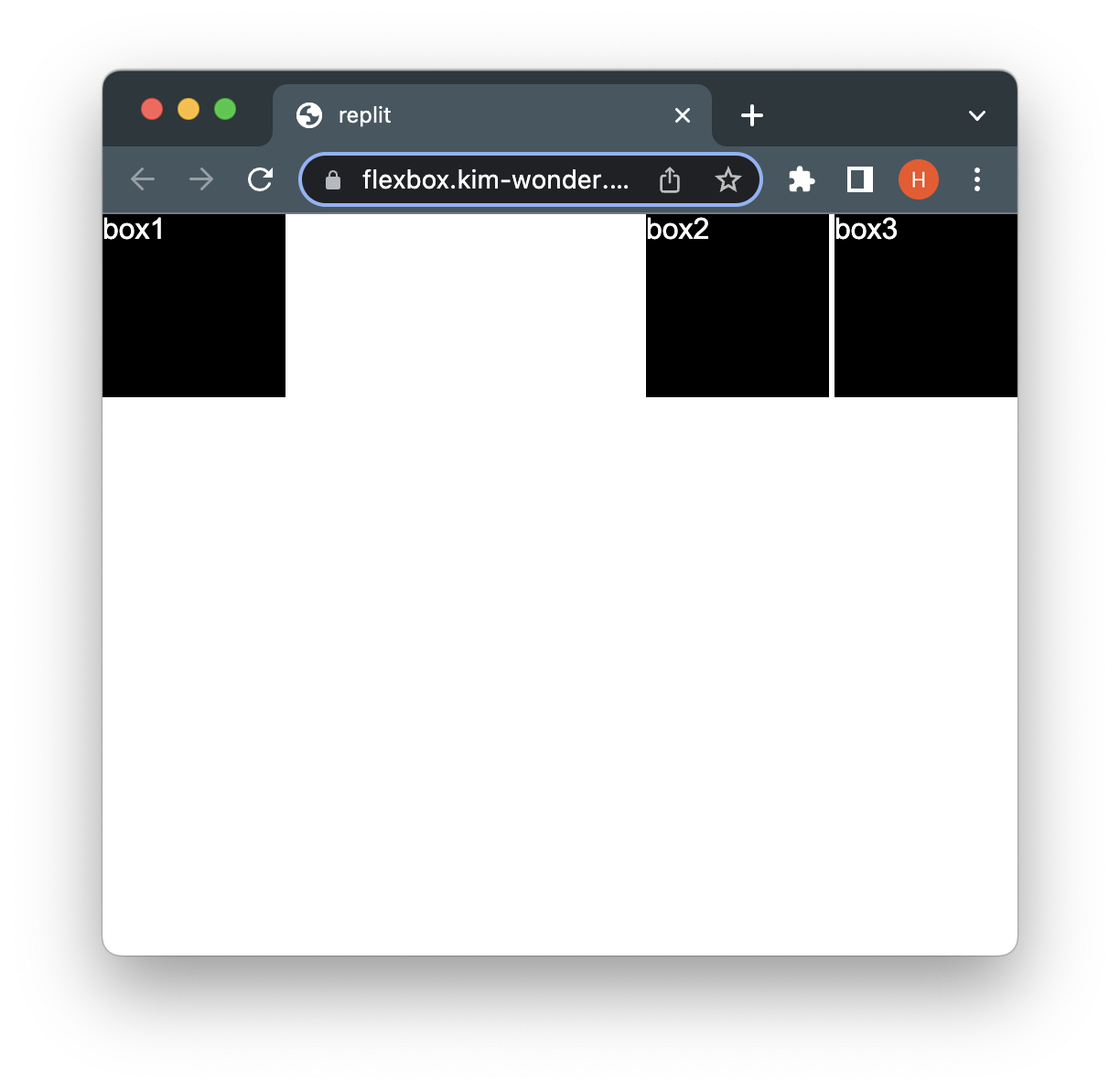
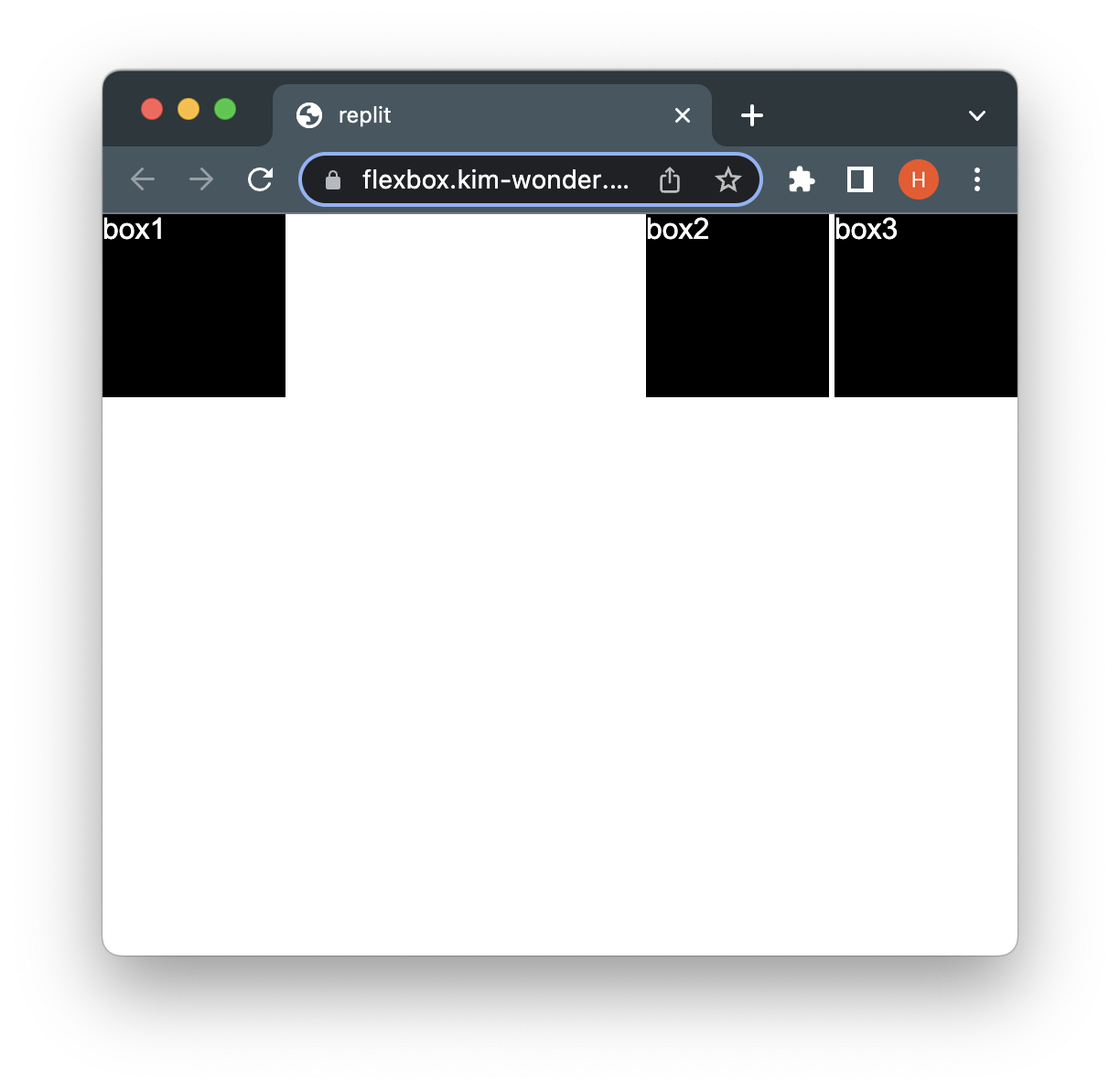
1번

html
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="box b1">
box1
</div>
<div class="sub-b">
<div class="box b2">
box2
</div>
<div class="box b3">
box3
</div>
</div>
</body>
</html>
css
@import "reset.css";
body {
height: 100%;
width: 100%;
display: flex;
justify-content: space-between;
}
.box{
width: 100px;
height: 100px;
background-color: black;
color: #fff;
}
.sub-b {
display: flex;
}
.b3 {
margin-left: 3px;
}
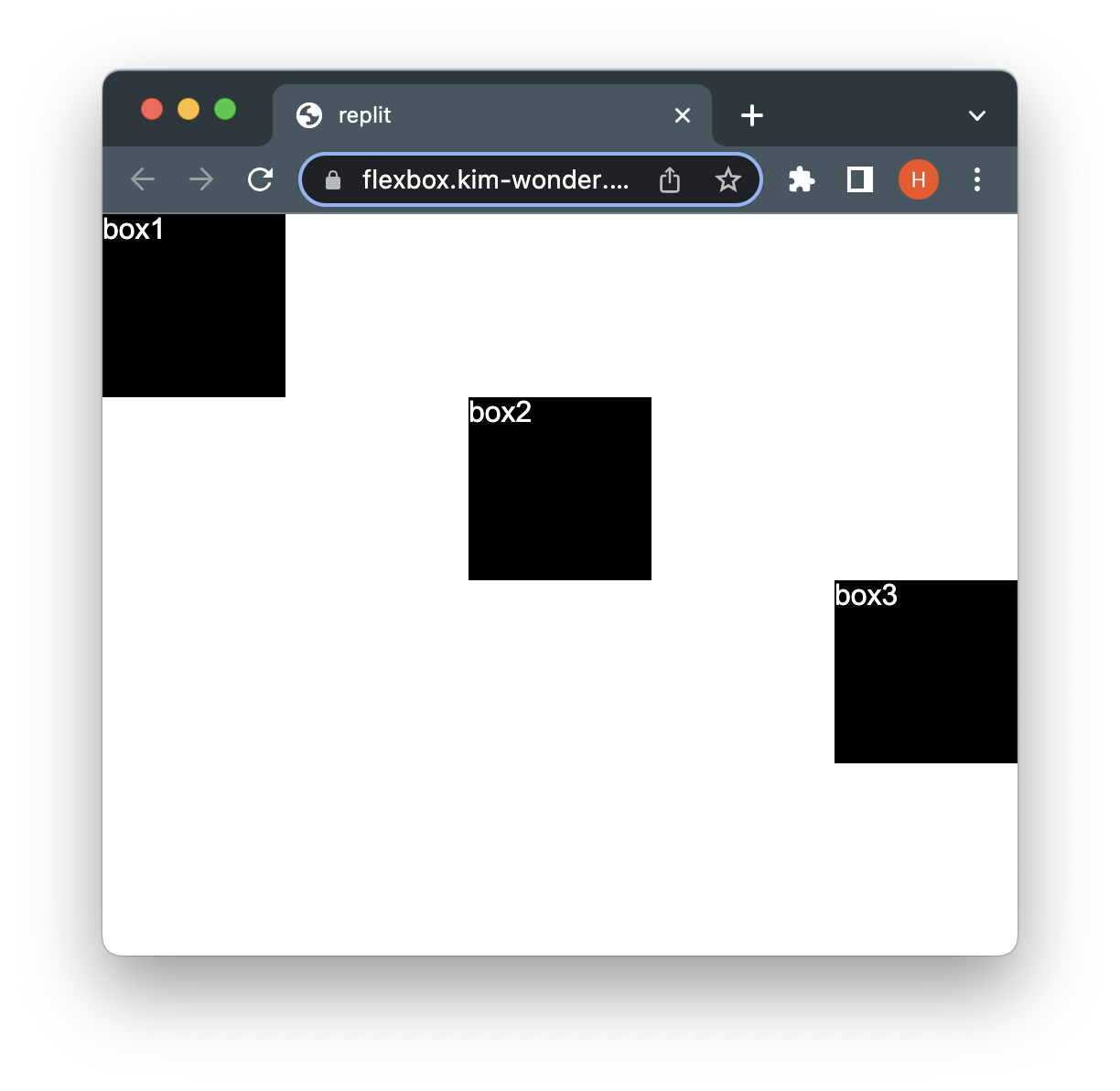
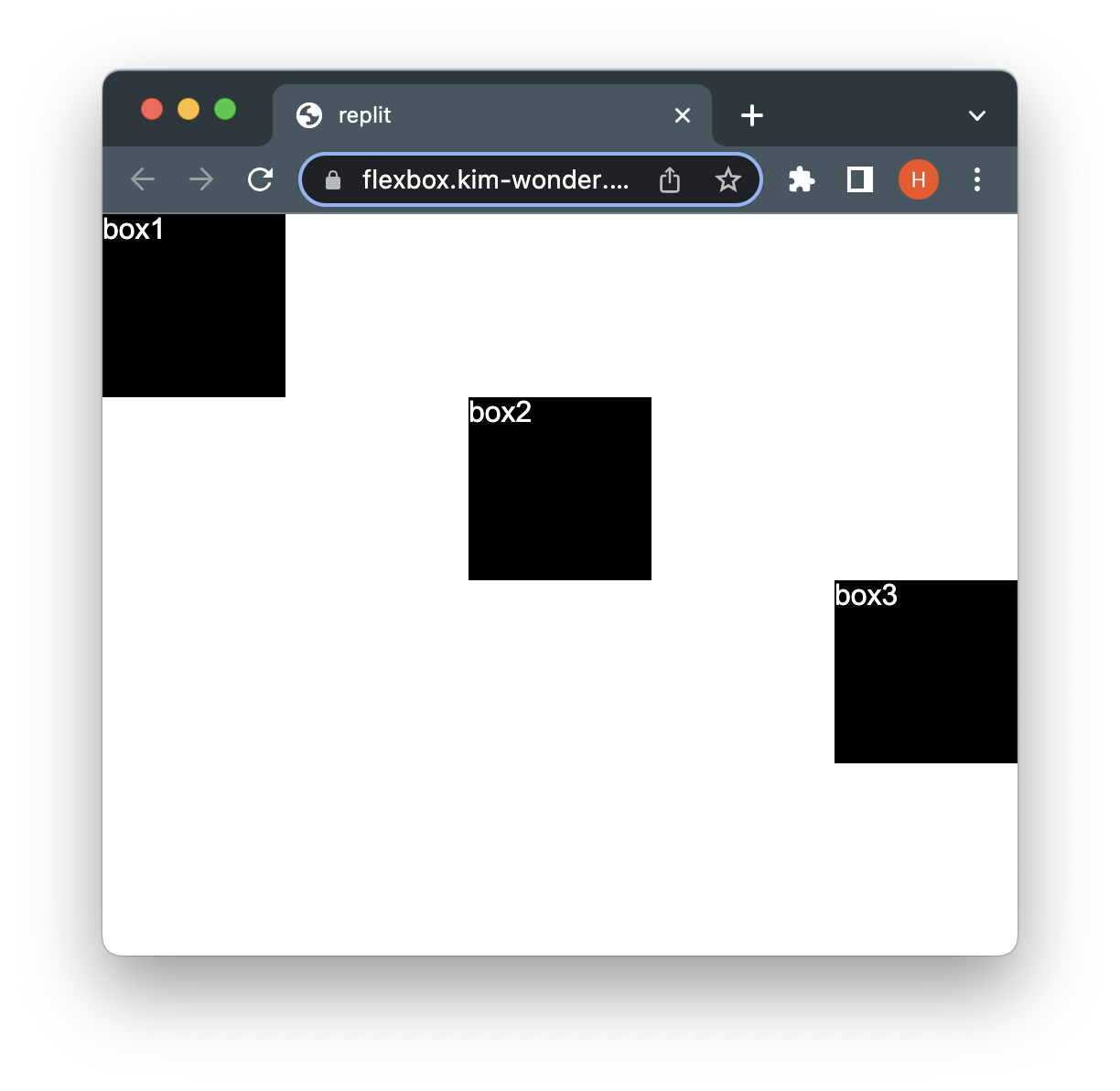
2번

html
<body>
<div class="box b1">
box1
</div>
<div class="box b2">
box2
</div>
<div class="box b3">
box3
</div>
</body>
css
@import "reset.css";
body {
height: 100vh;
width: 100vw;
display: flex;
flex-direction: column;
}
.box{
width: 100px;
height: 100px;
background-color: black;
color: #fff;
}
.b2 {
align-self: center;
}
.b3 {
align-self: flex-end;
}
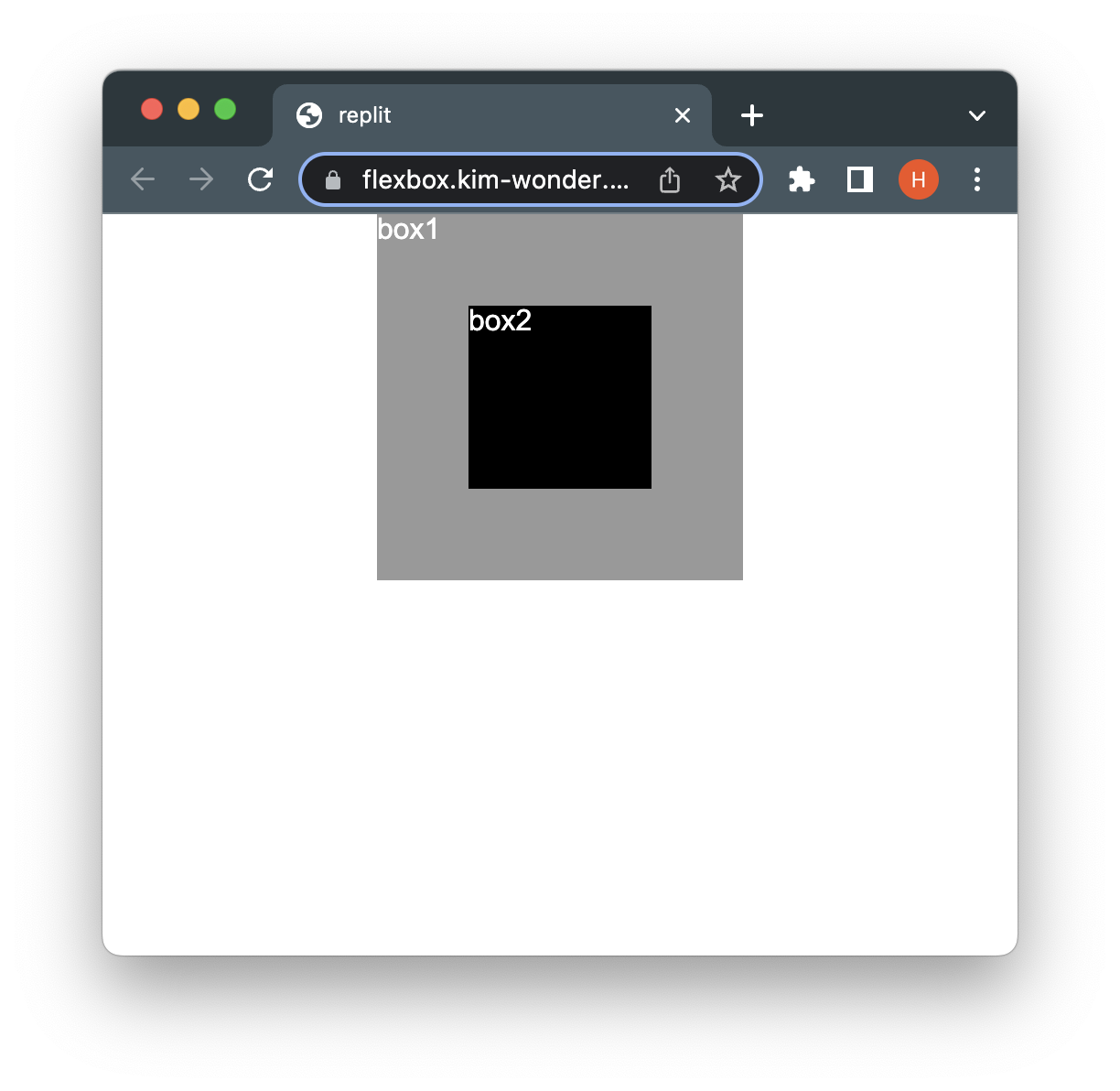
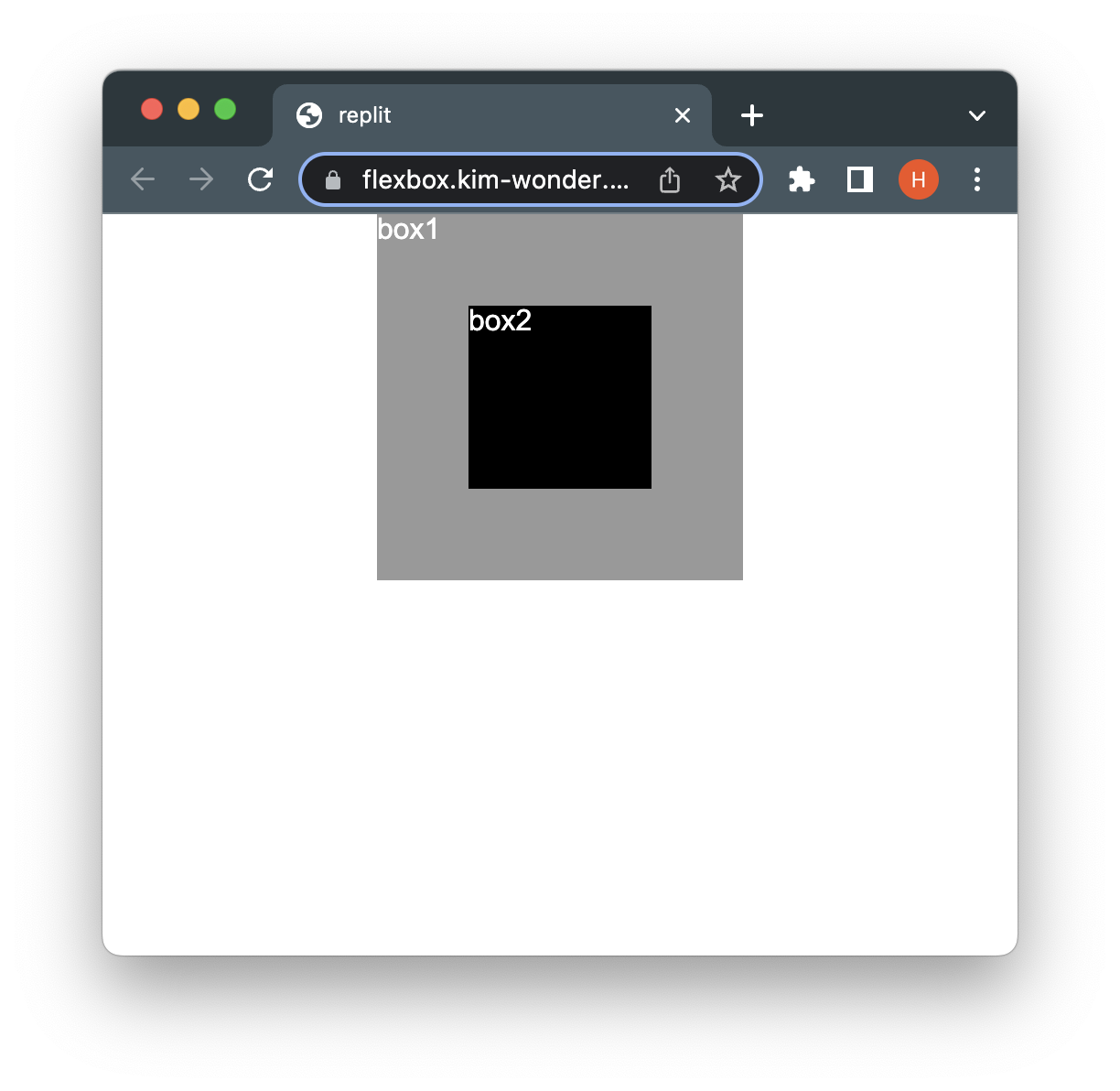
3번

html
<body>
<div class="box b1">
box1
<div class="box b2">
box2
</div>
</div>
</body>
css
@import "reset.css";
body {
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
}
.box{
width: 100px;
height: 100px;
background-color: black;
color: #fff;
}
.b1 {
width: 200px;
height: 200px;
background-color: #999;
position: relative;
}
.b2 {
position: absolute;
top: 50px;
left: 50px;
}
4번

html
<div class="box b1">
box1
</div>
<div class="box b2">
box2
</div>
</body>
css
@import "reset.css";
body {
height: 100vh;
width: 100vw;
}
.box{
width: 100px;
height: 100px;
background-color: black;
color: #fff;
}
.b1 {
background-color: #999;
}
.b2 {
position: absolute;
top: 50px;
left: 50px;
}
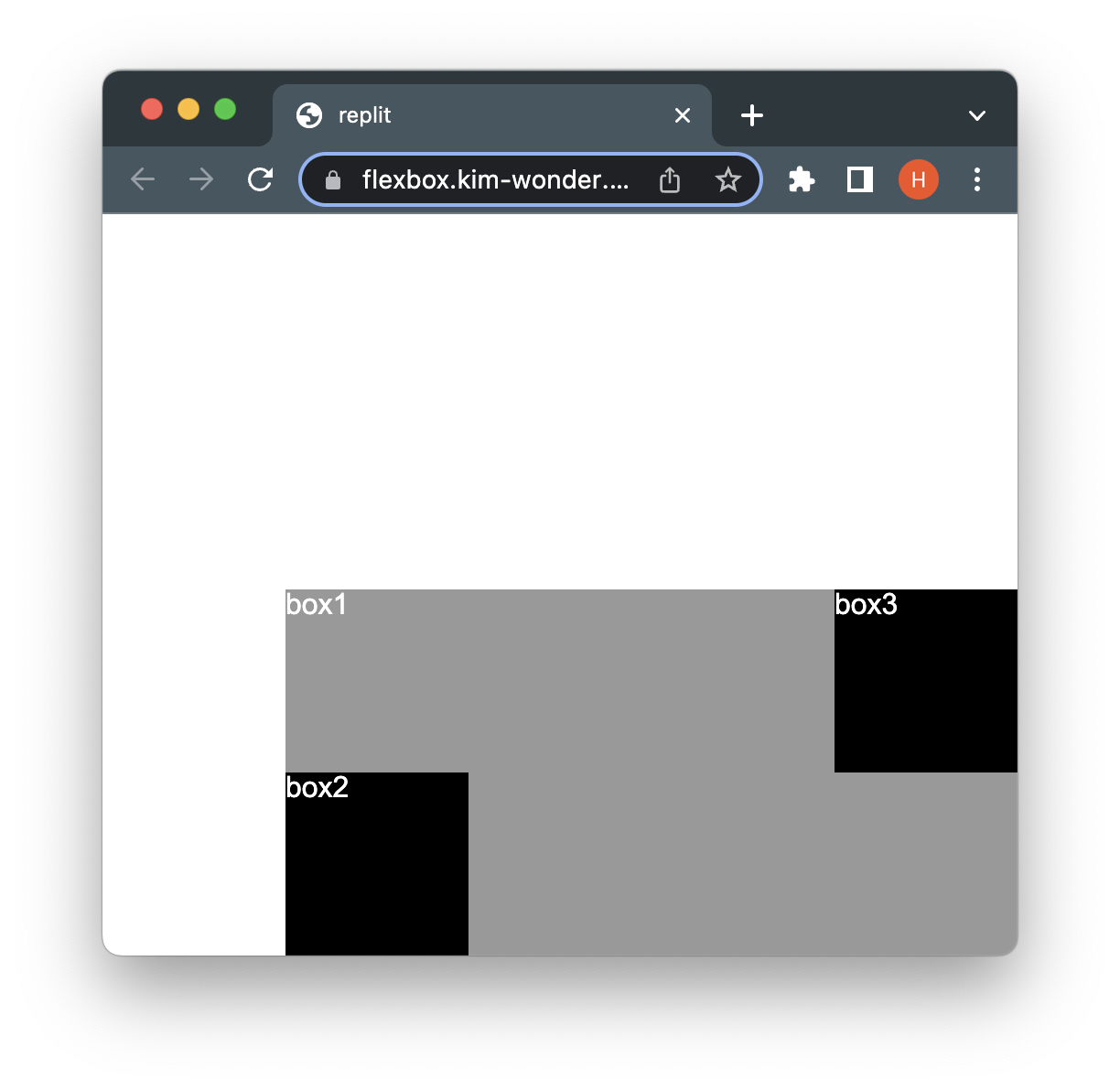
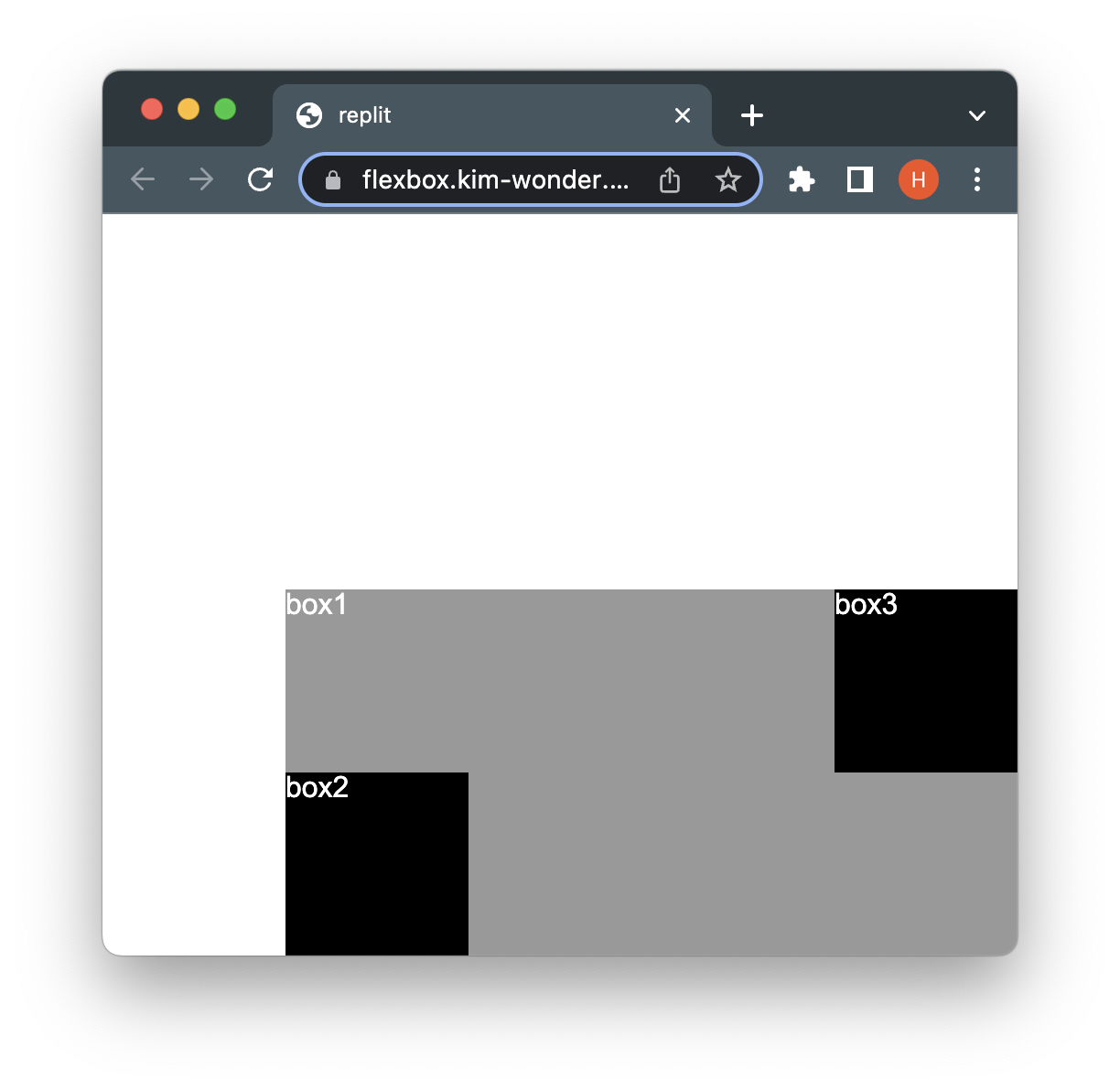
5번

html
<body>
<div class="box b1">
box1
<div class="box b2">
box2
</div>
<div class="box b3">
box3
</div>
</div>
</body>
css
@import "reset.css";
body {
height: 100vh;
width: 100vw;
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
.box{
width: 100px;
height: 100px;
background-color: black;
color: #fff;
}
.b1 {
background-color: #999;
width: 400px;
height: 200px;
display: flex;
align-items: flex-start;
justify-content: space-between;
}
.b2 {
align-self: flex-end;
position: absolute;
}
모범답안