이나 기능을 묶어 이름 붙이는 것을 말한다.
객체지향프로그래밍에서 캡슐화는 무엇인가요
- 캡슐화란 공통의 속성이나 기능을 묶어 이름 붙이는 추상화를 통해 클래스라는 캡슐에 분류하여 넣는 것을 캡슐화 라고 하며 이는 코드를 수정없이 재사용하기 위해 사용된다.
오버로딩과 오버라이딩의 차이를 설명해주세요
- 오버로딩(Overloading) :
상위 클래스의 메소드와 이름, return 값은 동일하지만, 매개변수만 다른 메소드를 만드는 것을 의미합니다. 다양한 상황에서 메소드가 호출될 수 있도록 한다. - 오버라이딩(Overriding) :
상위 클래스에 존재하는 메소드를 하위 클래스에서 필요에 맞게 재정의하는 것을 의미합니다.
<참고>
면접을 위한 CS 전공지식 노트 -주홍철 저
프레임워크와 라이브러리
https://webclub.tistory.com/458
https://juyeop.tistory.com/23
https://brilliantdevelop.tistory.com/68
디자인패턴
https://kotlinworld.com/361
https://refactoring.guru/ko/design-patterns/singleton
https://gmlwjd9405.github.io/2018/07/06/design-pattern.html
싱글톤
https://refactoring.guru/ko/design-patterns/singleton
https://devmoony.tistory.com/43
https://blog.hexabrain.net/394
https://velog.io/@seongwon97/싱글톤Singleton-패턴이란
https://jeong-pro.tistory.com/86
https://velog.io/@sana/DI-의존성-주입Dependency-Injection-의-개념과-방법
팩토리패턴
https://velog.io/@ellyheetov/Factory-Pattern
https://jusungpark.tistory.com/14
프록시
https://doqtqu.tistory.com/346
https://velog.io/@esthevely/JS-자바스크립트에서-Proxy-객체-이해하기
https://coding-factory.tistory.com/711
https://devlog.kro.kr/postitem/?name=Cors
https://velog.io/@sonwj0915/CORS와-Proxy를-활용하여-해결하기
https://lhwn.tistory.com/entry/3-프록시Proxy-설정으로-CORS-이슈-해결
이터레이터패턴(반복자)
https://keencho.github.io/posts/iterator-pattern/
https://flower0.tistory.com/446
https://lktprogrammer.tistory.com/40
노출모듈패턴
https://velog.io/@narangke3/노출모듈-패턴
https://edykim.com/ko/post/revealing-module-pattern/
MVC패턴
https://cocoon1787.tistory.com/733
https://m.blog.naver.com/jhc9639/220967034588
MVP패턴, MVVM패턴
https://beomy.tistory.com/43
프로그래밍 패러다임
https://velog.io/@codenmh0822/프로그래밍-패러다임
https://hoi5088.medium.com/프로그래밍-패러다임-절차-지향-객체지향-프로그래밍-a5160a1e39e4
https://huilife.tistory.com/31
https://hwayomingdlog.tistory.com/337