flex box 강의에서 추천해준 게임형식으로 flex box를 익힐 수 있는 사이트.
많이 어렵지도 않고 flex 익숙해지기 아주 좋은 사이트이다.
Flexbox Froggy 링크
문제는 설명에 답이 나와있는 거나 다름 없어서 생각보다 쉬웠음.
제일 어려웠던건 영타였다...
일단 나는 다 풀었으니까 희희
단계별로 정리한번 해보겠다.
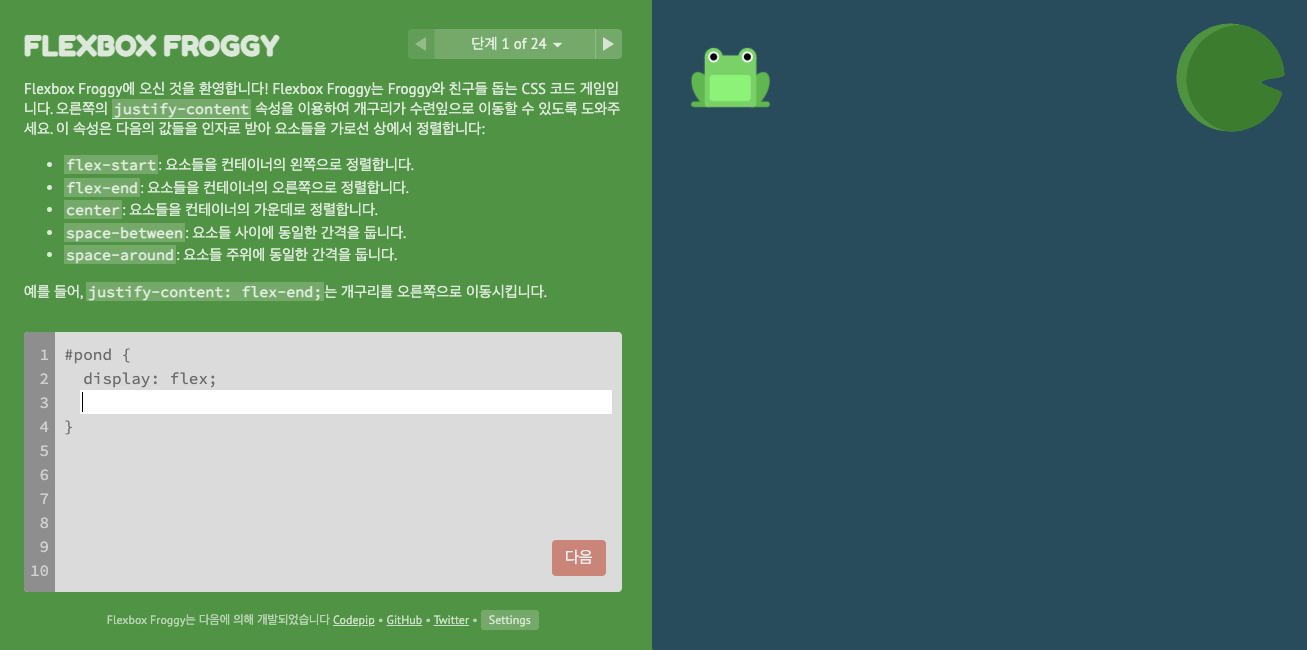
Lv.1

#pond {
display: flex;
justify-content: flex-end;
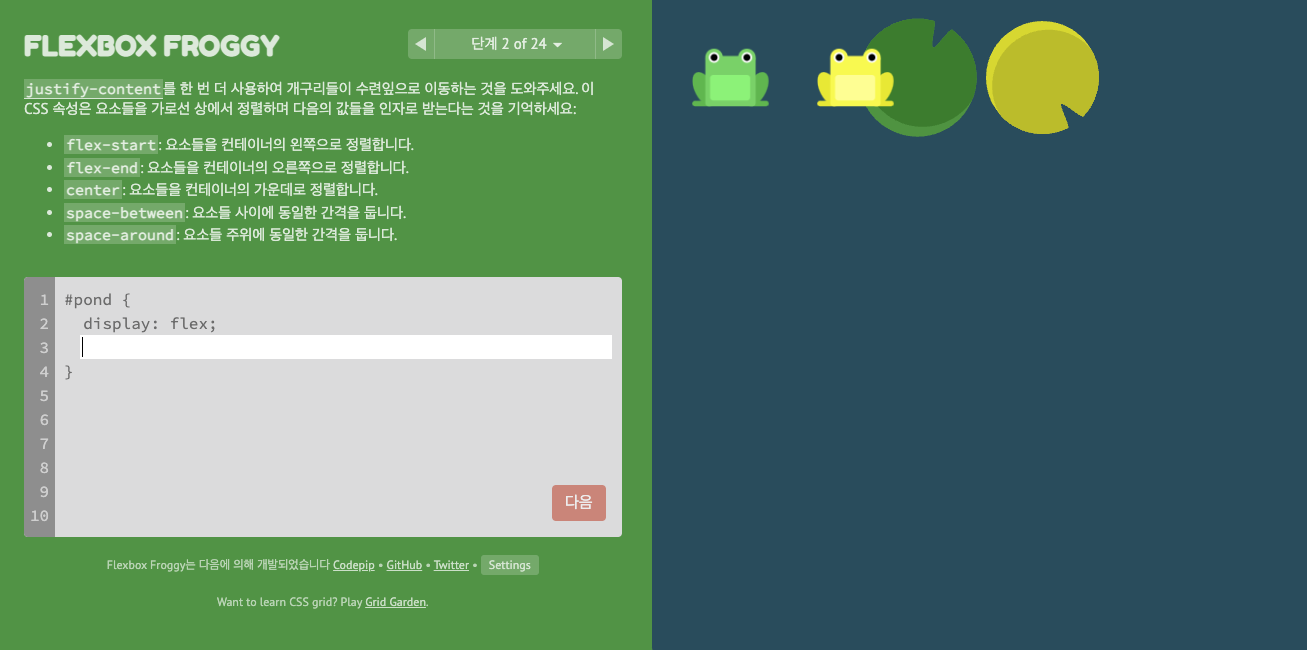
}Lv.2

#pond {
display: flex;
justify-content: center;
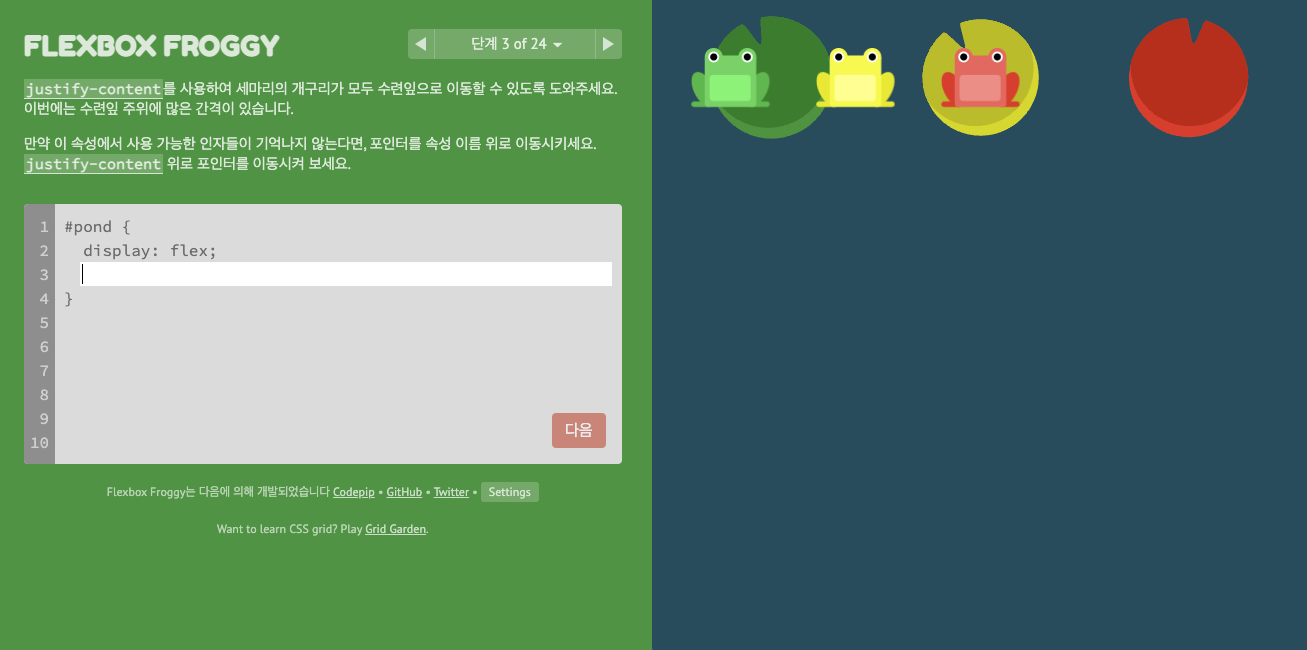
}Lv.3

#pond {
display: flex;
justify-content: space-around;
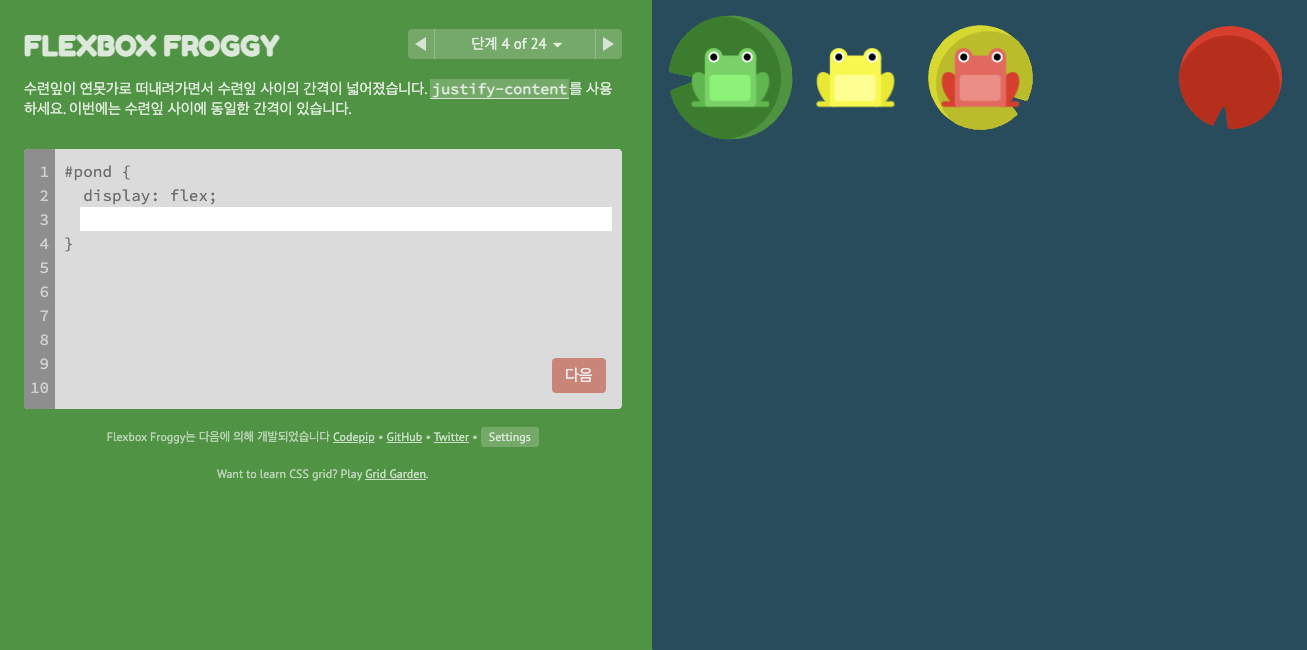
}Lv.4

#pond {
display: flex;
justify-content: space-between;
}Lv.5

#pond {
display: flex;
align-items: flex-end;
}Lv.6

#pond {
display: flex;
justify-content: center;
align-items: center;
}Lv.7

#pond {
display: flex;
justify-content: space-around;
align-items: flex-end;
}Lv.8

#pond {
display: flex;
flex-direction: row-reverse;
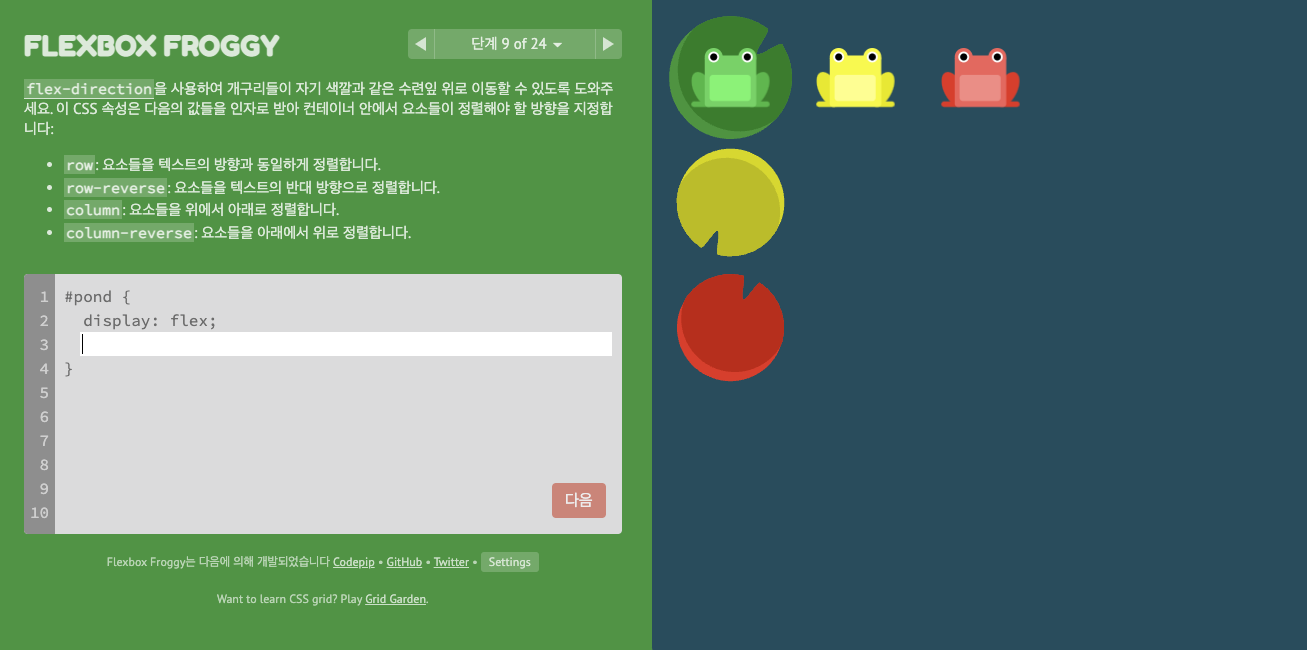
}Lv.9

#pond {
display: flex;
flex-direction: column;
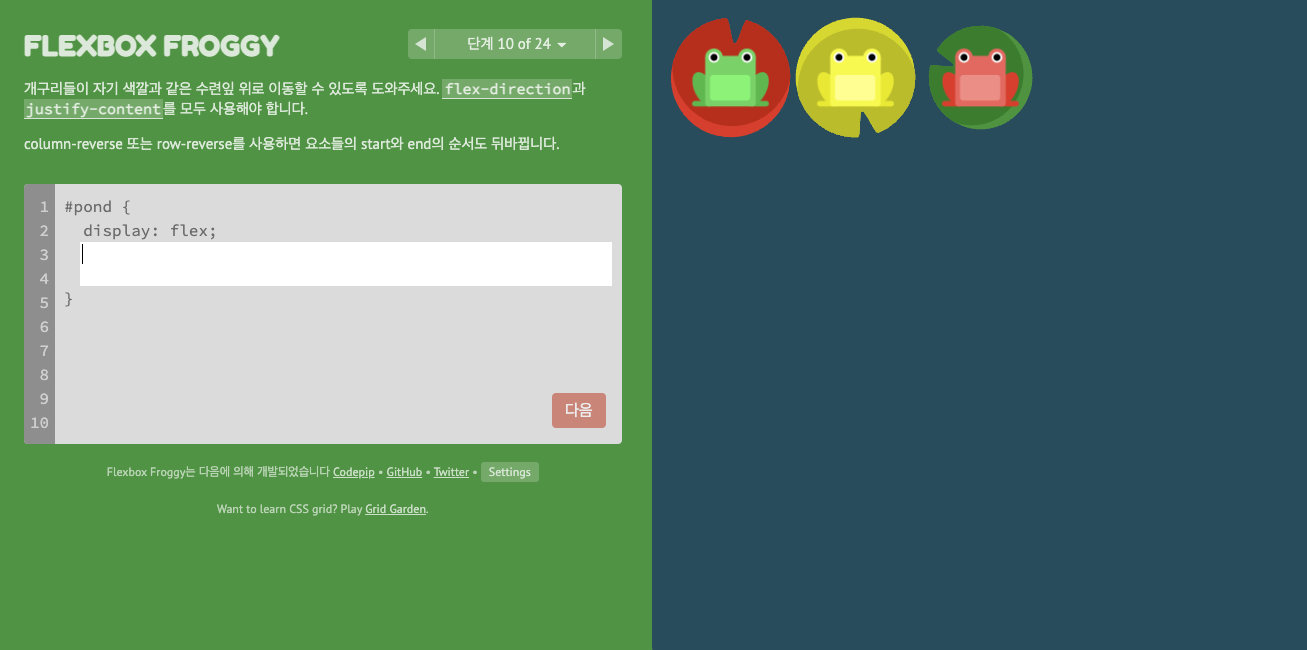
}Lv.10 ⭐️

#pond {
display: flex;
flex-direction: row-reverse;
justify-content: flex-end;
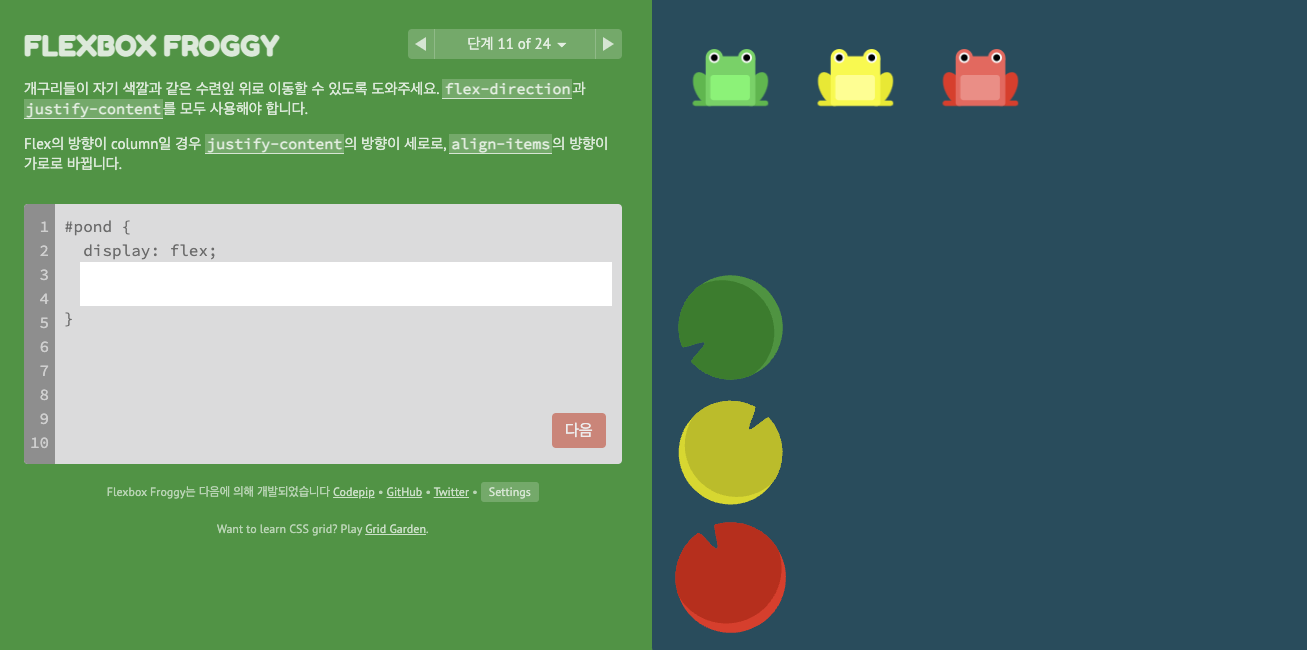
}Lv.11

#pond {
display: flex;
flex-direction: column;
justify-content: flex-end;
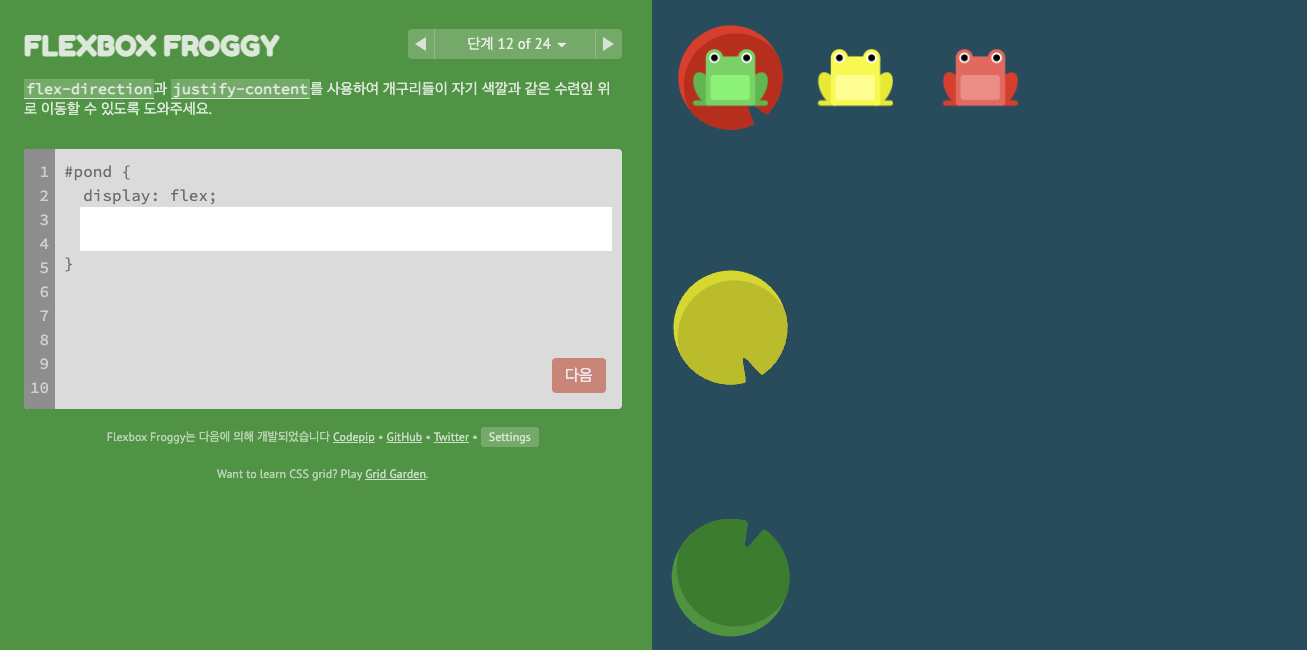
}Lv.12

#pond {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
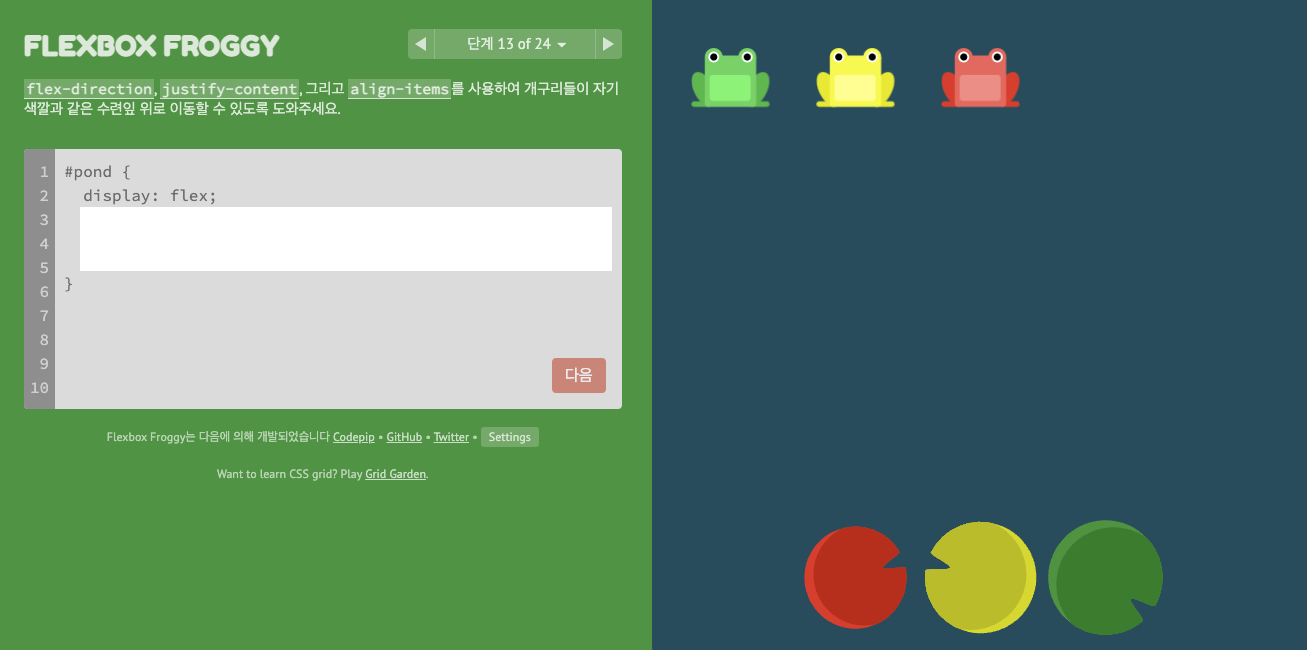
}Lv.13

#pond {
display: flex;
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;
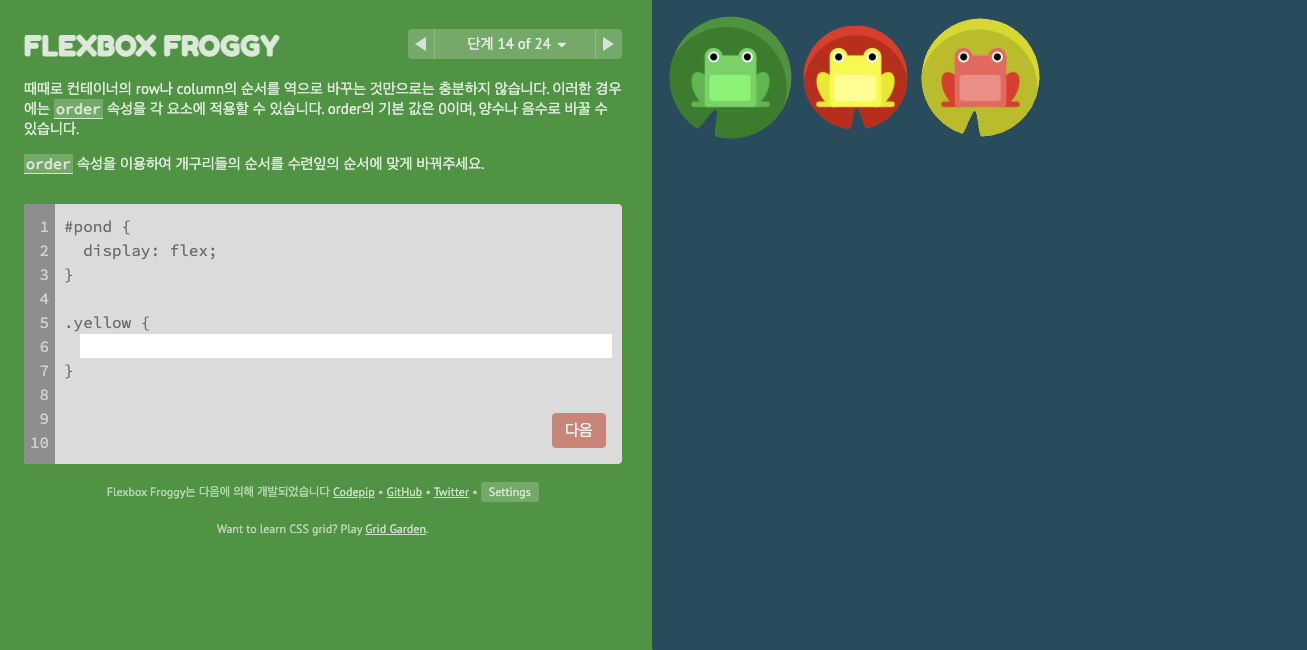
}Lv.14 ⭐️

#pond {
display: flex;
}
.yellow {
order: 1;
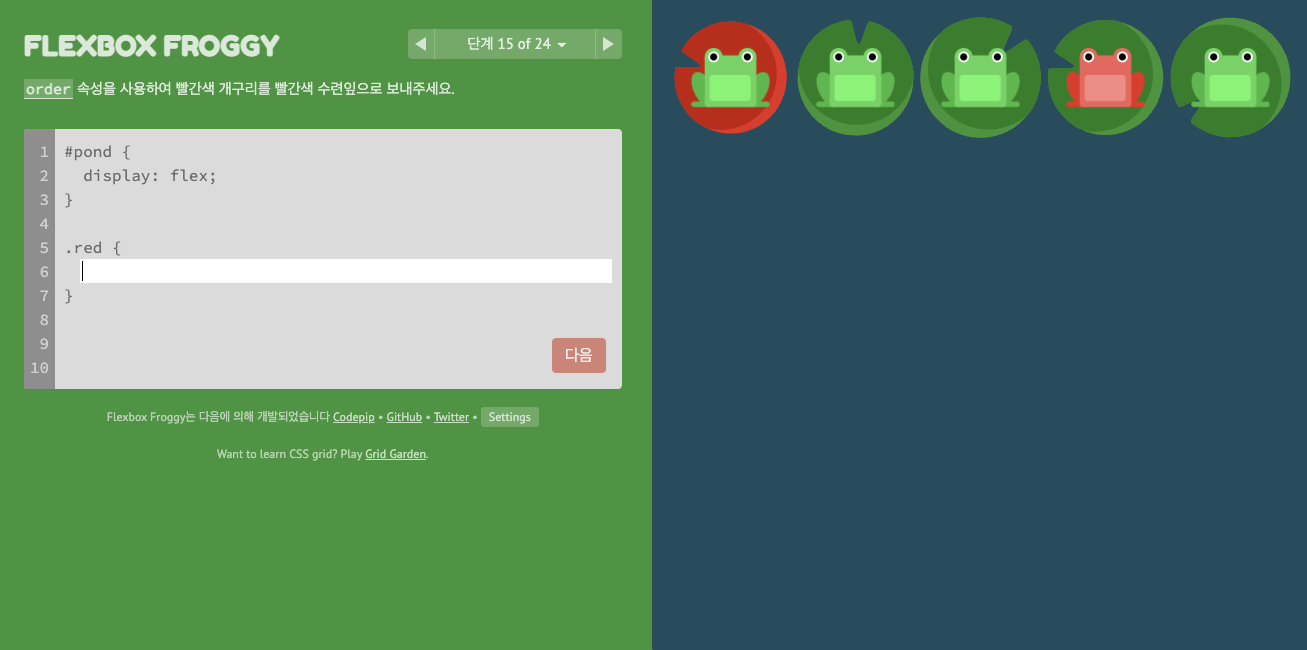
}Lv.15 ⭐️

#pond {
display: flex;
}
.red {
order: -3;
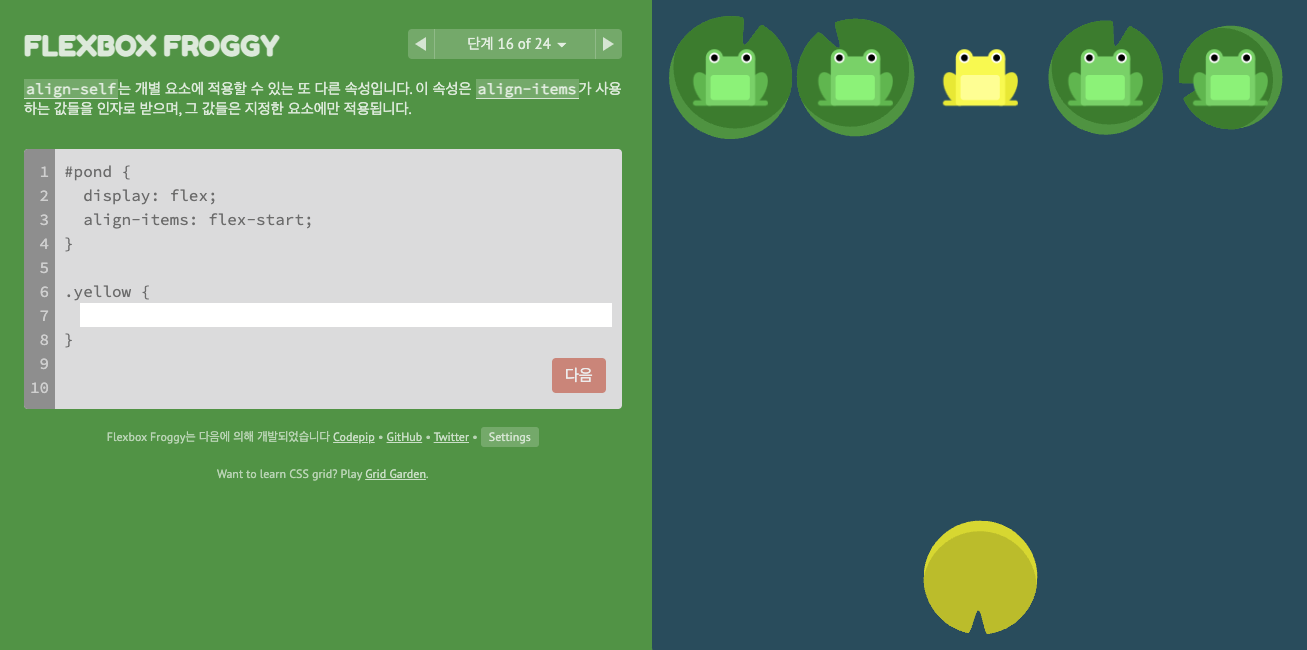
}Lv.16 ⭐️

#pond {
display: flex;
align-items: flex-start;
}
.yellow {
align-self: flex-end;
}얘는 부모에 align-items 가 있어야 자식에서 사용할 수 있음.
그냥 class명으로 구분해서 align-items: flex-end;로 yellow만 적용하면 안되나? 했는데
ㅇㅇ 안됨.
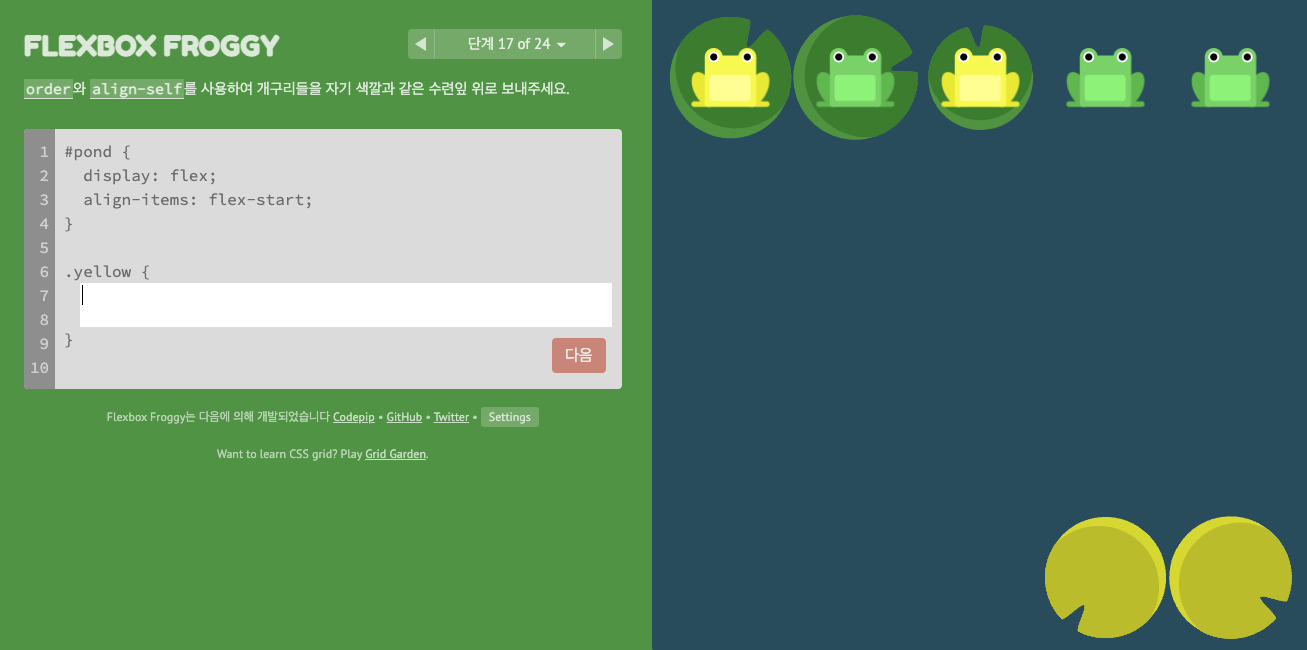
Lv.17

#pond {
display: flex;
align-items: flex-start;
}
.yellow {
order: 1;
align-self: flex-end;
}0 이상이면 다 됨.
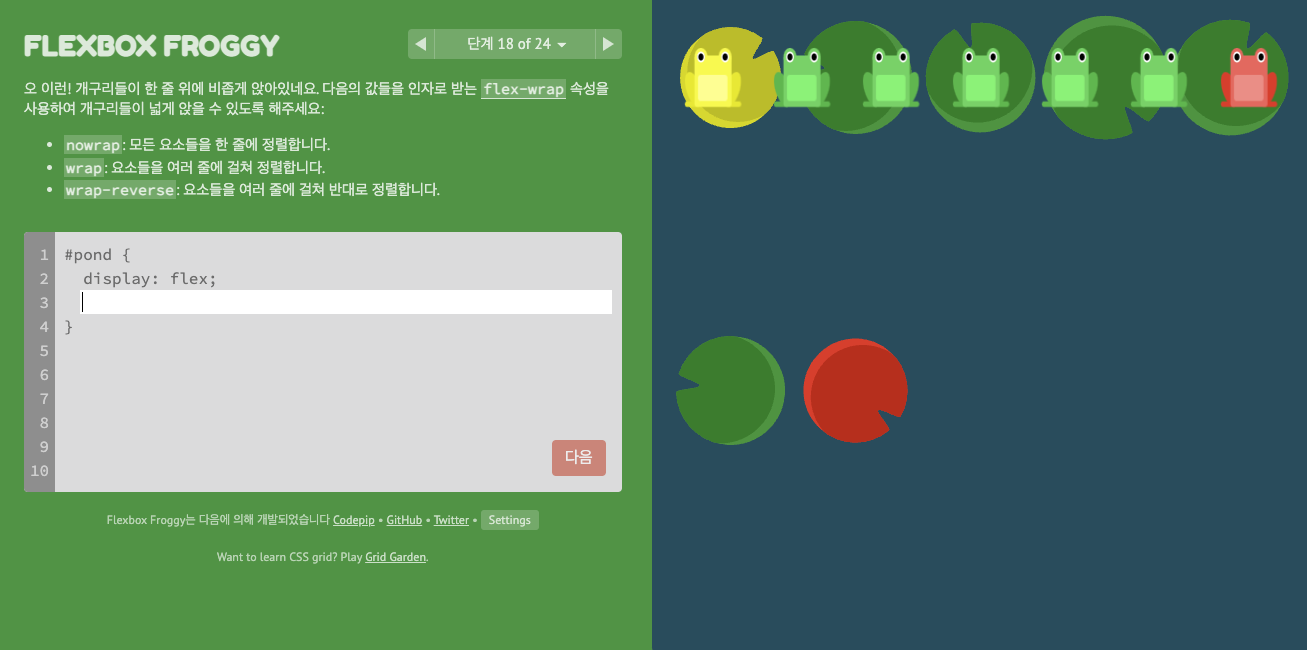
Lv.18

#pond {
display: flex;
flex-wrap: wrap;
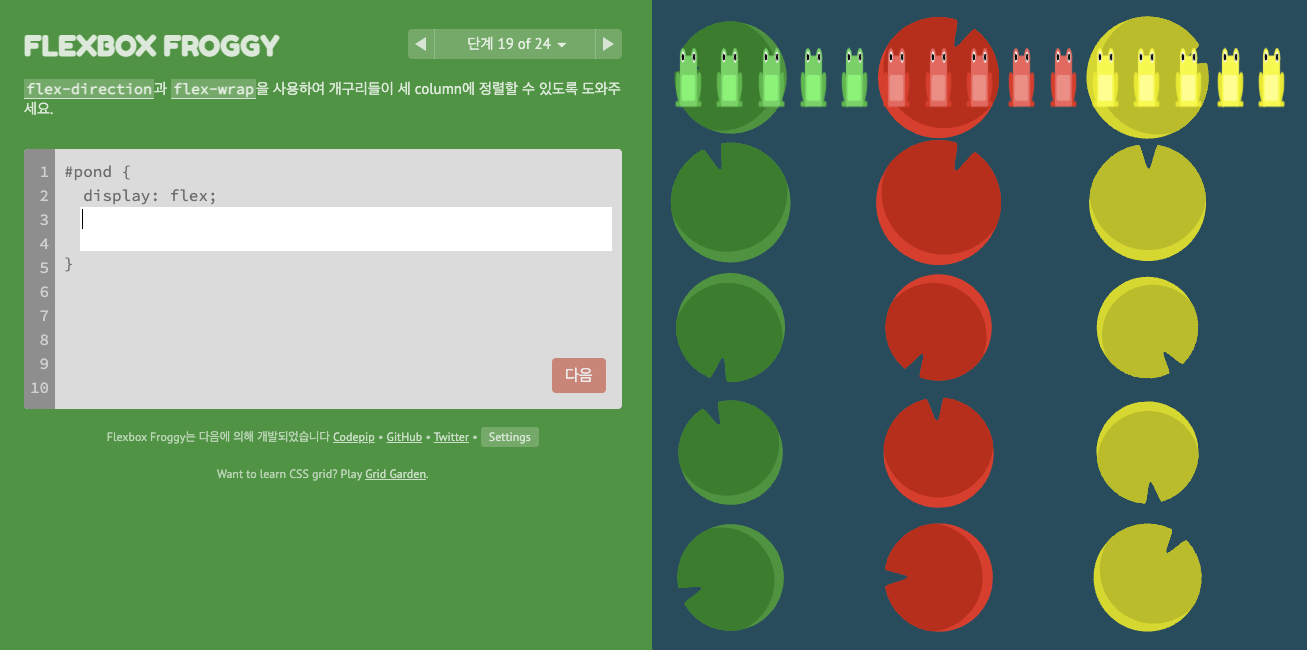
}Lv.19

#pond {
display: flex;
flex-wrap: wrap;
flex-direction: column;
}Lv.20 ⭐️

#pond {
display: flex;
flex-flow: wrap column;
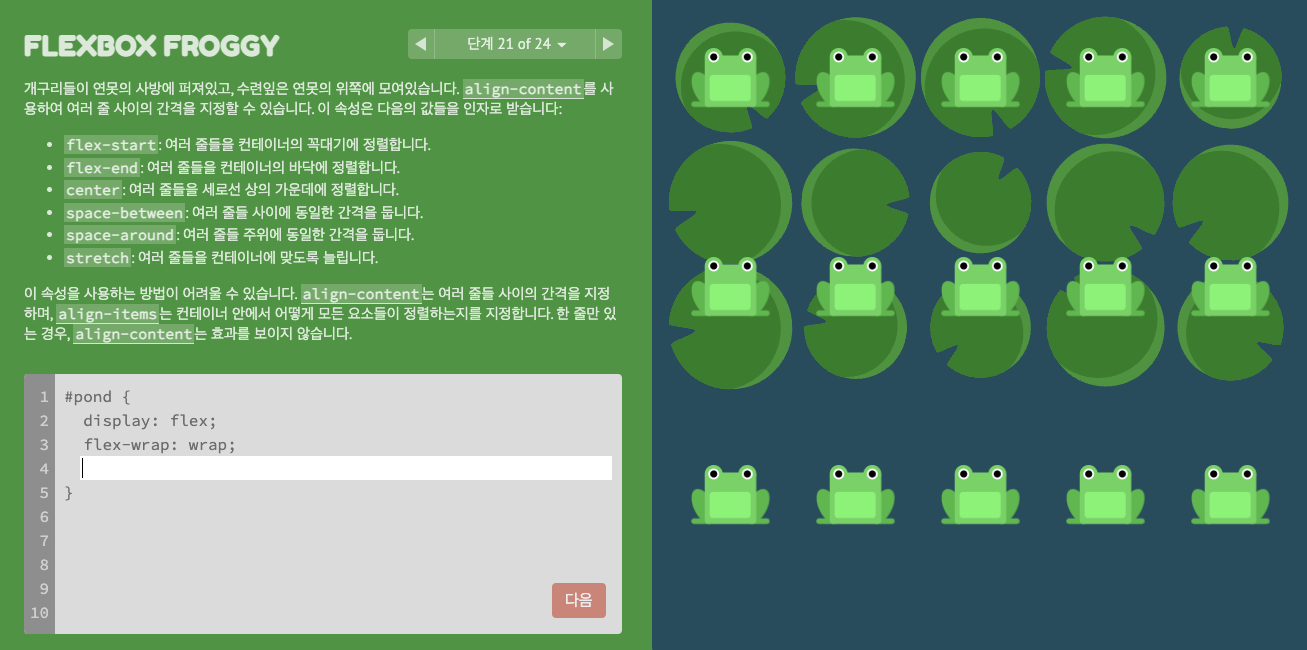
}Lv.21

#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
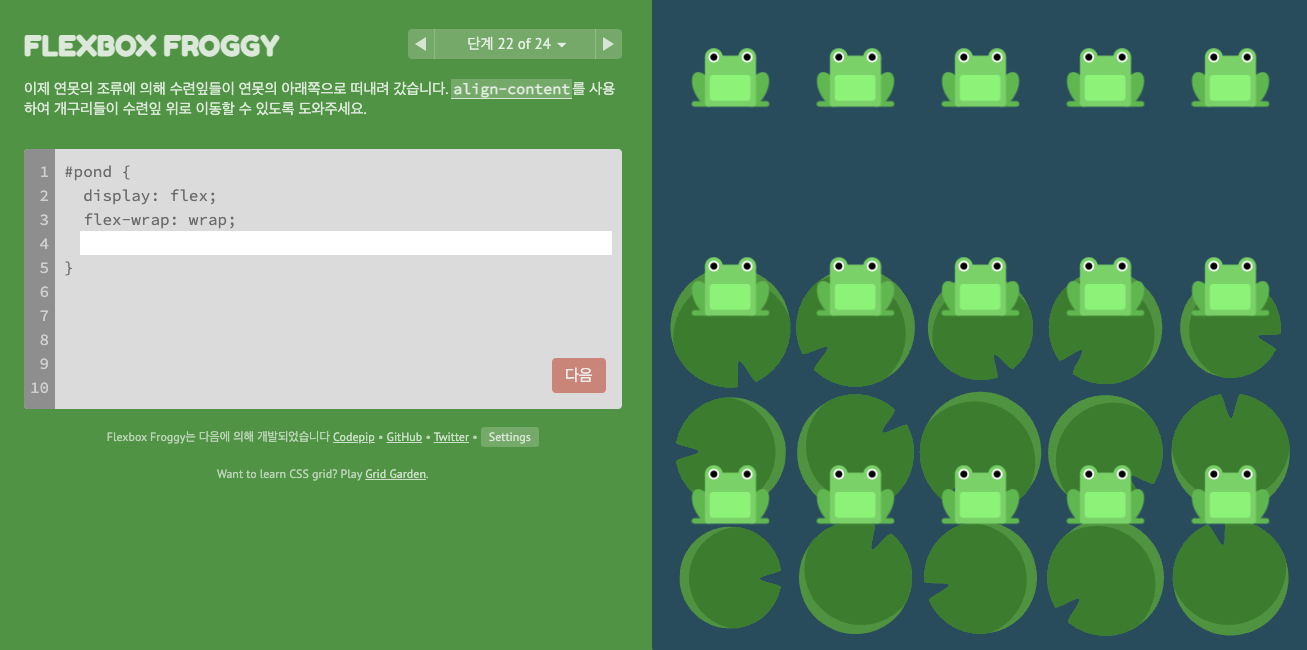
}Lv.22

#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
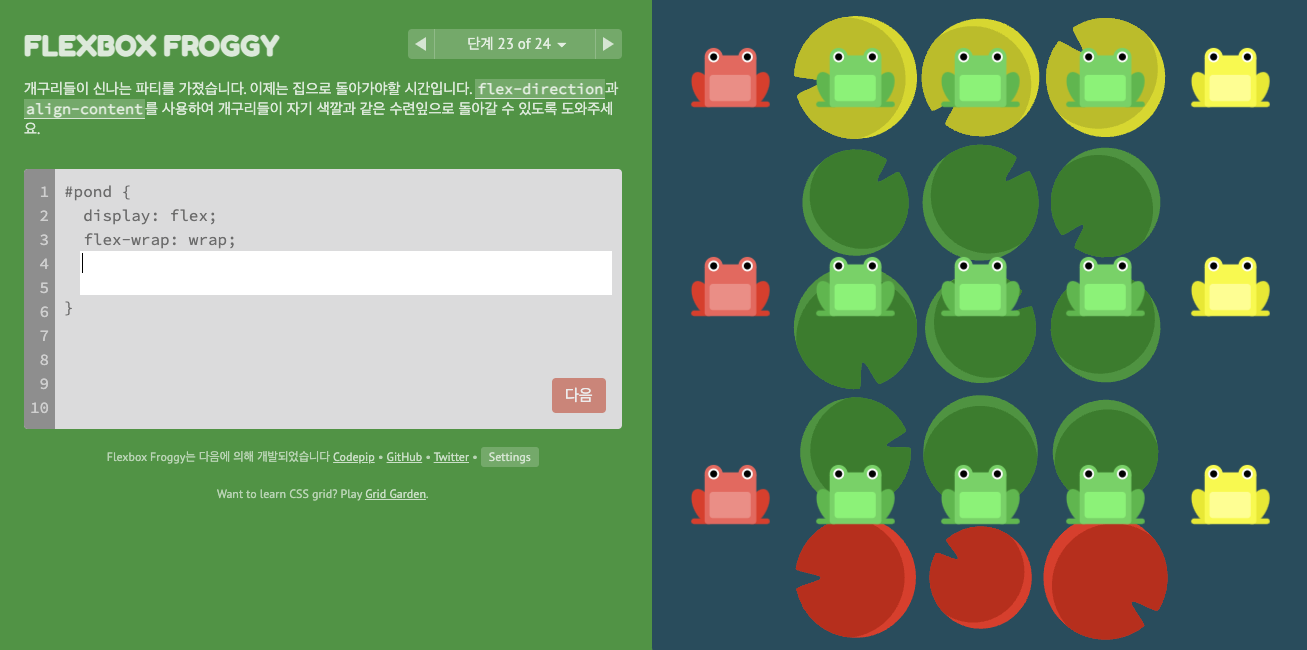
}Lv.23 ⭐️

#pond {
display: flex;
flex-wrap: wrap;
flex-direction: column-reverse;
align-content: center;
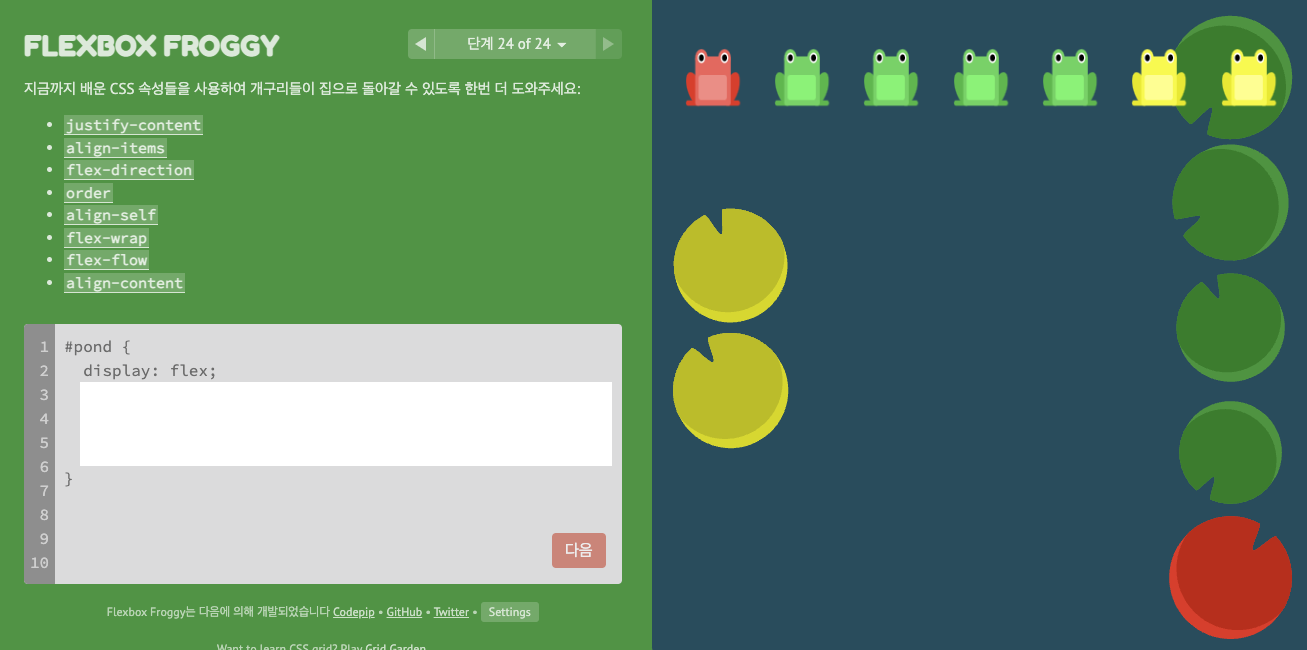
}Lv.24 ⭐️

#pond {
display: flex;
flex-wrap: wrap-reverse;
flex-direction: column-reverse;
justify-content: center;
align-content: space-between;
또는
display: flex;
flex-flow: wrap-reverse column-reverse;
align-content: space-between;
justify-content: center;
}
